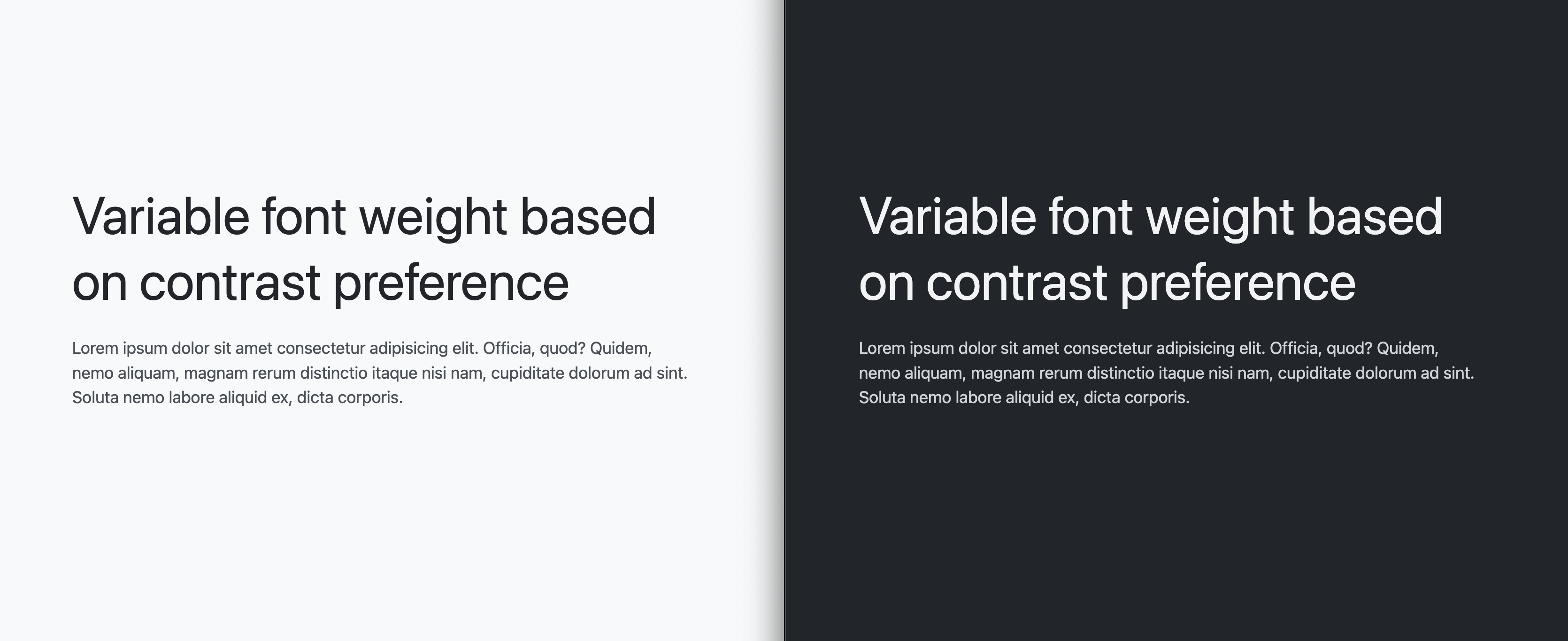
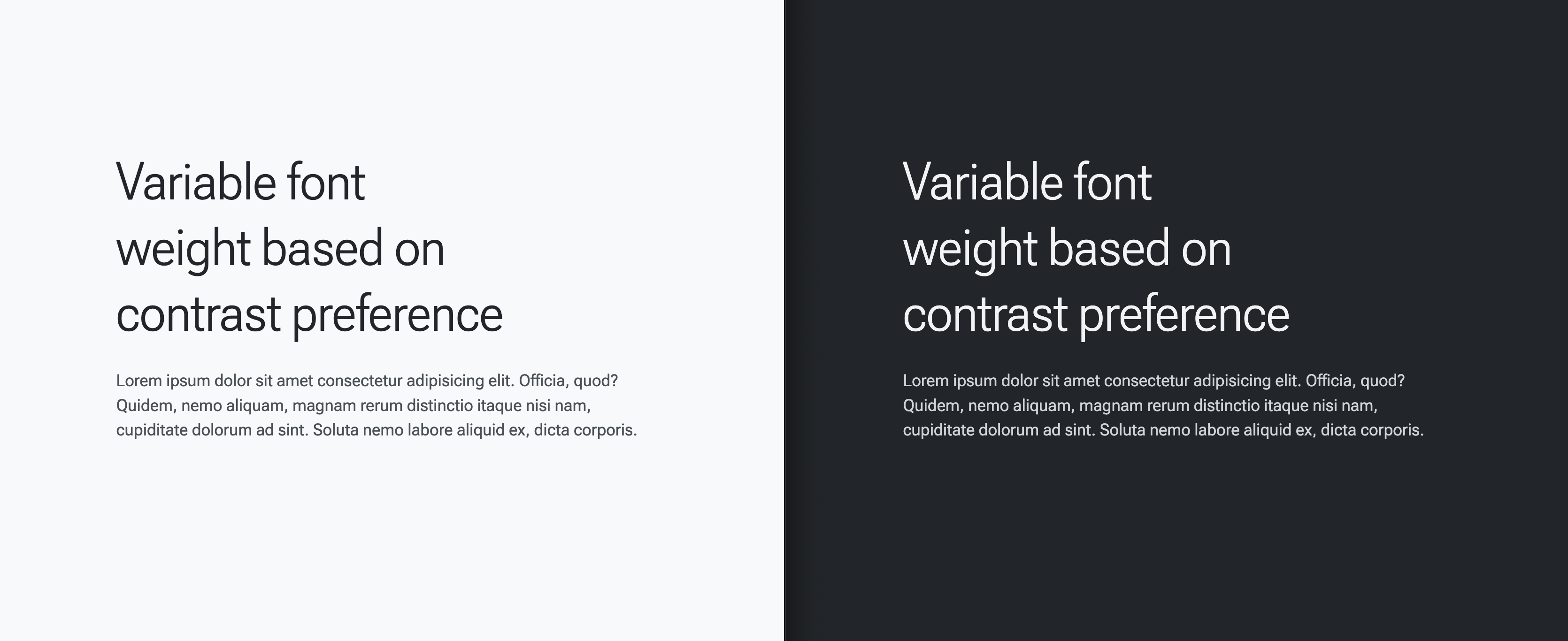
طريقة لتكييف الخط مع الخيارات المفضّلة لدى المستخدمين، ما يتيح لهم قراءة المحتوى الخاص بك بأكبر قدر من الراحة.
لقد كانت مشاركة المستخدم في عملية التصميم تجربة مثيرة بالنسبة إلى المستخدمين والمصمّمين والمطوّرين. يمكن للمستخدمين الوصول إلى تجربتك والبدء بسلاسة في استهلاك المحتوى، مع دمج خياراتهم المفضّلة بشكل كامل في نتيجة التصميم.
تستكشف مشاركة المدونة هذه استخدام طلبات البحث عن الوسائط في CSS مع خط متغير لتخصيص تجربة القراءة بشكل أكبر. يمكن تخصيص درجة الخط ووزنه باستخدام font-variation-settings، ما يتيح إجراء تعديلات دقيقة حسب التفضيلات والسياقات المختلفة، مثل تفضيل المظهر الداكن أو التباين العالي. يمكننا الاستفادة من هذه الإعدادات المفضّلة وتصميم خط متغير مخصّص لتجربة المستخدم هذه.
- يتم تقليل التدرّج اللوني قليلاً في "الوضع الداكن".
- يتم عرض النص العالي التباين بخط أكثر جرأة.
- يتم استخدام خط أرق مع التباين المنخفض.
تابِع القراءة للتعرّف على كل جزء من CSS وخطوط المتغيرات التي تتيح هذه اللحظة المهمة.
بدء عملية الإعداد
للمساعدة في التركيز على قيم إعدادات CSS وخيارات الخطوط، ولتوفير شيء يمكن قراءته ورؤيته، إليك الترميز الذي يمكنك استخدامه لمعاينة العمل:
<h1>Variable font weight based on contrast preference</h1>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Officia, quod? Quidem, nemo aliquam, magnam rerum distinctio
itaque nisi nam, cupiditate dolorum ad sint. Soluta nemo
labore aliquid ex, dicta corporis.
</p>
بدون إضافة أي CSS، يكون حجم الخط متوافقًا مع الإعدادات المفضّلة للمستخدم.
إليك فيديو من عرض توضيحي آخر يوضّح كيف سيؤدي ضبط font-size بالبكسل إلى تجاهل أي إعدادات مفضّلة لدى المستخدم، وسبب ضرورة ضبط حجم الخط بوحدات rem:
أخيرًا، لتوسيط العرض التوضيحي ودعمه، يجب إضافة بعض CSS:
@layer demo.support {
body {
display: grid;
place-content: center;
padding: var(--size-5);
gap: var(--size-5);
}
h1 {
text-wrap: balance;
}
}

يتيح لك إعداد العرض التوضيحي هذا البدء في اختبار ميزة تجربة المستخدم الخاصة بالكتابة الأنيقة وتنفيذها.
جارٍ تحميل خط Roboto Flex المتغيّر
تعتمد الاستراتيجية التكيُّفية على خط متغير يتضمّن محاور مفيدة للتخصيص، وتحديدًا يجب أن يتضمّن GRAD وwght. تستهدف إعدادات المستخدم التكيّفية الواردة في هذه المقالة نظام الألوان والتباين، وكلاهما سيخصّص هذين المحورين ليناسبا الإعدادات المفضّلة التي يريدها المستخدم.
حمِّل الخط المتغيّر باستخدام واجهة برمجة التطبيقات @font-face الخاصة بلغة CSS:
@font-face {
font-family: "Roboto Flex";
src: url('https://assets.codepen.io/2585/RobotoFlex') format('truetype');
}
بعد ذلك، طبِّق الخط على بعض المحتوى. يطبّق رمز CSS التالي هذا التنسيق على كل العناصر:
@layer demo.support {
body {
font-family: Roboto Flex;
}
}

استخدام خصائص CSS المخصّصة وطلبات البحث عن الوسائط لتحقيق النجاح
بعد تحميل الخط، يمكنك طلب إعدادات المستخدم المفضّلة وتعديل إعدادات الخط المتغير لتتوافق معها.
الإعدادات عندما لا تكون هناك إعدادات مفضّلة (تلقائية)
ستكون الأنماط الأولية التالية هي الأنماط التلقائية، أو بعبارة أخرى، الأنماط المخصّصة للمستخدمين الذين لم يحدّدوا أي إعدادات مفضّلة.
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
}
}
الإعدادات عندما يكون الخيار المفضّل هو التباين العالي
بالنسبة إلى المستخدمين الذين أشاروا إلى أنّهم يفضّلون التباين العالي في إعدادات النظام، يجب زيادة قيمة --base-weight من 400 إلى 700:
@layer demo {
@media (prefers-contrast: more) {
body {
--base-weight: 700;
}
}
}
أصبح التباين أكبر أثناء القراءة.
الإعدادات عندما يكون الخيار المفضّل هو التباين المنخفض
بالنسبة إلى المستخدمين الذين أشاروا إلى أنّهم يفضّلون التباين المنخفض في إعدادات النظام، يجب خفض قيمة --base-weight من 400 إلى 200:
@layer demo {
@media (prefers-contrast: less) {
body {
--base-weight: 200;
}
}
}
سيصبح التباين أقل أثناء القراءة.
الإعدادات عندما يكون الخيار المفضّل هو الوضع الداكن
@layer demo {
@media (prefers-color-scheme: dark) {
body {
--base-grade: -25;
}
}
}
تم الآن أخذ الاختلافات الإدراكية بين النص الفاتح على خلفية داكنة والنص الداكن على خلفية فاتحة في الاعتبار.
كلنا معًا الآن
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
}
@media (prefers-contrast: more) {
body {
--base-weight: 700;
}
}
@media (prefers-contrast: less) {
body {
--base-weight: 200;
}
}
@media (prefers-color-scheme: dark) {
body {
--base-grade: -25;
}
}
}
أو يمكنك استخدام التداخل في CSS للحصول على نتيجة مماثلة:
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
@media (prefers-contrast: more) { --base-weight: 700 }
@media (prefers-contrast: less) { --base-weight: 200 }
@media (prefers-color-scheme: dark) { --base-grade: -25 }
}
}
والنتيجة هي تجربة قراءة تكيّف الخط ليتوافق مع إعدادات المستخدم المفضّلة. يتوفّر رمز المصدر الكامل أدناه في Codepen.


