تحظر طرق العرض المشروطة واجهة المستخدم من عرض الرسائل المهمة. تعرَّف على كيفية إضافة تأثيرات متحركة إلى طرق العرض المشروطة في تطبيقاتك.

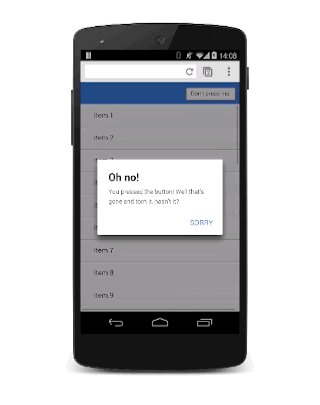
طرق العرض المشروطة تُستخدم للرسائل المهمة، ولديك أسباب وجيهة جدًا لحظر واجهة المستخدم. ويجب استخدامها بحذر، لأنّها قد تتسبب في انقطاع تجربة المستخدم بسهولة في حال الإفراط في استخدامها. وفي بعض الحالات، تكون هذه المشاهد هي الخيار المناسب، وستضفي عليها بعض الرسوم المتحركة الحيوية.
- استخدِم طرق العرض المشروطة بشكلٍ مقتصد، لأنّ المستخدمين يشعرون بالإحباط إذا قاطعت تجربتهم بدون داعٍ.
- تؤدي إضافة مقياس إلى الصورة المتحركة إلى ظهور تأثير "إسقاط على" جميل.
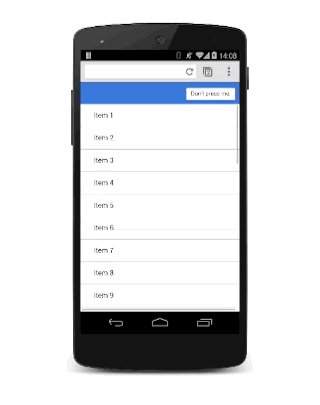
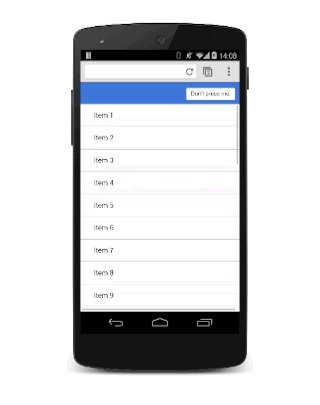
- يمكنك التخلص من العرض المشروط بسرعة عندما يغلقه المستخدم. ومع ذلك، يمكنك إظهار العرض المشروط على الشاشة ببطء أكثر قليلاً حتى لا يفاجئ المستخدم.
يجب محاذاة النافذة المنبثقة مع إطار العرض، لذا اضبط position على fixed:
.modal {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
pointer-events: none;
opacity: 0;
will-change: transform, opacity;
}
يكون opacity الأولي هو 0، لذا يكون مخفيًا عن العرض، ولكن يجب أيضًا ضبط pointer-events على none لكي تمر النقرات واللمسات. بدون ذلك، يتم حظر جميع التفاعلات، ما يؤدي إلى عدم استجابة الصفحة بأكملها. أخيرًا، بما أنّه يُضفي حركة على opacity وtransform، يجب وضع علامة على أنّهما يتغيّران باستخدام will-change (اطّلِع أيضًا على استخدام السمة will-change).
عندما يكون العرض مرئيًا، يجب أن يقبل التفاعلات وأن يكون لديه قيمة opacity = 1:
.modal.visible {
pointer-events: auto;
opacity: 1;
}
الآن، عندما يكون العرض المشروط مطلوبًا، يمكنك استخدام JavaScript لتبديل الفئة "مرئية":
modal.classList.add('visible');
في هذه المرحلة، يظهر العرض المشروط بدون أي رسم متحرك، لذا يمكنك الآن إضافة ذلك في (راجع أيضًا التخفيف المخصص):
.modal {
transform: scale(1.15);
transition:
transform 0.1s cubic-bezier(0.465, 0.183, 0.153, 0.946),
opacity 0.1s cubic-bezier(0.465, 0.183, 0.153, 0.946);
}
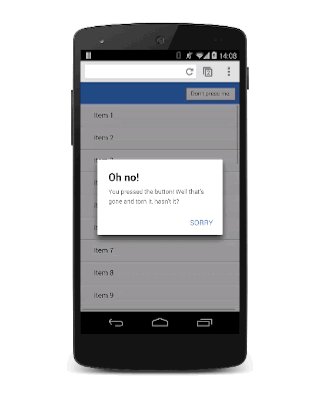
عند إضافة scale إلى التحويل، تظهر طبقة العرض وكأنّها تسقط على الشاشة قليلاً، وهو تأثير لطيف. ينطبق الانتقال التلقائي على كل من سمتَي التحويل والشفافية باستخدام منحنى مخصّص ومدة 0.1 ثانية.
ومع ذلك، تكون المدة قصيرة جدًا، ولكنها مثالية عندما يغلِق المستخدم طريقة العرض ويريد العودة إلى تطبيقك. ويتمثل الجانب السلبي في أنّه قد يكون شديدًا جدًا عندما تظهر طريقة العرض المشروطة. لحلّ هذه المشكلة، عليك إلغاء قيم الانتقال للفئة visible:
.modal.visible {
transform: scale(1);
transition:
transform 0.3s cubic-bezier(0.465, 0.183, 0.153, 0.946),
opacity 0.3s cubic-bezier(0.465, 0.183, 0.153, 0.946);
}
يستغرق ظهور طريقة العرض المعروضة على الشاشة الآن 0.3 ثانية، ما يجعلها أقلّ حدةً، ولكن يمكن إغلاقها بسرعة، ما سيقدّره المستخدم.
