Chrome, ओपन सोर्स फ़्रेमवर्क के साथ मिलकर काम कर रहा है, ताकि वेब को बेहतर बनाया जा सके
Chrome, वेब फ़्रेमवर्क इकोसिस्टम में लगातार योगदान देता है. साथ ही, Chrome Dev समिट में हमारी बातचीत भी शामिल है साल 2019 में हमने पिछले साल जिन चीज़ों पर काम किया है उनके बारे में जानकारी देता है.
ज़्यादा जानकारी और संसाधनों के साथ बातचीत का रीकैप देखने के लिए, यह लेख पढ़ें.
हम वेब को बेहतर कैसे बना सकते हैं?
Chrome टीम के सभी लोगों का लक्ष्य, वेब को बेहतर बनाना है. हम ब्राउज़र एपीआई को बेहतर बनाने के लिए काम कर रहे हैं और V8--मुख्य JavaScript और WebAssembly इंजन जो Chrome को काम करता है--ताकि डेवलपर बेहतरीन वेब पेज बनाने में मदद करने वाली सुविधाओं से लैस है. हम उन वेबसाइटों को भी बेहतर बनाने का प्रयास करते हैं ओपन-सोर्स टूल में योगदान देकर, कई तरीकों से आज भी प्रोडक्शन में हैं.
ज़्यादातर वेब डेवलपर जब भी संभव हो ओपन सोर्स टूल पर निर्भर रहते हैं और वे पूरी तरह अपने किया जा सकता है. क्लाइंट-साइड JavaScript फ़्रेमवर्क और यूज़र इंटरफ़ेस (यूआई) लाइब्रेरी बड़ी संख्या में ओपन सोर्स इस्तेमाल के बारे में ज़्यादा जानें. तीन सबसे लोकप्रिय क्लाइंट-साइड फ़्रेमवर्क और लाइब्रेरी से जुड़ा डेटा, React, Angular, और Vue जैसे शो के हिसाब से:
- मीटिंग में हिस्सा लेने वाले 72% लोग एमडीएन का पहला सालाना वेब डेवलपर और डिज़ाइनर सर्वे इनमें से कम से कम किसी एक फ़्रेमवर्क और लाइब्रेरी का इस्तेमाल करें.
- अपने-अपने चैनलों पर यहां 3,20,000 साइटें हैं एचटीटीपी संग्रह के ज़रिए जिन टॉप 50 लाख यूआरएल की जांच की गई थी उनमें से कम से कम एक फ़्रेमवर्क और लाइब्रेरी का इस्तेमाल किया जाता है.
- इस्तेमाल में बिताए गए समय के हिसाब से ग्रुप में बांटने के लिए, टॉप 100 में से 30 यूआरएल, इनमें से कम से कम एक फ़्रेमवर्क का इस्तेमाल करते हैं और लाइब्रेरी. (इंटरनल डेटा पर रिसर्च की गई थी.)
इसका मतलब यह है कि बेहतर ओपन-सोर्स टूल का इस्तेमाल करने से बेहतर वेब मिल सकता है और यही वजह है Chrome के इंजीनियरों ने सीधे तौर पर, बाहरी फ़्रेमवर्क और लाइब्रेरी के लेखकों के साथ काम करना शुरू कर दिया है.
वेब फ़्रेमवर्क में योगदान
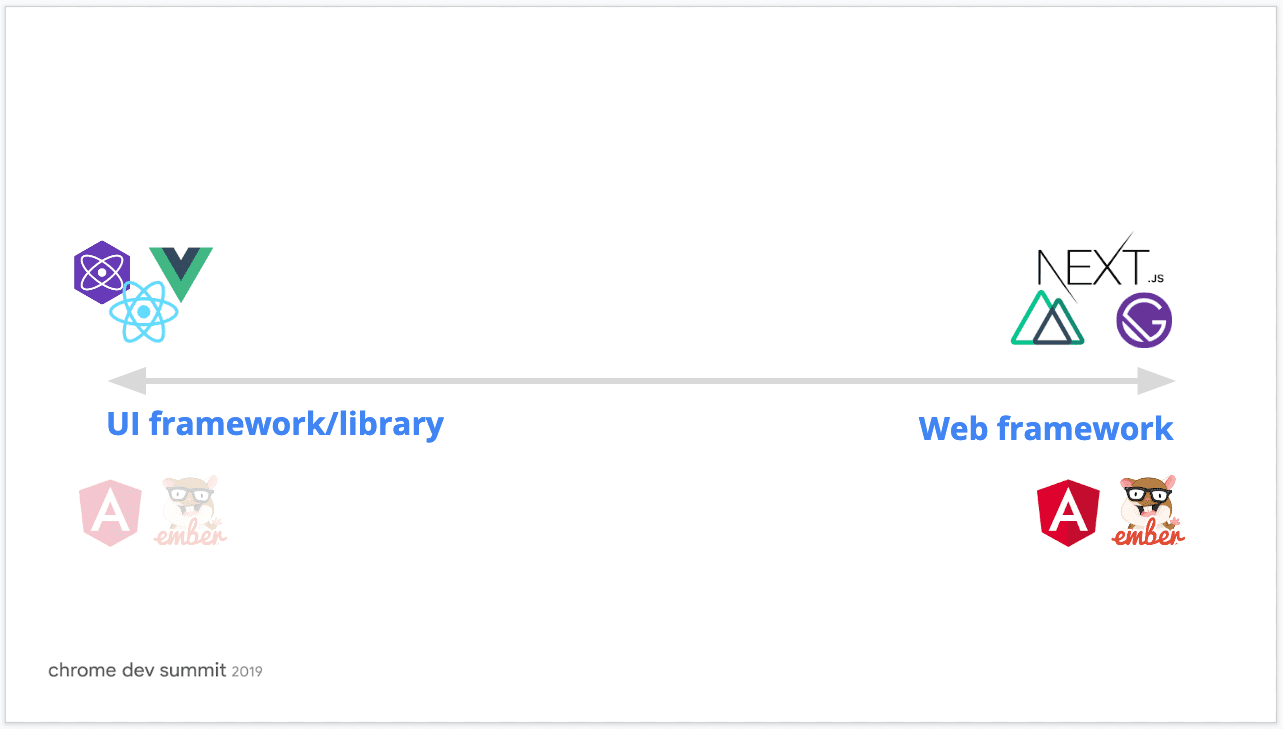
वेब पेज बनाने और स्ट्रक्चर करने के लिए, आम तौर पर इस्तेमाल किए जाने वाले फ़्रेमवर्क की दो कैटगरी होती हैं:
- यूज़र इंटरफ़ेस (यूआई) फ़्रेमवर्क (या लाइब्रेरी), जैसे कि Preact, React या Vue, जो कंट्रोल देते हैं के लिए.
- Next.js, Nuxt.js, और Gatsby जैसे वेब फ़्रेमवर्क, जो एंड-टू-एंड सिस्टम उपलब्ध कराते हैं जिसमें सर्वर साइड रेंडरिंग जैसी राय देने वाली सुविधाएं शामिल हों. आम तौर पर, ये फ़्रेमवर्क व्यू लेयर के लिए यूज़र इंटरफ़ेस (यूआई) फ़्रेमवर्क या लाइब्रेरी का इस्तेमाल करता है.

डेवलपर, फ़्रेमवर्क का इस्तेमाल न करने का विकल्प चुन सकते हैं. हालांकि, इसके लिए उन्हें व्यू लेयर, राऊटर, स्टाइलिंग सिस्टम, सर्वर रेंडरर वगैरह का इस्तेमाल करके, वे अक्सर अपने टाइप की फ़्रेमवर्क शामिल है. हालांकि, वेब फ़्रेमवर्क की राय बनाने वाली, इनमें से कई समस्याओं का डिफ़ॉल्ट रूप से ध्यान रखा जाता है.
इस पोस्ट के बाकी हिस्से में कई ऐसे सुधारों के बारे में बताया गया है जो हाल ही में अलग-अलग फ़्रेमवर्क में लागू हुए हैं और टूल शामिल हैं. इनमें Chrome टीम का योगदान भी शामिल है.
Angular
Angular टीम ने फ़्रेमवर्क के वर्शन 8 में कई सुधार किए हैं:
- डिफ़रेंशियल लोडिंग डिफ़ॉल्ट रूप से नए ब्राउज़र के लिए ग़ैर-ज़रूरी पॉलीफ़िल को कम करता है.

- लेज़ी-लोडिंग रूट के लिए, स्टैंडर्ड डाइनैमिक इंपोर्ट सिंटैक्स के साथ काम करने की सुविधा.
- मुख्य थ्रेड से अलग बैकग्राउंड थ्रेड में कार्रवाइयां करने के लिए, वेब वर्कर सहायता.
- आइवी, Angular का नया रेंडरिंग इंजन, जो बेहतर री-कंपाइलेशन परफ़ॉर्मेंस देता है और बंडल को कम करता है साइज़, जो इनके लिए झलक मोड में उपलब्ध है कर सकते हैं.
इन सुधारों के बारे में ज़्यादा जानने के लिए, यहां जाएं: "Angular का वर्शन 8" और Chrome टीम अगले साल अधिक सुविधाओं के रूप में उनके साथ मिलकर काम करना चाहती है ज़मीन.
Next.js
Next.js एक ऐसा वेब फ़्रेमवर्क है जो React का इस्तेमाल व्यू लेयर के तौर पर करता है. इसके अलावा, यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट मॉडल, जिसकी उम्मीद कई डेवलपर क्लाइंट-साइड फ़्रेमवर्क से करते हैं. Next.js पहले से मौजूद डिफ़ॉल्ट सुविधाओं की संख्या:
- डिफ़ॉल्ट कोड-स्प्लिटिंग के साथ रूटिंग
- कंपाइल और बंडल करना (Babel और webpack)
- सर्वर साइड रेंडरिंग
- हर पेज के लेवल पर डेटा फ़ेच करने के तरीके
- एनकैप्सुलेटेड स्टाइलिंग (styled-jsx के साथ)
Next.js, बंडल के साइज़ को कम करने के लिए ऑप्टिमाइज़ करता है. साथ ही, Chrome टीम ने ऐसी जगहों की पहचान करने में मदद की जहां हम अपने और वे विज्ञापनों की परफ़ॉर्मेंस को बेहतर बना सकें. हर यूआरएल के बारे में ज़्यादा जानने के लिए, उनके अनुरोध देखें टिप्पणियों (आरएफ़सी) और पुल के अनुरोधों (पीआर) के लिए:
- एक बेहतर Webpack चंकिंग रणनीति, जिससे ज़्यादा जानकारी वाले बंडल बनते हैं. इससे वेबपैक का कम इस्तेमाल होता है कई रूट से कितने डुप्लीकेट कोड फ़ेच किए गए (आरएफ़सी, पीआर).
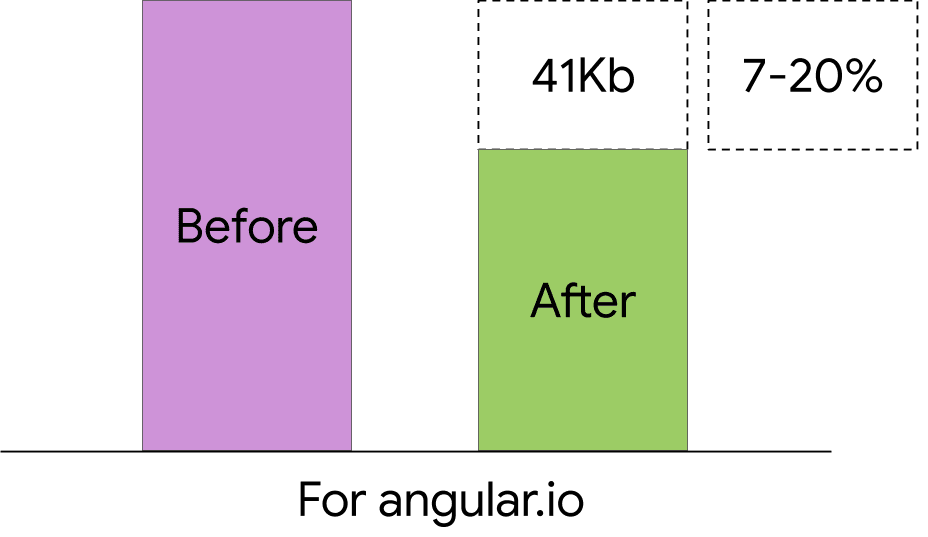
- डिफ़रेंशियल लोडिंग मॉड्यूल/नोमॉड्यूल पैटर्न यह Next.js ऐप्लिकेशन में बिना किसी कोड के JavaScript की कुल मात्रा को 20% तक कम कर सकता है बदलाव (आरएफ़सी, पीआर).
- User Timing API का इस्तेमाल करने वाली बेहतर परफ़ॉर्मेंस मेट्रिक ट्रैकिंग (पीआर).

हम इन ऐप्लिकेशन का इस्तेमाल करने के उपयोगकर्ता और डेवलपर अनुभव को बेहतर बनाने के लिए, अन्य सुविधाओं को भी एक्सप्लोर कर रहे हैं Next.js, जैसे:
- कॉम्पोनेंट के प्रोग्रेसिव या पार्शियल हाइड्रेशन को अनलॉक करने के लिए, एक साथ चलने वाले मोड को चालू करना.
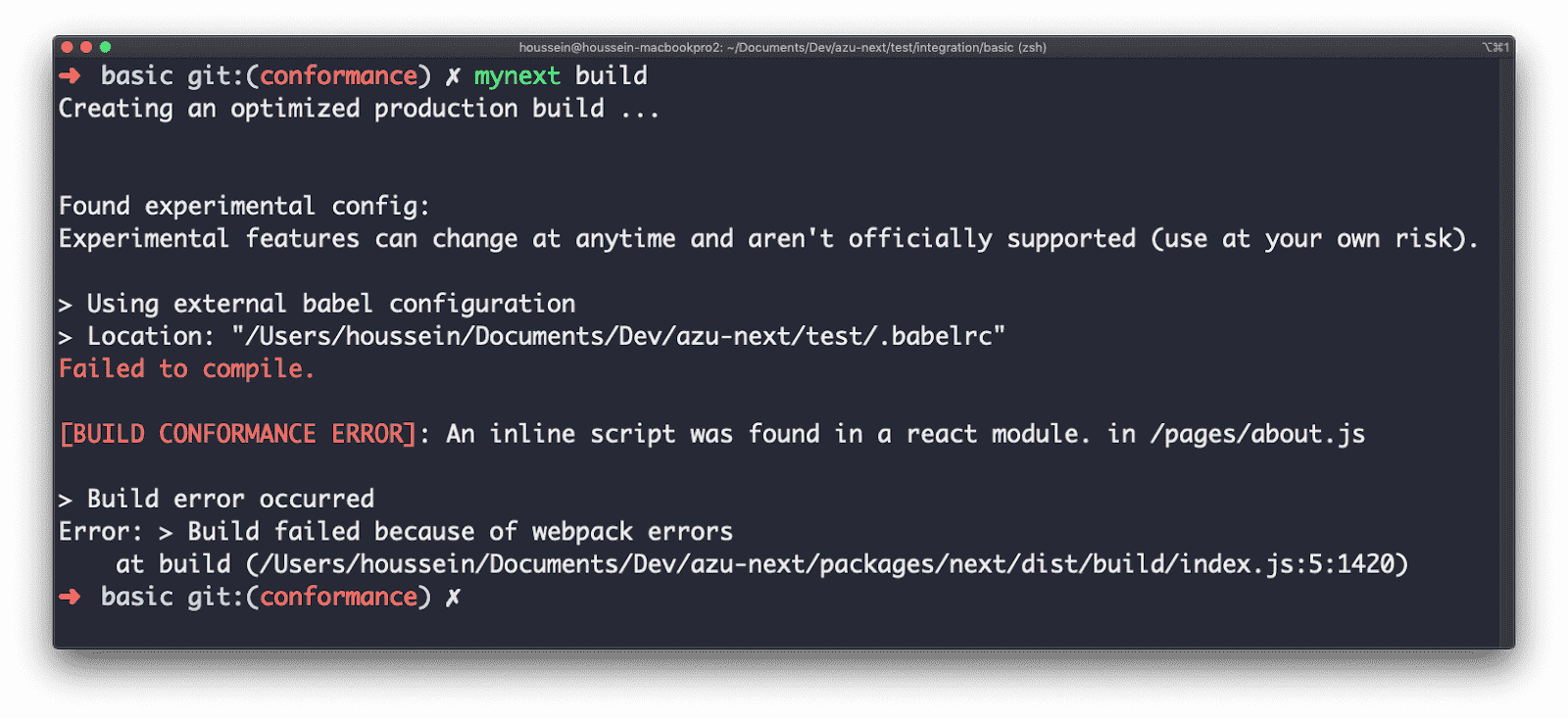
- यह एक वेबपैक आधारित कंफ़ॉर्मैंस सिस्टम है, जो सभी सोर्स फ़ाइलों और जनरेट की गई ऐसेट का विश्लेषण करके गड़बड़ियों और चेतावनियों को दिखाने वाला होना चाहिए (RFC).

Nuxt.js
Nuxt.js एक वेब फ़्रेमवर्क है, जो Vue.js को अलग-अलग लाइब्रेरी से जोड़कर एक राय देने वाला सेटअप उपलब्ध कराएं. Next.js की तरह, इसमें भी अलग-अलग तरह की कई सुविधाएं हैं:
- डिफ़ॉल्ट कोड-स्प्लिटिंग के साथ रूटिंग
- कंपाइल और बंडल करना (Babel और webpack)
- सर्वर साइड रेंडरिंग
- हर पेज के लिए एसिंक्रोनस डेटा फ़ेच करना
- डिफ़ॉल्ट डेटा स्टोर (Vuex)
अलग-अलग टूल की परफ़ॉर्मेंस को बेहतर बनाने पर काम करने के साथ-साथ, हमने फ़्रेमवर्क फ़ंड का इस्तेमाल करके, ज़्यादा ओपन सोर्स को आर्थिक मदद दी जा सकेगी फ़्रेमवर्क और लाइब्रेरी का इस्तेमाल किया जा सकता है. हमारे हाल ही के support पर जाकर, Nuxt.js में कुछ आने वाले समय में नई सुविधाएं लॉन्च होने वाली हैं. इनमें स्मार्ट सर्वर-रेंडरिंग और इमेज भी शामिल है ऑप्टिमाइज़ेशन.
Babel
हमने करीब सभी Google Analytics 4 में, अहम टूल की परफ़ॉर्मेंस को बेहतर बनाने की दिशा में भी काम किया है --बेबेल देख सकते हैं.
बेबल कोड कंपाइल करता है जिसमें कोड में ऐसा नया सिंटैक्स शामिल होता है जिसे अलग-अलग ब्राउज़र समझ सकते हैं.
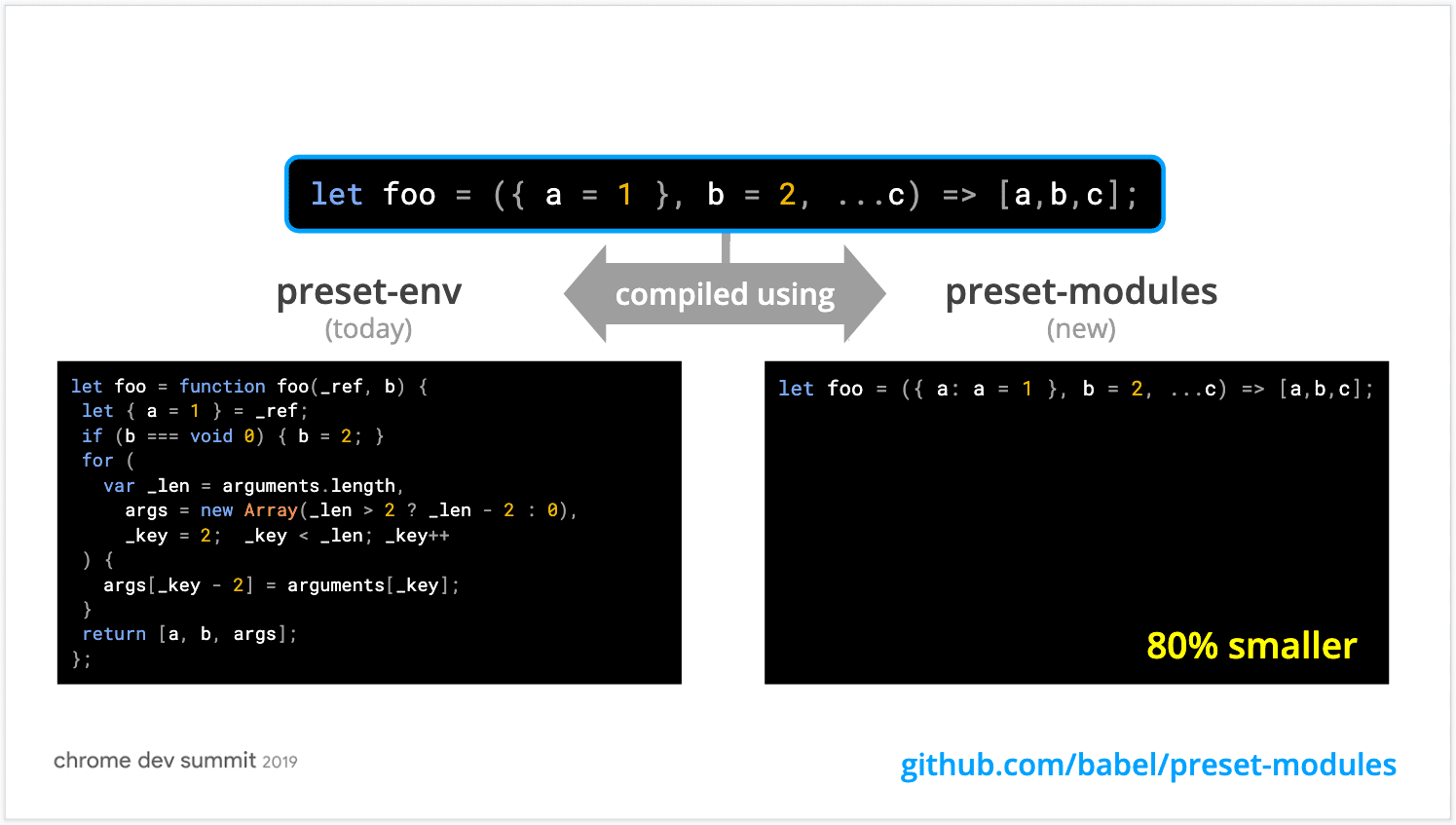
टारगेट करने के लिए, @babel/preset-env का इस्तेमाल करना आम बात हो गई है
ऐसे आधुनिक ब्राउज़र, जिनमें अलग-अलग ब्राउज़र के टारगेट के बारे में बताया जा सकता है, ताकि ज़रूरत के मुताबिक पॉलीफ़िलिंग दी जा सके
सभी चुने गए एनवायरमेंट के लिए ज़रूरी है. टारगेट तय करने का एक तरीका यह है कि <script
type="module"> का इस्तेमाल करके ES का इस्तेमाल करने वाले सभी ब्राउज़र को टारगेट किया जा सकता है
मॉड्यूल.
इस मामले को ऑप्टिमाइज़ करने के लिए, हमने एक नया प्रीसेट लॉन्च किया है;
@babel/preset-modules. मॉडर्न सिंटैक्स को बदलने के बजाय
ब्राउज़र बग से बचने के लिए preset-modules पुराने सिंटैक्स में
सबसे अच्छा हो सकता है कि बिना ब्रेक वाला मॉडर्न सिंटैक्स हो. इसके नतीजे के तौर पर मॉडर्न कोड मिलता है, जो करीब हर घंटे डिलीवर किया जा सकता है
कस्टमाइज़ नहीं किया गया है.

ऐसे डेवलपर जो पहले से preset-env का इस्तेमाल कर रहे हैं उन्हें भी इन ऑप्टिमाइज़ेशन का फ़ायदा मिलेगा
कुछ भी कर सकते हैं, क्योंकि उन्हें जल्द ही preset-env में भी शामिल कर लिया जाएगा.
आगे क्या करना है?
बेहतर अनुभव देने के लिए ओपन-सोर्स फ़्रेमवर्क और लाइब्रेरी के साथ मिलकर काम करना, Chrome टीम इस बात को समझती है कि उपयोगकर्ताओं और डेवलपर के लिए बुनियादी तौर पर क्या अहम है.
अगर आपने किसी वेब फ़्रेमवर्क, यूज़र इंटरफ़ेस (यूआई) लाइब्रेरी या किसी भी तरह की वेब टूलिंग (बंडलर, कंपाइलर, लिंटर) पर काम किया है, तो फ़्रेमवर्क फ़ंड के लिए आवेदन करें!

