تعرَّف على كيفية إضافة تأثيرات متحركة بين عرضَين في تطبيقاتك.
تريد غالبًا نقل المستخدمين بين طرق العرض في تطبيقك، سواء كان ذلك من قائمة إلى طريقة عرض التفاصيل، أو عرض شريط تنقل في الشريط الجانبي. وتحافظ الرسوم المتحركة بين طرق العرض هذه على تفاعل المستخدم وتضفي المزيد من الحيوية على مشاريعك.
- استخدِم الترجمات للتنقّل بين طرق العرض، وتجنَّب استخدام
leftأوtopأو أيّ سمة أخرى تؤدي إلى تطبيق تنسيق. - تأكَّد من أنّ أيّ صور متحركة تستخدمها سريعة وقصيرة المدة.
- ضع في اعتبارك كيف تتغير الرسوم المتحركة والتخطيطات مع زيادة أحجام الشاشة؛ ما يصلح للشاشات الأصغر قد يبدو غريبًا عند استخدامه في سياق سطح المكتب.
ويعتمد مظهر وسلوك انتقالات طرق العرض هذه على نوع المشاهدات التي تتعامل معها. على سبيل المثال، يجب أن تكون تحريك تراكب شكلي في أعلى طريقة عرض تجربة مختلفة عن الانتقال بين عرض القائمة وعرض التفاصيل.
استخدام الترجمات للتنقّل بين طرق العرض

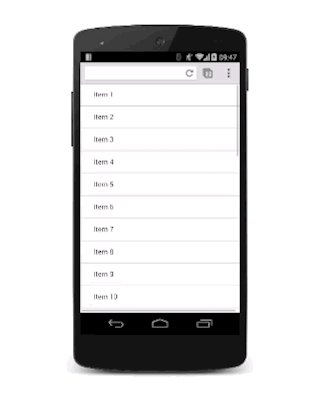
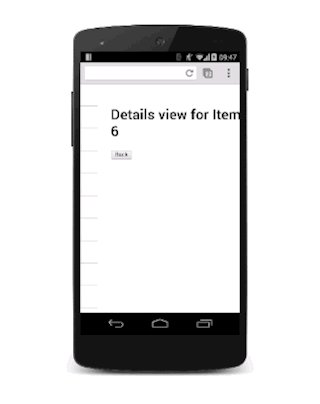
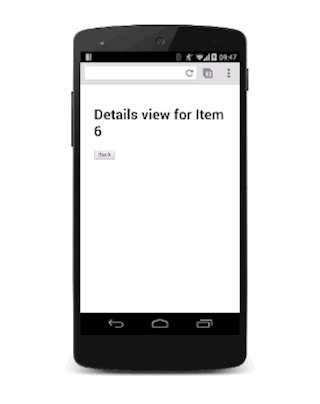
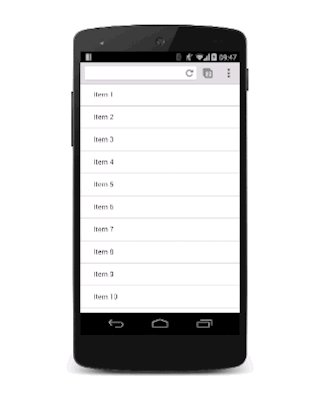
لتسهيل المهام اليومية، افترض أنّ هناك طريقتين للعرض: عرض على شكل قائمة وعرض التفاصيل. عندما ينقر المستخدم على عنصر قائمة داخل طريقة عرض القائمة، ينزلق عرض التفاصيل للداخل وينزلق عرض القائمة للخارج.

لتحقيق هذا التأثير، تحتاج إلى حاوية لكلا العرضَين تم ضبطها على overflow: hidden. بهذه الطريقة، يمكن أن يكون العرضان داخل الحاوية جنبًا إلى جنب بدون عرض أي أشرطة تمرير أفقية، ويمكن أن ينزلق كل عرض من جانب إلى آخر داخل الحاوية حسب الحاجة.
رمز CSS للحاوية هو:
.container {
width: 100%;
height: 100%;
overflow: hidden;
position: relative;
}
تم ضبط موضع الحاوية على relative. وهذا يعني أنّه يمكن وضع كلّ عرض داخله في أعلى يمين الشاشة تمامًا ثمّ نقله باستخدام عمليات التحويل. إنّ هذا الأسلوب أفضل من حيث الأداء مقارنةً باستخدام السمة left (لأنّ ذلك يؤدي إلى تشغيل التنسيق ورسم الصورة)، وعادةً ما يكون الترشيد أسهل من حيث الأداء.
.view {
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
/* let the browser know we plan to animate
each view in and out */
will-change: transform;
}
تؤدي إضافة transition إلى سمة transform إلى توفير تأثير سلس للشرائح. لمنحها مظهرًا رائعًا، يتم استخدام منحنى cubic-bezier مخصّص، وقد ناقشنا ذلك في دليل تغيير السرعة المخصّص.
.view {
transition: transform 0.3s cubic-bezier(0.465, 0.183, 0.153, 0.946);
}
يجب نقل العرض الذي لا يظهر على الشاشة إلى اليسار، لذا يجب نقل عرض التفاصيل في هذه الحالة:
.details-view {
transform: translateX(100%);
}
والآن، يجب استخدام قدر صغير من JavaScript لمعالجة الفئات. يؤدي ذلك إلى تبديل الفئات المناسبة في طرق العرض.
var container = document.querySelector('.container');
var backButton = document.querySelector('.back-button');
var listItems = document.querySelectorAll('.list-item');
/**
* Toggles the class on the container so that
* we choose the correct view.
*/
function onViewChange(evt) {
container.classList.toggle('view-change');
}
// When you click a list item, bring on the details view.
for (var i = 0; i < listItems.length; i++) {
listItems[i].addEventListener('click', onViewChange, false);
}
// And switch it back again when you click the back button
backButton.addEventListener('click', onViewChange);
أخيرًا، نضيف بيانات CSS لهذه الفئات.
.view-change .list-view {
transform: translateX(-100%);
}
.view-change .details-view {
transform: translateX(0);
}
يمكنك توسيع نطاق ذلك ليشمل طرق عرض متعددة، ويجب أن يظل المفهوم الأساسي كما هو، أي أنّه يجب أن يكون كل عرض غير مرئي خارج الشاشة ويتم عرضه عند الحاجة، ويجب نقل العرض المعروض حاليًا على الشاشة.
بالإضافة إلى الانتقال بين طرق العرض، يمكن أيضًا تطبيق هذه التقنية على العناصر الأخرى التي تظهر بشكل انسيابي، مثل عناصر التنقّل في الشريط الجانبي. والفرق الوحيد هو أنّك لن تحتاج إلى نقل طرق العرض الأخرى.
التأكّد من أنّ الرسوم المتحركة تعمل على الشاشات الأكبر حجمًا

بالنسبة إلى الشاشة الأكبر حجمًا، يجب إبقاء طريقة العرض في القائمة ظاهرة طوال الوقت بدلاً من إزالتها، ويجب التمرير سريعًا إلى طريقة العرض التفصيلية من الجانب الأيمن. إنه يشبه إلى حد كبير التعامل مع طريقة عرض التنقل.
