In diesem Beitrag erfahren Sie, wie einige beliebte Animationen auf CodePen erstellt wurden. Für alle diese Animationen werden die leistungsstarken Techniken verwendet, die in anderen Artikeln in diesem Abschnitt beschrieben werden.
Warum sind einige Animationen langsam? enthält die Theorie hinter diesen Empfehlungen und der Animationsleitfaden praktische Tipps.
Ladeanimation des Assistenten
Ladeanimation des Assistenten auf CodePen ansehen
Diese Ladeanimation wird vollständig mit CSS erstellt. Das Bild und die gesamte Animation wurden in CSS und HTML erstellt, ohne Bilder oder JavaScript. Mit den Chrome-Entwicklertools können Sie nachvollziehen, wie sie erstellt wurde und wie gut sie funktioniert.
Animation mit den Chrome-Entwicklertools untersuchen
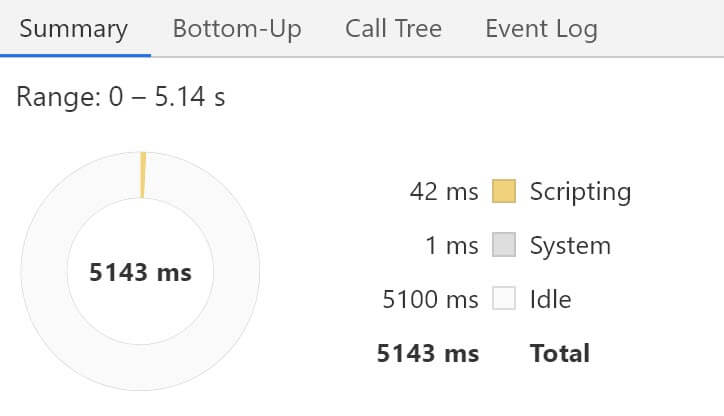
Öffnen Sie den Tab „Leistung“ in den Chrome-Entwicklertools, während die Animation läuft, und zeichnen Sie einige Sekunden der Animation auf. In der Zusammenfassung sollte zu sehen sein, dass der Browser beim Ausführen dieser Animation keine Layout- oder Paint-Vorgänge ausführt.

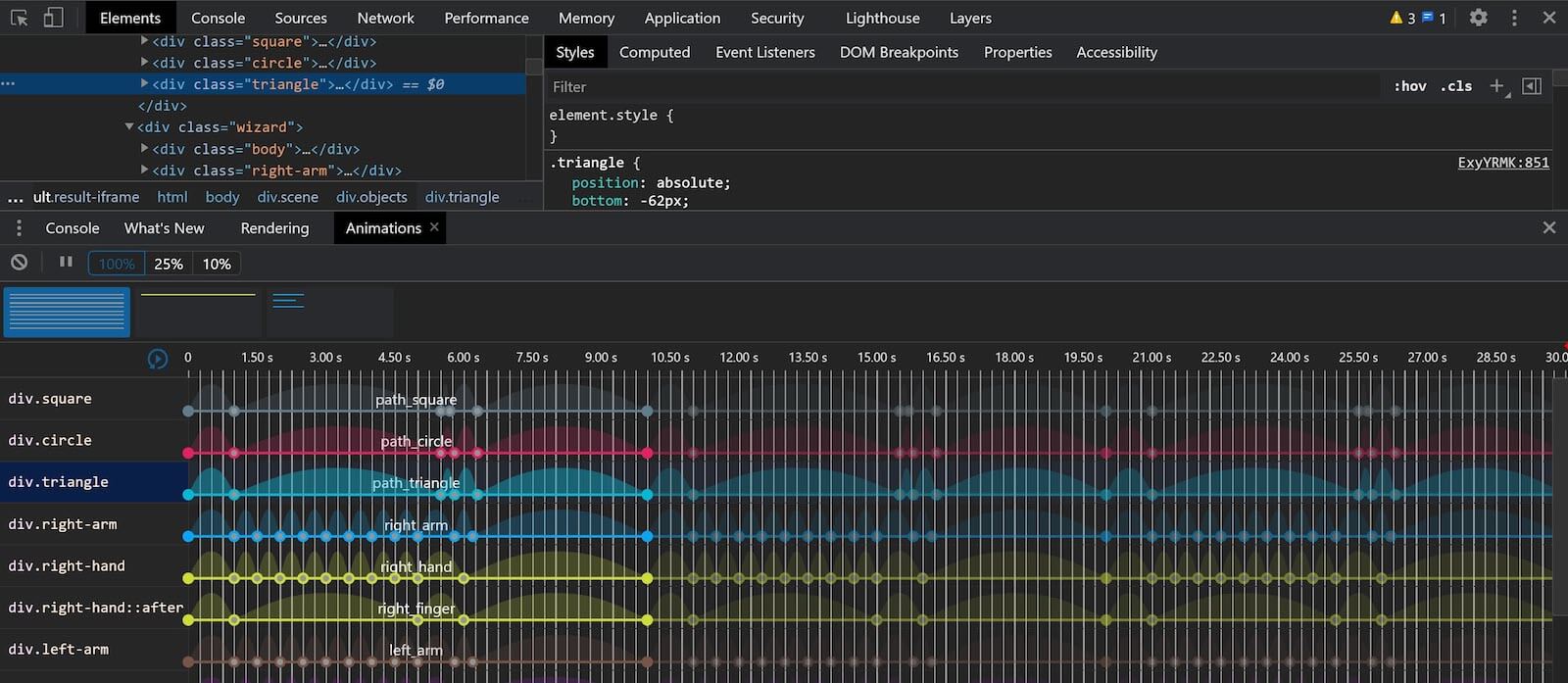
Wenn Sie wissen möchten, wie diese Animation ohne Layout- und Paint-Vorgänge realisiert wurde, untersuchen Sie eines der sich bewegenden Elemente in den Chrome-Entwicklertools. Im Animationsbereich können Sie die verschiedenen animierten Elemente finden. Wenn Sie auf ein Element klicken, wird es im DOM hervorgehoben.

Wählen Sie beispielsweise das Dreieck aus und beobachten Sie, wie sich das umgebende Rechteck des Elements während des Flugs in die Luft verändert, wenn es sich dreht und dann in die Ausgangsposition zurückkehrt.
Sehen Sie sich den Bereich „Styles“ (Stile) an, während das Element weiterhin ausgewählt ist. Dort sehen Sie das CSS, mit dem die Form des Dreiecks gezeichnet wird, und die verwendete Animation.
Funktionsweise
Das Dreieck wird mit dem Pseudoelement ::after erstellt, um generierte Inhalte hinzuzufügen. Die Form wird mit Rahmen erstellt.
.triangle {
position: absolute;
bottom: -62px;
left: -10px;
width: 110px;
height: 110px;
border-radius: 50%;
}
.triangle::after {
content: "";
position: absolute;
top: 0;
right: -10px;
width: 0;
height: 0;
border-style: solid;
border-width: 0 28px 48px 28px;
border-color: transparent transparent #89beb3 transparent;
}
Die Animation wird mit der folgenden CSS-Zeile hinzugefügt:
animation: path_triangle 10s ease-in-out infinite;
Wenn Sie in Chrome DevTools bleiben, können Sie die Keyframes finden, indem Sie im Bereich „Stil“ nach unten scrollen.
Dort sehen Sie, dass die Animation durch Ändern der Position des Elements und Drehen des Elements mit transform erstellt wird.
Die transform-Eigenschaft ist eine der im Animationsleitfaden beschriebenen Eigenschaften, die nicht dazu führen, dass der Browser Layout- oder Renderingvorgänge ausführt. Diese sind die Hauptursachen für langsame Animationen.
@keyframes path_triangle {
0% {
transform: translateY(0);
}
10% {
transform: translateY(-172px) translatex(10px) rotate(-10deg);
}
55% {
transform: translateY(-172px) translatex(10px) rotate(-365deg);
}
58% {
transform: translateY(-172px) translatex(10px) rotate(-365deg);
}
63% {
transform: rotate(-360deg);
}
}
Für die verschiedenen beweglichen Teile dieser Animation werden ähnliche Techniken verwendet. Das Ergebnis ist eine komplexe Animation, die flüssig abläuft.
Pulsierender Kreis
Pulsierenden Kreis auf CodePen ansehen
Diese Art von Animation wird manchmal verwendet, um die Aufmerksamkeit auf etwas auf einer Seite zu lenken. Mit den Firefox-Entwicklertools können Sie die Animation nachvollziehen.
Animation mit Firefox-Entwicklertools untersuchen
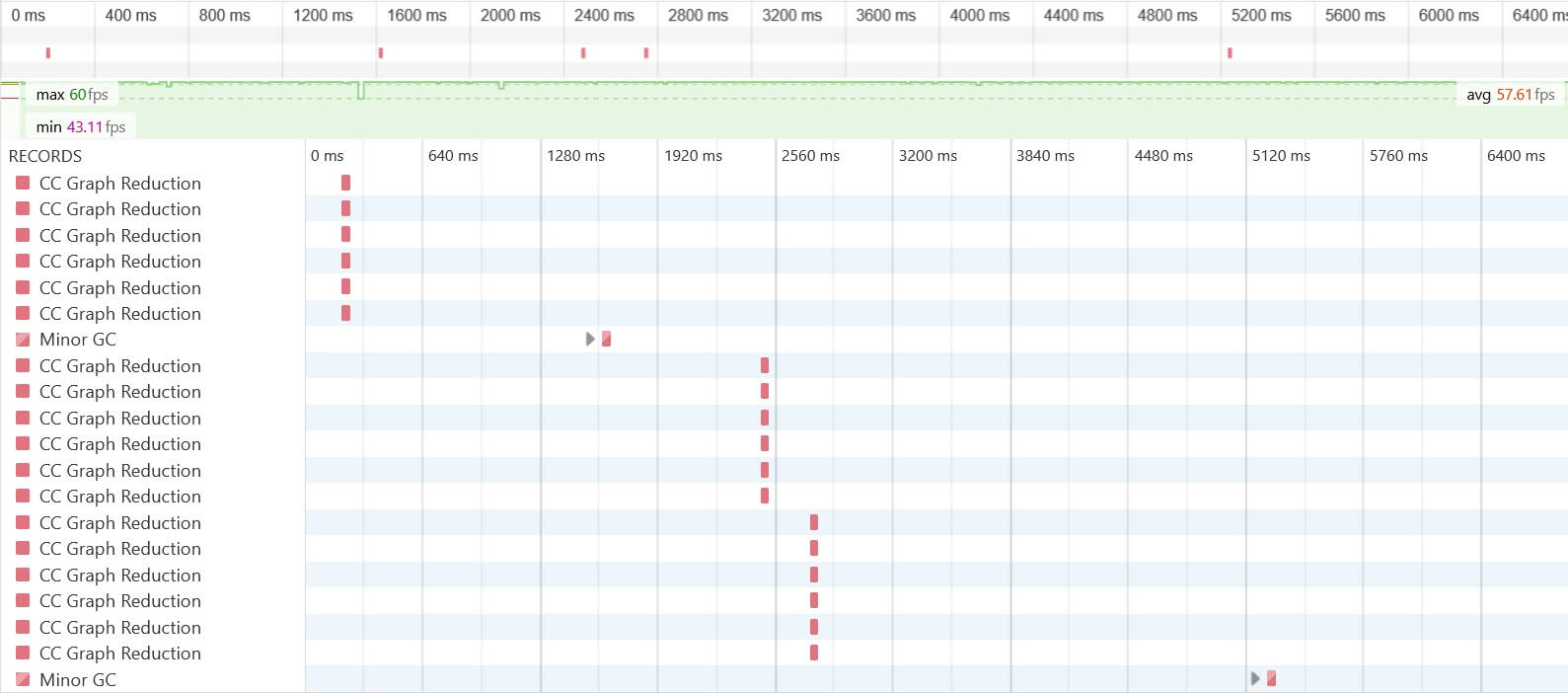
Öffnen Sie während der Animation den Tab „Leistung“ in den Firefox-Entwicklertools und zeichnen Sie einige Sekunden der Animation auf. Stoppen Sie die Aufzeichnung. Im Wasserfalldiagramm sollten keine Einträge für Recalculate Style zu sehen sein. Sie wissen jetzt, dass diese Animation keine Neuberechnung des Stils und damit keine Layout- und Malvorgänge verursacht.

Sehen Sie sich den Kreis in den Firefox-Entwicklertools an, um zu sehen, wie diese Animation funktioniert.
Das <div> mit der Klasse pulsating-circle markiert die Position des Kreises, zeichnet aber keinen Kreis selbst.
.pulsating-circle {
position: absolute;
left: 50%;
top: 50%;
transform: translateX(-50%) translateY(-50%);
width: 30px;
height: 30px;
}
Der sichtbare Kreis und die Animationen werden mit den Pseudoelementen ::before und ::after erstellt.
Mit dem Element ::before wird der undurchsichtige Ring erstellt, der sich außerhalb des weißen Kreises befindet. Dazu wird die Animation pulse-ring verwendet, mit der transform: scale und opacity animiert werden.
.pulsating-circle::before {
content: '';
position: relative;
display: block;
width: 300%;
height: 300%;
box-sizing: border-box;
margin-left: -100%;
margin-top: -100%;
border-radius: 45px;
background-color: #01a4e9;
animation: pulse-ring 1.25s cubic-bezier(0.215, 0.61, 0.355, 1) infinite;
}
@keyframes pulse-ring {
0% {
transform: scale(0.33);
}
80%, 100% {
opacity: 0;
}
}
Eine weitere Möglichkeit, um zu sehen, welche Eigenschaften animiert werden, besteht darin, in den Firefox-Entwicklertools den Bereich Animationen auszuwählen. Sie sehen dann eine Visualisierung der verwendeten Animationen und der animierten Eigenschaften.
Der weiße Kreis selbst wird mit dem Pseudoelement ::after erstellt und animiert.
Bei der Animation pulse-dot wird transform: scale verwendet, um den Punkt während der Animation zu vergrößern und zu verkleinern.
.pulsating-circle::after {
content: '';
position: absolute;
left: 0;
top: 0;
display: block;
width: 100%;
height: 100%;
background-color: white;
border-radius: 15px;
box-shadow: 0 0 8px rgba(0, 0, 0, 0.3);
animation: pulse-dot 1.25s cubic-bezier(0.455, 0.03, 0.515, 0.955) -0.4s infinite;
}
@keyframes pulse-dot {
0% {
transform: scale(0.8);
}
50% {
transform: scale(1);
}
100% {
transform: scale(0.8);
}
}
Eine solche Animation kann an verschiedenen Stellen in Ihrer Anwendung verwendet werden. Es ist wichtig, dass diese kleinen Details die Gesamtleistung Ihrer App nicht beeinträchtigen.
Reine CSS-3D-Kugel
Pure CSS 3D Sphere auf CodePen ansehen
Diese Animation wirkt unglaublich kompliziert, verwendet aber Techniken, die wir bereits in den vorherigen Beispielen gesehen haben. Die Komplexität ergibt sich aus der Animation einer großen Anzahl von Elementen.
Öffnen Sie die Chrome-Entwicklertools und wählen Sie eines der Elemente mit der Klasse plane aus.
Die Kugel besteht aus einer Reihe von rotierenden Ebenen und Speichen.
Diese Ebenen und Speichen befinden sich in einem Wrapper <div>. Dieses Element wird mit transform: rotate3d gedreht.
.sphere-wrapper {
transform-style: preserve-3d;
width: 300px;
height: 300px;
position: relative;
animation: rotate3d 10s linear infinite;
}
@keyframes rotate3d {
0% {
transform: rotate3d(1, 1, 1, 0deg);
}
25% {
transform: rotate3d(1, 1, 1, 90deg);
}
50% {
transform: rotate3d(1, 1, 1, 180deg);
}
75% {
transform: rotate3d(1, 1, 1, 270deg);
}
100% {
transform: rotate3d(1, 1, 1, 360deg);
}
}
Die Punkte sind in den Elementen plane und spoke verschachtelt. Für die Animation wird die Transformation zum Skalieren und Verschieben verwendet.
Dadurch wird der pulsierende Effekt erzeugt.
.spoke-15 .dot,
.spoke-21 .dot {
animation: pulsate 0.5s infinite 0.83333333s alternate both;
background-color: #55ffee;
}
@-webkit-keyframes pulsate {
0% {
transform: rotateX(90deg) scale(0.3) translateZ(20px);
}
100% {
transform: rotateX(90deg) scale(1) translateZ(0px);
}
}
Bei der Erstellung dieser Animation ging es darum, das Timing richtig zu gestalten und den Dreh- und Pulseffekt zu erzeugen. Die Animationen selbst sind recht einfach und verwenden Methoden, die sehr gut funktionieren.
Sie können die Leistung dieser Animation sehen, indem Sie die Chrome-Entwicklertools öffnen und die Leistung aufzeichnen, während sie ausgeführt wird. Nach dem ersten Laden löst die Animation kein Layout oder Paint aus und wird reibungslos ausgeführt.
Fazit
Anhand dieser Beispiele sehen Sie, wie durch die Animation einiger Eigenschaften mit leistungsstarken Methoden sehr coole Animationen erstellt werden können. Wenn Sie standardmäßig die im Animationsleitfaden beschriebenen leistungsstarken Methoden verwenden, können Sie sich auf die Erstellung des gewünschten Effekts konzentrieren, ohne sich Gedanken über eine Verlangsamung der Seite machen zu müssen.


