Create React App จะรวมไฟล์ Manifest ของเว็บแอปไว้โดยค่าเริ่มต้น และช่วยให้ทุกคนติดตั้งแอปพลิเคชัน React ในอุปกรณ์ของตนได้
Create React App (CRA) มีไฟล์ Manifest ของเว็บแอปโดยค่าเริ่มต้น การแก้ไขไฟล์นี้จะช่วยให้คุณเปลี่ยนวิธีแสดงแอปพลิเคชันเมื่อติดตั้งในอุปกรณ์ของผู้ใช้ได้

เหตุใดจึงมีประโยชน์
ไฟล์ Manifest ของเว็บแอปช่วยให้เปลี่ยนลักษณะที่แอปพลิเคชันที่ติดตั้งจะปรากฏบนเดสก์ท็อปหรืออุปกรณ์เคลื่อนที่ของผู้ใช้ได้ การแก้ไขพร็อพเพอร์ตี้ในไฟล์ JSON จะช่วยให้คุณแก้ไขรายละเอียดต่างๆ ในแอปพลิเคชันได้ ซึ่งรวมถึง
- ชื่อ
- คำอธิบาย
- ไอคอนแอป
- สีธีม
เอกสารประกอบของ MDN ครอบคลุมพร็อพเพอร์ตี้ทั้งหมดที่เปลี่ยนแปลงได้โดยละเอียด
แก้ไขไฟล์ Manifest เริ่มต้น
ใน CRA ระบบจะรวมไฟล์ Manifest เริ่มต้น /public/manifest.json โดยอัตโนมัติเมื่อสร้างแอปใหม่
{
"short_name": "React App",
"name": "Create React App Sample",
"icons": [
{
"src": "favicon.ico",
"sizes": "64x64 32x32 24x24 16x16",
"type": "image/x-icon"
},
{
"src": "logo192.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "logo512.png",
"type": "image/png",
"sizes": "512x512"
}
],
"start_url": ".",
"display": "standalone",
"theme_color": "#000000",
"background_color": "#ffffff"
}
ซึ่งจะช่วยให้ทุกคนติดตั้งแอปพลิเคชันในอุปกรณ์ของตนและดูรายละเอียดเริ่มต้นบางอย่างของแอปพลิเคชันได้ ไฟล์ HTML public/index.html ยังมีองค์ประกอบ <link> เพื่อโหลดไฟล์ Manifest ด้วย
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
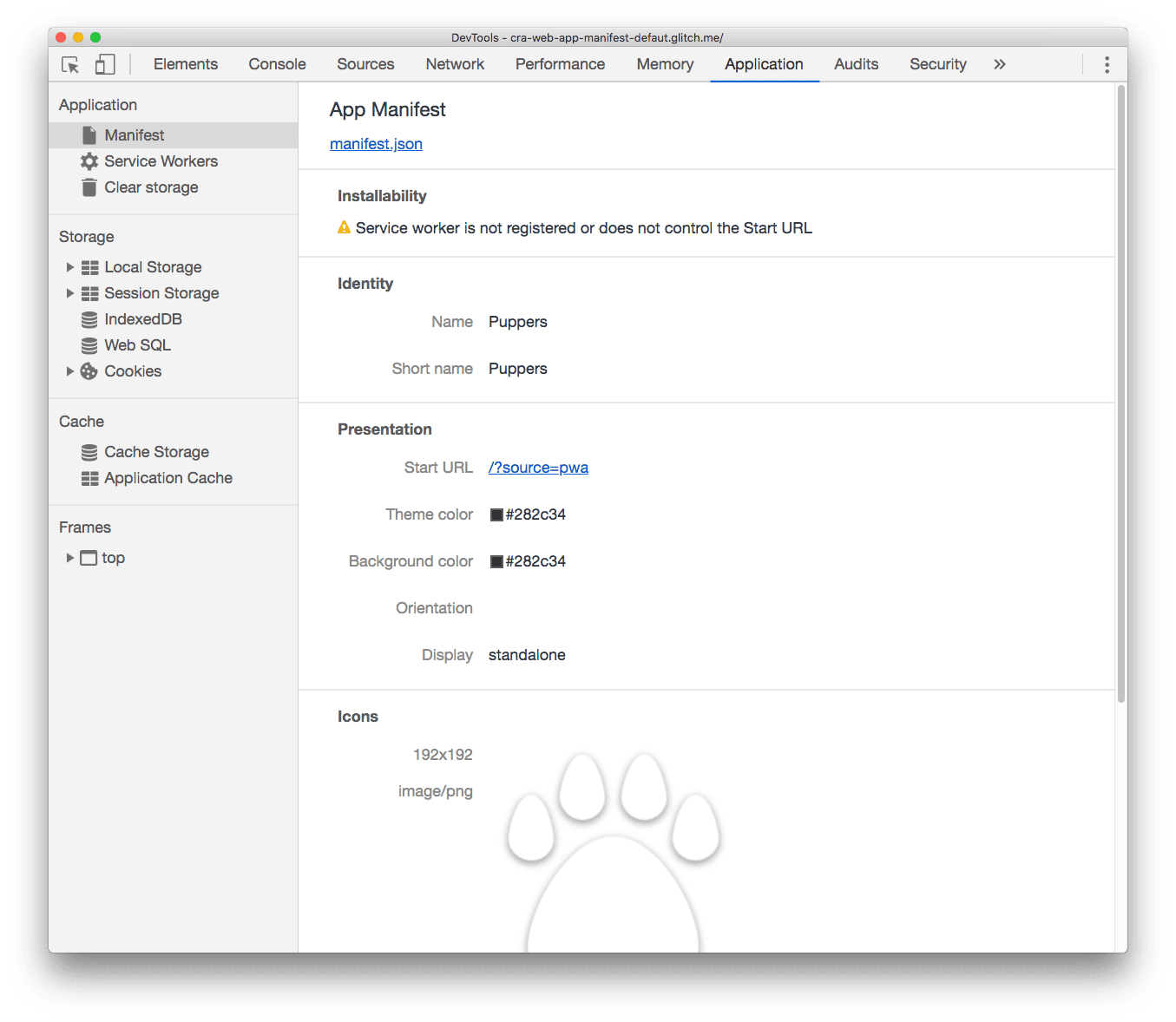
หากต้องการดูว่าพร็อพเพอร์ตี้ทั้งหมดทำงานอย่างถูกต้องในตัวอย่างนี้หรือไม่ ให้ทำดังนี้
- กด `Control+Shift+J` (หรือ `Command+Option+J` ใน Mac) เพื่อเปิด DevTools
- คลิกแท็บแอปพลิเคชัน
- ในแผงแอปพลิเคชัน ให้คลิกแท็บไฟล์ Manifest

บทสรุป
- หากคุณกำลังสร้างเว็บไซต์ที่คิดว่าไม่จำเป็นต้องติดตั้งในอุปกรณ์ ให้นำไฟล์ Manifest และองค์ประกอบ
<link>ในไฟล์ HTML ที่ชี้ไปยังไฟล์ Manifest ออก - หากต้องการให้ผู้ใช้ติดตั้งแอปพลิเคชันในอุปกรณ์ ให้แก้ไขไฟล์ Manifest (หรือสร้างไฟล์หากไม่ได้ใช้ CRA) ด้วยพร็อพเพอร์ตี้ที่ต้องการ เอกสารประกอบของ MDN อธิบายแอตทริบิวต์ทั้งหมดที่จำเป็นและไม่บังคับ


