Gdy projekt jest wyświetlany na urządzeniu mobilnym, upewnij się, że elementy interaktywne, takie jak przyciski czy linki, są wystarczająco duże i mają wokół siebie odpowiednią ilość miejsca. Ułatwia to użytkownikom klikanie bez przypadkowego nakładania się na inne elementy. Jest to korzystne dla wszystkich użytkowników, ale szczególnie przydatne dla osób z niepełnosprawnością ruchową.
Zalecany minimalny rozmiar elementu docelowego dotknięcia to około 48 pikseli niezależnych od urządzenia w witrynie z prawidłowo ustawionym widokiem mobilnym. Na przykład ikona może mieć szerokość i wysokość tylko 24 piksele, ale możesz użyć dodatkowego dopełnienia, aby zwiększyć rozmiar elementu dotykowego do 48 pikseli. Obszar o wymiarach 48 x 48 pikseli odpowiada około 9 mm, czyli mniej więcej wielkości opuszka palca.
Elementy dotykowe powinny być oddalone od siebie o około 8 pikseli w pionie i poziomie, aby palec użytkownika naciskający jeden element dotykowy nie dotykał przypadkowo innego elementu.
Testowanie docelowych elementów dotykowych
Jeśli elementem docelowym jest tekst i używasz wartości względnych, takich jak em lub rem, aby określić rozmiar tekstu i wypełnienia, możesz użyć narzędzi dla deweloperów, aby sprawdzić, czy obliczona wartość tego obszaru jest wystarczająco duża.
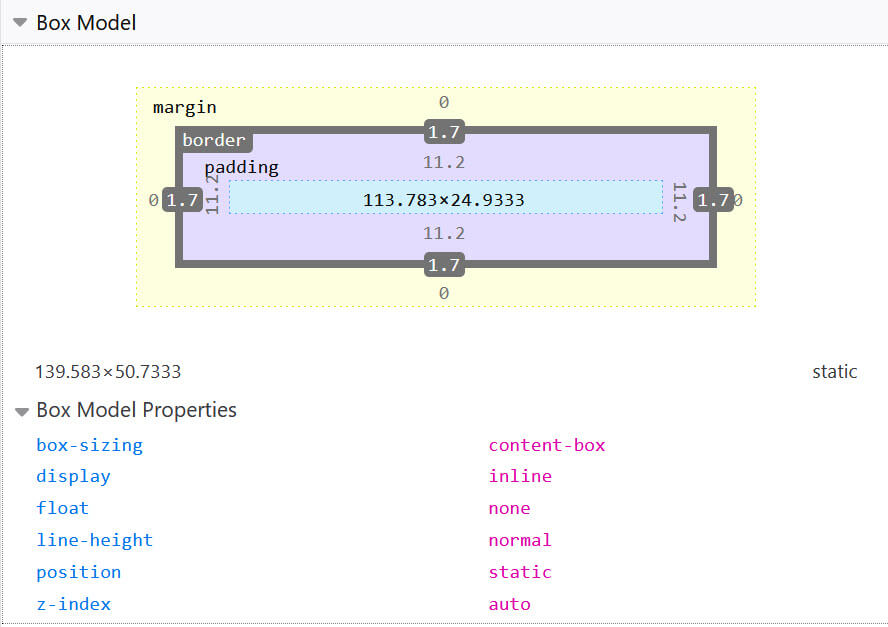
Sprawdź link. W Narzędziach deweloperskich w Chrome przejdź do panelu Obliczone, gdzie możesz sprawdzić różne części pola i zobaczyć, jaki mają rozmiar w pikselach. W Narzędziach deweloperskich Firefoxa jest panel Układ. W tym panelu znajdziesz rzeczywisty rozmiar sprawdzanego elementu.

Wykrywanie ekranu dotykowego za pomocą zapytań o multimedia
Zamiast testować wymiary obszaru wyświetlania i zgadywać małe wymiary, które prawdopodobnie odpowiadają telefonom lub tabletom, możesz dostosowywać projekt na podstawie rzeczywistych możliwości urządzenia.
Za pomocą zapytań o media możemy wykryć, czy głównym urządzeniem wejściowym użytkownika jest ekran dotykowy (pointer), oraz czy którekolwiek z wykrytych urządzeń wejściowych jest ekranem dotykowym (any-pointer). Funkcje pointer i any-pointer zwracają wartości fine lub coarse.
Cienki wskaźnik oznacza, że użytkownik ma mysz lub trackpad. Dotyczy to również sytuacji, gdy mysz jest połączona przez Bluetooth z telefonem lub tabletem. Wskaźnik coarse oznacza ekran dotykowy, który może być dowolnego rozmiaru lub typu.
Jeśli dodasz zapytanie o media, aby zwiększyć obszar klikalny, przetestuj wskaźnik o niskiej precyzji, aby zwiększyć obszary klikalne dla wszystkich użytkowników ekranów dotykowych, niezależnie od urządzenia, którego używają.
.container a {
padding: .2em;
}
@media (any-pointer: coarse) {
.container a {
padding: .8em;
}
}
Więcej informacji o funkcjach mediów interaktywnych, takich jak pointer, znajdziesz w artykule Podstawy elastycznego projektowania witryn.




