নির্দিষ্ট হার্ডওয়্যার এবং নেটওয়ার্ক সীমাবদ্ধতার জন্য আপনার সাইটগুলিকে অপ্টিমাইজ করে প্রতিটি ব্যবহারকারী কীভাবে সম্ভাব্য সর্বোত্তম অভিজ্ঞতা পান তা নিশ্চিত করতে শিখুন৷
ডিভাইসের ক্ষমতা এবং নেটওয়ার্ক সংযোগ অনেক পরিবর্তিত হয়। হাই-এন্ড ডিভাইসগুলিতে ব্যবহারকারীদের খুশি করে এমন সাইটগুলি নিম্ন-সম্পন্ন ডিভাইসগুলিতে অব্যবহারযোগ্য হতে পারে। যে সাইটগুলি দ্রুত নেটওয়ার্কগুলিতে সহজে লোড হয় সেগুলি ধীরগতিতে বন্ধ হয়ে যেতে পারে৷ যেকোন ব্যবহারকারী একটি ধীর ওয়েবসাইট অনুভব করতে পারে, সেই কারণেই "এক-আকারের জন্য সমস্ত ফিট" সমাধানগুলি বিকাশ করা সবসময় কাজ নাও করতে পারে৷
তাদের ক্রোম ডেভ সামিটের আলোচনায় , Google-এর অ্যাডি ওসমানী এবং Facebook-এর Nate Schloss সেই সমস্যার একটি সমাধান অন্বেষণ করেছেন- এমন পৃষ্ঠাগুলি সরবরাহ করার জন্য একটি প্যাটার্ন যা ব্যবহারকারীর বিভিন্ন সীমাবদ্ধতাকে আরও ভালভাবে পূরণ করে৷ তারা একে অভিযোজিত লোডিং বলে।
অভিযোজিত লোডিং কি?
অভিযোজিত লোডিং বিভিন্ন ব্যবহারকারীদের তাদের নেটওয়ার্ক এবং হার্ডওয়্যার সীমাবদ্ধতার উপর ভিত্তি করে বিভিন্ন অভিজ্ঞতা প্রদান করে, বিশেষ করে:
সমস্ত ব্যবহারকারীর জন্য একটি দ্রুত মূল অভিজ্ঞতা (নিম্ন-শেষ ডিভাইস সহ)।
ক্রমান্বয়ে হাই-এন্ড-শুধু বৈশিষ্ট্য যোগ করা, যদি একজন ব্যবহারকারীর নেটওয়ার্ক এবং হার্ডওয়্যার এটি পরিচালনা করতে পারে।
নির্দিষ্ট হার্ডওয়্যার এবং নেটওয়ার্ক সীমাবদ্ধতার জন্য অপ্টিমাইজ করে আপনি প্রত্যেক ব্যবহারকারীকে তাদের ডিভাইসের জন্য সম্ভাব্য সর্বোত্তম অভিজ্ঞতা পেতে সক্ষম করেন। ব্যবহারকারীদের সীমাবদ্ধতার সাথে অভিজ্ঞতাকে উপযোগী করা অন্তর্ভুক্ত করতে পারে:
ধীরগতির নেটওয়ার্কে নিম্নমানের ছবি এবং ভিডিও পরিবেশন করা।
লো-এন্ড ডিভাইসে অ্যানিমেশনের ফ্রেম-রেট থ্রোটলিং।
লো-এন্ড ডিভাইসে গণনাগতভাবে ব্যয়বহুল অপারেশন এড়িয়ে চলা।
ধীরগতির ডিভাইসে তৃতীয় পক্ষের স্ক্রিপ্ট ব্লক করা।
শুধুমাত্র দ্রুত CPU-তে ইন্টারঅ্যাক্টিভিটির জন্য অ-সমালোচনামূলক জাভাস্ক্রিপ্ট লোড করা হচ্ছে।
ব্রাউজার সমর্থন এবং অভিযোজিত লোডিং কিভাবে বাস্তবায়ন করা যায়
অভিযোজিত লোডিংয়ের জন্য আপনি যে সংকেতগুলি ব্যবহার করতে পারেন সেগুলি নীচে তালিকাভুক্ত করা হয়েছে৷ প্রতিটি সংকেতের জন্য ব্রাউজার সমর্থনও অন্তর্ভুক্ত করা হয়েছে:
Navigator.deviceMemory
navigator.deviceMemory প্রপার্টি লো-এন্ড ডিভাইসে মেমরি খরচ কমাতে ব্যবহৃত হয়।
Navigator.hardwareConcurrency
navigator.hardwareConcurrency বৈশিষ্ট্য হল CPU কোর গণনা। এটি ব্যয়বহুল জাভাস্ক্রিপ্ট এক্সিকিউশন সীমিত করতে এবং CPU নিবিড় যুক্তি কমাতে ব্যবহৃত হয় যখন একটি ডিভাইস এটিকে ভালভাবে পরিচালনা করতে পারে না।
NetworkInformation.effectiveType
navigator.connection.effectiveType প্রপার্টিটি কম ব্যান্ডউইথ ব্যবহার করার জন্য ডাটা ট্রান্সফার ঠিক করতে ব্যবহৃত হয়।
NetworkInformation.saveData
navigator.connection.saveData প্রপার্টি ব্যবহারকারীর ডেটা সেভার পছন্দের সুবিধা নিতে ব্যবহৃত হয়।
দুটি জায়গা রয়েছে যেখানে আপনি ব্যবহারকারীদের কী পরিবেশন করবেন সে সম্পর্কে সিদ্ধান্ত নিতে পারেন: ক্লায়েন্ট এবং সার্ভার। ক্লায়েন্টে, আপনার উপরে উল্লিখিত JavaScript API আছে। সার্ভারে, আপনি ব্যবহারকারীর ডিভাইসের ক্ষমতা এবং তারা যে নেটওয়ার্কে সংযুক্ত রয়েছে তার অন্তর্দৃষ্টি পেতে ক্লায়েন্ট ইঙ্গিত ব্যবহার করতে পারেন।
প্রতিক্রিয়া মধ্যে অভিযোজিত লোডিং
রিঅ্যাক্ট অ্যাডাপটিভ লোডিং হুক এবং ইউটিলিটি হল রিঅ্যাক্ট ইকোসিস্টেমের জন্য একটি স্যুট যা আপনার সাইটগুলিকে লোয়ার-এন্ড ডিভাইসে মানিয়ে নেওয়া সহজ করে তোলে। এটি অন্তর্ভুক্ত:
নেটওয়ার্ক অবস্থার উপর ভিত্তি করে মানিয়ে নেওয়ার জন্য
useNetworkStatus()হুক (slow-2g,2g,3g, বা4g)।ব্যবহারকারীর ডেটা সেভার পছন্দের উপর ভিত্তি করে মানিয়ে নেওয়ার জন্য
useSaveData()হুক।ব্যবহারকারীর ডিভাইসে লজিক্যাল CPU প্রসেসর কোরের সংখ্যার উপর ভিত্তি করে মানিয়ে নেওয়ার জন্য
useHardwareConcurrency()হুক।ব্যবহারকারীর ডিভাইস মেমরি (RAM) এর উপর ভিত্তি করে মানিয়ে নেওয়ার জন্য
useMemoryStatus()হুক।
প্রতিটি হুক প্রাথমিক মান সেট করার জন্য একটি ঐচ্ছিক যুক্তি গ্রহণ করে। এই বিকল্পটি দুটি পরিস্থিতিতে কার্যকর: যখন ব্যবহারকারীর ব্রাউজার প্রাসঙ্গিক API সমর্থন করে না এবং সার্ভার-সাইড রেন্ডারিংয়ের জন্য যেখানে আপনি সার্ভারে প্রাথমিক মান সেট করতে ক্লায়েন্ট ইঙ্গিত ডেটা ব্যবহার করতে পারেন। উদাহরণস্বরূপ, useNetworkStatus() হুক সার্ভার-সাইড রেন্ডারিংয়ের জন্য ক্লায়েন্ট ইঙ্গিত থেকে পাস করা প্রাথমিক মান ব্যবহার করতে পারে এবং ক্লায়েন্টে কার্যকর করা হলে, নেটওয়ার্ক কার্যকরী প্রকার পরিবর্তন হলে নিজেকে আপডেট করতে পারে।
প্রতিক্রিয়া অ্যাডাপটিভ লোডিং হুক এবং ইউটিলিটিগুলি ওয়েব প্ল্যাটফর্ম API ব্যবহার করে প্রয়োগ করা হয় ( নেটওয়ার্ক তথ্য , ডিভাইস মেমরি এবং হার্ডওয়্যার কনকারেন্সি )। আপনি অন্যান্য ফ্রেমওয়ার্ক এবং লাইব্রেরিতে অভিযোজিত লোডিং ধারণা প্রয়োগ করতে একই API ব্যবহার করতে পারেন, যেমন Angular , Vue , এবং অন্যান্য।
কর্মে অভিযোজিত লোডিং
এই বিভাগে আপনি কীভাবে Facebook, eBay, Tinder এবং অন্যান্য সাইট থেকে অভিযোজিত লোডিং এবং বাস্তব-বিশ্বের উদাহরণগুলি ব্যবহার করতে পারেন তার ডেমোগুলি অন্বেষণ করে৷
রিঅ্যাক্ট মুভি ডেমো দেখায় কিভাবে নেটওয়ার্ক স্থিতির উপর ভিত্তি করে মিডিয়া পরিবেশনকে মানিয়ে নিতে হয় । এটি সিনেমা ব্রাউজ করার জন্য একটি অ্যাপ্লিকেশন যা পোস্টার, সারাংশ এবং কাস্ট তালিকা দেখায়। ব্যবহারকারীর কার্যকরী সংযোগের প্রকারের উপর ভিত্তি করে, এটি দ্রুত সংযোগে উচ্চ-মানের পোস্টার এবং ধীরগতিতে নিম্ন-মানের পোস্টার পরিবেশন করে।
টুইটারের একটি ডেটা সেভার মোড রয়েছে যা ব্যবহার করা ডেটার পরিমাণ কমাতে ডিজাইন করা হয়েছে। এই মোডে, প্রিভিউ ইমেজ লো-রেজোলিউশনে লোড হয় এবং বড় ইমেজ লোড হয় যখন আপনি প্রিভিউতে ট্যাপ করেন। এই বিকল্পটি সক্ষম করার সাথে, iOS এবং Android এর ব্যবহারকারীরা ছবি থেকে ডেটা-ব্যবহারে 50% সংরক্ষণ করেছেন এবং ওয়েবে ব্যবহারকারীরা 80% সংরক্ষণ করেছেন। এখানে একটি প্রতিক্রিয়া ডেমো যা টুইটার টাইমলাইন প্রতিলিপি করতে ডেটা সংরক্ষণ করুন হুক ব্যবহার করে। আপনার DevTools নেটওয়ার্ক প্যানেল খোলার চেষ্টা করুন এবং ডেটা সংরক্ষণ করার সময় স্ক্রোল করার সময় স্থানান্তরিত ডেটার পরিমাণের পার্থক্যটি দেখার চেষ্টা করুন বনাম যখন এটি সক্ষম করা আছে।
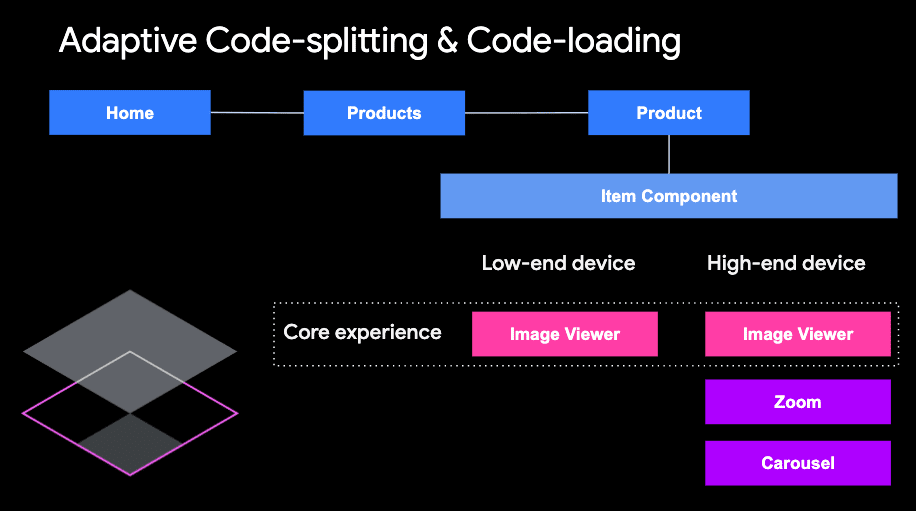
eBay শর্তসাপেক্ষে জুম করার মতো বৈশিষ্ট্যগুলি চালু এবং বন্ধ করে যখন কোনও ব্যবহারকারীর হার্ডওয়্যার বা নেটওয়ার্ক পরিস্থিতি তাদের ভালভাবে সমর্থন করে না। আপনি অভিযোজিত কোড-বিভাজন এবং কোড লোডিং-এর মাধ্যমে এটি অর্জন করতে পারেন — শর্তসাপেক্ষে আরও বেশি ইন্টারেক্টিভ উপাদান লোড করার বা হাই-এন্ড ডিভাইসগুলিতে আরও গণনামূলকভাবে ভারী অপারেশন চালানোর একটি উপায়, যখন সেই স্ক্রিপ্টগুলি ধীর ডিভাইসে ব্যবহারকারীদের কাছে না পাঠানো হয়। 16 মিনিটের ভিডিওটি দেখুন যেখানে Addy এই প্যাটার্নটি React.lazy() এবং সাসপেন্সের সাথে একটি ডেমো ইবে পণ্যের পৃষ্ঠায় প্রয়োগ করেছে।

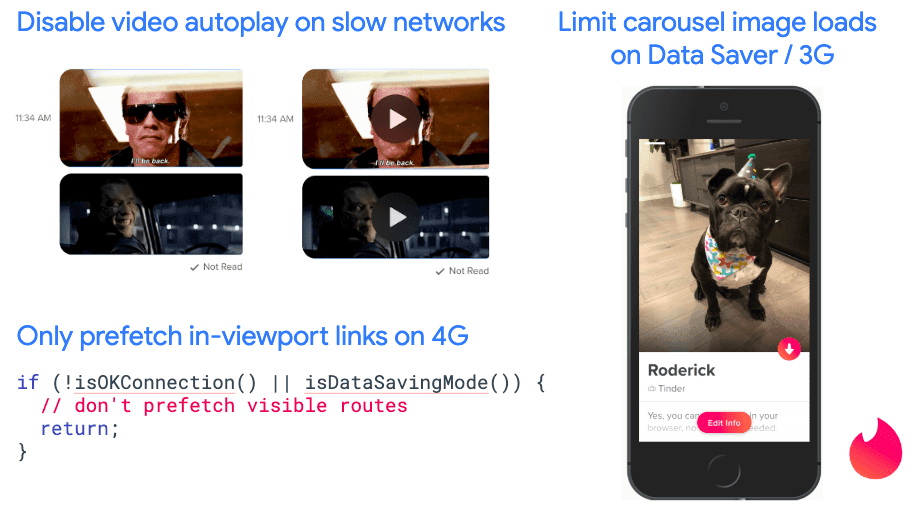
Tinder প্রত্যেকের জন্য দ্রুত অভিজ্ঞতা রাখতে তার ওয়েব এবং লাইট অ্যাপে বেশ কয়েকটি অভিযোজিত লোডিং প্যাটার্ন ব্যবহার করছে। যদি কোনও ব্যবহারকারী একটি ধীর নেটওয়ার্কে থাকে বা ডেটা সেভার সক্ষম করে থাকে, তাহলে তারা ভিডিও অটোপ্লে অক্ষম করে, রুট প্রিফেচিং সীমিত করে এবং ক্যারাউজেলে পরবর্তী ছবি লোড করা সীমিত করে যাতে ব্যবহারকারীরা সোয়াইপ করে। এই অপ্টিমাইজেশনগুলি বাস্তবায়ন করার পরে, তারা ইন্দোনেশিয়ার মতো দেশে গড় সোয়াইপ গণনায় উল্লেখযোগ্য উন্নতি দেখেছে।

Facebook এ অভিযোজিত লোড হচ্ছে
অভিযোজিত লোডিং-এ যে একটি সমস্যা আসে তা হল উপলব্ধ সংকেতগুলির উপর ভিত্তি করে উচ্চ-এন্ড এবং নিম্ন-এন্ড ক্লাসে ডিভাইসগুলিকে গ্রুপ করা। মোবাইল ডিভাইসে ইউজার-এজেন্ট (UA) স্ট্রিং ডিভাইসের নাম প্রদান করে যা Facebook কে মোবাইল ডিভাইসগুলিকে ক্লাসে গ্রুপ করার জন্য ডিভাইসের বৈশিষ্ট্যগুলিতে সর্বজনীনভাবে উপলব্ধ ডেটা ব্যবহার করতে সক্ষম করে। যাইহোক, ডেস্কটপ ডিভাইসে শুধুমাত্র প্রাসঙ্গিক তথ্য UA প্রদান করে ডিভাইসের অপারেটিং সিস্টেম।
ডেস্কটপ ডিভাইসগুলিকে গোষ্ঠীবদ্ধ করার জন্য, Facebook তাদের কর্মক্ষমতা পর্যবেক্ষণে অপারেটিং সিস্টেম, CPU কোর ( navigator.hardwareConcurrency থেকে), এবং RAM মেমরি ( navigator.deviceMemory ) সম্পর্কে ডেটা লগ করে। বিভিন্ন ধরণের হার্ডওয়্যার এবং কর্মক্ষমতার মধ্যে সম্পর্ক দেখে, তারা ডিভাইসগুলিকে পাঁচটি বিভাগে শ্রেণীবদ্ধ করেছে। হার্ডওয়্যার ক্লাসগুলি পারফরম্যান্স নিরীক্ষণের সাথে একত্রিত হওয়ার সাথে, লোকেরা কীভাবে তাদের ডিভাইসের উপর নির্ভর করে Facebook পণ্যগুলি ব্যবহার করে এবং আরও সহজে রিগ্রেশন সনাক্ত করতে পারে তার একটি আরও সম্পূর্ণ চিত্র পায়।
24 মিনিটে ভিডিওটি দেখুন, যেখানে Nate কিভাবে Facebook ডিভাইস গ্রুপিং এর সাথে যোগাযোগ করে এবং অ্যানিমেশন এবং জাভাস্ক্রিপ্ট লোড করার জন্য অভিযোজিত লোডিং ব্যবহার করে তার মধ্য দিয়ে চলে।
অভিযোজিত লোডিং সম্পর্কে আরও জানুন
অ্যাডাপটিভ লোডিং হল আপনার সাইটগুলিকে অন্তর্ভুক্ত করার কথা মাথায় রেখে ডিজাইন করা। একটি মূল অভিজ্ঞতা তৈরি করুন যা প্রত্যেকের জন্য দুর্দান্ত কাজ করে, তারপরে টগল করুন বা লেয়ার বৈশিষ্ট্যগুলি যা এটিকে আরও দুর্দান্ত করে তোলে যদি একজন ব্যবহারকারীর যথেষ্ট মেমরি, CPU বা একটি দ্রুত নেটওয়ার্ক থাকে৷ অভিযোজিত লোডিং সম্পর্কে আরও জানতে, উপলব্ধ ডেমোগুলি দেখুন এবং ক্রোম ডেভ সামিট টক দেখুন:


