การโหลดเว็บไซต์อาจเป็นประสบการณ์ที่แตกต่างกันอย่างมาก ขึ้นอยู่กับสภาพเครือข่าย โดยปกติแล้วทุกอย่างจะราบรื่นเมื่อคุณใช้เครือข่ายที่รวดเร็ว แต่ เมื่อคุณเดินทางโดยมีแพ็กเกจอินเทอร์เน็ตแบบจำกัดและสัญญาณไม่เสถียร หรือต้อง ใช้แล็ปท็อปในร้านกาแฟที่ใช้ Wi-Fi ช้า เรื่องราวก็เปลี่ยนไป
วิธีหนึ่งในการจัดการกับปัญหานี้คือการปรับชิ้นงานที่คุณแสดงต่อผู้ใช้ ตามคุณภาพการเชื่อมต่อของผู้ใช้ ตอนนี้คุณทำได้แล้วด้วย Network Information API ซึ่งช่วยให้เว็บแอปพลิเคชันเข้าถึงข้อมูลเกี่ยวกับเครือข่ายของผู้ใช้ได้
การใช้งาน
คุณใช้ข้อมูลเครือข่ายนี้เพื่อปรับปรุงประสบการณ์ของผู้ใช้ได้หลายวิธี ดังนี้
- สลับระหว่างการแสดงเนื้อหาความละเอียดสูงกับความละเอียดต่ำตามเครือข่ายของผู้ใช้
- เลือกว่าจะโหลดทรัพยากรล่วงหน้าหรือไม่
- เลื่อนการอัปโหลดและดาวน์โหลดเมื่อผู้ใช้มีการเชื่อมต่อที่ช้า
- เปิดใช้โหมดออฟไลน์หากคุณภาพเครือข่ายไม่ดีพอที่จะโหลดแอป และใช้ฟีเจอร์
- เตือนผู้ใช้ว่าการทำบางอย่าง (เช่น การดูวิดีโอ) ผ่านเครือข่ายมือถืออาจทำให้ผู้ใช้เสียค่าใช้จ่าย
- ใช้ในข้อมูลวิเคราะห์เพื่อรวบรวมข้อมูลเกี่ยวกับคุณภาพเครือข่ายของผู้ใช้
แอปพลิเคชันจำนวนมากกำลังทำสิ่งที่คล้ายกันอยู่แล้ว เช่น YouTube, Netflix และบริการวิดีโอ (หรือวิดีโอคอล) อื่นๆ ส่วนใหญ่จะปรับ ความละเอียดโดยอัตโนมัติระหว่างการสตรีม เมื่อ Gmail กำลังโหลด ระบบจะแสดง ลิงก์ "โหลด HTML พื้นฐาน (สำหรับการเชื่อมต่อที่ช้า)" แก่ผู้ใช้

วิธีการทำงาน
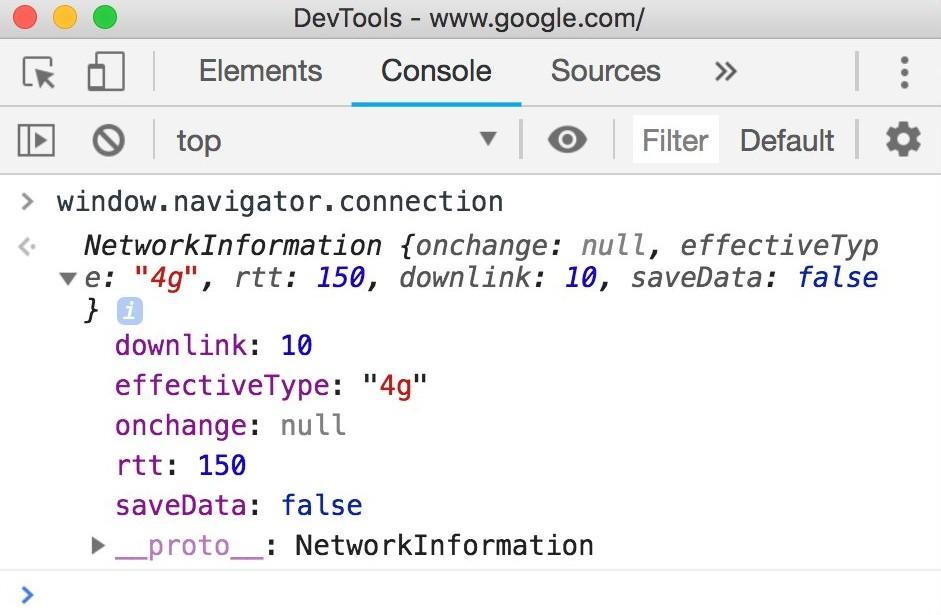
ออบเจ็กต์ navigator.connection มีข้อมูลเกี่ยวกับการเชื่อมต่อของไคลเอ็นต์
คุณสมบัติของฟังก์ชันนี้อธิบายไว้ในตารางด้านล่าง
| พร็อพเพอร์ตี้ | คำอธิบาย |
|---|---|
downlink |
การประมาณแบนด์วิดท์ในหน่วยเมกะบิตต่อวินาที |
effectiveType |
ประเภทการเชื่อมต่อที่มีประสิทธิภาพ โดยมีค่าที่เป็นไปได้คือ 'slow-2g', '2g', '3g' หรือ '4g' (ครอบคลุม 4G ขึ้นไป) กำหนดโดยอิงตามชุดค่าผสมของเวลาไปกลับและความเร็วในการดาวน์โหลด ตัวอย่างเช่น การดาวน์โหลดที่รวดเร็วร่วมกับการตอบสนองที่ช้าจะทำให้ effectiveType ต่ำลงเนื่องจากการตอบสนองที่ช้า |
onchange |
ตัวแฮนเดิลเหตุการณ์ที่ทริกเกอร์เมื่อข้อมูลการเชื่อมต่อเปลี่ยนแปลง |
rtt |
เวลาในการตอบสนองแบบไปกลับโดยประมาณของการเชื่อมต่อเป็นมิลลิวินาที |
saveData |
บูลีนที่กำหนดว่าผู้ใช้ได้ขอโหมดการใช้อินเทอร์เน็ตน้อยลงหรือไม่ |
ซึ่งจะมีลักษณะดังนี้เมื่อคุณเรียกใช้ในคอนโซลของเบราว์เซอร์

effectiveType ยังมีค่าผ่านคำแนะนำไคลเอ็นต์
และช่วยให้คุณสื่อสารประเภทการเชื่อมต่อของเบราว์เซอร์กับเซิร์ฟเวอร์ได้ด้วย
onchangeเครื่องฟังกิจกรรมช่วยให้คุณปรับเปลี่ยนแบบไดนามิกให้เข้ากับการเปลี่ยนแปลงใน
คุณภาพเครือข่ายได้ หากคุณเลื่อนการอัปโหลดหรือดาวน์โหลดเนื่องจากสภาพเครือข่ายไม่ดี
คุณสามารถใช้เครื่องมือฟังเหตุการณ์เพื่อรีสตาร์ทการโอนเมื่อตรวจพบ
สภาพเครือข่ายที่ดีขึ้น นอกจากนี้ คุณยังใช้เพื่อแจ้งให้ผู้ใช้ทราบเมื่อคุณภาพเครือข่ายเปลี่ยนแปลงได้ด้วย เช่น หากสัญญาณ Wi-Fi หายไปและระบบเปลี่ยนไปใช้เครือข่ายมือถือ การตั้งค่านี้จะช่วยป้องกันการโอนข้อมูลโดยไม่ตั้งใจ (และค่าบริการ 💸)
ใช้ Listener เหตุการณ์ onchange เหมือนกับ Listener เหตุการณ์อื่นๆ ดังนี้
navigator.connection.addEventListener('change', doSomethingOnChange);
บทสรุป
API ข้อมูลเครือข่ายมีประโยชน์อย่างมาก โดยเฉพาะสำหรับ ผู้ใช้ในเครือข่ายที่ช้าและแอปพลิเคชันที่ต้องใช้แบนด์วิดท์จำนวนมาก และที่สำคัญที่สุดคือสามารถใช้เป็นเทคนิคการเพิ่มประสิทธิภาพแบบค่อยเป็นค่อยไปได้

