Un metodo per adattare un carattere alle preferenze degli utenti, in modo che possano leggere i tuoi contenuti nel modo più confortevole possibile.
Il coinvolgimento dell'utente nel processo di progettazione è stato un momento entusiasmante per utenti, progettisti e sviluppatori. Gli utenti possono accedere alla tua esperienza e iniziare a consumare contenuti senza problemi, con le loro preferenze integrate nel risultato di progettazione.
Questo post del blog esplora l'utilizzo delle query supporti CSS con un carattere variabile per personalizzare ulteriormente l'esperienza di lettura. Il grado e lo spessore del carattere possono essere personalizzati
con font-variation-settings, consentendo la microregolazione in base a varie preferenze
e contesti, ad esempio una preferenza per la modalità Buio o l'alto contrasto. Possiamo prendere
queste preferenze e personalizzare un carattere variabile per l'esperienza utente.
- La modalità buio ha una gradazione leggermente ridotta.
- L'alto contrasto ha un carattere più in grassetto.
- Il basso contrasto prevede un carattere più sottile.
Segui i passaggi per comprendere ogni parte del CSS e del carattere variabile che rendono possibile questo momento significativo.
Configurazione
Per concentrarci sui valori delle impostazioni di CSS e varianti di carattere, ma anche per avere qualcosa da leggere e vedere, ecco il markup che puoi utilizzare per visualizzare l'anteprima del lavoro:
<h1>Variable font weight based on contrast preference</h1>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Officia, quod? Quidem, nemo aliquam, magnam rerum distinctio
itaque nisi nam, cupiditate dolorum ad sint. Soluta nemo
labore aliquid ex, dicta corporis.
</p>
Senza aggiungere alcun CSS, le dimensioni del carattere si adattano già alle preferenze dell'utente.
Ecco un video di un'altra demo che mostra come l'impostazione di font-size in pixel
annulla le preferenze dell'utente e perché devi impostare la dimensione del carattere in rem:
Infine, per centrare e supportare la demo, un po' di CSS:
@layer demo.support {
body {
display: grid;
place-content: center;
padding: var(--size-5);
gap: var(--size-5);
}
h1 {
text-wrap: balance;
}
}

Questa configurazione demo ti consente di iniziare a testare e implementare questa pratica funzionalità UX di tipografia.
Caricamento del carattere variabile Roboto Flex
La strategia adattiva si basa su un carattere variabile con assi significativi per la
personalizzazione, in particolare hai bisogno di GRAD e wght. Le preferenze utente adattive di destinazione in questo articolo riguardano la combinazione di colori e il contrasto, entrambi
adattati per corrispondere alla preferenza desiderata dell'utente.
Carica il carattere variabile utilizzando l'API @font-face di CSS:
@font-face {
font-family: "Roboto Flex";
src: url('https://assets.codepen.io/2585/RobotoFlex') format('truetype');
}
A questo punto, applica il carattere ad alcuni contenuti. Il seguente CSS lo applica a tutto:
@layer demo.support {
body {
font-family: Roboto Flex;
}
}

Proprietà personalizzate CSS e media query per vincere
Una volta caricato il carattere, puoi eseguire query per le preferenze dell'utente e adattare le impostazioni del carattere variabile in modo che corrispondano.
Impostazioni in assenza di preferenze (impostazione predefinita)
Gli stili iniziali seguenti saranno gli stili predefiniti o, in altre parole, gli stili per gli utenti senza preferenze.
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
}
}
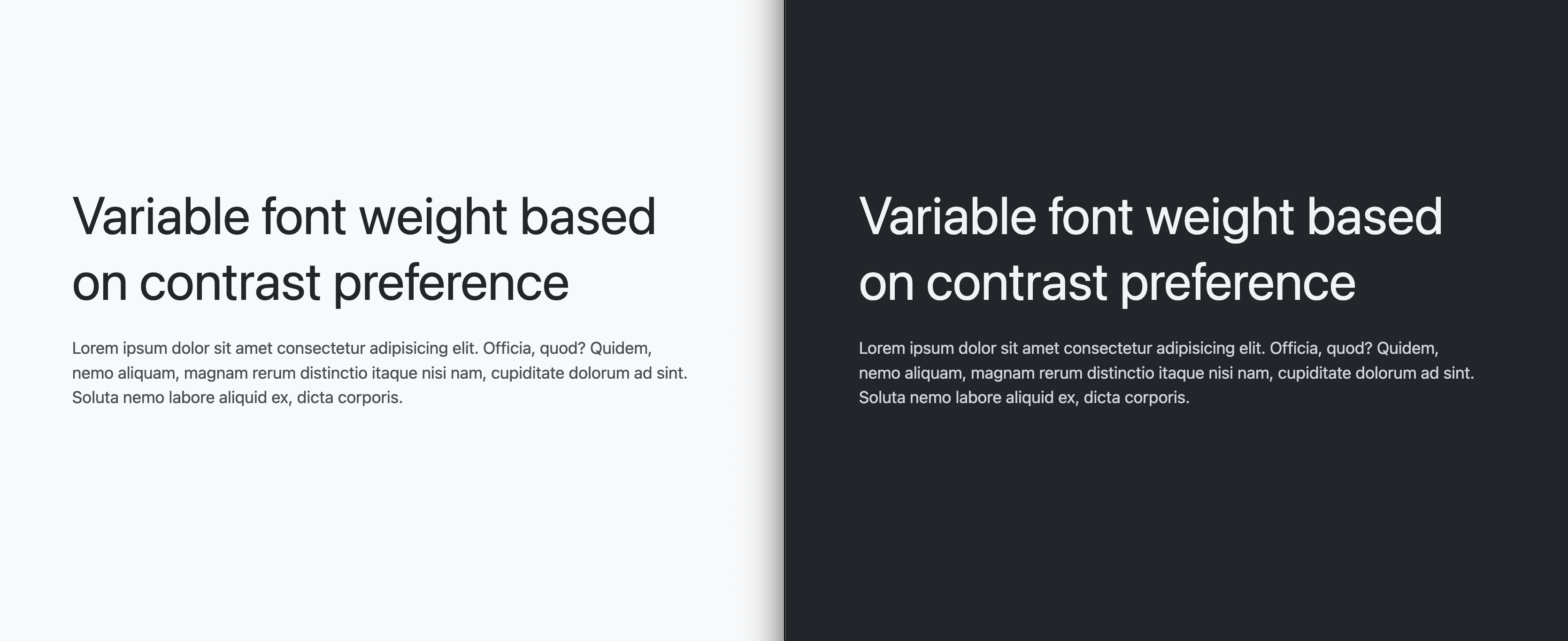
Impostazioni quando la preferenza è per l'alto contrasto
Per gli utenti che hanno indicato una preferenza per il contrasto elevato nelle impostazioni di sistema, aumenta il valore di --base-weight da 400 a 700:
@layer demo {
@media (prefers-contrast: more) {
body {
--base-weight: 700;
}
}
}
Ora il contrasto è maggiore durante la lettura.
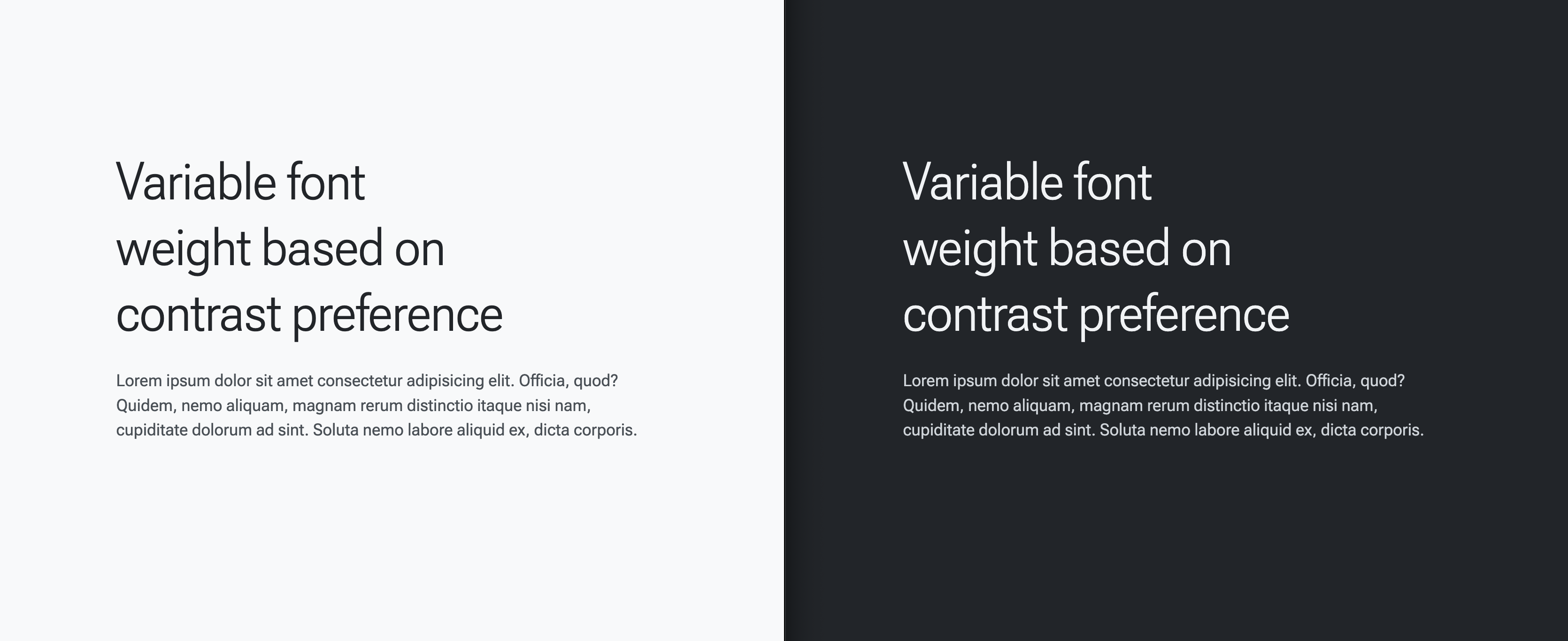
Impostazioni quando la preferenza è per un contrasto basso
Per gli utenti che hanno indicato una preferenza per il basso contrasto nelle impostazioni di sistema, diminuisci il valore di --base-weight da 400 a 200:
@layer demo {
@media (prefers-contrast: less) {
body {
--base-weight: 200;
}
}
}
Ora il contrasto è minore durante la lettura.
Impostazioni quando la preferenza è per la modalità Buio
@layer demo {
@media (prefers-color-scheme: dark) {
body {
--base-grade: -25;
}
}
}
Ora le differenze percettive tra chiaro su scuro e scuro su chiaro sono state prese in considerazione.
Tutti insieme
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
}
@media (prefers-contrast: more) {
body {
--base-weight: 700;
}
}
@media (prefers-contrast: less) {
body {
--base-weight: 200;
}
}
@media (prefers-color-scheme: dark) {
body {
--base-grade: -25;
}
}
}
Oppure, per divertimento, tutti insieme con l'annidamento CSS:
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
@media (prefers-contrast: more) { --base-weight: 700 }
@media (prefers-contrast: less) { --base-weight: 200 }
@media (prefers-color-scheme: dark) { --base-grade: -25 }
}
}
Il risultato è un'esperienza di lettura che adatta il carattere alle preferenze dell'utente. Il codice sorgente completo è disponibile di seguito in Codepen.


