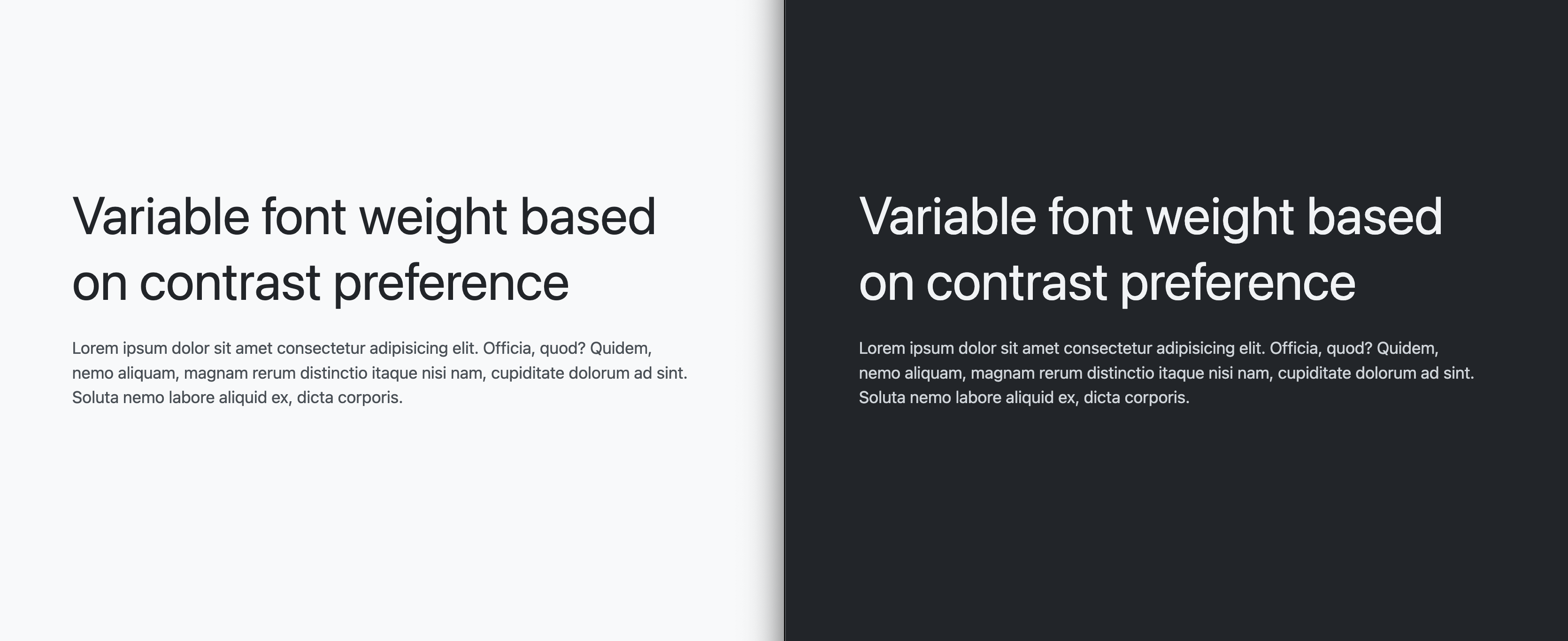
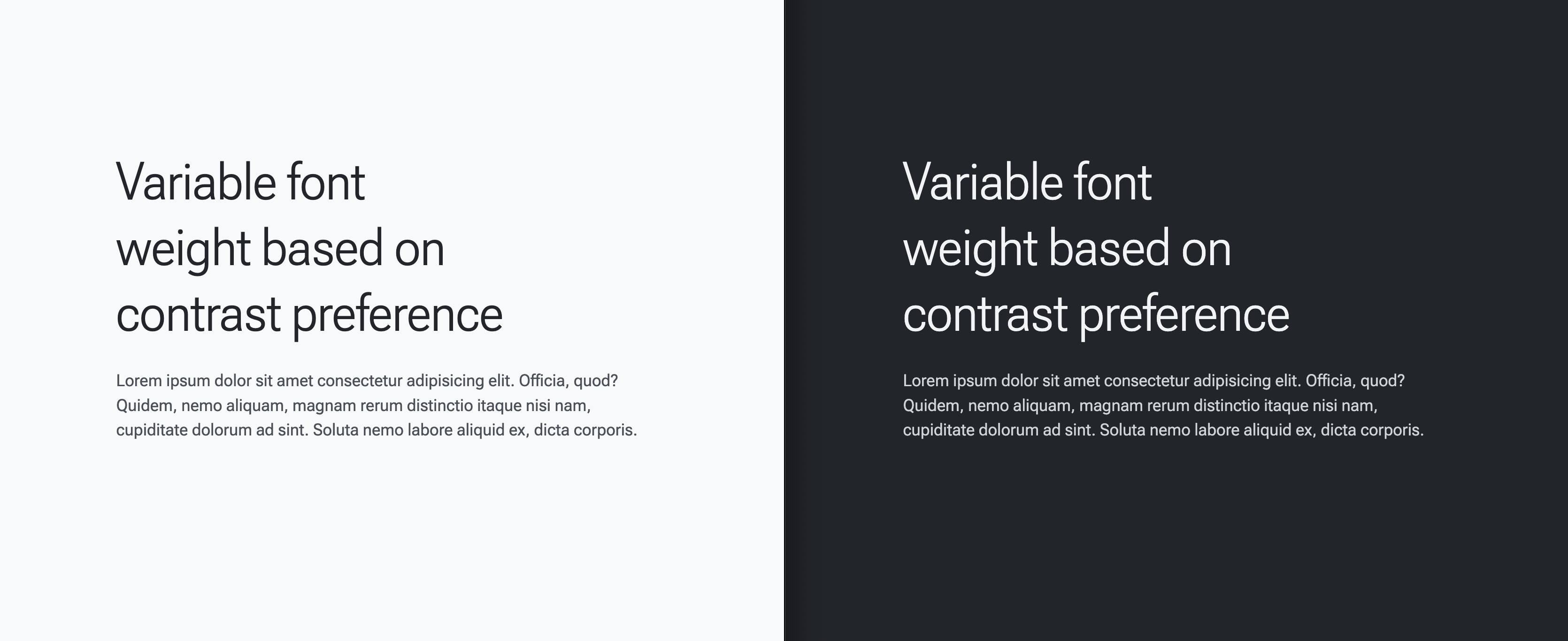
根據使用者的偏好調整字型,讓他們能以最舒適的方式閱讀內容。
讓使用者參與設計過程,對使用者、設計師和開發人員來說都是令人振奮的體驗。使用者可以進入你的體驗,並順暢地開始觀看內容,他們的偏好設定會充分整合到設計結果中。
這篇網誌文章探討如何搭配使用 CSS 媒體查詢和可變字型,進一步調整閱讀體驗。字型等級和粗細可透過 font-variation-settings 自訂,方便根據各種偏好設定和情境進行微調,例如偏好深色模式或高對比模式。我們可以根據這些偏好設定,為使用者體驗量身打造可變字型。
- 深色模式的漸層效果略有減少。
- 高對比模式會使用更粗的字型。
- 低對比度會使用較細的字型。
請跟著我們瞭解 CSS 和可變字型的各個部分,看看如何實現這個有意義的時刻!
開始設定
為了著重於 CSS 和字型變體設定值,同時提供可供讀取和查看的內容,以下標記可供您預覽工作:
<h1>Variable font weight based on contrast preference</h1>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Officia, quod? Quidem, nemo aliquam, magnam rerum distinctio
itaque nisi nam, cupiditate dolorum ad sint. Soluta nemo
labore aliquid ex, dicta corporis.
</p>
不必新增任何 CSS,字型大小就會自動配合使用者偏好設定。
以下是另一個示範影片,說明以像素設定 font-size 會如何壓縮所有使用者偏好設定,以及為何應以 rem 設定字型大小:
最後,為了將示範內容置中並提供支援,我們加入了一些 CSS:
@layer demo.support {
body {
display: grid;
place-content: center;
padding: var(--size-5);
gap: var(--size-5);
}
h1 {
text-wrap: balance;
}
}

透過這個示範設定,您可以開始測試及導入這項實用的排版 UX 功能。
載入 Roboto Flex 變數字型
自動調整策略取決於具有有意義自訂軸的變數字型,具體來說,您需要 GRAD 和 wght。本文的目標是自動調整使用者偏好設定,包括色彩配置和對比度,這兩者都會根據使用者偏好設定調整這些軸。
使用 CSS 的 @font-face API 載入可變字型:
@font-face {
font-family: "Roboto Flex";
src: url('https://assets.codepen.io/2585/RobotoFlex') format('truetype');
}
接著將字型套用至部分內容。下列 CSS 會將其套用至所有項目:
@layer demo.support {
body {
font-family: Roboto Flex;
}
}

運用 CSS 自訂屬性和媒體查詢
載入字型後,您可以查詢使用者偏好設定,並調整可變字型設定以符合偏好設定。
沒有偏好設定時的設定 (預設)
以下初始樣式將是預設樣式,或者換句話說,是沒有任何偏好設定的使用者所看到的樣式。
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
}
}
偏好高對比度時的設定
如果使用者在系統設定中偏好高對比度,請將 --base-weight 值從 400 增加至 700:
@layer demo {
@media (prefers-contrast: more) {
body {
--base-weight: 700;
}
}
}
現在閱讀時的對比度更高。
偏好低對比度時的設定
如果使用者在系統設定中偏好低對比度,請將 --base-weight 值從 400 減少至 200:
@layer demo {
@media (prefers-contrast: less) {
body {
--base-weight: 200;
}
}
}
現在閱讀時的對比度較低。
偏好設定為深色模式時的設定
@layer demo {
@media (prefers-color-scheme: dark) {
body {
--base-grade: -25;
}
}
}
現在已考量到深色背景上的淺色文字與淺色背景上的深色文字,在感知上的差異。
所有人皆可一起分享
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
}
@media (prefers-contrast: more) {
body {
--base-weight: 700;
}
}
@media (prefers-contrast: less) {
body {
--base-weight: 200;
}
}
@media (prefers-color-scheme: dark) {
body {
--base-grade: -25;
}
}
}
或者,為了好玩,也可以一起使用 CSS 巢狀結構:
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
@media (prefers-contrast: more) { --base-weight: 700 }
@media (prefers-contrast: less) { --base-weight: 200 }
@media (prefers-color-scheme: dark) { --base-grade: -25 }
}
}
系統會根據使用者的偏好設定調整字型,提供最佳閱讀體驗。完整原始碼請見下方的 Codepen。


