Plik manifestu aplikacji internetowej jest domyślnie dołączany do Create React App i umożliwia każdemu zainstalowanie aplikacji React na urządzeniu.
Create React App (CRA) domyślnie zawiera plik manifestu aplikacji internetowej. Zmiana tego pliku pozwoli Ci zmienić sposób wyświetlania aplikacji po zainstalowaniu jej na urządzeniu użytkownika.

Dlaczego ta funkcja jest przydatna?
Pliki manifestu aplikacji internetowej umożliwiają zmianę wyglądu zainstalowanej aplikacji na komputerze lub urządzeniu mobilnym użytkownika. Modyfikując właściwości w pliku JSON, możesz zmienić wiele szczegółów aplikacji, w tym:
- Nazwa
- Opis
- Ikona aplikacji
- Kolor motywu
Dokumentacja MDN zawiera szczegółowe informacje o wszystkich właściwościach, które można zmienić.
Modyfikowanie domyślnego pliku manifestu
W CRA domyślny plik manifestu /public/manifest.json jest automatycznie dołączany podczas tworzenia nowej aplikacji:
{
"short_name": "React App",
"name": "Create React App Sample",
"icons": [
{
"src": "favicon.ico",
"sizes": "64x64 32x32 24x24 16x16",
"type": "image/x-icon"
},
{
"src": "logo192.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "logo512.png",
"type": "image/png",
"sizes": "512x512"
}
],
"start_url": ".",
"display": "standalone",
"theme_color": "#000000",
"background_color": "#ffffff"
}
Dzięki temu każdy może zainstalować aplikację na swoim urządzeniu i wyświetlić niektóre domyślne szczegóły aplikacji. Plik HTML public/index.html zawiera też element <link>, który służy do wczytywania pliku manifestu.
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
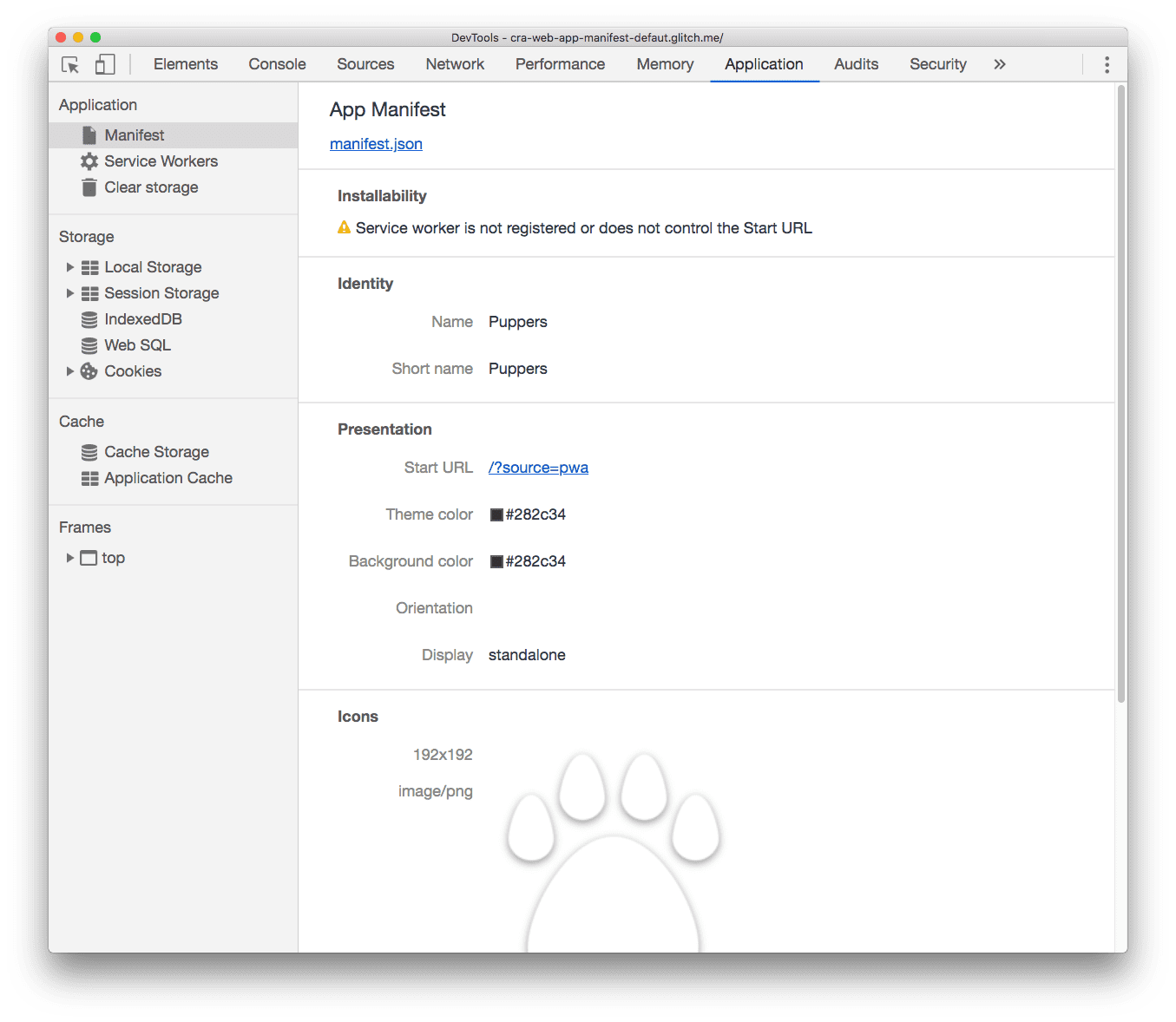
Aby sprawdzić, czy w tym przykładzie wszystkie właściwości działają prawidłowo:
- Aby otworzyć Narzędzia dla programistów, naciśnij Ctrl+Shift+J (lub Command+Option+J na Macu).
- Kliknij kartę Application (Aplikacja).
- W panelu Aplikacja kliknij kartę Manifest.

Podsumowanie
- Jeśli tworzysz witrynę, która Twoim zdaniem nie musi być instalowana na urządzeniu, usuń manifest i element
<link>w pliku HTML, który do niego prowadzi. - Jeśli chcesz, aby użytkownicy mogli zainstalować aplikację na swoich urządzeniach, zmodyfikuj plik manifestu (lub utwórz go, jeśli nie używasz CRA) za pomocą dowolnych właściwości. W dokumentacji MDN znajdziesz wszystkie wymagane i opcjonalne atrybuty.

