Wczytywanie witryny może być bardzo różne w zależności od warunków sieciowych. Gdy korzystasz z szybkiej sieci, wszystko zwykle działa bez zarzutu, ale gdy jesteś w podróży i masz ograniczony pakiet danych oraz niestabilne połączenie lub gdy musisz pracować na laptopie w kawiarni z wolnym Wi-Fi, sytuacja wygląda inaczej.
Jednym ze sposobów radzenia sobie z tym problemem jest dostosowywanie komponentów wyświetlanych użytkownikom do jakości ich połączenia. Jest to teraz możliwe dzięki Network Information API, które umożliwia aplikacjom internetowym dostęp do informacji o sieci użytkownika.
Wykorzystanie
Istnieje wiele sposobów wykorzystania tych informacji o sieci do poprawy wygody użytkowników:
- przełączać się między wyświetlaniem treści w wysokiej i niskiej rozdzielczości w zależności od sieci użytkownika;
- Zdecyduj, czy chcesz wstępnie wczytywać zasoby.
- Odłóż przesyłanie i pobieranie, gdy użytkownicy mają wolne połączenie.
- Włącz tryb offline, jeśli jakość sieci nie jest wystarczająca, aby załadować aplikację i korzystać z jej funkcji.
- Ostrzegaj użytkowników, że wykonywanie pewnych czynności (np. oglądanie filmów) w sieci komórkowej może wiązać się z kosztami.
- Używaj go w statystykach, aby zbierać dane o jakości sieci użytkowników.
Wiele aplikacji robi już coś podobnego. Na przykład YouTube, Netflix i większość innych usług wideo (lub połączeń wideo) automatycznie dostosowuje rozdzielczość podczas przesyłania strumieniowego. Podczas ładowania Gmaila użytkownicy widzą link „Załaduj podstawowy HTML (w przypadku wolnych połączeń)”.

Jak to działa
Obiekt navigator.connection zawiera informacje o połączeniu klienta. Jego właściwości zostały opisane w tabeli poniżej.
| Właściwość | Wyjaśnienie |
|---|---|
downlink |
Szacowana przepustowość w megabitach na sekundę. |
effectiveType |
Efektywny typ połączenia, którego możliwe wartości to 'slow-2g', '2g', '3g' lub '4g' (obejmuje 4G i wyższe). Określana na podstawie kombinacji czasu podróży w obie strony i szybkości pobierania. Na przykład szybkie pobieranie w połączeniu z dużym opóźnieniem spowoduje, że wartość effectiveType będzie niższa ze względu na opóźnienie. |
onchange |
Procedura obsługi zdarzeń, która jest wywoływana, gdy zmieniają się informacje o połączeniu. |
rtt |
Szacunkowe opóźnienie połączenia w obie strony w milisekundach. |
saveData |
Wartość logiczna określająca, czy użytkownik poprosił o włączenie trybu mniejszego zużycia danych. |
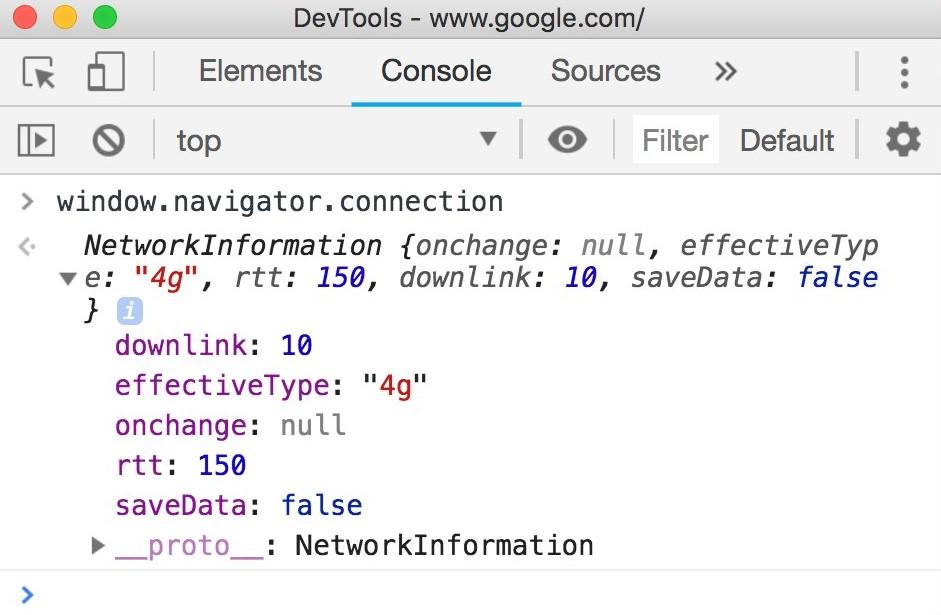
Tak to wygląda po uruchomieniu w konsoli przeglądarki:

Wartości effectiveType są też dostępne w wskazówkach klienta i umożliwiają przekazywanie serwerom informacji o typie połączenia przeglądarki.
Detektor zdarzeń onchange umożliwia dynamiczne dostosowywanie się do zmian jakości sieci. Jeśli odłożysz przesyłanie lub pobieranie z powodu słabego połączenia sieciowego, możesz polegać na odbiorniku zdarzeń, który wznowi przesyłanie, gdy wykryje lepsze warunki sieciowe. Możesz też używać go do powiadamiania użytkowników o zmianach jakości sieci. Jeśli na przykład utracą sygnał Wi-Fi i przełączą się na sieć komórkową, może to zapobiec przypadkowemu przesyłaniu danych (i naliczaniu opłat 💸).
Używaj detektora zdarzeń onchange tak samo jak każdego innego detektora zdarzeń:
navigator.connection.addEventListener('change', doSomethingOnChange);
Podsumowanie
Potencjalne korzyści z interfejsu Network Information API są duże, zwłaszcza dla użytkowników korzystających z wolnych sieci i aplikacji wymagających dużej przepustowości. Co najważniejsze, można go używać jako techniki stopniowego ulepszania.

