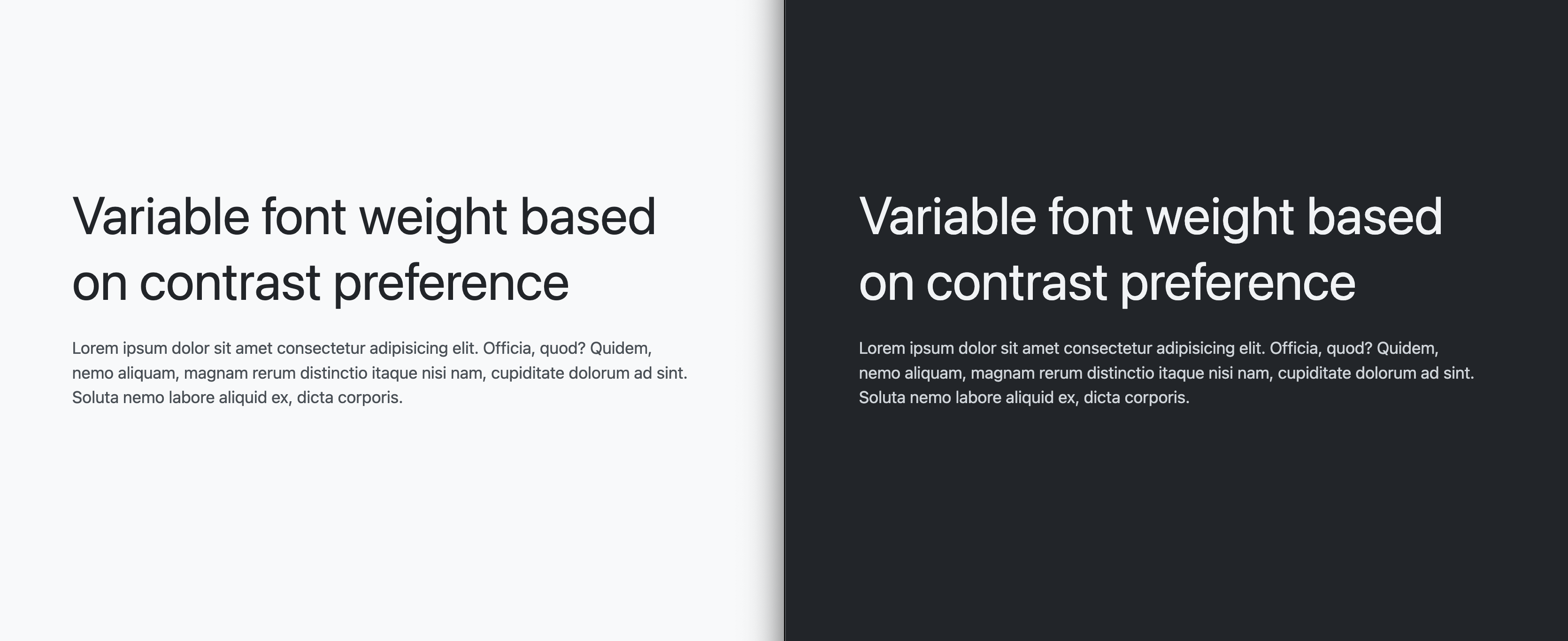
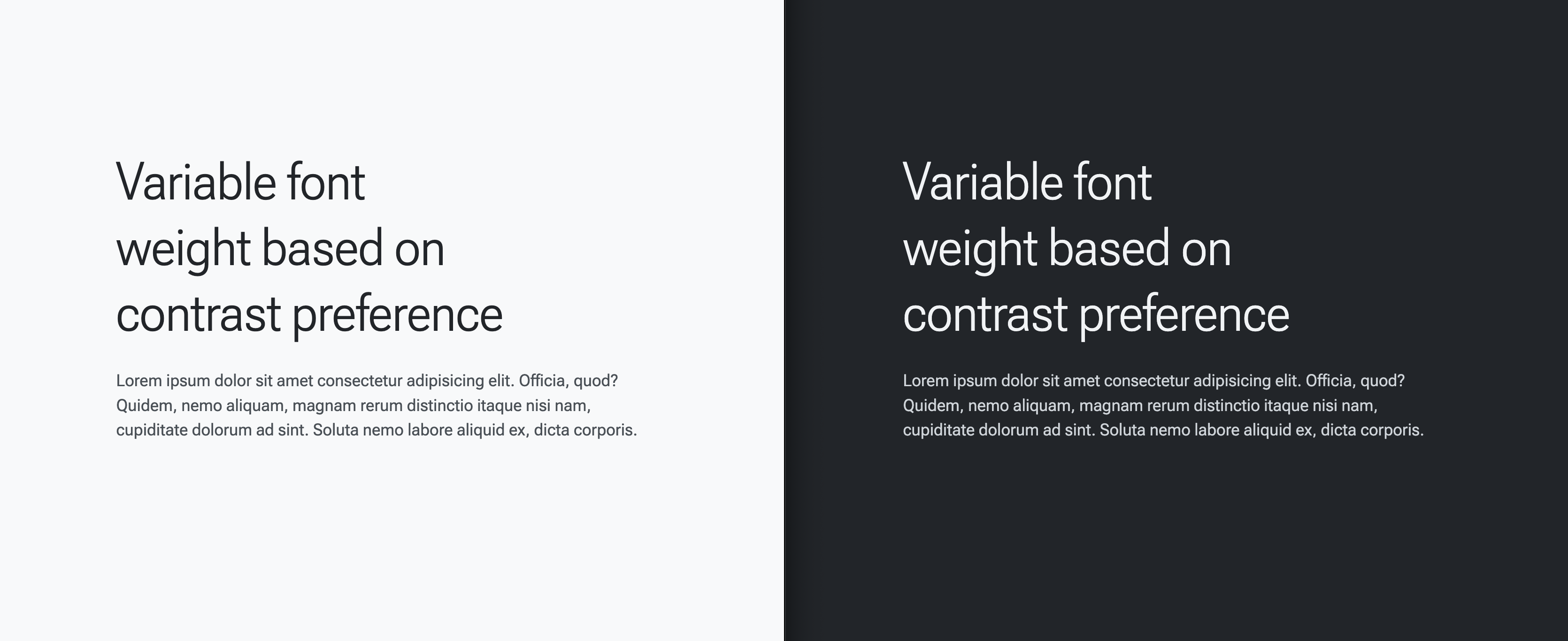
Metoda dostosowywania czcionki do preferencji użytkowników, aby zapewnić im maksymalny komfort czytania treści.
Włączenie użytkowników w proces projektowania było ekscytującym doświadczeniem dla użytkowników, projektantów i deweloperów. Użytkownicy mogą przejść do Twojej usługi i od razu zacząć korzystać z treści, a ich preferencje są w pełni zintegrowane z wynikami wyszukiwania.
W tym poście na blogu opisujemy, jak za pomocą zapytań multimedialnych CSS i czcionki zmiennej jeszcze bardziej dostosować sposób wyświetlania tekstu. Możesz dostosować stopień i grubość czcionki za pomocą parametru font-variation-settings, co pozwala na precyzyjne dostrajanie w zależności od różnych preferencji i kontekstów, np. preferencji dotyczących trybu ciemnego lub wysokiego kontrastu. Możemy uwzględnić te preferencje i dostosować czcionkę zmienną do potrzeb użytkownika.
- Tryb ciemny ma nieco mniejszą gradację.
- Duży kontrast ma teraz pogrubioną czcionkę.
- Niski kontrast powoduje, że czcionka jest cieńsza.
Zapoznaj się z każdą częścią CSS i czcionki zmiennej, które umożliwiają ten ważny moment.
Konfiguracja
Aby skupić się na wartościach ustawień CSS i wariantów czcionek, ale też mieć coś do przeczytania i zobaczenia, możesz użyć tego kodu do wyświetlenia podglądu:
<h1>Variable font weight based on contrast preference</h1>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Officia, quod? Quidem, nemo aliquam, magnam rerum distinctio
itaque nisi nam, cupiditate dolorum ad sint. Soluta nemo
labore aliquid ex, dicta corporis.
</p>
Bez dodawania kodu CSS rozmiar czcionki jest już dostosowany do preferencji użytkownika.
Oto film z innej wersji demonstracyjnej, który pokazuje, jak ustawienie font-size w pikselach spowoduje zignorowanie preferencji użytkownika i dlaczego rozmiar czcionki należy ustawiać w jednostkach rem:
Na koniec, aby wyśrodkować i obsłużyć wersję demonstracyjną, użyjemy trochę kodu CSS:
@layer demo.support {
body {
display: grid;
place-content: center;
padding: var(--size-5);
gap: var(--size-5);
}
h1 {
text-wrap: balance;
}
}

Ta konfiguracja demonstracyjna umożliwia rozpoczęcie testowania i wdrażania tej przydatnej funkcji UX związanej z typografią.
Wczytywanie czcionki zmiennej Roboto Flex
Strategia adaptacyjna zależy od czcionki zmiennej z odpowiednimi osiami do dostosowywania, w szczególności od osi GRAD i wght. W tym artykule omawiamy docelowe preferencje użytkownika dotyczące schematu kolorów i kontrastu, które dostosowują te osie do preferencji użytkownika.
Wczytaj czcionkę zmienną za pomocą interfejsu @font-face CSS API:
@font-face {
font-family: "Roboto Flex";
src: url('https://assets.codepen.io/2585/RobotoFlex') format('truetype');
}
Następnie zastosuj czcionkę do treści. Ten kod CSS stosuje się do wszystkich elementów:
@layer demo.support {
body {
font-family: Roboto Flex;
}
}

Niestandardowe właściwości CSS i zapytania o media
Po wczytaniu czcionki możesz wysyłać zapytania o preferencje użytkownika i dostosowywać do nich ustawienia czcionki zmiennej.
Ustawienia, gdy nie ma preferencji (domyślne)
Te style początkowe będą stylami domyślnymi, czyli stylami dla użytkowników bez żadnych preferencji.
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
}
}
Ustawienia, gdy preferowany jest wysoki kontrast
W przypadku użytkowników, którzy w ustawieniach systemu wskazali preferencję dotyczącą wysokiego kontrastu, zwiększ wartość --base-weight z 400 na 700:
@layer demo {
@media (prefers-contrast: more) {
body {
--base-weight: 700;
}
}
}
Teraz podczas czytania jest większy kontrast.
Ustawienia, gdy preferowany jest niski kontrast
W przypadku użytkowników, którzy w ustawieniach systemu wskazali preferencję dotyczącą niskiego kontrastu, zmniejsz wartość --base-weight z 400 na 200:
@layer demo {
@media (prefers-contrast: less) {
body {
--base-weight: 200;
}
}
}
Teraz podczas czytania kontrast jest mniejszy.
Ustawienia, gdy preferowany jest tryb ciemny
@layer demo {
@media (prefers-color-scheme: dark) {
body {
--base-grade: -25;
}
}
}
Uwzględniliśmy już różnice w postrzeganiu jasnego tekstu na ciemnym tle i ciemnego tekstu na jasnym tle.
Wszystko w jednym miejscu
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
}
@media (prefers-contrast: more) {
body {
--base-weight: 700;
}
}
@media (prefers-contrast: less) {
body {
--base-weight: 200;
}
}
@media (prefers-color-scheme: dark) {
body {
--base-grade: -25;
}
}
}
Możesz też dla zabawy użyć zagnieżdżania CSS:
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
@media (prefers-contrast: more) { --base-weight: 700 }
@media (prefers-contrast: less) { --base-weight: 200 }
@media (prefers-color-scheme: dark) { --base-grade: -25 }
}
}
Dzięki temu czcionka jest dostosowywana do preferencji użytkownika. Pełny kod źródłowy znajdziesz poniżej w Codepen.


