নেটওয়ার্ক অবস্থার উপর নির্ভর করে একটি ওয়েবসাইট লোড করা একটি খুব ভিন্ন অভিজ্ঞতা হতে পারে। আপনি যখন একটি দ্রুত নেটওয়ার্কে থাকেন তখন সাধারণত সবকিছুই মসৃণ হয়, কিন্তু আপনি যখন সীমিত ডেটা প্ল্যান এবং স্পট সংযোগের সাথে চলাফেরা করেন, বা ধীরগতির কফি-শপ ওয়াই-ফাই-এ ল্যাপটপের সাথে আটকে থাকেন, তখন এটি একটি ভিন্ন গল্প।
এটি মোকাবেলা করার একটি উপায় হল ব্যবহারকারীদের সংযোগের মানের উপর ভিত্তি করে আপনি কোন সম্পদগুলি পরিবেশন করছেন তা মানিয়ে নেওয়া৷ নেটওয়ার্ক ইনফরমেশন API-এর মাধ্যমে এটি এখন সম্ভব যা ওয়েব অ্যাপ্লিকেশনগুলিকে ব্যবহারকারীর নেটওয়ার্ক সম্পর্কে তথ্য অ্যাক্সেস করতে সক্ষম করে।
ব্যবহার
ব্যবহারকারীর অভিজ্ঞতা উন্নত করতে আপনি এই নেটওয়ার্ক তথ্য ব্যবহার করতে পারেন এমন অনেক উপায় রয়েছে:
- ব্যবহারকারীর নেটওয়ার্কের উপর ভিত্তি করে হাই-ডেফিনিশন এবং লো-ডেফিনিশন কন্টেন্ট পরিবেশনের মধ্যে স্যুইচ করুন।
- রিসোর্স প্রিলোড করবেন কিনা তা স্থির করুন।
- ব্যবহারকারীরা যখন ধীর সংযোগে থাকে তখন আপলোড এবং ডাউনলোড স্থগিত করুন।
- অ্যাপটি লোড করার এবং বৈশিষ্ট্যগুলি ব্যবহার করার জন্য নেটওয়ার্কের গুণমান যথেষ্ট ভাল না হলে অফলাইন মোড সক্ষম করুন৷
- ব্যবহারকারীদের সতর্ক করুন যে সেলুলারের মাধ্যমে কিছু করা (উদাহরণস্বরূপ, ভিডিও দেখা) তাদের অর্থ ব্যয় করতে পারে।
- আপনার ব্যবহারকারীদের নেটওয়ার্ক মানের তথ্য সংগ্রহ করতে আপনার বিশ্লেষণে এটি ব্যবহার করুন।
অনেক অ্যাপ্লিকেশন ইতিমধ্যে অনুরূপ কিছু করছে। উদাহরণস্বরূপ, ইউটিউব, নেটফ্লিক্স এবং বেশিরভাগ অন্যান্য ভিডিও (বা ভিডিও কলিং) পরিষেবাগুলি স্ট্রিমিংয়ের সময় স্বয়ংক্রিয়ভাবে রেজোলিউশন সামঞ্জস্য করে। যখন Gmail লোড হচ্ছে, তখন এটি ব্যবহারকারীদের "লোড মৌলিক HTML (ধীর সংযোগের জন্য)" লিঙ্ক প্রদান করে।

এটা কিভাবে কাজ করে
navigator.connection অবজেক্টে একটি ক্লায়েন্টের সংযোগ সম্পর্কে তথ্য রয়েছে। এর বৈশিষ্ট্যগুলি নীচের টেবিলে ব্যাখ্যা করা হয়েছে।
| সম্পত্তি | ব্যাখ্যা |
|---|---|
downlink | প্রতি সেকেন্ডে মেগাবিটে ব্যান্ডউইথ অনুমান। |
effectiveType | 'slow-2g' , '2g' , '3g' , বা '4g' (4g এবং উচ্চতর কভার করে) সম্ভাব্য মান সহ সংযোগের কার্যকরী প্রকার। রাউন্ড-ট্রিপ সময় এবং ডাউনলিংক গতির সমন্বয়ের উপর ভিত্তি করে নির্ধারণ করা হয়। উদাহরণস্বরূপ, উচ্চ লেটেন্সির সাথে মিলিত দ্রুত ডাউনলিংকের লেটেন্সির কারণে কম কার্যকরী প্রকার থাকবে। |
onchange | একটি ইভেন্ট হ্যান্ডলার যা সংযোগের তথ্য পরিবর্তিত হলে আগুন দেয়। |
rtt | মিলিসেকেন্ডে সংযোগের আনুমানিক রাউন্ড-ট্রিপ লেটেন্সি। |
saveData | একটি বুলিয়ান যা সংজ্ঞায়িত করে যে ব্যবহারকারী একটি কম ডেটা ব্যবহার মোডের জন্য অনুরোধ করেছেন কিনা। |
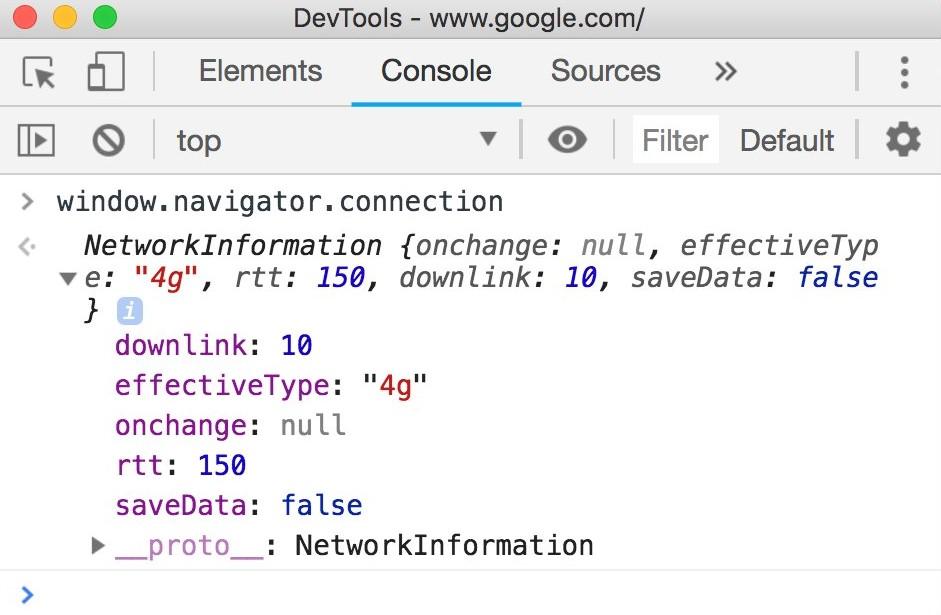
আপনি যখন ব্রাউজারের কনসোলে এটি চালান তখন এটি কেমন দেখায় তা এখানে:

effectiveType মানগুলি ক্লায়েন্ট ইঙ্গিতগুলির মাধ্যমেও উপলব্ধ এবং আপনাকে সার্ভারের সাথে ব্রাউজারের সংযোগের ধরণটি যোগাযোগ করতে দেয়৷
onchange ইভেন্ট লিসেনার আপনাকে নেটওয়ার্ক মানের পরিবর্তনের সাথে গতিশীলভাবে মানিয়ে নিতে সক্ষম করে। যদি আপনি খারাপ নেটওয়ার্ক অবস্থার কারণে আপলোড বা ডাউনলোডগুলি স্থগিত করেন, আপনি ইভেন্ট লিসেনারের উপর নির্ভর করতে পারেন যখন এটি আরও ভাল নেটওয়ার্ক অবস্থা সনাক্ত করে তখন স্থানান্তরটি পুনরায় চালু করতে। নেটওয়ার্কের গুণমান পরিবর্তন হলে ব্যবহারকারীদের অবহিত করতে আপনি এটি ব্যবহার করতে পারেন। উদাহরণস্বরূপ, যদি তারা তাদের Wi-Fi সিগন্যাল হারিয়ে ফেলে এবং একটি সেলুলার নেটওয়ার্কে ফেলে দেওয়া হয় তবে এটি দুর্ঘটনাজনিত ডেটা স্থানান্তর (এবং চার্জ 💸) প্রতিরোধ করতে পারে।
onchange ইভেন্ট শ্রোতা ব্যবহার করুন যেমন আপনি অন্য কোনো ইভেন্ট শ্রোতা করবেন:
navigator.connection.addEventListener('change', doSomethingOnChange);
উপসংহার
নেটওয়ার্ক ইনফরমেশন API-এর সম্ভাব্য সুবিধাগুলি বড়, বিশেষত ধীর নেটওয়ার্ক এবং অ্যাপ্লিকেশনগুলির ব্যবহারকারীদের জন্য যেগুলির জন্য প্রচুর ব্যান্ডউইথ প্রয়োজন৷ সর্বোপরি, এটি একটি প্রগতিশীল বর্ধন কৌশল হিসাবে ব্যবহার করা যেতে পারে।


