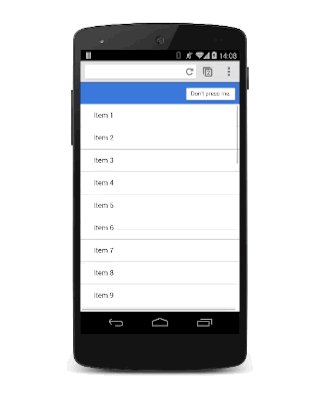
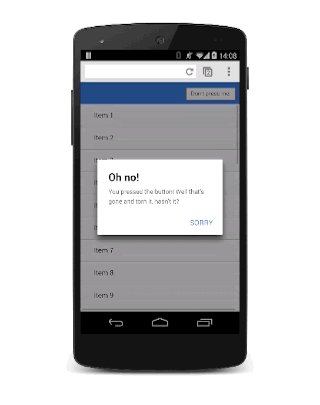
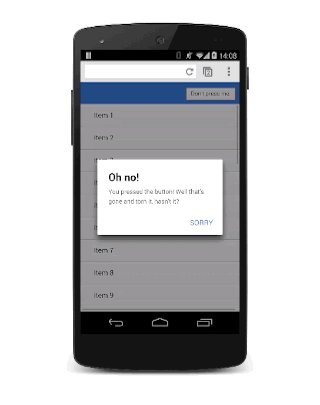
Las vistas modales bloquean la interfaz de usuario para mostrar mensajes importantes. Aprende a animar vistas modales en tus apps.

Las vistas modales se usan para mensajes importantes. Por ello, tienes muy buenos motivos para bloquear la interfaz de usuario. Úsalas con cuidado ya que, si se usan demasiado, pueden resultar molestas y arruinar la experiencia del usuario. Sin embargo, en algunas circunstancias, son las vistas adecuadas, y agregarles un poco de animación les dará vida.
- Usa las vistas modales con moderación. Los usuarios se frustran si interrumpes su experiencia sin necesidad.
- Se puede agregar una escala a la animación para lograr un agradable efecto de “aparición”.
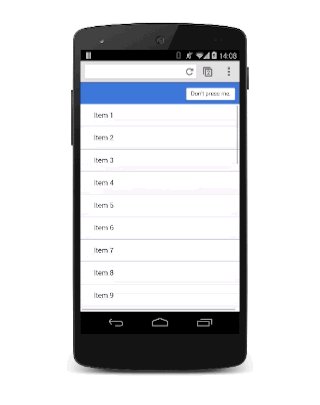
- Quita rápidamente la vista modal cuando el usuario la descarte. Sin embargo, trae la vista modal a la pantalla de manera más lenta para que no sorprenda al usuario.
La superposición modal debe estar alineada con la ventana de visualización; para ello, configura su position en fixed:
.modal {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
pointer-events: none;
opacity: 0;
will-change: transform, opacity;
}
Tiene un opacity inicial de 0, por lo que está oculto, pero también necesita que pointer-events esté configurado en none para que los clics y los toques pasen a la capa inferior. Si esto no se realiza, se bloquearán todas las interacciones y toda la página dejará de responder. Por último, dado que se animarán los elementos opacity y transform, estos deberán marcarse como modificaciones con will-change (consulta también Uso de la propiedad will-change).
Cuando la vista sea visible, deberá aceptar las interacciones y deberá tener un opacity de 1:
.modal.visible {
pointer-events: auto;
opacity: 1;
}
Ahora, cada vez que se requiera la vista modal, podrás usar JavaScript para alternar la clase “visible”:
modal.classList.add('visible');
En este punto, la vista modal aparece sin animación, por lo que ahora puedes agregar eso (consulta también Aceleración personalizada):
.modal {
transform: scale(1.15);
transition:
transform 0.1s cubic-bezier(0.465, 0.183, 0.153, 0.946),
opacity 0.1s cubic-bezier(0.465, 0.183, 0.153, 0.946);
}
Si agregas scale a la transformación, la vista parecerá posarse en la pantalla suavemente, lo cual generará un efecto agradable. La transición predeterminada se aplica a las propiedades transform y opacity con una curva personalizada y una duración de 0.1 segundos.
Sin embargo, la duración es bastante breve, pero resulta ideal para los casos en los cuales el usuario descarte la vista y desee regresar a tu app. El punto negativo es que probablemente sea demasiado agresivo para el momento en que aparezca la vista modal. Para solucionarlo, anula los valores de transición de la clase visible:
.modal.visible {
transform: scale(1);
transition:
transform 0.3s cubic-bezier(0.465, 0.183, 0.153, 0.946),
opacity 0.3s cubic-bezier(0.465, 0.183, 0.153, 0.946);
}
Ahora la vista modal tarda 0.3 segundos en aparecer en la pantalla, lo cual es un poco menos agresivo, pero se descarta rápidamente, algo que el usuario apreciará.

