네트워크 조건에 따라 웹사이트 로딩 환경이 크게 달라질 수 있습니다. 빠른 네트워크를 사용하는 경우 모든 것이 원활하게 작동하지만, 이동 중에 데이터 요금제가 제한되어 있고 연결이 불안정하거나 느린 커피숍 Wi-Fi에 연결된 노트북을 사용하는 경우에는 상황이 달라집니다.
이 문제를 해결하는 한 가지 방법은 연결 품질에 따라 사용자에게 게재되는 애셋을 조정하는 것입니다. 이제 웹 애플리케이션이 사용자의 네트워크에 관한 정보에 액세스할 수 있는 네트워크 정보 API를 통해 이 작업을 수행할 수 있습니다.
사용
이 네트워크 정보를 사용하여 사용자 환경을 개선하는 방법은 다양합니다.
- 사용자의 네트워크에 따라 고화질 콘텐츠와 저화질 콘텐츠 간에 전환합니다.
- 리소스를 미리 로드할지 여부를 결정합니다.
- 사용자가 느린 연결을 사용하는 경우 업로드 및 다운로드를 지연합니다.
- 네트워크 품질이 앱을 로드하고 기능을 사용하기에 충분하지 않은 경우 오프라인 모드를 사용 설정합니다.
- 셀룰러를 통해 특정 작업 (예: 동영상 시청)을 하면 비용이 발생할 수 있다고 사용자에게 경고합니다.
- 분석에서 이를 사용하여 사용자 네트워크 품질에 관한 데이터를 수집합니다.
이미 많은 애플리케이션에서 이와 유사한 작업을 수행하고 있습니다. 예를 들어 YouTube, Netflix 및 대부분의 기타 동영상 (또는 영상 통화) 서비스는 스트리밍 중에 해상도를 자동으로 조정합니다. Gmail이 로드될 때 사용자에게 '기본 HTML 로드 (느린 연결용)' 링크가 제공됩니다.

작동 방식
navigator.connection 객체에는 클라이언트의 연결에 관한 정보가 포함됩니다. 속성은 아래 표에 설명되어 있습니다.
| 속성 | 설명 |
|---|---|
downlink |
대역폭 추정치(단위: 초당 메가비트)입니다. |
effectiveType |
연결의 유효한 유형입니다. 가능한 값은 'slow-2g', '2g', '3g' 또는 '4g' (4G 이상 포함)입니다. 왕복 시간과 다운링크 속도의 조합을 기반으로 결정됩니다. 예를 들어 다운링크가 빠르지만 지연 시간이 길면 지연 시간으로 인해 effectiveType이 낮아집니다. |
onchange |
연결 정보가 변경될 때 발생하는 이벤트 핸들러입니다. |
rtt |
연결의 예상 왕복 지연 시간(밀리초)입니다. |
saveData |
사용자가 데이터 사용량 절감 모드를 요청했는지 정의하는 불리언입니다. |
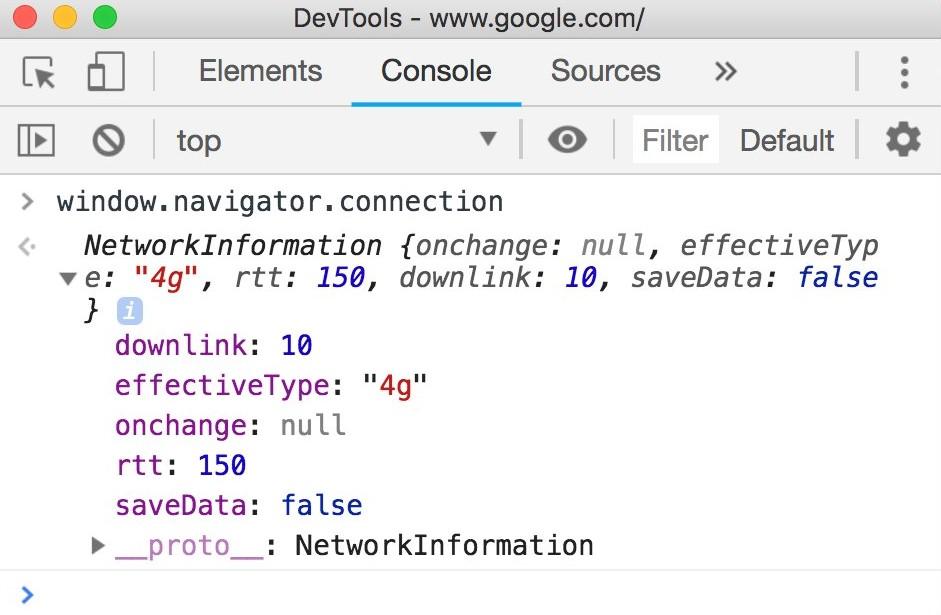
브라우저 콘솔에서 실행하면 다음과 같이 표시됩니다.

effectiveType 값은 클라이언트 힌트를 통해서도 사용할 수 있으며, 브라우저의 연결 유형을 서버에 전달할 수 있습니다.
onchange 이벤트 리스너를 사용하면 네트워크 품질의 변화에 동적으로 적응할 수 있습니다. 네트워크 상태가 좋지 않아 업로드 또는 다운로드를 지연한 경우 이벤트 리스너가 더 나은 네트워크 상태를 감지하면 전송을 다시 시작할 수 있습니다. 네트워크 품질이 변경될 때 사용자에게 알리는 데도 사용할 수 있습니다. 예를 들어 Wi-Fi 신호가 끊겨 모바일 네트워크로 전환된 경우 실수로 데이터가 전송되는 것을 방지할 수 있습니다 (요금 💸 방지).
다른 이벤트 리스너와 마찬가지로 onchange 이벤트 리스너를 사용합니다.
navigator.connection.addEventListener('change', doSomethingOnChange);
결론
네트워크 정보 API의 잠재적 이점은 특히 느린 네트워크의 사용자 및 많은 대역폭이 필요한 애플리케이션의 경우 매우 큽니다. 무엇보다도 점진적 개선 기법으로 사용할 수 있습니다.

