Chrome collabora con framework open source per migliorare il web
Chrome contribuisce attivamente all'ecosistema dei framework web e alla nostra presentazione al Chrome Dev Summit Il 2019 riguarda gli argomenti su cui abbiamo lavorato nell'ultimo anno.
Continua a leggere per un riepilogo esteso dell'intervento con ulteriori dettagli e risorse.
Come possiamo migliorare il web?
L'obiettivo di tutti i membri del team di Chrome è migliorare il web. Lavoriamo per migliorare le API del browser e V8, il motore JavaScript e WebAssembly principale alla base di Chrome, per consentire agli sviluppatori dotato di funzionalità che li aiutano a creare fantastiche pagine web. Cerchiamo inoltre di migliorare i siti web che sono già in produzione oggi, contribuendo in molti modi agli strumenti open source.
La maggior parte del web sviluppatori si affidano a strumenti open source quando possibile e preferiscono non creare modelli dell'infrastruttura. I framework JavaScript lato client e le librerie UI costituiscono una parte crescente all'uso open source. i dati sui tre framework e librerie lato client più diffusi, Programmi React, Angular e Vue che:
- Il 72% dei partecipanti al Primo sviluppatore web annuale di MDN e Sondaggio per i designer usano almeno uno di questi framework e librerie.
- Sopra 320.000 siti in i primi 5 milioni di URL analizzati da HTTP Archive utilizzano almeno uno di questi framework e librerie.
- Se raggruppati in base al tempo di utilizzo, 30 dei primi 100 URL utilizzano almeno uno di questi framework e librerie. Le ricerche sono state condotte su dati interni.
Ciò significa che i migliori strumenti open source possono portare direttamente a un web migliore ed è per questo che Gli ingegneri di Chrome hanno iniziato a lavorare direttamente con autori di framework e librerie esterni.
Contributi ai framework web
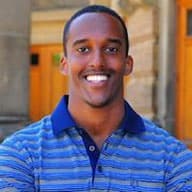
I framework comunemente utilizzati per creare e strutturare le pagine web rientrano in due categorie:
- Framework UI (o librerie), come Preact, React o Vue, che forniscono controlli sul livello di vista di un'applicazione (ad esempio, tramite un modello di componenti).
- Framework web, come Next.js, Nuxt.js e Gatsby, che forniscono un sistema end-to-end con funzionalità "guidate" integrate, come il rendering lato server. Questi framework di solito utilizzare un framework UI o una libreria per il livello di vista.

Gli sviluppatori possono scegliere di non usare i framework unendo una libreria a livello di vista, un router sistema di stili, renderer del server e così via, spesso finiscono per creare un proprio tipo di il modello di machine learning. Per impostazione predefinita, i framework web si occupano di molti di questi problemi, anche se sono mirati.
Il resto di questo post evidenzia molti miglioramenti che di recente sono stati introdotti in framework diversi. e strumenti aggiuntivi, tra cui i contributi del team di Chrome.
Angular
Il team di Angular ha apportato una serie di miglioramenti alla versione 8 del framework:
- Caricamento differenziale per per ridurre al minimo i polyfill non necessari per i browser più recenti.

- Supporto della sintassi di importazione dinamica standard per le route con caricamento lento.
- Supporto dei worker web per eseguire operazioni in un thread in background separato dal thread principale.
- Ivy, le novità di Angular che offre prestazioni di ricompilazione migliori e una riduzione del bundle ed è disponibile in modalità di anteprima per per i progetti esistenti.
Puoi scoprire di più su questi miglioramenti in "Versione 8 di Angular" e il team di Chrome non vede l'ora di collaborare con loro il prossimo anno man mano che terra.
Next.js
Next.js è un framework web che utilizza React come livello di visualizzazione. Oltre a un che molti sviluppatori si aspettano da un framework lato client, Next.js fornisce di funzionalità predefinite integrate:
- Routing con suddivisione del codice predefinita
- Compilazione e raggruppamento (con Babel e webpack)
- Rendering lato server
- Meccanismi per recuperare i dati a livello di pagina
- Stili incapsulati (con styled-jsx)
Next.js esegue l'ottimizzazione per la riduzione delle dimensioni dei bundle e il team di Chrome ci ha aiutato a identificare le aree in cui potevamo per migliorare ulteriormente le prestazioni. Puoi scoprire di più su ciascuno di essi visualizzando le richieste per commenti (RFC) e richieste di pull (PR):
- Una strategia di chunking dei pacchetti Webpack migliorata che emette bundle più granulari, riducendo una quantità di codice duplicato recuperato attraverso più route (RFC, PR).
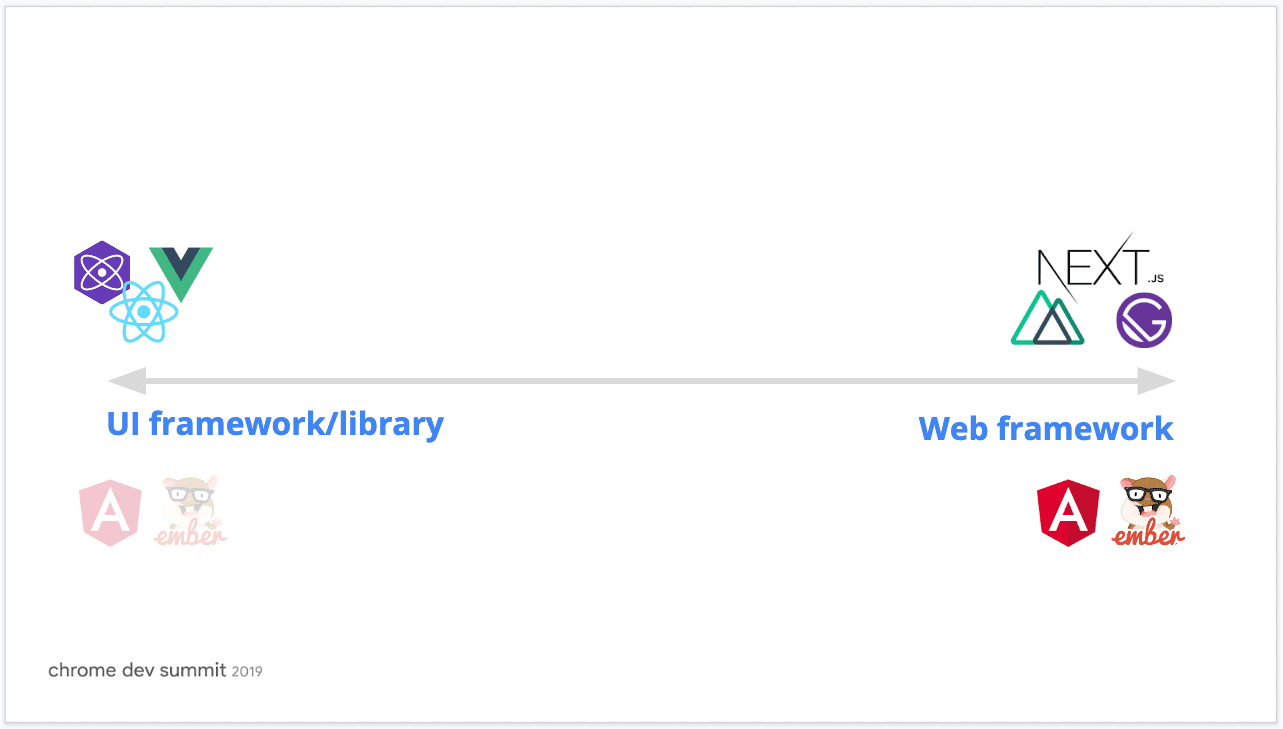
- Caricamento differenziale con pattern modulo/nomodule che può ridurre la quantità totale di JavaScript nelle app Next.js fino al 20% senza codice modifiche (RFC, PR).
- Miglioramento del monitoraggio delle metriche di rendimento che utilizza l'API User Timing (VL).

Stiamo anche esplorando altre funzionalità per migliorare l'esperienza di utilizzo da parte di utenti e sviluppatori Next.js, ad esempio:
- Abilita la modalità simultanea per sbloccare l'idratazione progressiva o parziale dei componenti.
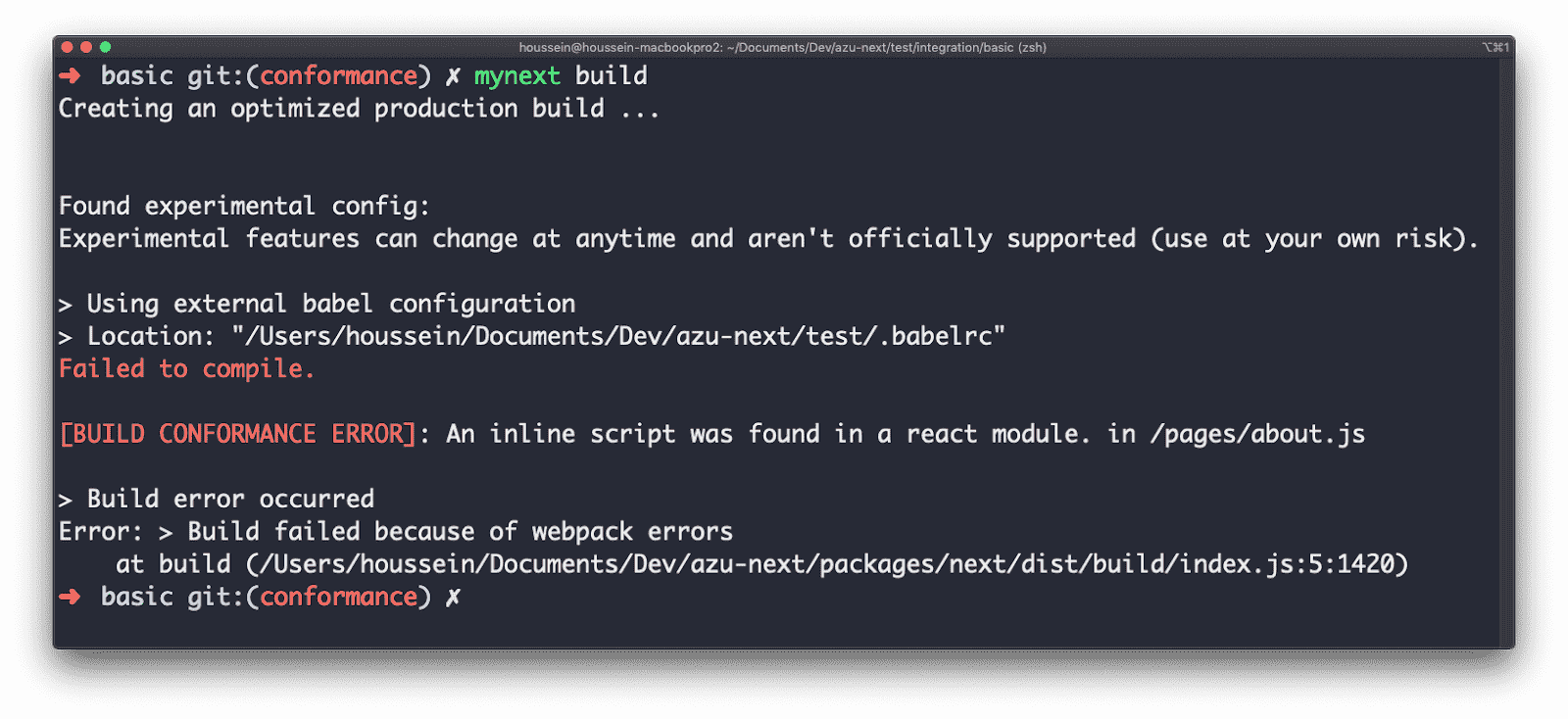
- Un sistema di conformità basato su Webpack che analizza tutti i file sorgente e gli asset generati per Rilevare errori e avvisi migliori (RFC).

Nuxt.js
Nuxt.js è un framework web che combina Vue.js con diverse librerie per e fornire una configurazione guidata. Come Next.js, include molte funzionalità pronte all'uso:
- Routing con suddivisione del codice predefinita
- Compilazione e raggruppamento (con Babel e webpack)
- Rendering lato server
- Recupero dei dati asincrono per ogni pagina
- Datastore predefinito (Vuex)
Oltre a lavorare direttamente per migliorare il rendimento di diversi strumenti, abbiamo ampliato fondo framework per fornire sostegno economico a una rete più open source framework e librerie. Con i nostri recenti assistenza a Nuxt.js, alcune funzioni previste per il prossimo futuro, tra cui un rendering più intelligente del server ottimizzazioni.
Babel
Abbiamo anche fatto progressi nel miglioramento delle prestazioni di un importante strumento sottostante in quasi tutti i dei framework menzionati--Babel.
Babel compila un codice contenente una sintassi più recente in codice che i vari browser sono in grado di comprendere.
È pratica comune utilizzare @babel/preset-env per scegliere come target
browser moderni in cui è possibile specificare target diversi per fornire un polyfill sufficiente
richiesta per tutti gli ambienti scelti. Un modo per specificare i target è utilizzare <script
type="module"> per scegliere come target tutti i browser che supportano ES
Moduli.
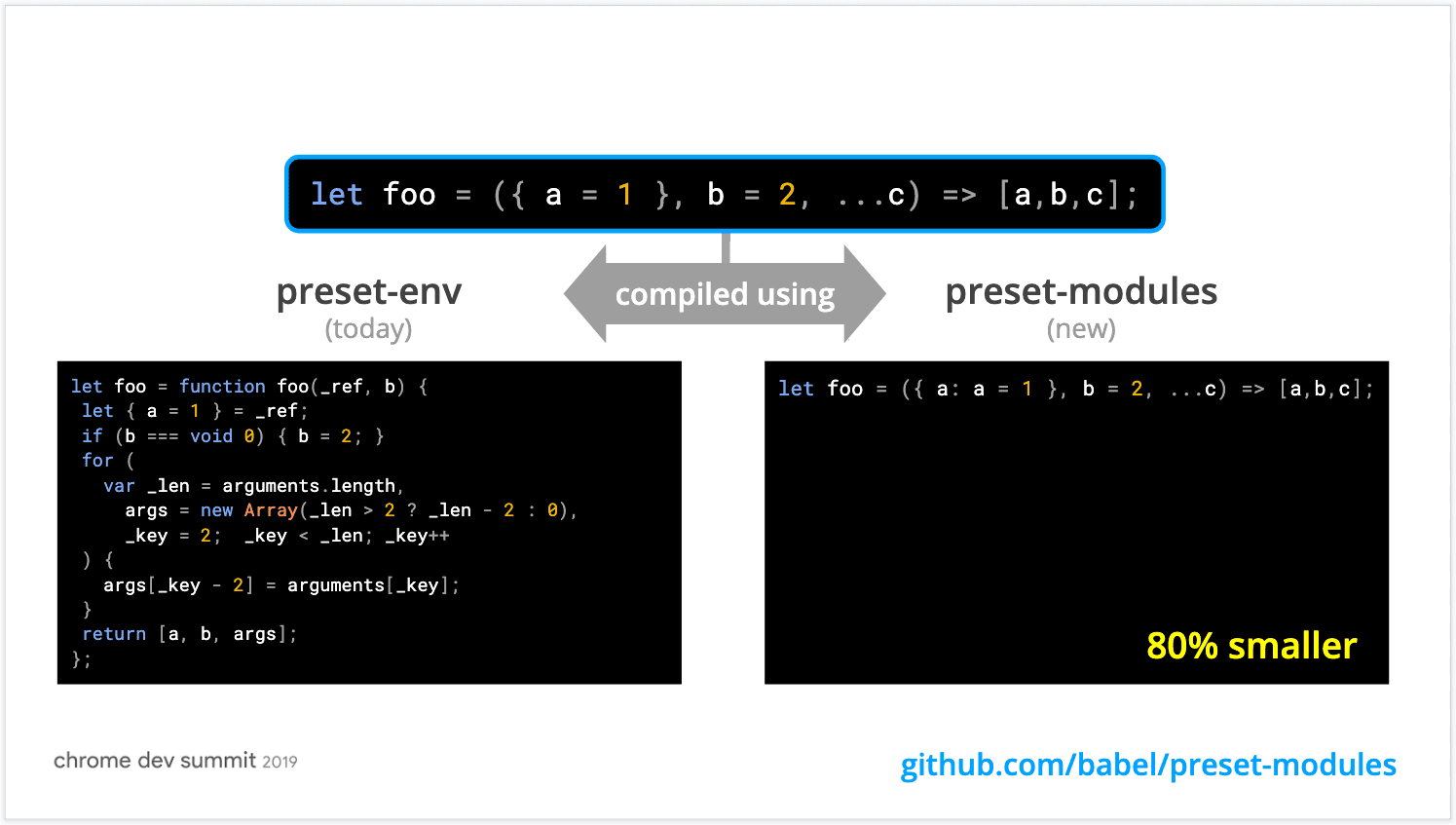
Per ottimizzare in questo caso, abbiamo lanciato una nuova preimpostazione:
@babel/preset-modules. Invece di convertire la sintassi moderna
alla sintassi meno recente per evitare bug del browser, preset-modules corregge ogni bug specifico trasformando il file
la sintassi moderna più vicina possibile
senza interruzioni. Ne consegue un codice moderno
che può essere consegnato quasi
senza modifiche per la maggior parte dei browser.

Anche gli sviluppatori che utilizzano già preset-env trarranno vantaggio da queste ottimizzazioni senza dover
fare nulla, poiché verranno presto incorporati anche in preset-env.
Passaggi successivi
La collaborazione a stretto contatto con framework e librerie open source per offrire esperienze migliori aiuta Il team di Chrome realizza ciò che è fondamentale per utenti e sviluppatori.
Se utilizzi un framework web, una libreria dell'interfaccia utente o qualsiasi tipo di strumento web (bundler, compiler, linter), richiedi il fondo quadro.