Метод адаптации шрифта к предпочтениям ваших пользователей, чтобы им было максимально комфортно читать ваш контент.
Вовлечение пользователей в процесс дизайна стало захватывающим событием для пользователей, дизайнеров и разработчиков. Пользователи могут перейти на ваш сайт и легко начать использовать контент, а их предпочтения будут полностью учтены в результате дизайна.
В этой записи блога рассматривается использование медиазапросов CSS с вариативным шрифтом для ещё большей адаптации к условиям чтения. Начертание и насыщенность шрифта можно настроить с помощью font-variation-settings , что позволяет выполнять микронастройку с учётом различных предпочтений и контекста, например, выбора тёмного режима или высокой контрастности. Мы можем использовать эти настройки и адаптировать вариативный шрифт под определённый пользовательский опыт.
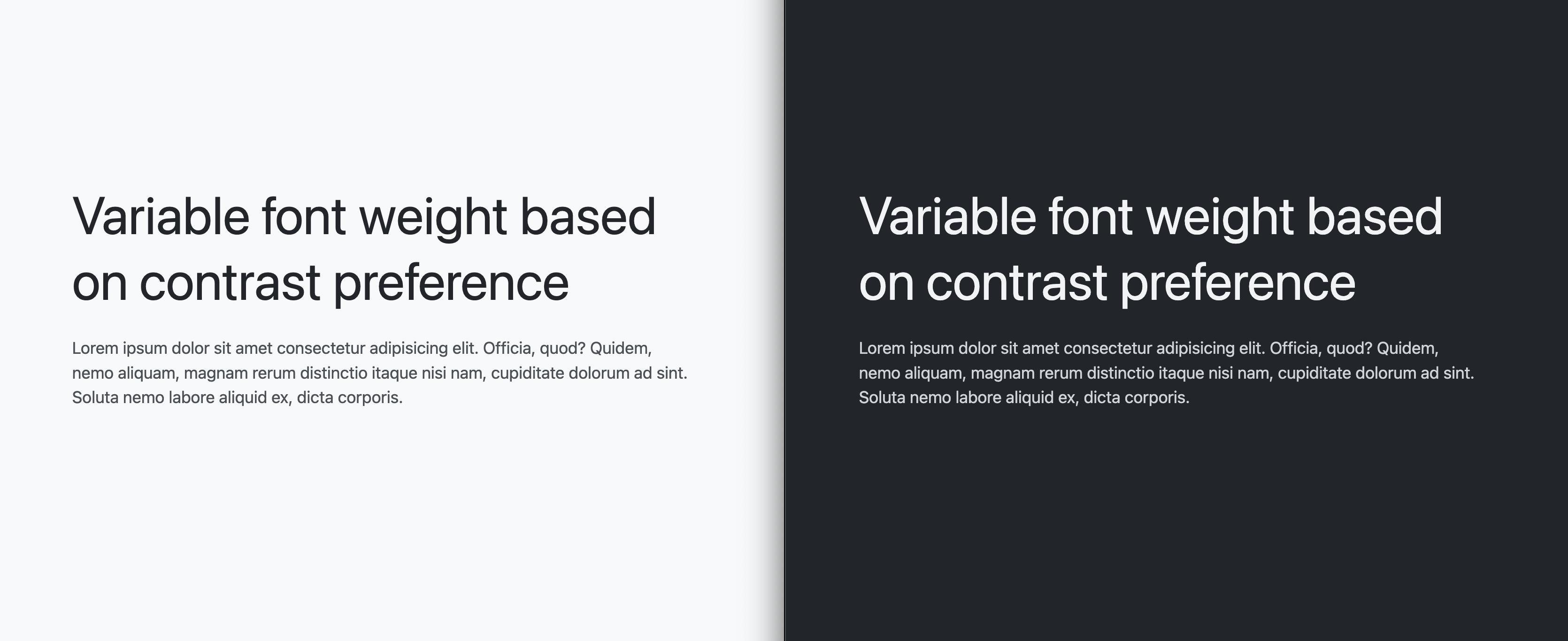
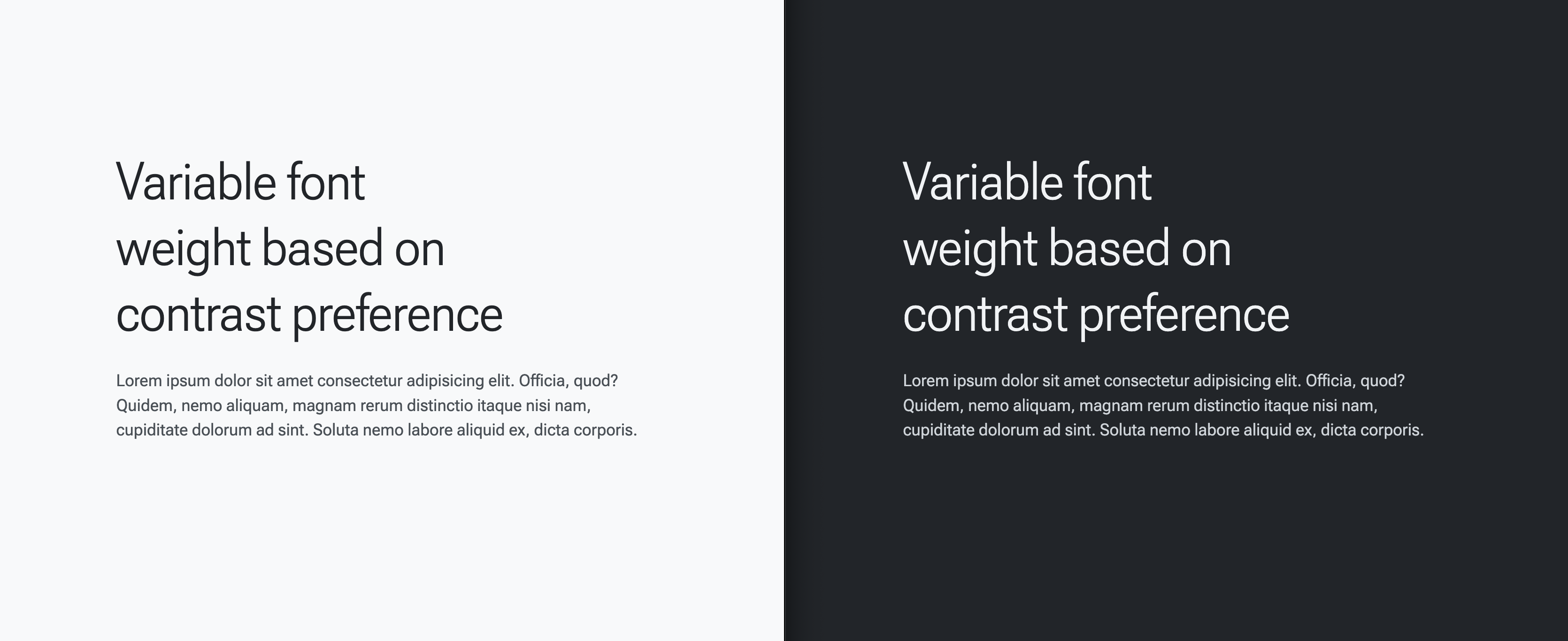
- В темном режиме градация немного снижена.
- Высокая контрастность достигается за счет более жирного шрифта.
- Низкий контраст означает более тонкий шрифт.
Продолжайте читать, чтобы понять каждую часть CSS и вариативного шрифта, которые делают возможным этот значимый момент!
Начало настройки
Чтобы помочь нам сосредоточиться на значениях CSS и настроек вариантов шрифта, а также дать нам что-то для чтения и просмотра, вот разметка, которую вы можете использовать для предварительного просмотра работы:
<h1>Variable font weight based on contrast preference</h1>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Officia, quod? Quidem, nemo aliquam, magnam rerum distinctio
itaque nisi nam, cupiditate dolorum ad sint. Soluta nemo
labore aliquid ex, dicta corporis.
</p>
Размер шрифта уже адаптивен к предпочтениям пользователя без добавления CSS. Вот видео из другой демонстрации, показывающее, как установка font-size в пикселях сведет на нет любые пользовательские настройки, и почему следует устанавливать размер шрифта в единицах измерения (rem):
Наконец, для центрирования и поддержки демонстрации немного CSS:
@layer demo.support {
body {
display: grid;
place-content: center;
padding: var(--size-5);
gap: var(--size-5);
}
h1 {
text-wrap: balance;
}
}

Эта демонстрационная настройка позволит вам начать тестирование и реализацию этой замечательной UX-функции типографики.
Загрузка вариативного шрифта Roboto Flex
Адаптивная стратегия основана на использовании вариативного шрифта с осевыми осями для настройки, в частности, GRAD и wght . В этой статье целевыми пользовательскими настройками адаптивного шрифта являются цветовая схема и контрастность, которые будут адаптировать эти оси в соответствии с предпочтениями пользователя.
Загрузите переменный шрифт с помощью API CSS @font-face :
@font-face {
font-family: "Roboto Flex";
src: url('https://assets.codepen.io/2585/RobotoFlex') format('truetype');
}
Затем примените шрифт к некоторому контенту. Следующий CSS-код применяет его ко всему:
@layer demo.support {
body {
font-family: Roboto Flex;
}
}

Пользовательские свойства CSS и медиа-запросы для победы
После загрузки шрифта вы можете запросить пользовательские настройки и соответствующим образом адаптировать параметры переменного шрифта.
Настройки при отсутствии предпочтений (по умолчанию)
Следующие начальные стили будут стилями по умолчанию или, если можно так выразиться, стилями для пользователей без каких-либо предпочтений.
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
}
}
Настройки, когда предпочтение отдается высокой контрастности
Для пользователей, которые указали предпочтение высокой контрастности в настройках своей системы, увеличьте значение --base-weight с 400 до 700 :
@layer demo {
@media (prefers-contrast: more) {
body {
--base-weight: 700;
}
}
}
Теперь при чтении стало больше контраста.
Настройки, когда предпочтение отдается низкой контрастности
Для пользователей, которые указали предпочтение низкой контрастности в настройках своей системы, уменьшите значение --base-weight с 400 до 200 :
@layer demo {
@media (prefers-contrast: less) {
body {
--base-weight: 200;
}
}
}
Теперь контрастность при чтении меньше.
Настройки при выборе темного режима
@layer demo {
@media (prefers-color-scheme: dark) {
body {
--base-grade: -25;
}
}
}
Теперь учтены различия в восприятии света на темном фоне и темного на светлом фоне.
Теперь все вместе
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
}
@media (prefers-contrast: more) {
body {
--base-weight: 700;
}
}
@media (prefers-contrast: less) {
body {
--base-weight: 200;
}
}
@media (prefers-color-scheme: dark) {
body {
--base-grade: -25;
}
}
}
Или, ради развлечения, все вместе с CSS-вложенностью :
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
@media (prefers-contrast: more) { --base-weight: 700 }
@media (prefers-contrast: less) { --base-weight: 200 }
@media (prefers-color-scheme: dark) { --base-grade: -25 }
}
}
В результате получается интерфейс, который адаптирует шрифт к предпочтениям пользователя. Полный исходный код доступен ниже на Codepen.


