Metode untuk menyesuaikan font dengan preferensi pengguna, sehingga mereka merasa nyaman membaca konten Anda.
Mengikutsertakan pengguna dalam proses desain telah menjadi momen yang menyenangkan bagi pengguna, desainer, dan developer. Pengguna dapat membuka pengalaman Anda dan mulai menggunakan konten dengan lancar, dengan preferensi mereka yang terintegrasi secara efektif ke dalam hasil desain.
Postingan blog ini membahas penggunaan kueri media CSS dengan font variabel untuk menyesuaikan
pengalaman membaca lebih lanjut. Tingkatan dan ketebalan font dapat disesuaikan
dengan font-variation-settings, sehingga memungkinkan penyesuaian mikro berdasarkan berbagai preferensi
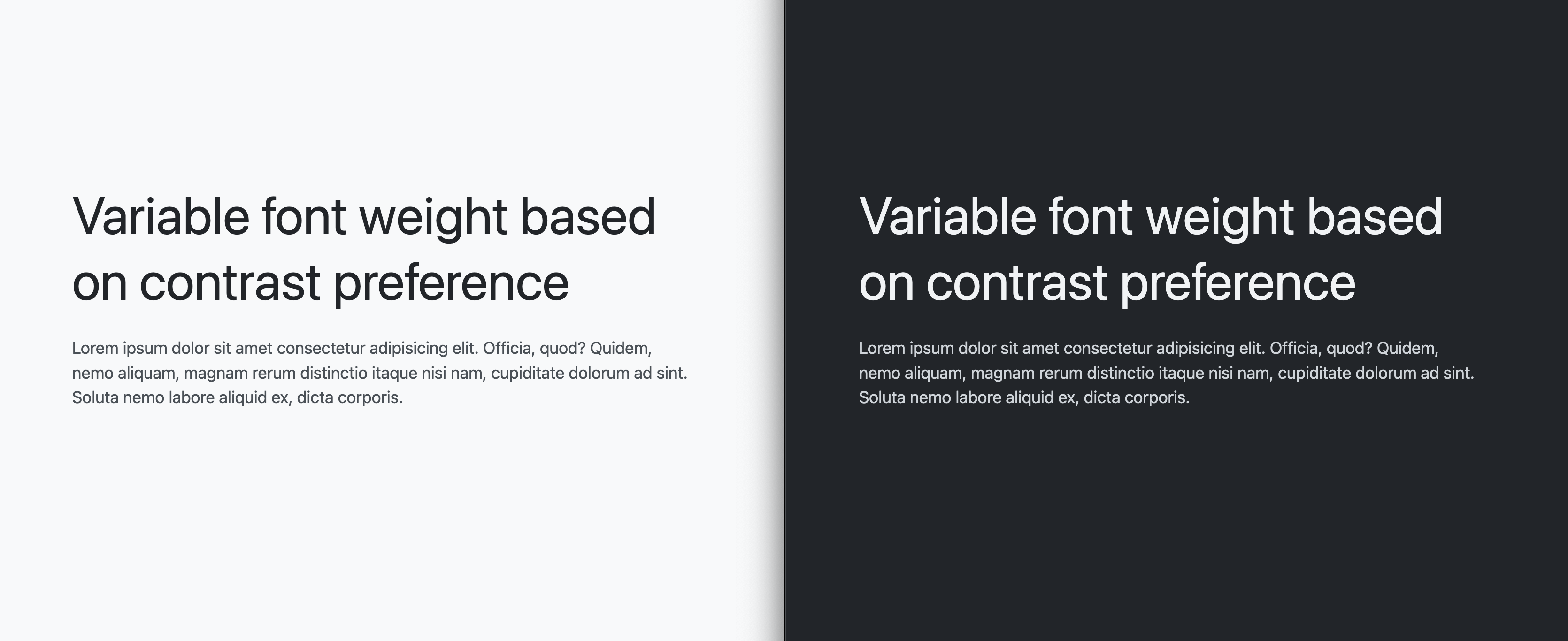
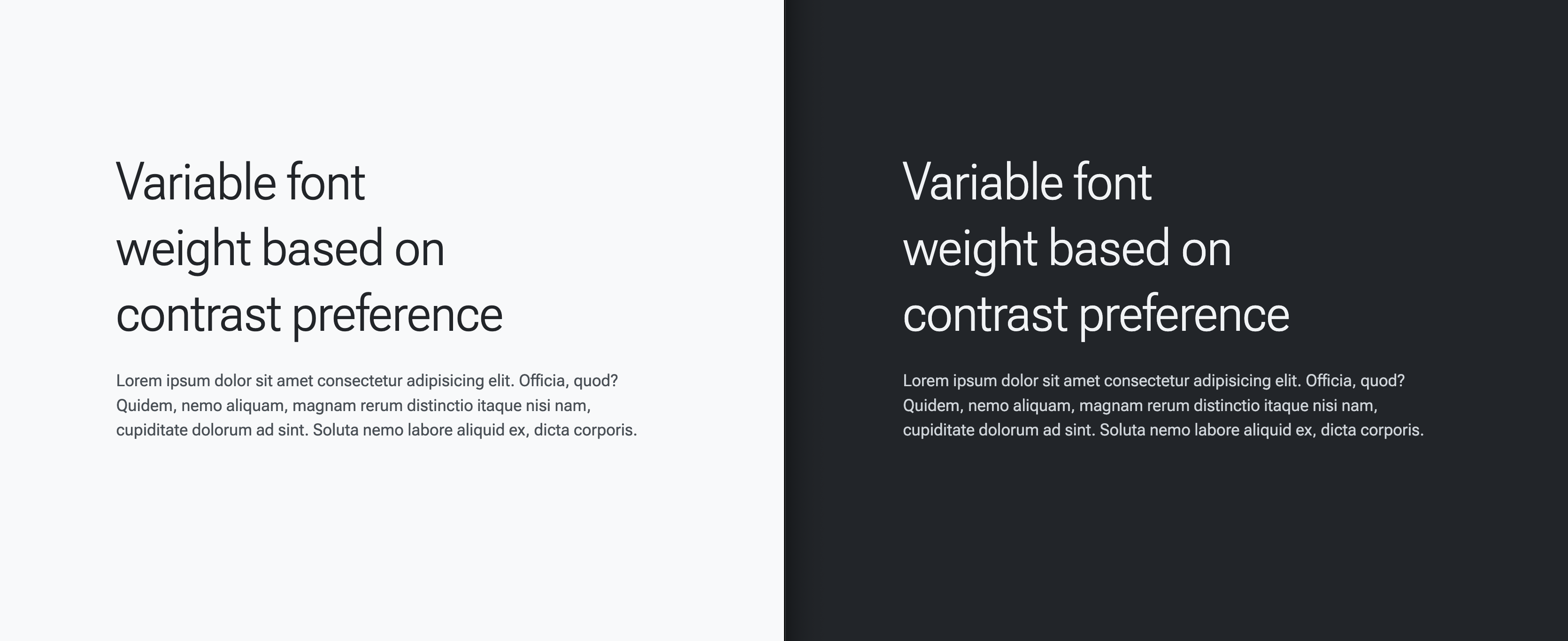
dan konteks, seperti preferensi untuk mode gelap atau kontras tinggi. Kita dapat mengambil preferensi ini dan menyesuaikan font variabel untuk pengalaman pengguna tersebut.
- Mode gelap mendapatkan gradasi yang sedikit berkurang.
- Kontras tinggi mendapatkan font yang lebih tebal.
- Kontras rendah mendapatkan font yang lebih tipis.
Ikuti langkah-langkahnya untuk memahami setiap bagian CSS dan font variabel yang memungkinkan momen penting ini.
Mulai penyiapan
Untuk membantu berfokus pada nilai setelan variasi font dan CSS, tetapi juga memberi kita sesuatu untuk dibaca dan dilihat, berikut markup yang dapat Anda gunakan untuk melihat pratinjau pekerjaan:
<h1>Variable font weight based on contrast preference</h1>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Officia, quod? Quidem, nemo aliquam, magnam rerum distinctio
itaque nisi nam, cupiditate dolorum ad sint. Soluta nemo
labore aliquid ex, dicta corporis.
</p>
Tanpa menambahkan CSS apa pun, ukuran font sudah dapat menyesuaikan preferensi pengguna.
Berikut video dari demo lain yang menunjukkan cara menyetel font-size dalam piksel akan
menghapus preferensi pengguna, dan alasan Anda harus menyetel ukuran font dalam rem:
Terakhir, untuk memusatkan dan mendukung demo, gunakan sedikit CSS:
@layer demo.support {
body {
display: grid;
place-content: center;
padding: var(--size-5);
gap: var(--size-5);
}
h1 {
text-wrap: balance;
}
}

Penyiapan demo ini memungkinkan Anda mulai menguji dan menerapkan fitur UX tipografi yang rapi ini.
Memuat font variabel Roboto Flex
Strategi adaptif bergantung pada font variabel dengan sumbu yang bermakna untuk penyesuaian, khususnya Anda memerlukan GRAD dan wght. Preferensi pengguna adaptif target dalam artikel ini adalah untuk skema warna dan kontras, yang keduanya akan menyesuaikan sumbu ini agar sesuai dengan preferensi yang diinginkan pengguna.
Muat font variabel menggunakan @font-face API CSS:
@font-face {
font-family: "Roboto Flex";
src: url('https://assets.codepen.io/2585/RobotoFlex') format('truetype');
}
Selanjutnya, terapkan font ke beberapa konten. CSS berikut menerapkannya ke semua elemen:
@layer demo.support {
body {
font-family: Roboto Flex;
}
}

Properti kustom CSS dan kueri media untuk kemenangan
Setelah font dimuat, Anda dapat membuat kueri untuk preferensi pengguna dan menyesuaikan setelan font variabel agar cocok.
Setelan saat tidak ada preferensi (default)
Gaya awal berikut akan menjadi gaya default, atau dengan kata lain, gaya untuk pengguna tanpa preferensi apa pun.
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
}
}
Setelan saat preferensi adalah kontras tinggi
Untuk pengguna yang telah menunjukkan preferensi kontras tinggi di setelan sistem mereka, tingkatkan nilai --base-weight dari 400 menjadi 700:
@layer demo {
@media (prefers-contrast: more) {
body {
--base-weight: 700;
}
}
}
Sekarang ada lebih banyak kontras saat membaca.
Setelan saat preferensi adalah kontras rendah
Untuk pengguna yang telah menunjukkan preferensi kontras rendah di setelan
sistem mereka, kurangi nilai --base-weight dari 400 menjadi 200:
@layer demo {
@media (prefers-contrast: less) {
body {
--base-weight: 200;
}
}
}
Sekarang ada lebih sedikit kontras saat membaca.
Setelan saat preferensi adalah mode gelap
@layer demo {
@media (prefers-color-scheme: dark) {
body {
--base-grade: -25;
}
}
}
Sekarang, perbedaan persepsi cahaya pada gelap di atas terang vs. gelap di atas terang telah diperhitungkan.
Sekarang semua bersama-sama
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
}
@media (prefers-contrast: more) {
body {
--base-weight: 700;
}
}
@media (prefers-contrast: less) {
body {
--base-weight: 200;
}
}
@media (prefers-color-scheme: dark) {
body {
--base-grade: -25;
}
}
}
Atau, untuk bersenang-senang, semuanya bersama dengan penyusunan CSS:
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
@media (prefers-contrast: more) { --base-weight: 700 }
@media (prefers-contrast: less) { --base-weight: 200 }
@media (prefers-color-scheme: dark) { --base-grade: -25 }
}
}
Hasilnya adalah pengalaman membaca yang menyesuaikan font agar sesuai dengan preferensi pengguna. Kode sumber lengkap tersedia di bawah ini di Codepen.


