با نحوه متحرک سازی بین دو نما در برنامه های خود آشنا شوید.
اغلب، شما می خواهید کاربران را بین نماهای برنامه خود جابه جا کنید، خواه از یک لیست به نمای جزئیات باشد یا یک پیمایش نوار کناری را نشان دهید. انیمیشن های بین این نماها کاربر را درگیر می کند و حیات بیشتری به پروژه های شما می بخشد.
- از ترجمه ها برای جابجایی بین نماها استفاده کنید. از استفاده از
left،top، یا هر ویژگی دیگری که طرحبندی را فعال میکند، خودداری کنید. - اطمینان حاصل کنید که هر انیمیشنی که استفاده میکنید سریع باشد و مدت زمان آن کوتاه باشد.
- در نظر بگیرید که چگونه انیمیشن ها و طرح بندی های شما با افزایش اندازه صفحه نمایش تغییر می کند. آنچه برای یک صفحه نمایش کوچکتر کار می کند ممکن است زمانی که در زمینه دسکتاپ استفاده می شود عجیب به نظر برسد.
اینکه این انتقالهای view چگونه به نظر میرسند و چگونه رفتار میکنند به نوع نماهایی که با آنها سر و کار دارید بستگی دارد. به عنوان مثال، متحرک سازی یک پوشش مودال در بالای یک نما باید تجربه ای متفاوت از انتقال بین نمای فهرست و جزئیات باشد.
از ترجمه ها برای جابجایی بین نماها استفاده کنید

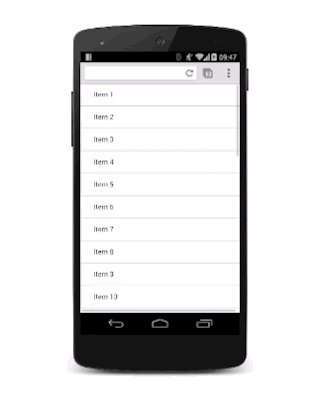
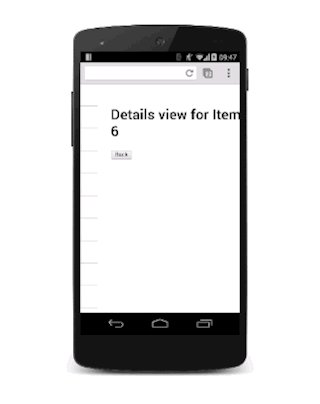
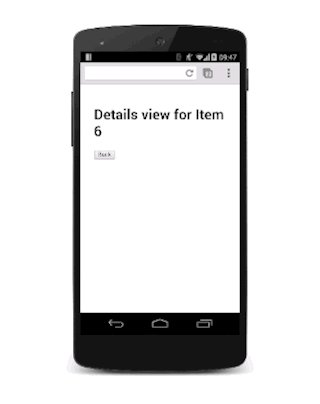
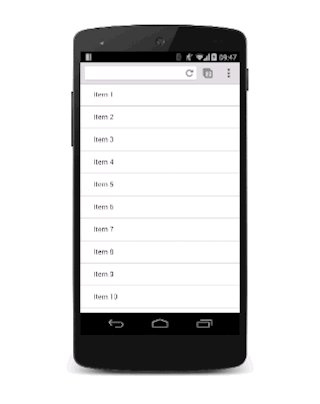
برای آسانتر کردن زندگی، فرض کنید دو نما وجود دارد: نمای فهرست و نمای جزئیات. وقتی کاربر روی یک آیتم فهرست در داخل نمای فهرست ضربه می زند، نمای جزئیات به داخل اسلاید می شود و نمای فهرست به بیرون می رود.

برای دستیابی به این افکت، به یک ظرف برای هر دو نما نیاز دارید که مجموعهای از overflow: hidden روی آن داشته باشد. به این ترتیب، دو نما میتوانند هر دو در کنار هم و بدون نشان دادن هیچ نوار اسکرول افقی، و هر نما میتوانند در صورت نیاز از پهلو به پهلو در داخل ظرف بچرخند.
CSS برای کانتینر این است:
.container {
width: 100%;
height: 100%;
overflow: hidden;
position: relative;
}
موقعیت ظرف به عنوان relative تنظیم شده است. این بدان معنی است که هر نمای داخل آن را می توان کاملاً در گوشه سمت چپ بالا قرار داد و سپس با تبدیل به اطراف حرکت داد. این رویکرد برای عملکرد بهتر از استفاده از ویژگی left است (زیرا باعث ایجاد طرح و رنگ می شود) و معمولاً منطقی کردن آن آسان تر است.
.view {
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
/* let the browser know we plan to animate
each view in and out */
will-change: transform;
}
افزودن یک transition بر روی ویژگی transform یک افکت اسلاید خوبی ایجاد می کند. برای اینکه حس خوبی به آن بدهد، از یک منحنی cubic-bezier سفارشی استفاده میکند که در راهنمای کاهش سفارشی بحث کردیم.
.view {
transition: transform 0.3s cubic-bezier(0.465, 0.183, 0.153, 0.946);
}
نمای خارج از صفحه باید به سمت راست ترجمه شود، بنابراین در این مورد نمای جزئیات باید منتقل شود:
.details-view {
transform: translateX(100%);
}
اکنون مقدار کمی جاوا اسکریپت برای مدیریت کلاس ها لازم است. با این کار کلاس های مناسب در نماها تغییر می کند.
var container = document.querySelector('.container');
var backButton = document.querySelector('.back-button');
var listItems = document.querySelectorAll('.list-item');
/**
* Toggles the class on the container so that
* we choose the correct view.
*/
function onViewChange(evt) {
container.classList.toggle('view-change');
}
// When you click a list item, bring on the details view.
for (var i = 0; i < listItems.length; i++) {
listItems[i].addEventListener('click', onViewChange, false);
}
// And switch it back again when you click the back button
backButton.addEventListener('click', onViewChange);
در نهایت، اعلان های CSS را برای آن کلاس ها اضافه می کنیم.
.view-change .list-view {
transform: translateX(-100%);
}
.view-change .details-view {
transform: translateX(0);
}
شما می توانید این را برای پوشش چندین نما گسترش دهید، و مفهوم اصلی باید یکسان باقی بماند. هر نمای غیر قابل مشاهده باید خارج از صفحه باشد و در صورت نیاز روشن شود و نمای فعلی روی صفحه باید خاموش شود.
علاوه بر انتقال بین نماها، این تکنیک را می توان برای سایر عناصر اسلاید-در مانند عناصر ناوبری نوار کناری نیز اعمال کرد. تنها تفاوت واقعی این است که شما نیازی به جابجایی نماهای دیگر ندارید.
مطمئن شوید که انیمیشن شما با صفحه نمایش های بزرگتر کار می کند

برای یک صفحه نمایش بزرگتر، باید نمای فهرست را همیشه به جای حذف آن نگه دارید و روی نمای جزئیات از سمت راست اسلاید کنید. این تقریباً مانند برخورد با نمای ناوبری است.

