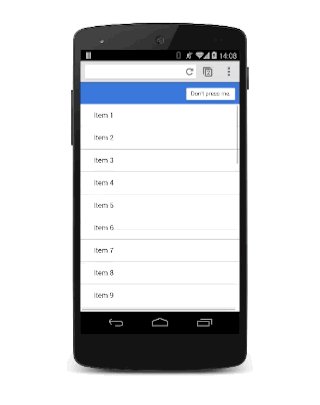
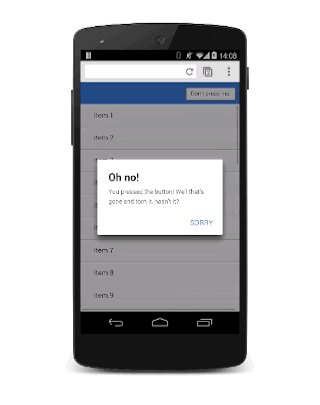
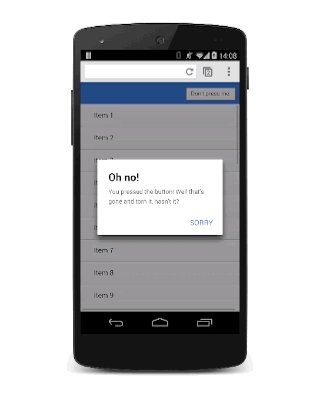
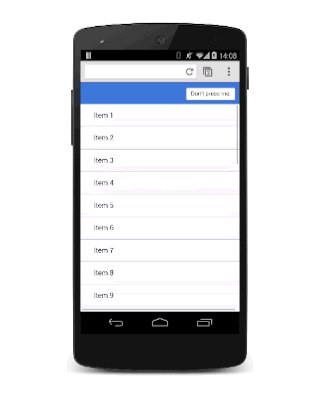
Le visualizzazioni modali bloccano l'interfaccia utente in modo da visualizzare i messaggi importanti. Scopri come animare le visualizzazioni modali nelle tue app.

Le visualizzazioni modali sono destinate a messaggi importanti per i quali hai ottime ragioni per bloccare l'interfaccia utente. Usali con cautela, perché sono invasivi e, se utilizzati in modo eccessivo, possono facilmente rovinare l'esperienza dell'utente. Tuttavia, in alcune circostanze, sono le visualizzazioni giuste da usare e l'aggiunta di animazioni le rende più realistiche.
- Utilizza le visualizzazioni modali con parsimonia. Gli utenti si arrabbiano se interrompi la loro esperienza inutilmente.
- L'aggiunta di scala all'animazione produce un bell'effetto "drop on".
- Elimina rapidamente la visualizzazione modale quando l'utente la chiude. Tuttavia, fai apparire la vista modale sullo schermo un po' più lentamente in modo che non sorprenda l'utente.
L'overlay modale deve essere allineato all'area visibile, quindi imposta position su fixed:
.modal {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
pointer-events: none;
opacity: 0;
will-change: transform, opacity;
}
Ha un valore iniziale di opacity pari a 0, quindi è nascosto alla vista, ma è necessario anche impostare pointer-events su none in modo che i clic e i tocchi vengano trasmessi. In caso contrario, blocca tutte le interazioni, rendendo l'intera pagina non rispondente. Infine, poiché anima opacity e transform, questi devono essere contrassegnati come in modifica con will-change (vedi anche Utilizzo della proprietà will-change).
Quando la visualizzazione è visibile, deve accettare le interazioni e avere un valore opacity pari a 1:
.modal.visible {
pointer-events: auto;
opacity: 1;
}
Ora, ogni volta che è richiesta la visualizzazione modale, puoi utilizzare JavaScript per attivare/disattivare la classe "visible":
modal.classList.add('visible');
A questo punto, la visualizzazione modale viene visualizzata senza alcuna animazione, quindi ora puoi aggiungerla (vedi anche Effetto di transizione personalizzato):
.modal {
transform: scale(1.15);
transition:
transform 0.1s cubic-bezier(0.465, 0.183, 0.153, 0.946),
opacity 0.1s cubic-bezier(0.465, 0.183, 0.153, 0.946);
}
L'aggiunta di scale alla trasformazione fa sembrare che la visualizzazione cada leggermente sullo schermo, un effetto piacevole. La transizione predefinita si applica sia alle proprietà di trasformazione che a quelle di opacità con una curva personalizzata e una durata di 0,1 secondi.
La durata è piuttosto breve, ma è ideale per quando l'utente chiude la visualizzazione e vuole tornare alla tua app. Lo svantaggio è che probabilmente è troppo aggressiva per quando viene visualizzata la visualizzazione modale. Per risolvere il problema, sostituisci i valori di transizione per la classe visible:
.modal.visible {
transform: scale(1);
transition:
transform 0.3s cubic-bezier(0.465, 0.183, 0.153, 0.946),
opacity 0.3s cubic-bezier(0.465, 0.183, 0.153, 0.946);
}
Ora la visualizzazione modale impiega 0,3 secondi per apparire sullo schermo, il che è un po' meno aggressivo, ma viene chiusa rapidamente, cosa che l'utente apprezzerà.
