เมื่อการออกแบบแสดงบนอุปกรณ์เคลื่อนที่ ให้ตรวจสอบว่าองค์ประกอบแบบอินเทอร์แอกทีฟ เช่น ปุ่มหรือลิงก์ มีขนาดใหญ่พอและมีพื้นที่ว่างรอบๆ เพียงพอ ซึ่งจะช่วยให้ผู้ใช้กดได้ง่ายขึ้นโดยไม่ ทับซ้อนกับองค์ประกอบอื่นๆ โดยไม่ได้ตั้งใจ ซึ่งเป็นประโยชน์ต่อผู้ใช้ทุกคน แต่จะมีประโยชน์อย่างยิ่งสำหรับผู้ที่มีความบกพร่องด้านการเคลื่อนไหว
ขนาดเป้าหมายการสัมผัสขั้นต่ำที่แนะนำคือประมาณ 48 พิกเซลที่อิสระจากอุปกรณ์ ในเว็บไซต์ที่มีวิวพอร์ตสำหรับอุปกรณ์เคลื่อนที่ซึ่งตั้งค่าอย่างถูกต้อง ตัวอย่างเช่น แม้ว่าไอคอนอาจมีความกว้างและความสูงเพียง 24 พิกเซล แต่คุณก็ใช้ระยะห่างจากขอบเพิ่มเติมเพื่อเพิ่มขนาดเป้าหมายการแตะเป็น 48 พิกเซลได้ พื้นที่ 48x48 พิกเซลสอดคล้องกับประมาณ 9 มม. ซึ่งมีขนาดประมาณพื้นที่ปลายนิ้วของคน
นอกจากนี้ ควรเว้นระยะห่างระหว่างเป้าหมายการแตะประมาณ 8 พิกเซลในแนวนอนและแนวตั้ง เพื่อไม่ให้ผู้ใช้นิ้วแตะเป้าหมายการแตะหนึ่งโดยไม่ได้ตั้งใจไปแตะเป้าหมายการแตะอื่น
ทดสอบเป้าหมายการแตะ
หากเป้าหมายเป็นข้อความและคุณใช้ค่าสัมพัทธ์ เช่น em หรือ rem
เพื่อกำหนดขนาดข้อความและระยะเว้น คุณสามารถใช้เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์
เพื่อตรวจสอบว่าค่าที่คำนวณแล้วของพื้นที่นั้นมีขนาดใหญ่เพียงพอ
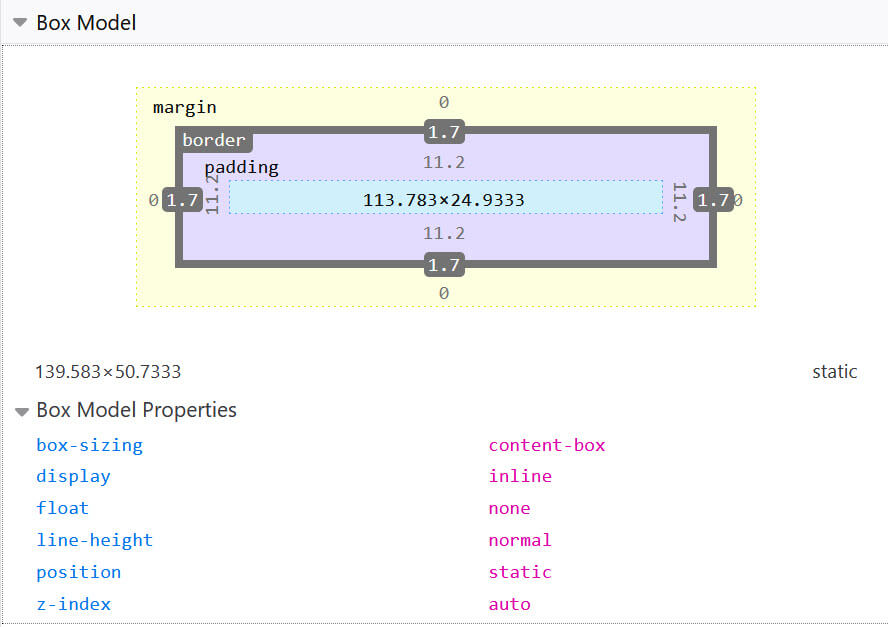
ตรวจสอบลิงก์ ในเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome ให้เปลี่ยนไปที่ แผง "คำนวณ" ซึ่งคุณจะตรวจสอบส่วนต่างๆ ของกล่องและดูขนาดพิกเซล ที่ส่วนต่างๆ แสดงได้ ในเครื่องมือสำหรับนักพัฒนาเว็บของ Firefox จะมีแผงเลย์เอาต์ ในแผงนั้น คุณจะเห็นขนาดจริงขององค์ประกอบที่ตรวจสอบ

ตรวจหาหน้าจอสัมผัสด้วยการค้นหาสื่อ
แทนที่จะทดสอบขนาด Viewport และคาดเดาขนาดเล็กที่ น่าจะเป็นโทรศัพท์หรือแท็บเล็ต คุณสามารถปรับ การออกแบบตามความสามารถของอุปกรณ์จริงได้ด้วยวิธีที่แข็งแกร่งกว่า
Media Queries ช่วยให้เราตรวจหาได้ว่าอุปกรณ์ของผู้ใช้ใช้หน้าจอสัมผัสเป็นอินพุตหลักหรือไม่ (pointer) และอินพุตที่ตรวจพบเป็นหน้าจอสัมผัสหรือไม่ (any-pointer)
ฟีเจอร์ pointer และ any-pointer จะแสดงผลเป็น fine หรือ coarse
เคอร์เซอร์แบบละเอียดแสดงว่าผู้ใช้มีเมาส์หรือแทร็กแพด ซึ่งจะยังคงเป็นเช่นนี้อยู่แม้ว่า
เมาส์จะเชื่อมต่อกับโทรศัพท์หรือแท็บเล็ตผ่านบลูทูธก็ตาม coarseเคอร์เซอร์
แสดงถึงหน้าจอสัมผัส ซึ่งอาจเป็นอุปกรณ์ขนาดหรือประเภทใดก็ได้
หากเพิ่ม Media Query เพื่อเพิ่มเป้าหมายการแตะ ให้ทดสอบเคอร์เซอร์หยาบ เพื่อให้เพิ่มเป้าหมายการแตะสำหรับผู้ใช้หน้าจอสัมผัสทั้งหมดได้ ไม่ว่าผู้ใช้จะใช้อุปกรณ์ใดก็ตาม
.container a {
padding: .2em;
}
@media (any-pointer: coarse) {
.container a {
padding: .8em;
}
}
ดูข้อมูลเพิ่มเติมเกี่ยวกับฟีเจอร์สื่อแบบอินเทอร์แอกทีฟ เช่น pointer ได้ในพื้นฐานการออกแบบเว็บที่ตอบสนองตามอุปกรณ์




