يتم تضمين بيان تطبيق الويب في Create React App تلقائيًا، ويسمح لأي شخص بتثبيت تطبيق React على جهازه.
يتضمّن إطار عمل Create React App (CRA) بيان تطبيق ويب تلقائيًا. سيسمح لك تعديل هذا الملف بتغيير طريقة عرض تطبيقك عند تثبيته على جهاز المستخدم.

لماذا هذه الميزة مفيدة؟
توفّر ملفات بيان تطبيقات الويب إمكانية تغيير طريقة ظهور التطبيق المثبَّت على الكمبيوتر المكتبي أو الجهاز الجوّال الخاص بالمستخدم. من خلال تعديل الخصائص في ملف JSON، يمكنك تعديل عدد من التفاصيل في تطبيقك، بما في ذلك:
- الاسم
- الوصف
- رمز التطبيق
- لون المظهر
تتضمّن مستندات MDN جميع السمات التي يمكن تغييرها بالتفصيل.
تعديل ملف البيان التلقائي
في CRA، يتم تضمين ملف بيان تلقائي، /public/manifest.json تلقائيًا عند إنشاء تطبيق جديد:
{
"short_name": "React App",
"name": "Create React App Sample",
"icons": [
{
"src": "favicon.ico",
"sizes": "64x64 32x32 24x24 16x16",
"type": "image/x-icon"
},
{
"src": "logo192.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "logo512.png",
"type": "image/png",
"sizes": "512x512"
}
],
"start_url": ".",
"display": "standalone",
"theme_color": "#000000",
"background_color": "#ffffff"
}
ويتيح ذلك لأي شخص تثبيت التطبيق على جهازه والاطّلاع على بعض التفاصيل التلقائية الخاصة بالتطبيق. يتضمّن ملف HTML، public/index.html، أيضًا العنصر <link> لتحميل ملف البيان.
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
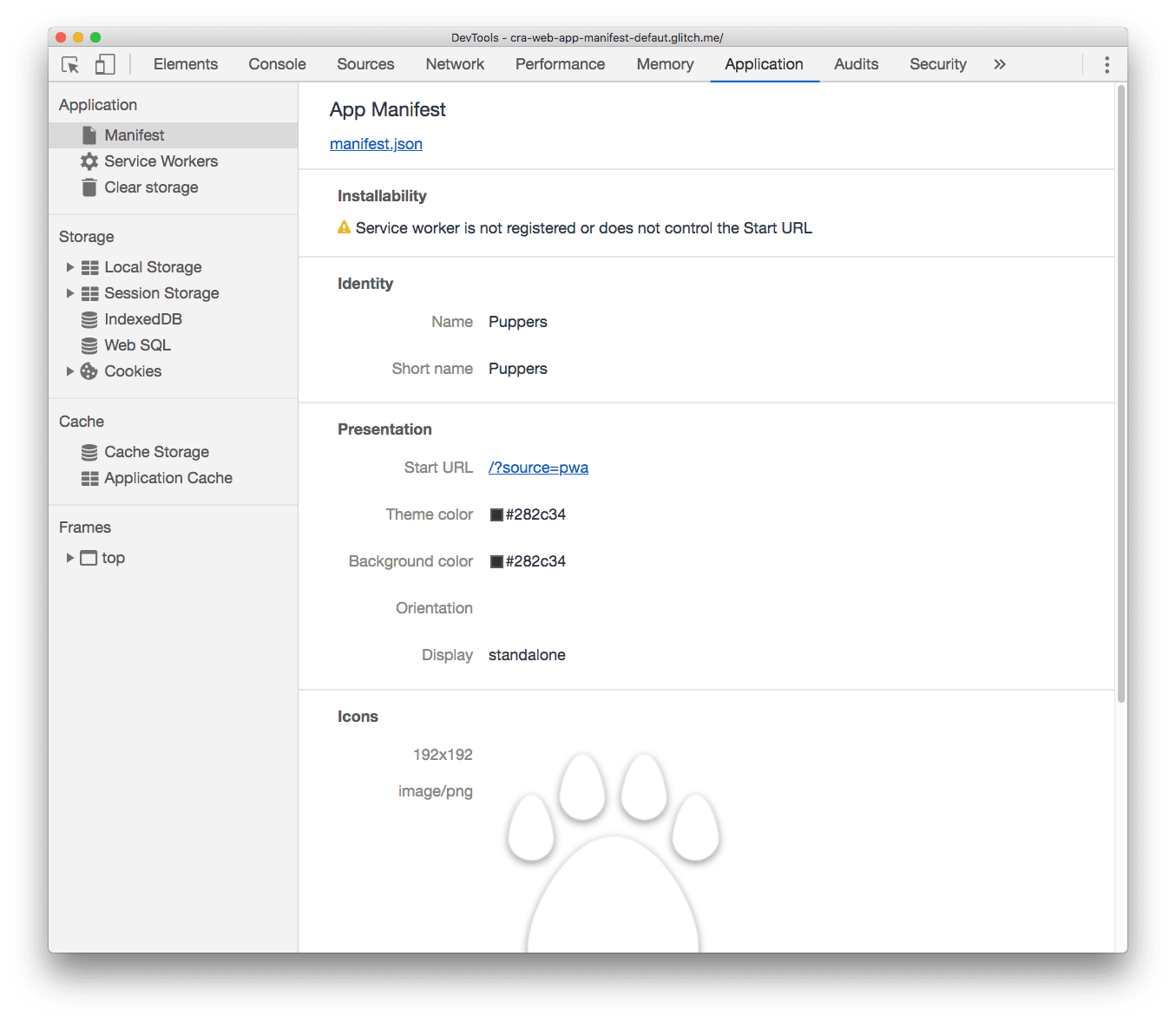
للتأكّد من أنّ جميع السمات تعمل بشكل صحيح في هذا المثال، اتّبِع الخطوات التالية:
- اضغط على Control+Shift+J (أو Command+Option+J على أجهزة Mac) لفتح "أدوات مطوّلي البرامج".
- انقر على علامة التبويب التطبيق.
- في لوحة التطبيق، انقر على علامة التبويب ملف البيان.

الخاتمة
- إذا كنت بصدد إنشاء موقع إلكتروني لا تعتقد أنّه يجب تثبيته على جهاز، عليك إزالة ملف البيان والعنصر
<link>في ملف HTML الذي يشير إليه. - إذا أردت أن يثبّت المستخدمون التطبيق على أجهزتهم، عدِّل ملف البيان (أو أنشئ ملفًا إذا كنت لا تستخدم CRA) مع أي خصائص تريدها. توضّح مستندات MDN جميع السمات المطلوبة والاختيارية.


