La carga de un sitio web puede ser una experiencia muy diferente según las condiciones de la red. Todo suele funcionar sin problemas cuando estás en una red rápida, pero cuando estás en movimiento con un plan de datos limitado y una conexión irregular, o bien estás atascado con una laptop en una red Wi-Fi lenta de una cafetería, la situación es diferente.
Una forma de abordar este problema es adaptar los recursos que publicas para los usuarios según la calidad de su conexión. Esto ahora es posible con la API de Network Information, que permite que las aplicaciones web accedan a información sobre la red del usuario.
Uso
Existen muchas formas de usar esta información de la red para mejorar la experiencia del usuario:
- Alternar entre la publicación de contenido en alta definición y en baja definición según la red del usuario
- Decide si precargar recursos.
- Diferir las cargas y descargas cuando los usuarios tengan una conexión lenta
- Habilita el modo sin conexión si la calidad de la red no es lo suficientemente buena para cargar la app y usar las funciones.
- Advertir a los usuarios que hacer algo (por ejemplo, mirar un video) a través de la red celular podría costarles dinero
- Úsala en tus estadísticas para recopilar datos sobre la calidad de la red de tus usuarios.
Muchas aplicaciones ya hacen algo similar. Por ejemplo, YouTube, Netflix y la mayoría de los demás servicios de video (o videollamadas) ajustan automáticamente la resolución durante la transmisión. Cuando se carga Gmail, se les proporciona a los usuarios un vínculo para "cargar HTML básico (para conexiones lentas)".

Cómo funciona
El objeto navigator.connection contiene información sobre la conexión de un cliente. Sus propiedades se explican en la siguiente tabla.
| Propiedad | Explicación |
|---|---|
downlink |
Es la estimación del ancho de banda en megabits por segundo. |
effectiveType |
Es el tipo efectivo de la conexión, con los valores posibles 'slow-2g', '2g', '3g' o '4g' (incluye 4G y versiones posteriores). Se determina en función de la combinación del tiempo de ida y vuelta y la velocidad de descarga. Por ejemplo, una velocidad de descarga rápida combinada con una latencia alta tendrá un valor de effectiveType más bajo debido a la latencia. |
onchange |
Es un controlador de eventos que se activa cuando cambia la información de conexión. |
rtt |
Es la latencia estimada de ida y vuelta de la conexión en milisegundos. |
saveData |
Es un valor booleano que define si el usuario solicitó un modo de uso de datos reducido. |
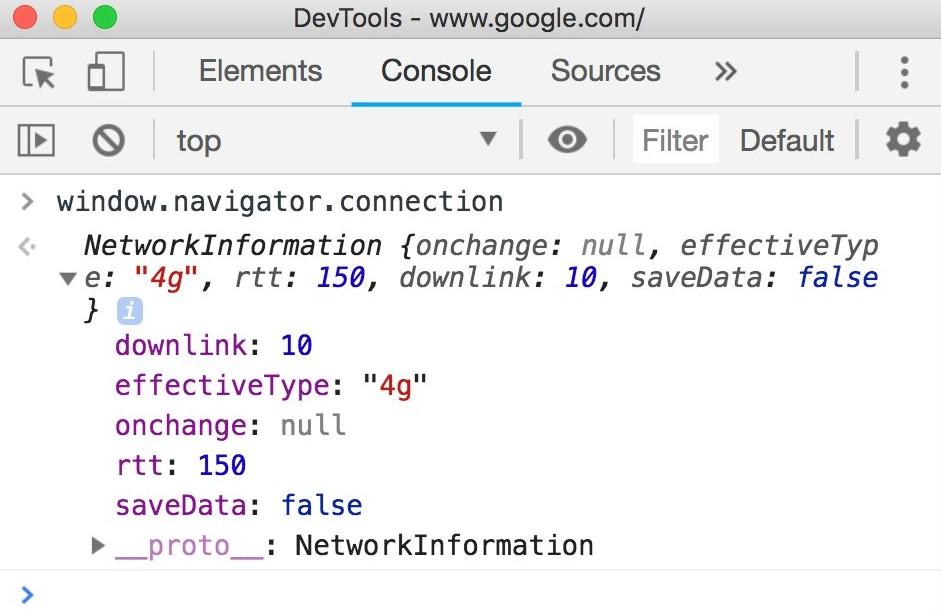
Así se ve cuando lo ejecutas en la consola del navegador:

Los valores de effectiveType también están disponibles a través de las sugerencias del cliente y te permiten comunicar el tipo de conexión del navegador a los servidores.
El objeto de escucha de eventos onchange te permite adaptarte de forma dinámica a los cambios en la calidad de la red. Si aplazaste las cargas o descargas debido a condiciones de red deficientes, puedes confiar en el objeto de escucha de eventos para reiniciar la transferencia cuando detecte mejores condiciones de red. También puedes usarlo para notificar a los usuarios cuando cambia la calidad de la red. Por ejemplo, si perdieron la señal de Wi-Fi y se conectaron a una red celular, esto puede evitar transferencias de datos accidentales (y cargos 💸).
Usa el objeto de escucha de eventos onchange como lo harías con cualquier otro objeto de escucha de eventos:
navigator.connection.addEventListener('change', doSomethingOnChange);
Conclusión
Los posibles beneficios de la API de Network Information son grandes, en especial para los usuarios en redes lentas y las aplicaciones que requieren mucho ancho de banda. Lo mejor de todo es que se puede usar como una técnica de mejora progresiva.


