في هذه المشاركة، يمكنك التعرّف على كيفية إنشاء بعض الصور المتحركة الرائجة المتوفّرة على CodePen. تستخدم جميع هذه الصور المتحركة التقنيات الفعّالة التي تمت مناقشتها في مقالات أخرى في هذا القسم.
اطّلِع على لماذا تكون بعض الرسوم المتحركة بطيئة؟ للتعرّف على النظرية التي تستند إليها هذه الاقتراحات، وعلى دليل الرسوم المتحركة للحصول على نصائح عملية.
صورة متحركة لعملية تحميل المعالج
عرض صورة متحركة لتحميل "المساعد" على CodePen
تم إنشاء صورة التحميل المتحركة هذه بالكامل باستخدام CSS. تم إنشاء الصورة وكل الرسوم المتحركة باستخدام CSS وHTML، بدون صور أو JavaScript. لفهم طريقة إنشاء هذا المحتوى ومدى جودته، يمكنك استخدام "أدوات مطوّري البرامج في Chrome".
فحص الحركة باستخدام "أدوات مطوّري البرامج في Chrome"
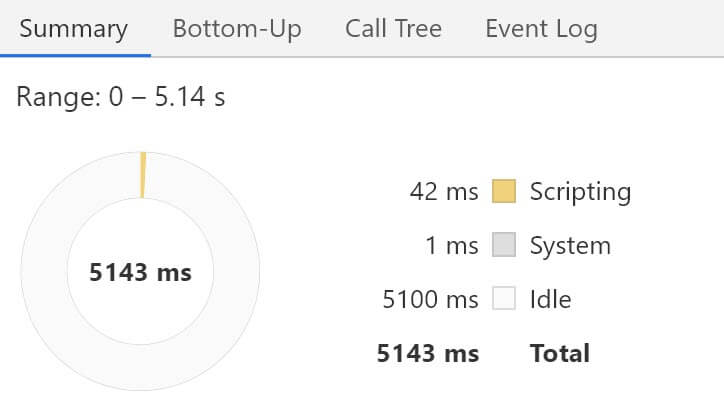
أثناء تشغيل الصورة المتحركة، افتح علامة التبويب "الأداء" في "أدوات مطوّري البرامج في Chrome" وسجِّل بضع ثوانٍ من الصورة المتحركة. يجب أن تلاحظ في "الملخّص" أنّ المتصفّح لا ينفّذ أي عمليات "تخطيط" أو "رسم" عند تشغيل هذه الحركة.

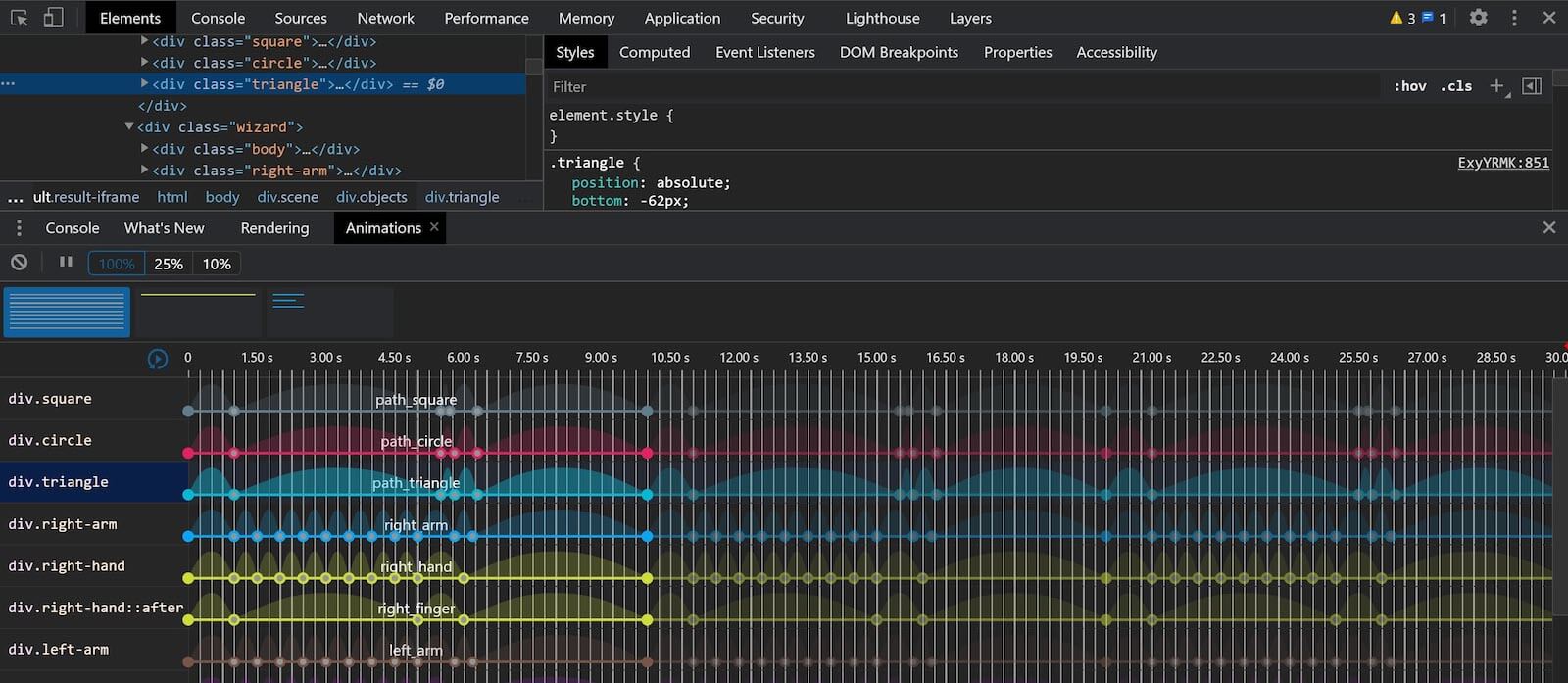
لمعرفة كيفية تنفيذ هذه الحركة بدون التسبّب في إعادة تصميم وتلوين، افحص أيًا من العناصر المتحركة في "أدوات مطوّري البرامج في Chrome". يمكنك استخدام لوحة "الرسوم المتحركة" لتحديد موقع العناصر المختلفة التي تتضمّن رسومًا متحركة، وسيؤدي النقر على أي عنصر إلى تمييزه في نموذج العناصر في المستند.

على سبيل المثال، اختَر المثلث، وشاهِد كيف يتحوّل شكل مربّع العنصر أثناء رحلته في الهواء، وكيف يدور، ثم يعود إلى موضع البداية.
مع إبقاء العنصر محدّدًا، انظر إلى "لوحة الأنماط". يمكنك الاطّلاع هناك على رمز CSS الذي يرسم شكل المثلث، والحركة المستخدَمة.
آلية العمل
يتم إنشاء المثلث باستخدام العنصر الزائف ::after لإضافة محتوى من إنشاء المتصفّح، وباستخدام الحدود لإنشاء الشكل.
.triangle {
position: absolute;
bottom: -62px;
left: -10px;
width: 110px;
height: 110px;
border-radius: 50%;
}
.triangle::after {
content: "";
position: absolute;
top: 0;
right: -10px;
width: 0;
height: 0;
border-style: solid;
border-width: 0 28px 48px 28px;
border-color: transparent transparent #89beb3 transparent;
}
تتم إضافة الصورة المتحركة باستخدام سطر CSS التالي:
animation: path_triangle 10s ease-in-out infinite;
يمكنك العثور على إطارات المفاتيح من خلال الانتقال للأسفل في "لوحة الأنماط" أثناء البقاء في Chrome DevTools.
ستجد هناك أنّ الصورة المتحركة يتم إنشاؤها باستخدام transform لتغيير موضع العنصر وتدويره.
إنّ السمة transform هي إحدى السمات الموضّحة في دليل الرسوم المتحركة،
وهي لا تتسبّب في أن ينفّذ المتصفّح عمليات التخطيط أو الرسم (وهي الأسباب الرئيسية لبطء الرسوم المتحركة).
@keyframes path_triangle {
0% {
transform: translateY(0);
}
10% {
transform: translateY(-172px) translatex(10px) rotate(-10deg);
}
55% {
transform: translateY(-172px) translatex(10px) rotate(-365deg);
}
58% {
transform: translateY(-172px) translatex(10px) rotate(-365deg);
}
63% {
transform: rotate(-360deg);
}
}
تستخدم كل الأجزاء المتحركة المختلفة في هذه الصورة المتحركة تقنيات مشابهة. والنتيجة هي صورة متحركة معقّدة تعمل بسلاسة.
دائرة نابضة
عرض الدائرة النابضة على CodePen
يُستخدم هذا النوع من الرسوم المتحركة أحيانًا لجذب الانتباه إلى عنصر معيّن على الصفحة. لفهم الحركة، يمكنك استخدام "أدوات مطوّري البرامج في Firefox".
فحص الصورة المتحركة باستخدام "أدوات مطوّري البرامج في Firefox"
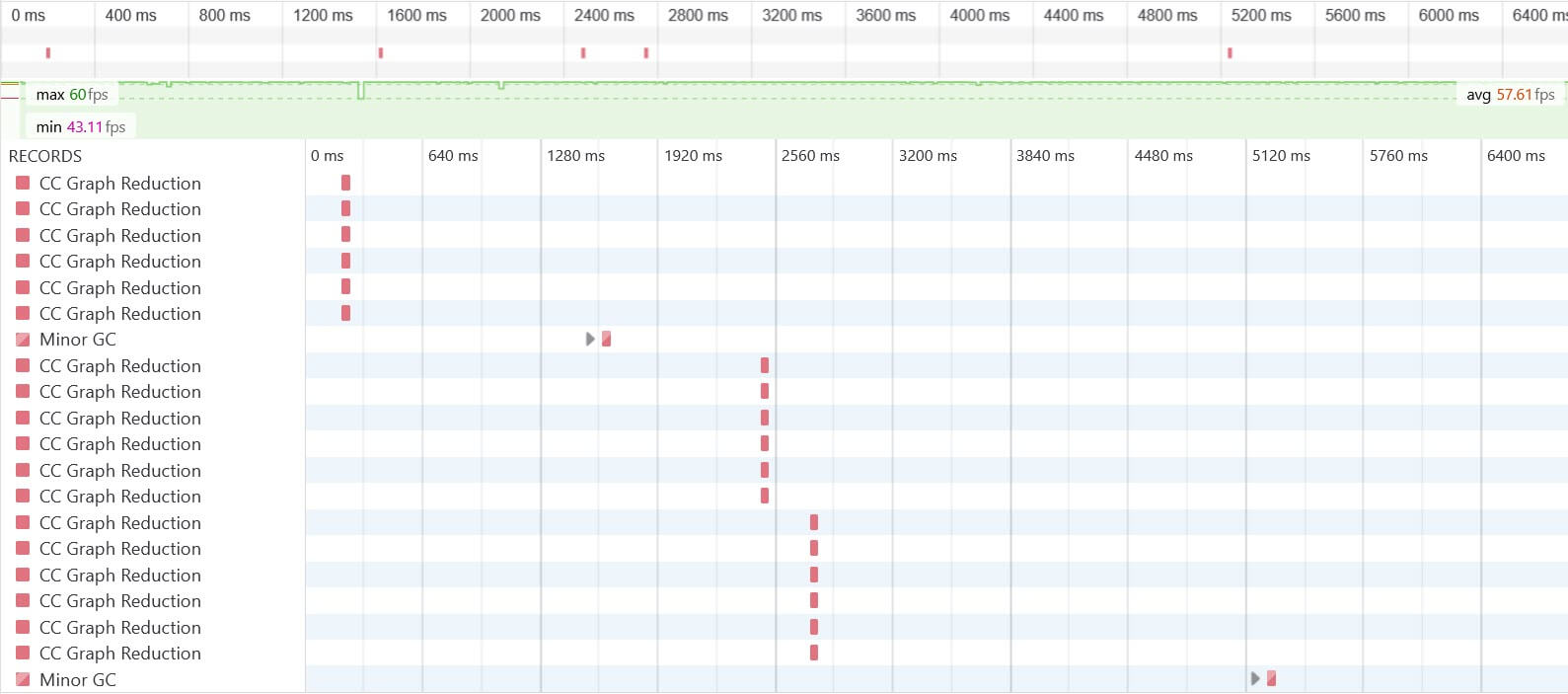
أثناء تشغيل الصورة المتحركة، افتح علامة التبويب "الأداء" في "أدوات مطوّري Firefox" وسجِّل بضع ثوانٍ من الصورة المتحركة. أوقِف التسجيل، في الرسم البياني المتتالي، يجب ألا ترى أي إدخالات لإعادة احتساب النمط. أنت تعلم الآن أنّ هذا الرسم المتحرّك لا يتسبّب في إعادة احتساب النمط، وبالتالي عمليات التنسيق والرسم.

للبقاء في "أدوات مطوّري Firefox"، افحص الدائرة لمعرفة طريقة عمل هذه الصورة المتحركة.
تحدّد السمة <div> التي تتضمّن الفئة pulsating-circle موضع الدائرة، ولكنّها لا ترسم دائرة بنفسها.
.pulsating-circle {
position: absolute;
left: 50%;
top: 50%;
transform: translateX(-50%) translateY(-50%);
width: 30px;
height: 30px;
}
يتم إنشاء الدائرة المرئية والرسوم المتحركة باستخدام العنصرَين الزائفَين ::before و::after.
ينشئ العنصر ::before الحلقة المعتمة التي تمتد خارج الدائرة البيضاء،
باستخدام صورة متحركة تُسمى pulse-ring،
والتي تحرّك transform: scale وopacity.
.pulsating-circle::before {
content: '';
position: relative;
display: block;
width: 300%;
height: 300%;
box-sizing: border-box;
margin-left: -100%;
margin-top: -100%;
border-radius: 45px;
background-color: #01a4e9;
animation: pulse-ring 1.25s cubic-bezier(0.215, 0.61, 0.355, 1) infinite;
}
@keyframes pulse-ring {
0% {
transform: scale(0.33);
}
80%, 100% {
opacity: 0;
}
}
هناك طريقة أخرى لمعرفة الخصائص التي يتم تحريكها وهي اختيار لوحة الصور المتحركة في "أدوات مطوّري Firefox". سيظهر لك بعد ذلك تمثيل مرئي للصور المتحركة المستخدَمة والسمات التي يتم تحريكها.
يتم إنشاء الدائرة البيضاء نفسها وتحريكها باستخدام العنصر الزائف ::after.
تستخدم الصورة المتحركة pulse-dot الرمز transform: scale لتكبير النقطة وتصغيرها أثناء الحركة.
.pulsating-circle::after {
content: '';
position: absolute;
left: 0;
top: 0;
display: block;
width: 100%;
height: 100%;
background-color: white;
border-radius: 15px;
box-shadow: 0 0 8px rgba(0, 0, 0, 0.3);
animation: pulse-dot 1.25s cubic-bezier(0.455, 0.03, 0.515, 0.955) -0.4s infinite;
}
@keyframes pulse-dot {
0% {
transform: scale(0.8);
}
50% {
transform: scale(1);
}
100% {
transform: scale(0.8);
}
}
يمكن استخدام رسم متحرك كهذا في مواضع مختلفة في تطبيقك، ومن المهم ألا تؤثر هذه اللمسات الصغيرة في الأداء العام لتطبيقك.
Pure CSS 3D Sphere
عرض كرة ثلاثية الأبعاد باستخدام CSS فقط على CodePen
تبدو هذه الصورة المتحركة معقّدة للغاية، إلا أنّها تستخدم تقنيات رأيناها في الأمثلة السابقة. تكمن الصعوبة في تحريك عدد كبير من العناصر.
افتح "أدوات مطوّري البرامج في Chrome" واختَر أحد العناصر التي تحمل الفئة plane.
تتكوّن الكرة من مجموعة من المستويات والأضلاع الدوّارة.
توجد هذه المستويات والأضلاع داخل عنصر حاوٍ <div>،
وهذا العنصر هو الذي يدور باستخدام transform: rotate3d.
.sphere-wrapper {
transform-style: preserve-3d;
width: 300px;
height: 300px;
position: relative;
animation: rotate3d 10s linear infinite;
}
@keyframes rotate3d {
0% {
transform: rotate3d(1, 1, 1, 0deg);
}
25% {
transform: rotate3d(1, 1, 1, 90deg);
}
50% {
transform: rotate3d(1, 1, 1, 180deg);
}
75% {
transform: rotate3d(1, 1, 1, 270deg);
}
100% {
transform: rotate3d(1, 1, 1, 360deg);
}
}
يمكن العثور على النقاط مدمجة داخل العنصرَين plane وspoke،
وهي تستخدم صورة متحركة تستخدم transform لتغيير حجمها وموضعها.
يؤدي ذلك إلى إنشاء تأثير النبض.
.spoke-15 .dot,
.spoke-21 .dot {
animation: pulsate 0.5s infinite 0.83333333s alternate both;
background-color: #55ffee;
}
@-webkit-keyframes pulsate {
0% {
transform: rotateX(90deg) scale(0.3) translateZ(20px);
}
100% {
transform: rotateX(90deg) scale(1) translateZ(0px);
}
}
وقد تطلّب إنشاء هذا الرسم المتحرّك ضبط التوقيت لإنشاء تأثير الدوران والنبض. تكون الصور المتحركة نفسها بسيطة جدًا، وتستخدم طرقًا تؤدي أداءً جيدًا جدًا.
يمكنك الاطّلاع على أداء هذه الصورة المتحركة من خلال فتح "أدوات مطوّري البرامج في Chrome" وتسجيل "الأداء" أثناء تشغيلها. بعد التحميل الأوّلي، لا تؤدي الحركة إلى تشغيل Layout أو Paint، وتعمل بسلاسة.
الخاتمة
من هذه الأمثلة، يمكنك ملاحظة كيف يمكن أن يؤدي تحريك بعض الخصائص باستخدام طرق فعّالة إلى إنشاء بعض الصور المتحركة الرائعة. من خلال استخدام الطرق الفعّالة تلقائيًا والموضّحة في دليل الرسوم المتحركة، يمكنك تخصيص وقتك لإنشاء التأثير الذي تريده، مع تقليل المخاوف بشأن بطء الصفحة.


