Chrome współpracuje z platformami open source, aby tworzyć lepsze treści w internecie
Chrome aktywnie uczestniczy w rozwijaniu ekosystemu rozwiązań internetowych i bierz udział w rozmowach na Chrome Dev Summit. Rok 2019 obejmuje tematy, nad którymi pracowaliśmy w ubiegłym roku.
Czytaj dalej, aby zapoznać się z obszernym podsumowaniem rozmowy wraz z dodatkowymi informacjami i materiałami.
Jak możemy ulepszyć sieć?
Celem wszystkich członków zespołu Chrome jest ulepszanie internetu. Pracujemy nad ulepszeniem interfejsów API przeglądarek oraz V8 – podstawowy mechanizm JavaScript i WebAssembly, na którym działa Chrome – dzięki czemu programiści wyposażonym w funkcje, które pomogą im w tworzeniu świetnych stron internetowych. Staramy się także ulepszać witryny, już dziś pracują w środowisku produkcyjnym, wspierając na wiele sposobów narzędzia open source.
Większość sieci deweloperów w miarę możliwości polegają na narzędziach open source i wolą nie tworzyć i infrastrukturze. Platformy JavaScript i biblioteki UI działające po stronie klienta stanowią coraz większą lub open source. Dane o 3 najpopularniejszych platformach i bibliotekach po stronie klienta: Programy React, Angular i Vue które:
- 72% uczestników Pierwszy raz do roku firma MDN Ankieta dla projektanta używają co najmniej jednej z tych platform i bibliotek.
- Ponad 320 000 witryn w 5 milionów adresów URL analizowanych przez archiwum HTTP korzysta z co najmniej jednej z tych platform i bibliotek.
- Po pogrupowaniu według czasu stwierdza się, że 30 ze 100 najpopularniejszych adresów URL używa co najmniej jednej z tych platform. biblioteki. (Badania przeprowadzono na danych wewnętrznych).
Oznacza to, że lepsze narzędzia open source mogą bezpośrednio poprawić jakość sieci. Inżynierowie Chrome zaczęli bezpośrednio współpracować z zewnętrznymi platformami i autorami bibliotek.
Wkład w zasady internetowe
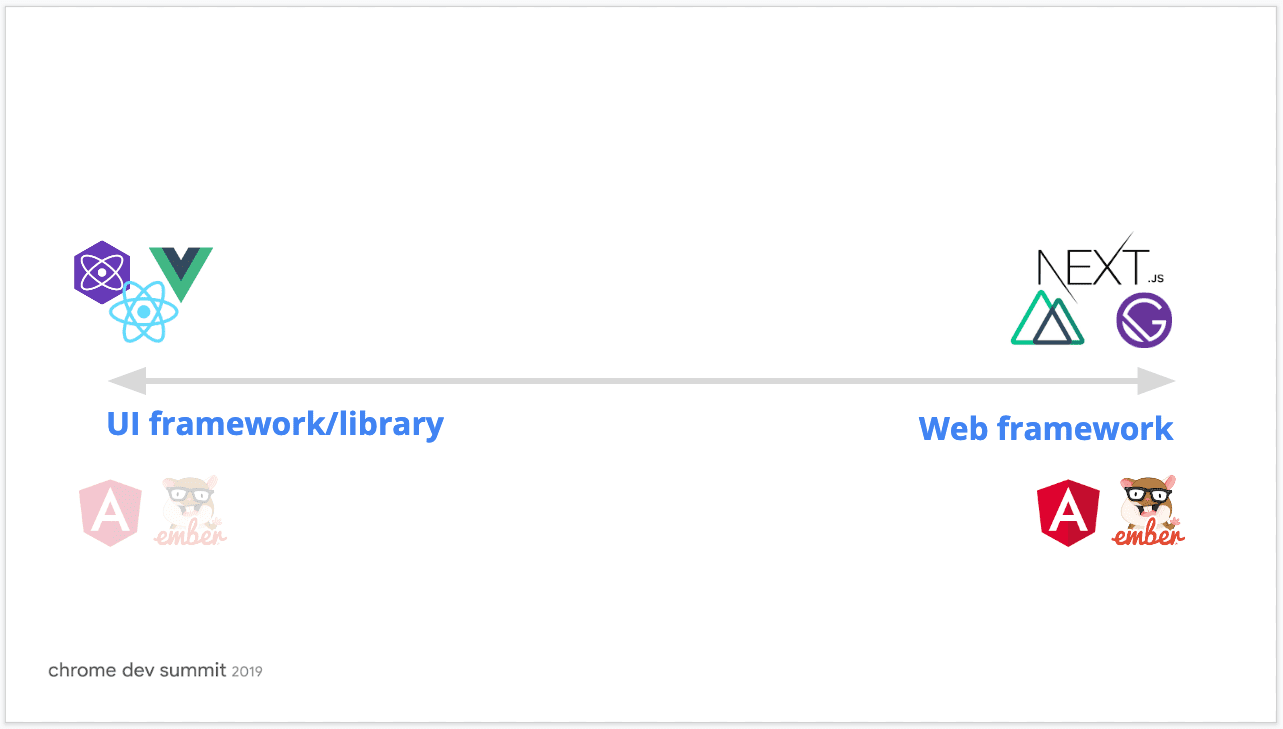
Platformy często używane do tworzenia i struktury stron internetowych dzielą się na 2 kategorie:
- platformy UI (czyli biblioteki), takie jak Preact, React czy Vue, które zapewniają kontrolę nad warstwą widoku aplikacji (np. za pomocą modelu komponentu).
- Platformy internetowe, takie jak Next.js, Nuxt.js i Gatsby, które zapewniają kompleksowy system z wbudowanymi funkcjami sprawdzonych, takimi jak renderowanie po stronie serwera. Takie platformy zwykle wykorzystują platformę UI lub bibliotekę na potrzeby warstwy widoku.

Programiści mogą zrezygnować z korzystania z platform. Wystarczy połączyć bibliotekę warstwy widoku, router stylu, mechanizmu renderowania serwera itd., często w rezultacie tworzony jest własny platformy. Chociaż platformy internetowe są oparte na opinii, domyślnie pomagają w rozwiązaniu wielu z tych problemów.
W dalszej części tego posta opisujemy wiele ulepszeń, które ostatnio wprowadziliśmy w różnych schematach. i narzędzi, w tym od zespołu Chrome.
Angular
Zespół Angular wprowadził szereg ulepszeń do wersji 8 platformy:
- Wczytywanie różnicowe według domyślnie minimalizuje niepotrzebne elementy polyfill w nowszych przeglądarkach.

- Obsługa standardowej składni importu dynamicznego na potrzeby tras z leniwym ładowaniem.
- Obsługa procesów internetowych pozwalająca uruchamiać operacje w wątku w tle innym niż wątek główny.
- Ivy, nowa usługa Angular mechanizm renderowania, który zapewnia lepszą wydajność ponownej kompilacji i zmniejszenie liczby pakietów. jest dostępna w trybie podglądu dla już istniejących projektów.
Więcej informacji o tych ulepszeniach znajdziesz w artykule „Wersja 8 Angular” a zespół Chrome chce nawiązać z nimi ścisłą współpracę w przyszłym roku, ląd.
Plik Next.js
Next.js to platforma internetowa, która wykorzystuje React jako warstwę wyświetlania. Oprócz Model komponentu UI, którego wielu programistów oczekuje od platformy po stronie klienta, Next.js zapewnia Liczba wbudowanych funkcji domyślnych:
- Routing z domyślnym podziałem kodu
- łączenie i łączenie w pakiety (za pomocą funkcji Babel i webpack)
- Renderowanie po stronie serwera
- Mechanizmy pobierania danych na poziomie strony
- Styl zamknięty (z styled-jsx)
Next.js przeprowadza optymalizację pod kątem zmniejszonych rozmiarów pakietów, a zespół Chrome pomógł nam zidentyfikować obszary wymagające mogą jeszcze bardziej zwiększyć skuteczność reklam. Aby dowiedzieć się więcej o każdym z nich, przejrzyj jego prośby dla komentarzy (RFC) i żądań pull (PR):
- Ulepszona strategia dzielenia pakietu internetowego na fragmenty, która generuje bardziej szczegółowe pakiety, co zmniejsza ilość zduplikowanego kodu pobranego przez kilka tras (RFC, PR).
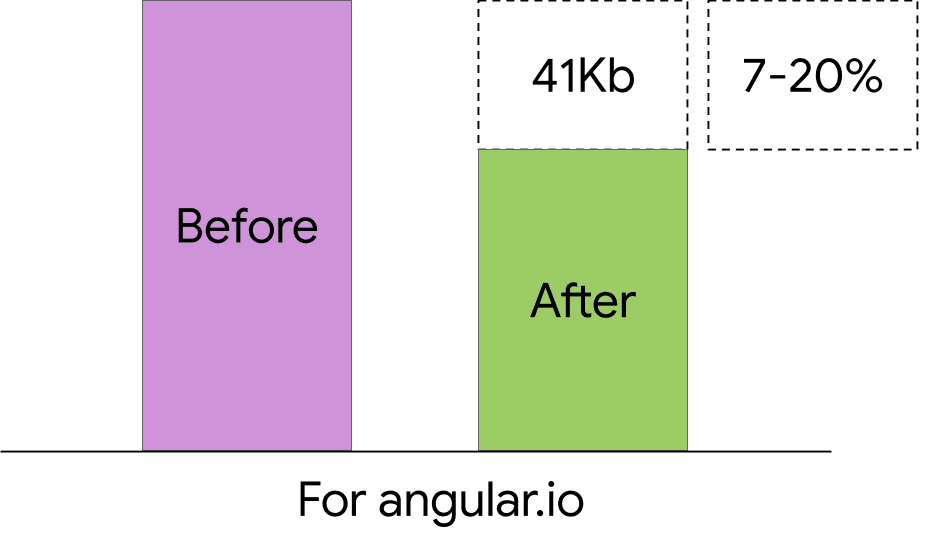
- Wczytywanie różnicowe z użyciem funkcji wzorzec modułu/braku modułów co może zmniejszyć całkowitą ilość kodu JavaScript w aplikacjach Next.js nawet o 20% bez konieczności pisania kodu. zmiany (RFC, PR).
- Ulepszone śledzenie danych dotyczących skuteczności z wykorzystaniem interfejsu User Timing API (PR).

Pracujemy też nad innymi funkcjami, które zwiększają wygodę zarówno użytkowników, jak i deweloperów. Next.js, na przykład:
- Włączenie trybu równoczesności, aby odblokować progresywne lub częściowe nawodnienie komponentów.
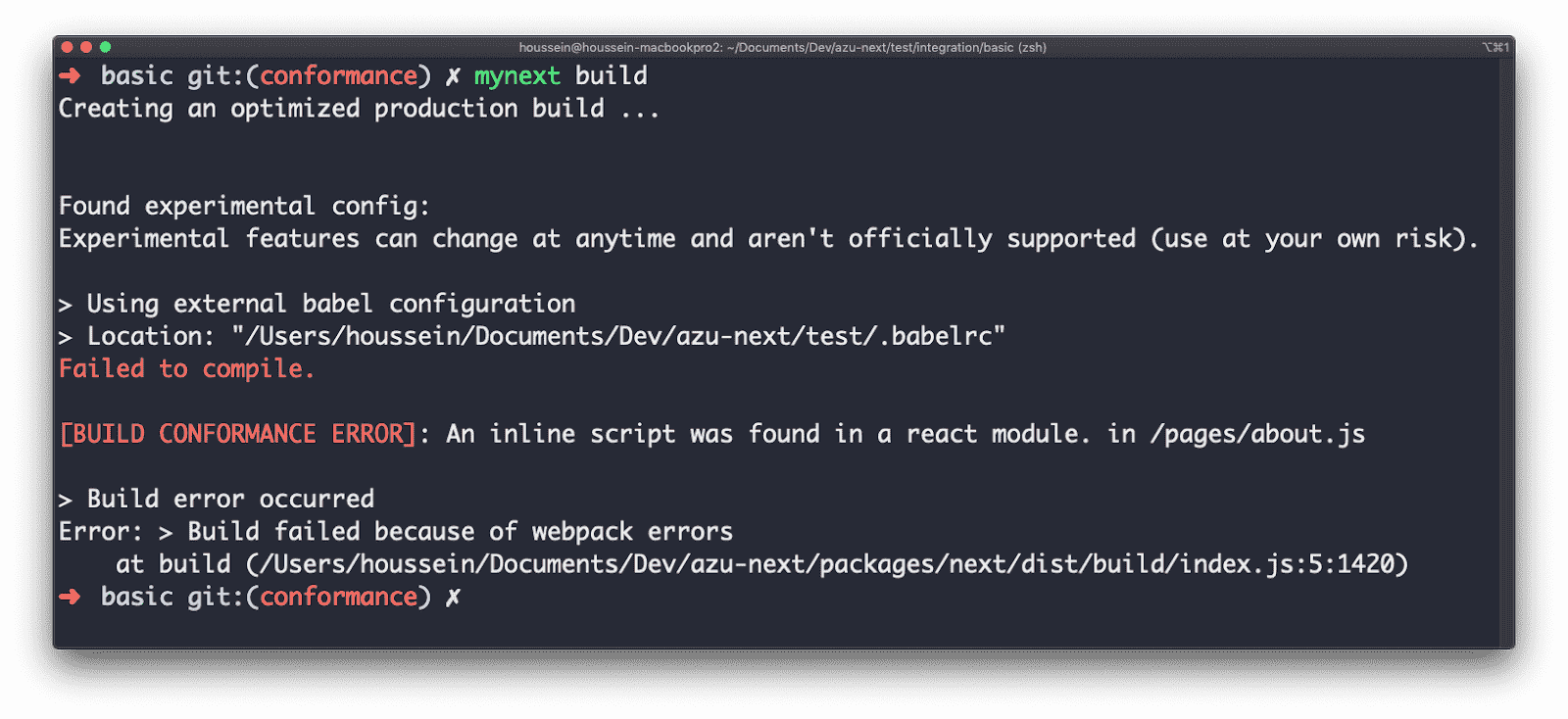
- Oparty na pakiecie internetowym system zgodności, który analizuje wszystkie pliki źródłowe i wygenerowane zasoby, lepsze wyświetlanie błędów i ostrzeżeń (RFC).

Nuxt.js
Nuxt.js to platforma internetowa, która łączy Vue.js z różnymi bibliotekami, zapewnić sprawdzoną konfigurację. Podobnie jak Next.js, zawiera on od razu wiele funkcji:
- Routing z domyślnym podziałem kodu
- łączenie i łączenie w pakiety (za pomocą funkcji Babel i webpack)
- Renderowanie po stronie serwera
- Asynchroniczne pobieranie danych z każdej strony
- Domyślny magazyn danych (Vuex)
Oprócz bezpośredniej poprawy skuteczności różnych narzędzi rozszerzyliśmy funduszu programowego do zapewniania wsparcia finansowego większej liczbie platform open source. platformy i biblioteki. Nasze najnowsze obsługi Nuxt.js. w najbliższej przyszłości wprowadzimy takie funkcje, jak np. inteligentniejsze renderowanie serwerów i optymalizacji.
Babel
Poczyniliśmy też postępy w poprawie skuteczności ważnego, podstawowego narzędzia w niemal każdym wspomnianych zagadnień – Babel.
Babel kompiluje kod zawierający nowszą składnię na kod zrozumiały dla różnych przeglądarek.
Często używa się parametru @babel/preset-env do kierowania reklam.
nowoczesne przeglądarki, w których można określić różne cele przeglądarki, aby zapewnić wystarczającą ilość kodu polyfill
wymagane we wszystkich wybranych środowiskach. Jednym ze sposobów określania celów jest użycie polecenia <script
type="module">, które pozwala kierować reklamy na wszystkie przeglądarki, które obsługują ES
Moduły.
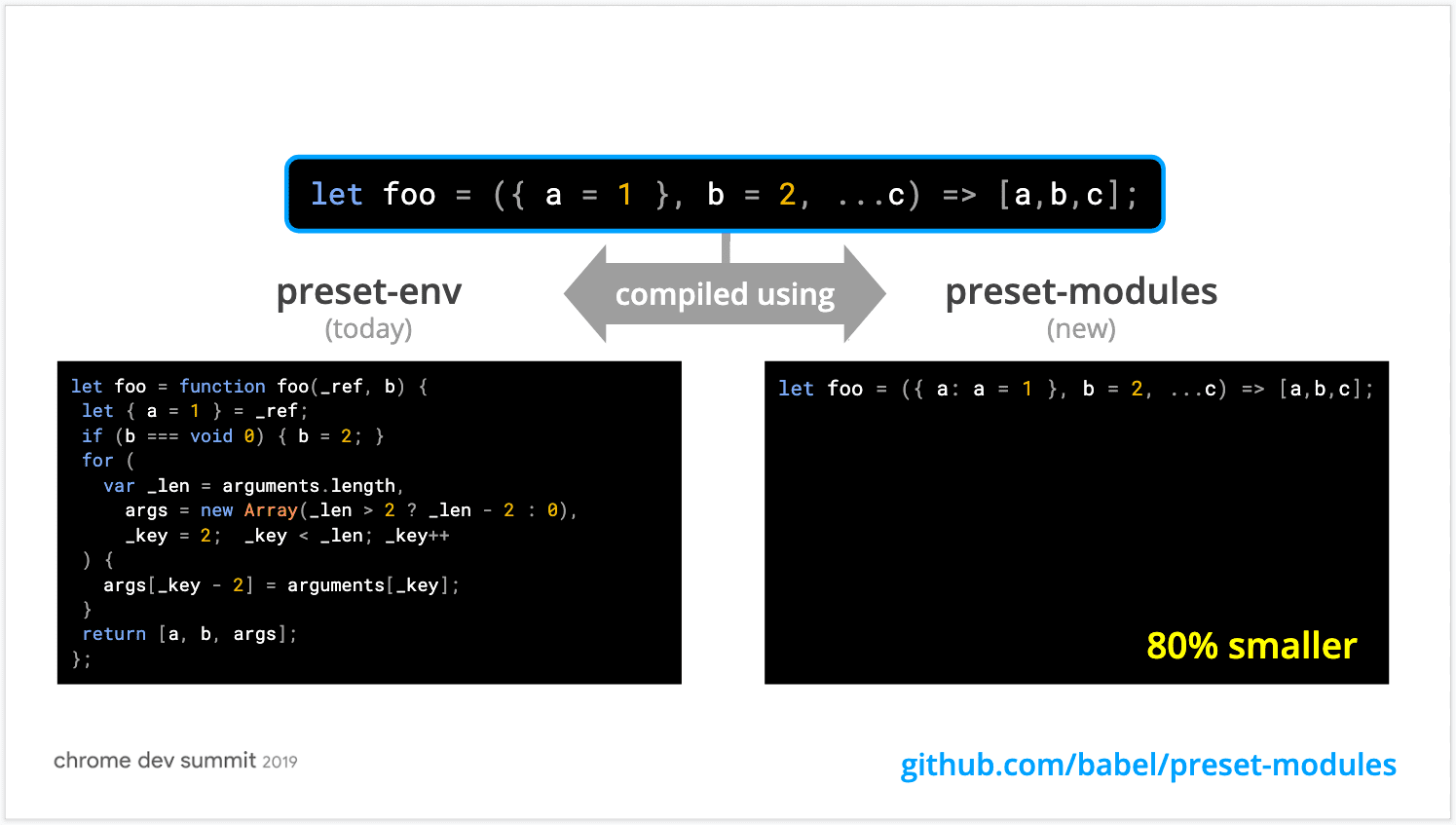
Aby zoptymalizować reklamy pod kątem tego przypadku, wprowadziliśmy zupełnie nowe gotowe ustawienia:
@babel/preset-modules. Zamiast konwertować nowoczesną składnię
na starszą składnię, aby uniknąć błędów przeglądarki, preset-modules naprawia każdy błąd, przekształcając w
najbliższą możliwą, nienaruszoną nowoczesną składnię. W efekcie powstaje nowoczesny kod, który można niemal szybko przesłać
niezmodyfikowane w większości przeglądarek.

Deweloperzy, którzy już używają preset-env, również skorzystają na tych optymalizacji bez konieczności
wykonywać wszystkie działania, ponieważ wkrótce zostaną one również włączone do usługi preset-env.
Co dalej?
Ścisła współpraca z platformami i bibliotekami typu open source w celu zapewnienia lepszej obsługi pomaga Zespół Chrome zdaje sobie sprawę, co jest niezwykle ważne zarówno dla użytkowników, jak i dla deweloperów.
Jeśli pracujesz nad platformą internetową, biblioteką UI lub jakąkolwiek formą narzędzi internetowych (programu pakietów, kompilatora, lintera), złóż wniosek o dofinansowanie funduszu.


