روشی برای انطباق فونت با ترجیحات کاربران، به طوری که آنها در خواندن محتوای شما نهایت راحتی را داشته باشند.
ورود کاربر به فرآیند طراحی، زمان هیجان انگیزی برای کاربران، طراحان و توسعه دهندگان بوده است. کاربران می توانند به تجربه شما دست یابند و به طور یکپارچه شروع به مصرف محتوا کنند، ترجیحات آنها در نتیجه طراحی ادغام شده است.
این پست وبلاگ استفاده از پرسشهای رسانهای CSS با فونت متغیر را برای تطبیق بیشتر تجربه خواندن بررسی میکند. درجه و وزن قلم را می توان با font-variation-settings سفارشی کرد، که با توجه به اولویت ها و زمینه های مختلف، مانند ترجیح حالت تاریک یا کنتراست بالا، امکان ریزتنظیم را فراهم می کند. ما میتوانیم این تنظیمات برگزیده را در نظر بگیریم و یک فونت متغیر را برای آن تجربه کاربری تنظیم کنیم.
- حالت تاریک درجه بندی کمی کاهش می یابد.
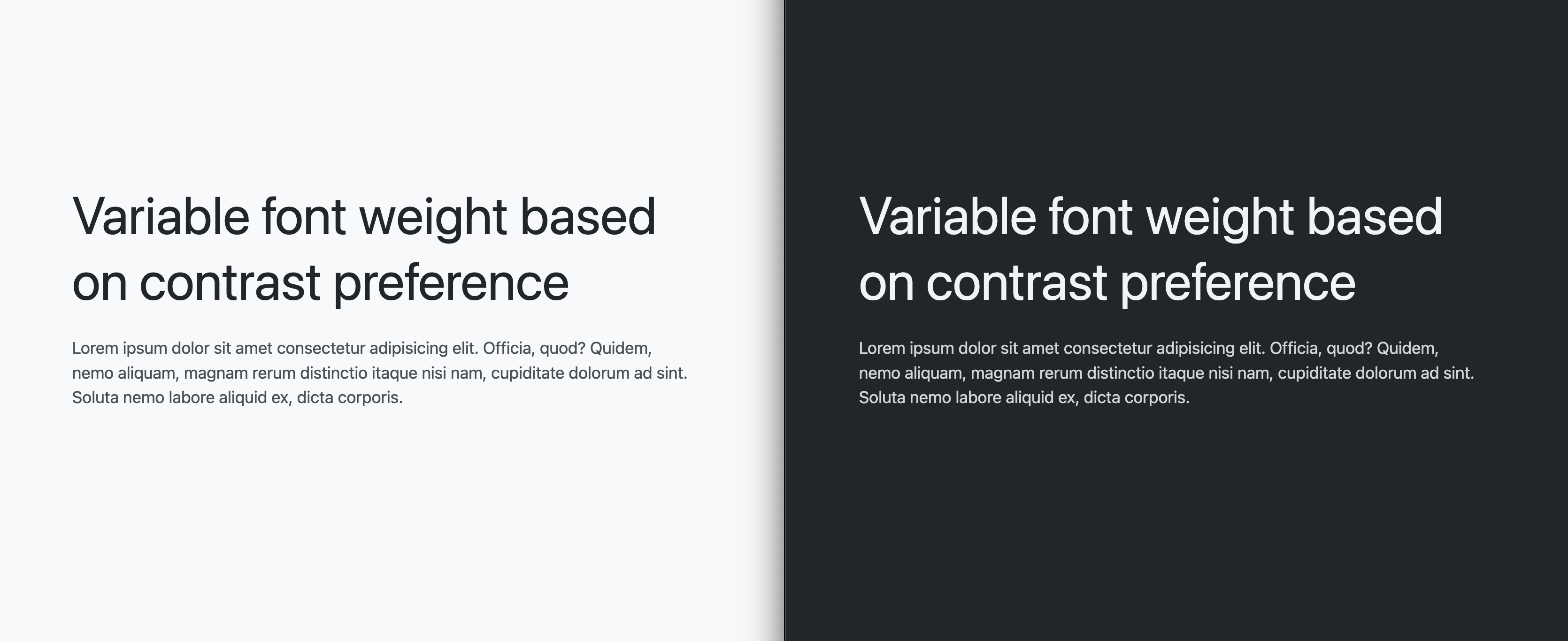
- کنتراست بالا فونت پررنگتری میگیرد.
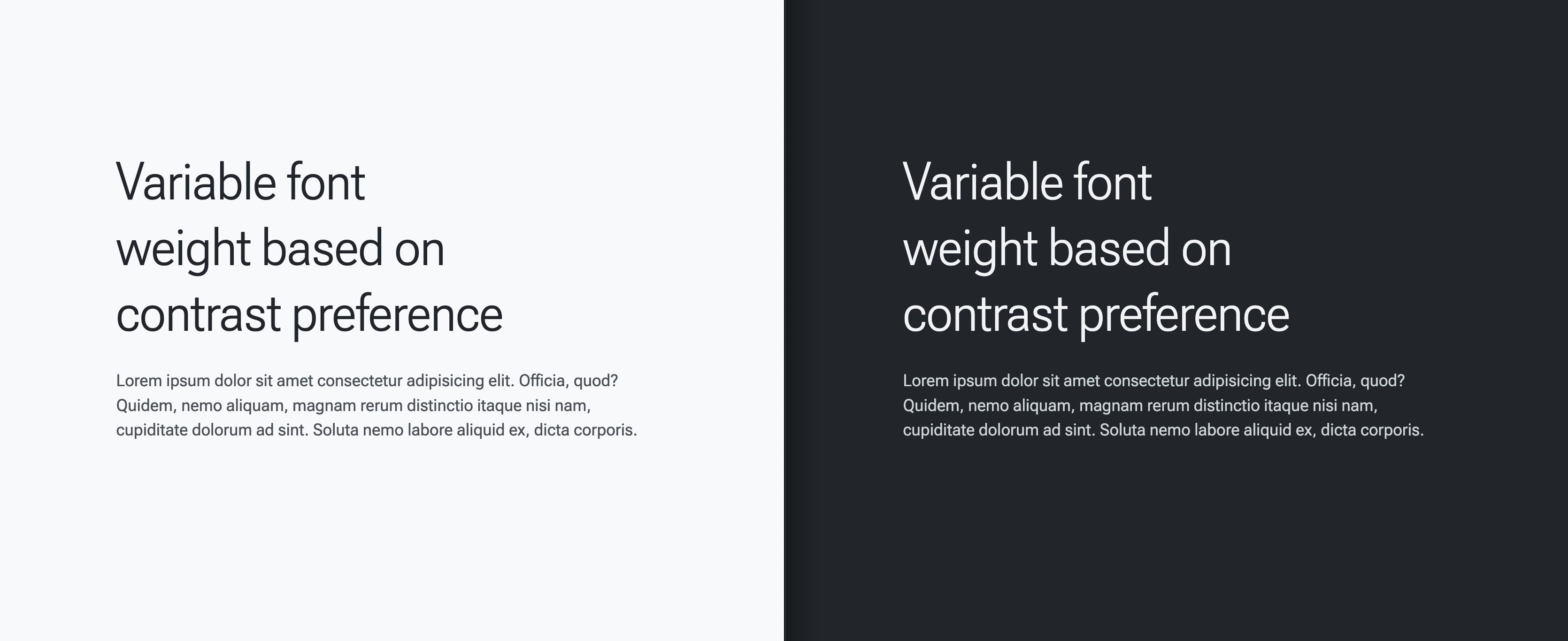
- کنتراست کم فونت نازک تری می گیرد.
برای درک هر بخش از CSS و فونت متغیری که این لحظه معنادار را فعال می کند، همراه باشید!
در حال راه اندازی
برای کمک به تمرکز بر روی مقادیر تنظیم تغییرات CSS و فونت، و همچنین به ما چیزی برای خواندن و دیدن، در اینجا نشانه گذاری است که می توانید برای پیش نمایش کار استفاده کنید:
<h1>Variable font weight based on contrast preference</h1>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Officia, quod? Quidem, nemo aliquam, magnam rerum distinctio
itaque nisi nam, cupiditate dolorum ad sint. Soluta nemo
labore aliquid ex, dicta corporis.
</p>
بدون افزودن هیچ CSS، اندازه فونت از قبل با تنظیمات برگزیده کاربر سازگار است. در اینجا ویدیویی از نسخه ی نمایشی دیگری وجود دارد که نشان می دهد چگونه تنظیم font-size در پیکسل، تنظیمات برگزیده کاربر را از بین می برد و چرا باید اندازه فونت خود را به صورت rems تنظیم کنید:
در نهایت، برای مرکز و پشتیبانی از نسخه ی نمایشی، کمی CSS:
@layer demo.support {
body {
display: grid;
place-content: center;
padding: var(--size-5);
gap: var(--size-5);
}
h1 {
text-wrap: balance;
}
}

این راهاندازی آزمایشی به شما امکان میدهد تا این ویژگی ساده تایپوگرافی UX را آزمایش و پیادهسازی کنید.
در حال بارگیری فونت متغیر Roboto Flex
استراتژی تطبیقی به یک فونت متغیر با محورهای معنی دار برای سفارشی سازی بستگی دارد، به طور خاص شما به GRAD و wght نیاز دارید. اولویتهای کاربر تطبیقی هدف در این مقاله برای طرح رنگ و کنتراست است، که هر دو این محورها را برای مطابقت با اولویت مورد نظر کاربر تنظیم میکنند.
فونت متغیر را با استفاده از @font-face API CSS بارگیری کنید:
@font-face {
font-family: "Roboto Flex";
src: url('https://assets.codepen.io/2585/RobotoFlex') format('truetype');
}
سپس، فونت را روی برخی از محتواها اعمال کنید. CSS زیر آن را برای همه چیز اعمال می کند:
@layer demo.support {
body {
font-family: Roboto Flex;
}
}

ویژگی های سفارشی CSS و پرس و جوهای رسانه ای برای برنده شدن
با بارگذاری فونت، می توانید تنظیمات برگزیده کاربر را جستجو کنید و تنظیمات فونت متغیر را مطابقت دهید.
تنظیمات زمانی که هیچ اولویتی وجود ندارد (پیشفرض)
سبکهای اولیه زیر، سبکهای پیشفرض یا روش دیگری برای نگاه کردن به آن، سبکهایی برای کاربران بدون هیچ اولویتی خواهند بود.
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
}
}
تنظیمات زمانی که اولویت برای کنتراست بالا باشد
برای کاربرانی که کنتراست بالا را در تنظیمات سیستم خود ترجیح می دهند، مقدار --base-weight را از 400 به 700 افزایش دهید:
@layer demo {
@media (prefers-contrast: more) {
body {
--base-weight: 700;
}
}
}
اکنون هنگام مطالعه کنتراست بیشتری وجود دارد.
تنظیمات زمانی که اولویت برای کنتراست کم است
برای کاربرانی که کنتراست کم را در تنظیمات سیستم خود ترجیح می دهند، مقدار --base-weight را از 400 به 200 کاهش دهید:
@layer demo {
@media (prefers-contrast: less) {
body {
--base-weight: 200;
}
}
}
اکنون هنگام خواندن کنتراست کمتری وجود دارد.
تنظیمات زمانی که اولویت برای حالت تاریک است
@layer demo {
@media (prefers-color-scheme: dark) {
body {
--base-grade: -25;
}
}
}
در حال حاضر تفاوت های ادراکی نور در تاریکی در مقابل تاریکی در نور محاسبه شده است.
الان همه با هم
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
}
@media (prefers-contrast: more) {
body {
--base-weight: 700;
}
}
@media (prefers-contrast: less) {
body {
--base-weight: 200;
}
}
@media (prefers-color-scheme: dark) {
body {
--base-grade: -25;
}
}
}
یا، برای سرگرمی، همه همراه با تودرتو CSS :
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
@media (prefers-contrast: more) { --base-weight: 700 }
@media (prefers-contrast: less) { --base-weight: 200 }
@media (prefers-color-scheme: dark) { --base-grade: -25 }
}
}
نتیجه یک تجربه خواندن است که فونت را برای مطابقت با ترجیحات کاربر تطبیق می دهد. کد منبع کامل در زیر در Codepen موجود است.


