שיטה להתאמת גופן להעדפות המשתמשים, כדי שיהיה להם נוח ככל האפשר לקרוא את התוכן שלכם.
הכנסת המשתמשים לתהליך העיצוב הייתה תקופה מרגשת למשתמשים, למעצבים ולמפתחים. המשתמשים יכולים להגיע לחוויה שלכם ולהתחיל לצרוך תוכן בצורה חלקה, וההעדפות שלהם משולבות בצורה עשירה בתוצאת העיצוב.
בפוסט הזה בבלוג נסביר איך להשתמש בשאילתות מדיה מסוג CSS עם גופן משתנה כדי להתאים אישית את חוויית הקריאה. אפשר להתאים אישית את דרגת הגופן ואת עובי הגופן באמצעות font-variation-settings, וכך לבצע כוונון עדין בהתאם להעדפות שונות ולהקשרים שונים, כמו העדפה של מצב כהה או ניגודיות גבוהה. אנחנו יכולים לקחת את ההעדפות האלה ולהתאים גופן משתנה לחוויית המשתמש.
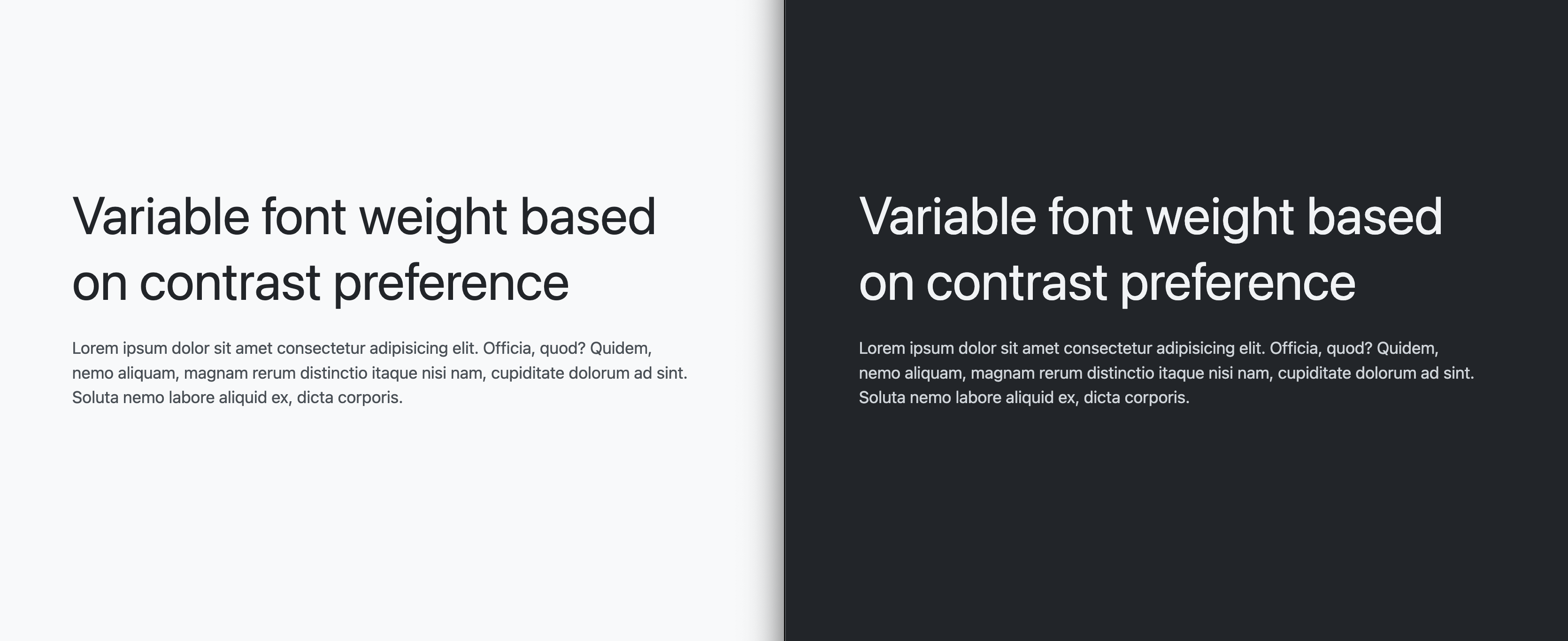
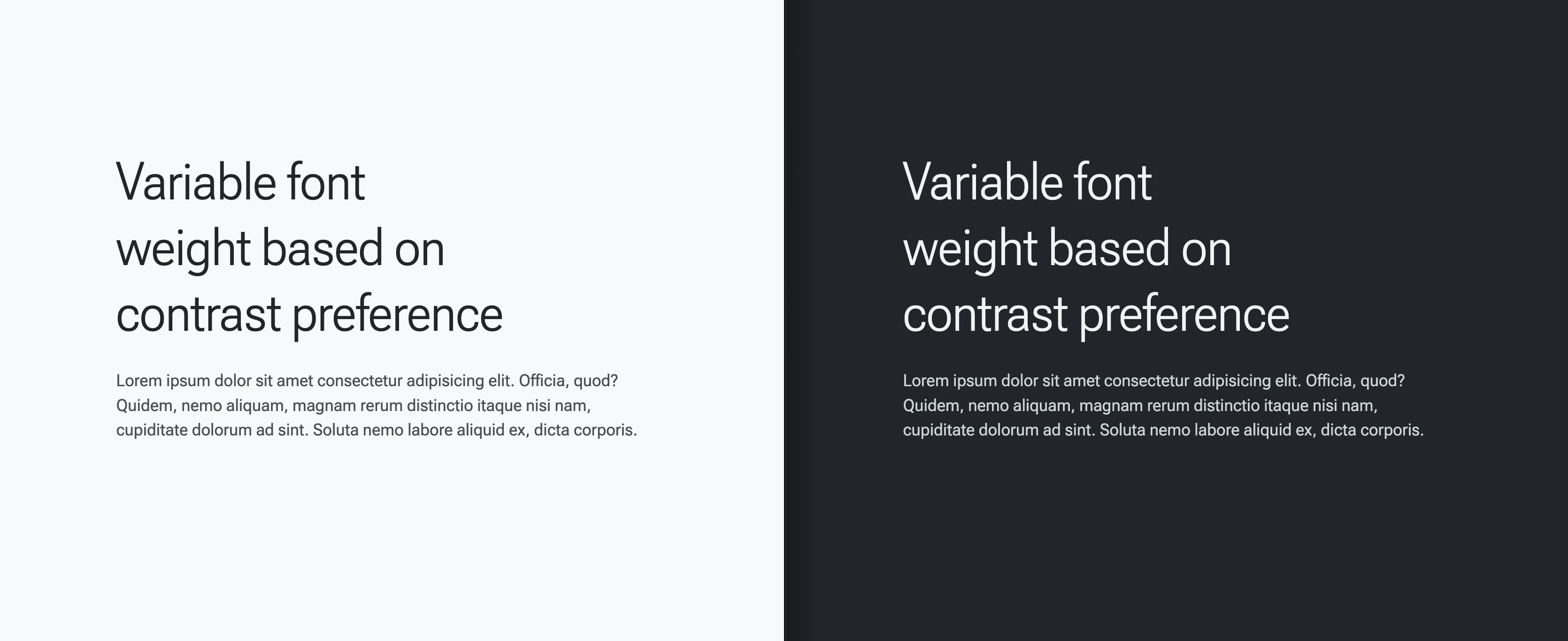
- במצב הכהה, הגוונים קצת פחות מודגשים.
- הגופן בניגודיות גבוהה מודגש יותר.
- ניגודיות נמוכה מקבלת גופן דק יותר.
כדאי לעקוב אחרי ההסבר כדי להבין כל חלק ב-CSS ובגופן המשתנה שמאפשרים את הרגע המשמעותי הזה!
תהליך ההגדרה
כדי להתמקד בערכי ההגדרה של CSS ושל וריאציות הגופנים, אבל גם כדי שיהיה לנו משהו לקרוא ולראות, הנה קוד ה-markup שאפשר להשתמש בו כדי לראות תצוגה מקדימה של העבודה:
<h1>Variable font weight based on contrast preference</h1>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Officia, quod? Quidem, nemo aliquam, magnam rerum distinctio
itaque nisi nam, cupiditate dolorum ad sint. Soluta nemo
labore aliquid ex, dicta corporis.
</p>
בלי להוסיף CSS, גודל הגופן כבר מותאם להעדפות המשתמש.
בסרטון הבא מתוך הדגמה אחרת מוצג איך הגדרת font-size בפיקסלים תבטל את העדפות המשתמש, ומסביר למה כדאי להגדיר את גודל הגופן ב-rem:
לבסוף, כדי למרכז את ההדגמה ולתמוך בה, צריך להוסיף קצת CSS:
@layer demo.support {
body {
display: grid;
place-content: center;
padding: var(--size-5);
gap: var(--size-5);
}
h1 {
text-wrap: balance;
}
}

ההגדרה של ההדגמה הזו מאפשרת לכם להתחיל לבדוק ולהטמיע את התכונה המגניבה הזו של חוויית משתמש עם טיפוגרפיה.
טעינה של גופן משתנה Roboto Flex
האסטרטגיה המותאמת מסתמכת על גופן משתנה עם צירים משמעותיים להתאמה אישית, ובאופן ספציפי נדרשים GRAD ו-wght. ההעדפות המותאמות של המשתמשים שמפורטות במאמר הזה הן ערכת הצבעים והניגודיות, ושתי ההעדפות האלה יותאמו כדי להתאים להעדפה הרצויה של המשתמש.
טוענים את הגופן המשתנה באמצעות @font-face API של CSS:
@font-face {
font-family: "Roboto Flex";
src: url('https://assets.codepen.io/2585/RobotoFlex') format('truetype');
}
לאחר מכן, מחילים את הגופן על תוכן מסוים. הקוד הבא של CSS מחיל את ההגדרה על כל הרכיבים:
@layer demo.support {
body {
font-family: Roboto Flex;
}
}

מאפיינים מותאמים אישית של CSS ושאילתות מדיה לניצחון
אחרי שהגופן נטען, אפשר לשלוח שאילתה להעדפות המשתמש ולהתאים את הגדרות הגופן המשתנה.
הגדרות כשאין העדפות (ברירת מחדל)
הסגנונות הראשוניים הבאים יהיו סגנונות ברירת המחדל, או במילים אחרות, הסגנונות שיוצגו למשתמשים שלא הגדירו העדפות.
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
}
}
הגדרות כשמעדיפים ניגודיות גבוהה
למשתמשים שציינו בהגדרות המערכת שהם מעדיפים ניגודיות גבוהה, מגדילים את הערך של --base-weight מ-400 ל-700:
@layer demo {
@media (prefers-contrast: more) {
body {
--base-weight: 700;
}
}
}
עכשיו יש ניגודיות גבוהה יותר בזמן הקריאה.
הגדרות כשמעדיפים ניגודיות נמוכה
למשתמשים שציינו בהגדרות המערכת שהם מעדיפים ניגודיות נמוכה, צריך להקטין את הערך של --base-weight מ-400 ל-200:
@layer demo {
@media (prefers-contrast: less) {
body {
--base-weight: 200;
}
}
}
עכשיו הניגודיות נמוכה יותר בזמן הקריאה.
הגדרות כשמעדיפים מצב כהה
@layer demo {
@media (prefers-color-scheme: dark) {
body {
--base-grade: -25;
}
}
}
עכשיו ההבדלים התפיסתיים בין אור על כהה לבין כהה על אור נלקחים בחשבון.
הכול ביחד
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
}
@media (prefers-contrast: more) {
body {
--base-weight: 700;
}
}
@media (prefers-contrast: less) {
body {
--base-weight: 200;
}
}
@media (prefers-color-scheme: dark) {
body {
--base-grade: -25;
}
}
}
או, בשביל הכיף, אפשר להשתמש בקינון CSS:
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
@media (prefers-contrast: more) { --base-weight: 700 }
@media (prefers-contrast: less) { --base-weight: 200 }
@media (prefers-color-scheme: dark) { --base-grade: -25 }
}
}
התוצאה היא חוויית קריאה שבה הגופן מותאם להעדפות המשתמש. קוד המקור המלא זמין בהמשך ב-Codepen.


