Il caricamento di un sito web può essere un'esperienza molto diversa a seconda delle condizioni di rete. Di solito tutto funziona senza problemi quando utilizzi una rete veloce, ma quando sei in viaggio con un piano dati limitato e una connessione instabile o quando utilizzi un laptop con una connessione Wi-Fi lenta di una caffetteria, la situazione cambia.
Un modo per risolvere il problema è adattare gli asset pubblicati per gli utenti in base alla qualità della loro connessione. Ora è possibile con l'API Network Information, che consente alle applicazioni web di accedere alle informazioni sulla rete dell'utente.
Utilizzo
Esistono molti modi per utilizzare queste informazioni sulla rete per migliorare l'esperienza utente:
- Passare dalla pubblicazione di contenuti ad alta definizione a quella di contenuti a bassa definizione in base alla rete dell'utente.
- Decidi se precaricare le risorse.
- Posticipa i caricamenti e i download quando gli utenti hanno una connessione lenta.
- Attiva la modalità offline se la qualità della rete non è sufficiente per caricare l'app e utilizzare le funzionalità.
- Avvisa gli utenti che fare qualcosa (ad esempio, guardare un video) tramite rete mobile potrebbe costare loro dei soldi.
- Utilizzalo in Analytics per raccogliere dati sulla qualità della rete dei tuoi utenti.
Molte applicazioni fanno già qualcosa di simile. Ad esempio, YouTube, Netflix e la maggior parte degli altri servizi video (o di videochiamate) regolano automaticamente la risoluzione durante lo streaming. Durante il caricamento di Gmail, gli utenti visualizzano un link per "caricare HTML di base (per connessioni lente)".

Come funziona
L'oggetto navigator.connection contiene informazioni sulla connessione di un client. Le sue proprietà sono spiegate nella tabella seguente.
| Proprietà | Spiegazione |
|---|---|
downlink |
La stima della larghezza di banda in megabit al secondo. |
effectiveType |
Il tipo effettivo di connessione, con possibili valori 'slow-2g', '2g', '3g' o '4g' (copre 4G e versioni successive). Determinato in base alla combinazione di tempo di andata e ritorno e velocità di download. Ad esempio, un downlink veloce combinato con una latenza elevata avrà un effectiveType inferiore a causa della latenza. |
onchange |
Un gestore eventi che viene attivato quando cambiano le informazioni di connessione. |
rtt |
La latenza stimata di round trip della connessione in millisecondi. |
saveData |
Un valore booleano che definisce se l'utente ha richiesto una modalità di utilizzo dei dati ridotto. |
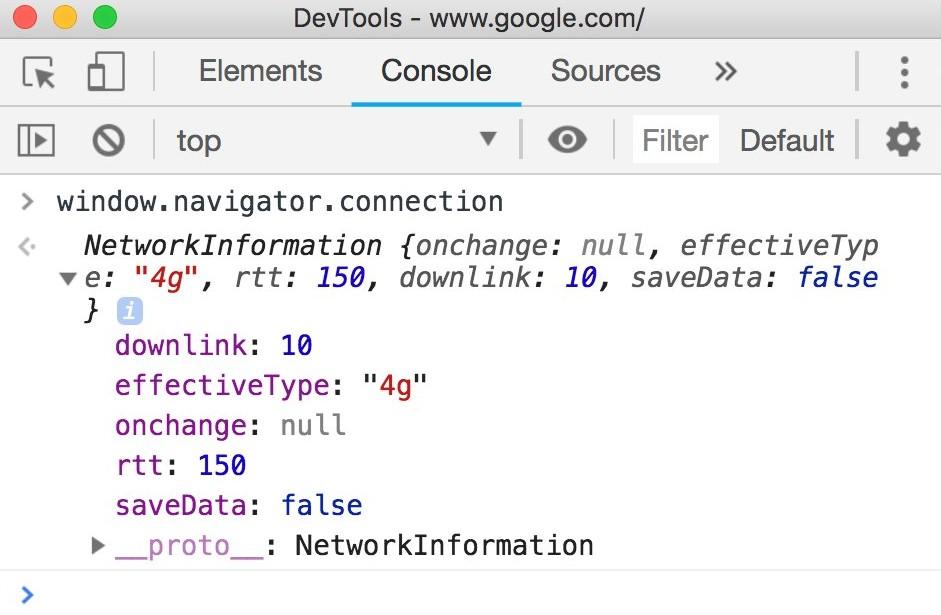
Ecco come appare quando lo esegui nella console del browser:

I valori di effectiveType sono disponibili anche tramite
Client Hints
e ti consentono di comunicare il tipo di connessione del browser ai server.
Il listener di eventi onchange ti consente di adattarti in modo dinamico alle variazioni della qualità della rete. Se hai posticipato i caricamenti o i download a causa di condizioni di rete
scarse, puoi fare affidamento sul listener di eventi per riavviare il trasferimento quando
rileva condizioni di rete migliori. Puoi utilizzarlo anche per inviare notifiche agli utenti quando la
qualità della rete cambia. Ad esempio, se il segnale Wi-Fi viene perso e
si passa a una rete mobile, ciò può impedire trasferimenti di dati accidentali (e
addebito di costi 💸).
Utilizza il listener di eventi onchange come faresti con qualsiasi altro listener di eventi:
navigator.connection.addEventListener('change', doSomethingOnChange);
Conclusione
I potenziali vantaggi dell'API Network Information sono notevoli, soprattutto per gli utenti su reti lente e le applicazioni che richiedono molta larghezza di banda. La cosa migliore è che può essere utilizzata come tecnica di miglioramento progressivo.

