Theo mặc định, tệp kê khai ứng dụng web được đưa vào Create React App và cho phép mọi người cài đặt ứng dụng React của bạn trên thiết bị của họ.
Create React App (CRA) bao gồm một tệp kê khai ứng dụng web theo mặc định. Việc sửa đổi tệp này sẽ cho phép bạn thay đổi cách ứng dụng của mình hiển thị khi được cài đặt trên thiết bị của người dùng.

Tại sao thông tin này hữu ích?
Tệp kê khai ứng dụng web cung cấp khả năng thay đổi giao diện của một ứng dụng đã cài đặt trên máy tính hoặc thiết bị di động của người dùng. Bằng cách sửa đổi các thuộc tính trong tệp JSON, bạn có thể sửa đổi một số thông tin chi tiết trong ứng dụng của mình, bao gồm:
- Tên
- Mô tả
- Biểu tượng ứng dụng
- Màu giao diện
Tài liệu MDN trình bày chi tiết tất cả các thuộc tính có thể thay đổi.
Sửa đổi tệp kê khai mặc định
Trong CRA, tệp kê khai mặc định /public/manifest.json sẽ tự động được thêm vào khi bạn tạo một ứng dụng mới:
{
"short_name": "React App",
"name": "Create React App Sample",
"icons": [
{
"src": "favicon.ico",
"sizes": "64x64 32x32 24x24 16x16",
"type": "image/x-icon"
},
{
"src": "logo192.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "logo512.png",
"type": "image/png",
"sizes": "512x512"
}
],
"start_url": ".",
"display": "standalone",
"theme_color": "#000000",
"background_color": "#ffffff"
}
Điều này cho phép mọi người cài đặt ứng dụng trên thiết bị của họ và xem một số thông tin chi tiết mặc định của ứng dụng. Tệp HTML, public/index.html, cũng bao gồm một phần tử <link> để tải tệp kê khai.
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
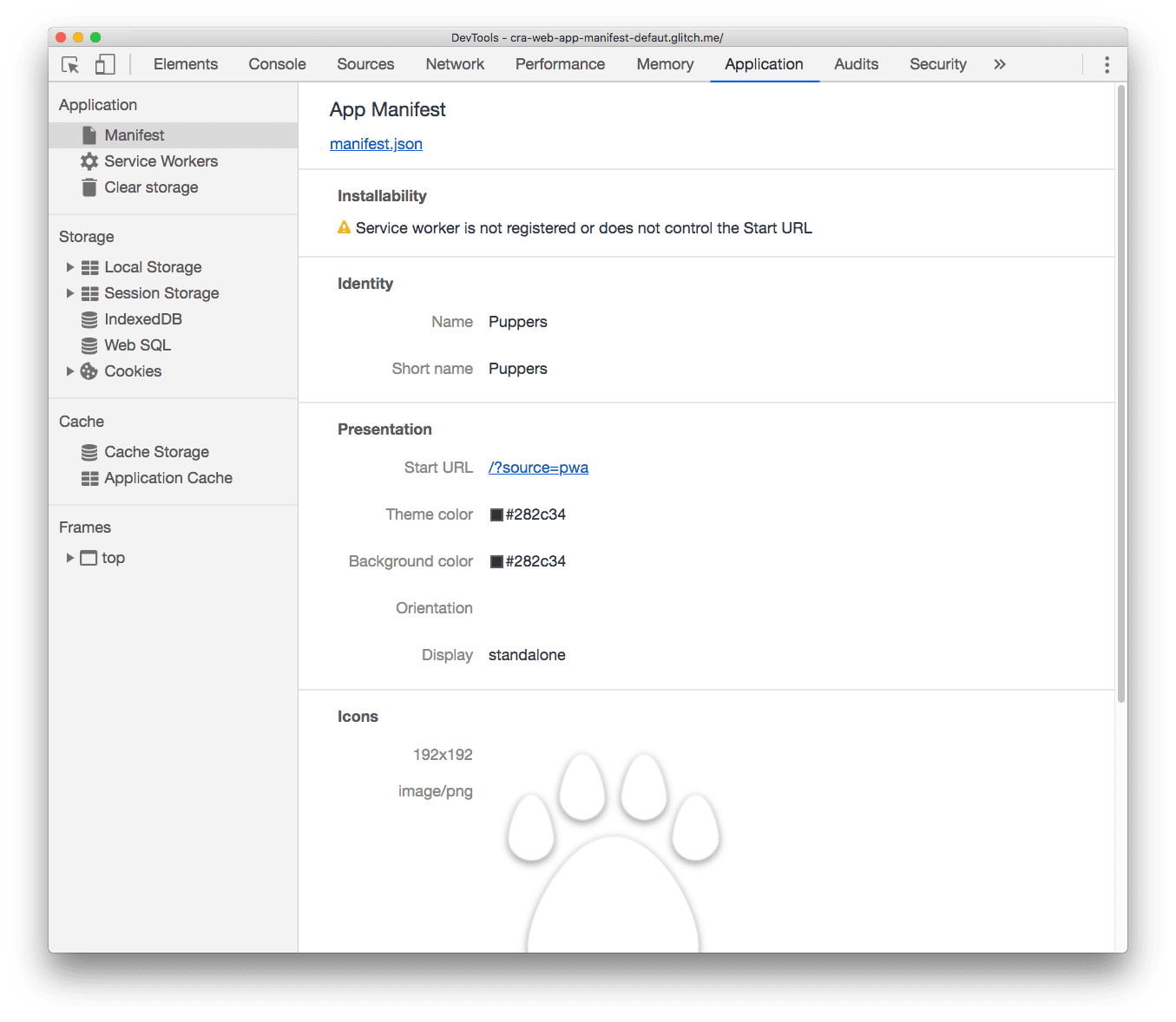
Để biết tất cả các thuộc tính có hoạt động đúng cách trong ví dụ này hay không, hãy làm như sau:
- Nhấn tổ hợp phím `Control+Shift+J` (hoặc `Command+Option+J` trên máy Mac) để mở Công cụ cho nhà phát triển.
- Nhấp vào thẻ Ứng dụng.
- Trong bảng Application (Ứng dụng), hãy nhấp vào thẻ Manifest (Tệp kê khai).

Kết luận
- Nếu bạn đang tạo một trang web mà bạn cho rằng không cần cài đặt trên thiết bị, hãy xoá tệp kê khai và phần tử
<link>trong tệp HTML trỏ đến tệp kê khai đó. - Nếu bạn muốn người dùng cài đặt ứng dụng trên thiết bị của họ, hãy sửa đổi tệp kê khai (hoặc tạo một tệp nếu bạn không sử dụng CRA) bằng mọi thuộc tính mà bạn muốn. Tài liệu MDN giải thích tất cả các thuộc tính bắt buộc và không bắt buộc.


