Загрузка веб-сайта может сильно отличаться в зависимости от состояния сети. Обычно всё идёт гладко, когда вы подключены к быстрому интернету, но когда вы в пути, у вас ограниченный тарифный план и нестабильное соединение, или вы застряли с ноутбуком и медленным Wi-Fi в кафе, всё становится иначе.
Один из способов решения этой проблемы — адаптировать предоставляемые пользователям ресурсы в зависимости от качества их соединения. Это стало возможным благодаря API сетевой информации , который позволяет веб-приложениям получать доступ к информации о сети пользователя.
Использование
Эту сетевую информацию можно использовать многими способами для улучшения пользовательского опыта:
- Переключение между обслуживанием контента высокой и низкой четкости в зависимости от сети пользователя.
- Решите, следует ли предварительно загружать ресурсы.
- Откладывайте загрузку и скачивание файлов, если у пользователя медленное соединение.
- Включите автономный режим, если качество сети недостаточно хорошее для загрузки приложения и использования его функций.
- Предупредите пользователей, что выполнение каких-либо действий (например, просмотр видео) по сотовой связи может стоить им денег.
- Используйте его в своей аналитике для сбора данных о качестве сети ваших пользователей.
Многие приложения уже делают нечто подобное. Например, YouTube, Netflix и большинство других видеосервисов (или сервисов видеозвонков) автоматически корректируют разрешение во время трансляции. При загрузке Gmail он предлагает пользователям ссылку «Загрузить базовый HTML (для медленных соединений)».

Как это работает
Объект navigator.connection содержит информацию о клиентском соединении. Его свойства описаны в таблице ниже.
| Свойство | Объяснение |
|---|---|
downlink | Оценка пропускной способности в мегабитах в секунду. |
effectiveType | Эффективный тип соединения, возможные значения 'slow-2g' , '2g' , '3g' или '4g' (охватывает 4g и выше). Определяется на основе сочетания времени передачи туда и обратно и скорости нисходящего канала . Например, быстрое нисходящее соединение в сочетании с высокой задержкой будет иметь более низкое значение EffectiveType из-за задержки. |
onchange | Обработчик событий, срабатывающий при изменении информации о соединении. |
rtt | Расчетная задержка приема-передачи соединения в миллисекундах. |
saveData | Логическое значение, определяющее, запросил ли пользователь режим сокращенного использования данных. |
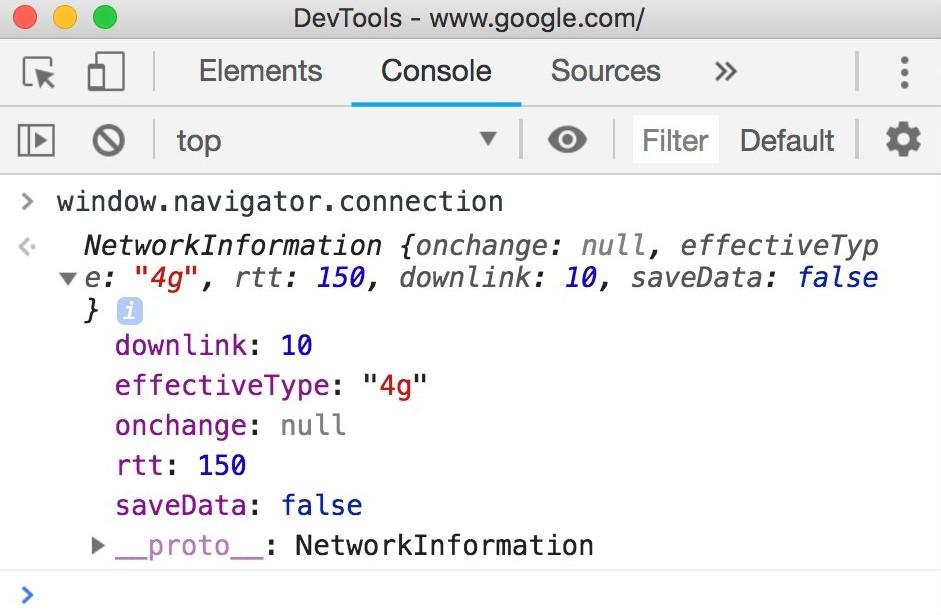
Вот как это выглядит при запуске в консоли браузера:

Значения effectiveType также доступны через клиентские подсказки и позволяют сообщать тип соединения браузера с серверами.
Прослушиватель событий onchange позволяет динамически адаптироваться к изменениям качества сети. Если вы отложили загрузку или скачивание из-за плохого качества сети, вы можете рассчитывать на то, что прослушиватель событий возобновит передачу данных при улучшении качества сети. Вы также можете использовать его для уведомления пользователей об изменении качества сети. Например, если у них пропал сигнал Wi-Fi и они переключились на сотовую сеть, это может предотвратить случайную передачу данных (и, соответственно, расходы 💸).
Используйте прослушиватель событий onchange так же, как и любой другой прослушиватель событий:
navigator.connection.addEventListener('change', doSomethingOnChange);
Заключение
Потенциальные преимущества API сетевой информации огромны, особенно для пользователей медленных сетей и приложений, требующих большой пропускной способности. Более того, его можно использовать в качестве прогрессивного метода улучшения.


