この記事では、CodePen で人気の高いアニメーションがどのように作成されたかについて説明します。これらのアニメーションはすべて、このセクションの他の記事で説明されているパフォーマンスの高い手法を使用しています。
これらの推奨事項の背景にある理論については、アニメーションが遅くなるのはなぜですか?をご覧ください。実践的なヒントについては、アニメーション ガイドをご覧ください。
ウィザードの読み込みアニメーション
CodePen で View Wizard の読み込みアニメーションを表示する
この読み込みアニメーションは、すべて CSS で作成されています。画像とアニメーションはすべて CSS と HTML で作成されており、画像や JavaScript は使用されていません。Chrome DevTools を使用すると、その作成方法とパフォーマンスを確認できます。
Chrome DevTools でアニメーションを検査する
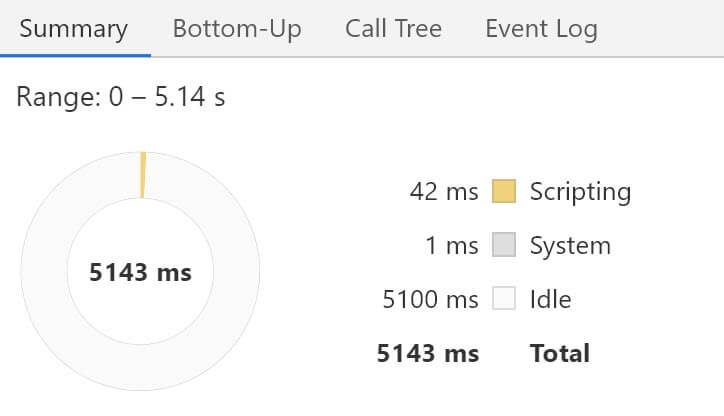
アニメーションが実行されている状態で、Chrome DevTools の [パフォーマンス] タブを開き、アニメーションを数秒間記録します。このアニメーションの実行中にブラウザがレイアウトやペイントのオペレーションを行っていないことが、[概要] に表示されます。

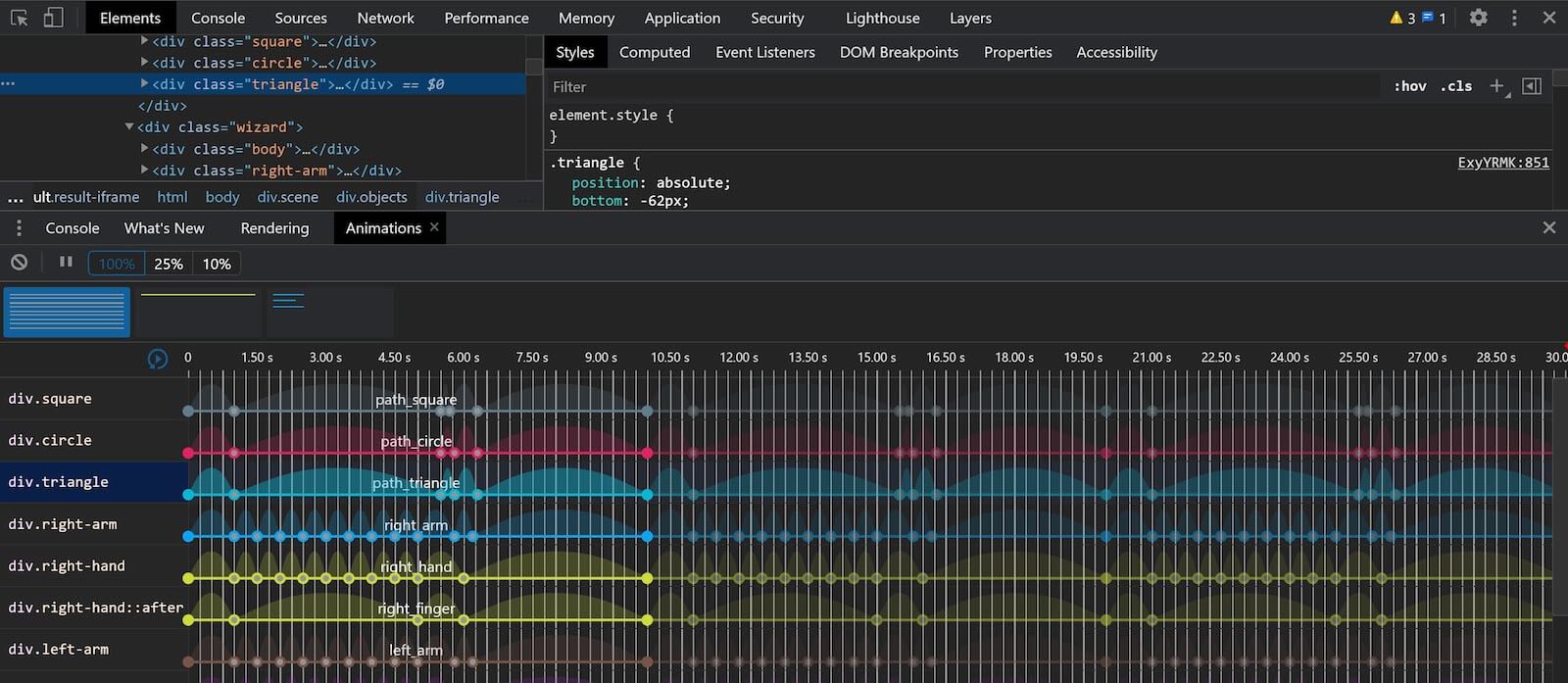
レイアウトとペイントを発生させずにこのアニメーションを実現する方法を確認するには、Chrome DevTools で移動する要素を検査します。アニメーション パネルを使用すると、さまざまなアニメーション要素を見つけることができます。要素をクリックすると、DOM でその要素がハイライト表示されます。

たとえば、三角形を選択して、要素のボックスが空中に移動し、回転して、開始位置に戻るまでの変化を確認します。
要素を選択したまま、[Styles] パネルを確認します。そこには、三角形の形状を描画する CSS と、使用されているアニメーションが表示されます。
仕組み
三角形は、::after 疑似要素を使用して生成されたコンテンツを追加し、境界線を使用して形状を作成することで作成されます。
.triangle {
position: absolute;
bottom: -62px;
left: -10px;
width: 110px;
height: 110px;
border-radius: 50%;
}
.triangle::after {
content: "";
position: absolute;
top: 0;
right: -10px;
width: 0;
height: 0;
border-style: solid;
border-width: 0 28px 48px 28px;
border-color: transparent transparent #89beb3 transparent;
}
アニメーションは次の CSS 行で追加されます。
animation: path_triangle 10s ease-in-out infinite;
Chrome DevTools で、[スタイル] パネルを下にスクロールするとキーフレームが表示されます。アニメーションは、transform を使用して要素の位置を変更し、回転させることで作成されていることがわかります。transform プロパティは、アニメーション ガイドで説明されているプロパティの 1 つで、ブラウザでレイアウトやペイントのオペレーション(アニメーションが遅くなる主な原因)が発生することはありません。
@keyframes path_triangle {
0% {
transform: translateY(0);
}
10% {
transform: translateY(-172px) translatex(10px) rotate(-10deg);
}
55% {
transform: translateY(-172px) translatex(10px) rotate(-365deg);
}
58% {
transform: translateY(-172px) translatex(10px) rotate(-365deg);
}
63% {
transform: rotate(-360deg);
}
}
このアニメーションのさまざまな動く部分では、同様のテクニックが使用されています。その結果、複雑なアニメーションがスムーズに実行されます。
脈打つ円
このタイプのアニメーションは、ページ上の特定の要素に注目を集めるために使用されることがあります。アニメーションを理解するには、Firefox DevTools を使用します。
Firefox DevTools でアニメーションを調べる
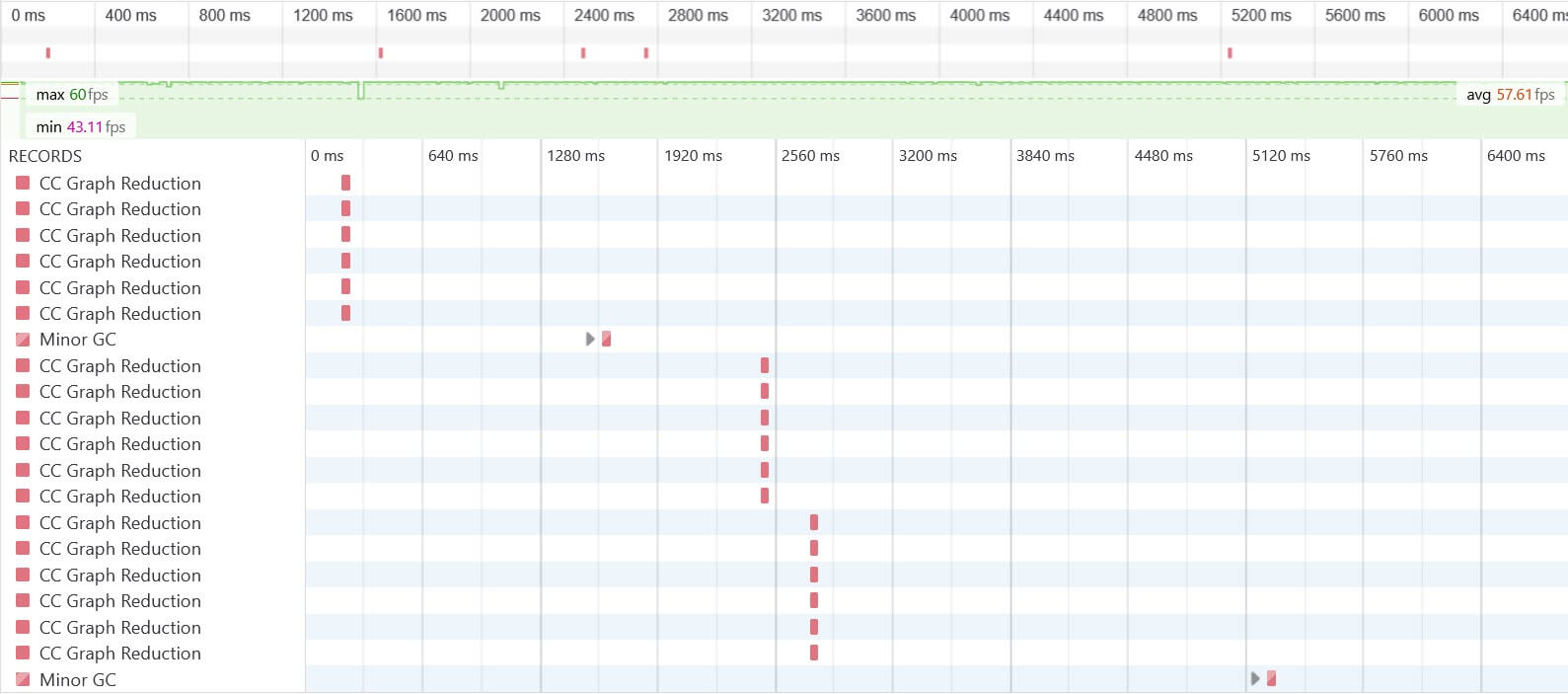
アニメーションが実行されている状態で、Firefox DevTools の [パフォーマンス] タブを開き、アニメーションを数秒間記録します。録画を停止します。ウォーターフォールに [Recalculate Style] のエントリがないことがわかります。このアニメーションではスタイルの再計算は行われず、レイアウトとペイントのオペレーションも行われないことがわかりました。

Firefox DevTools で円を検査して、このアニメーションの仕組みを確認します。クラス pulsating-circle の <div> は円の位置をマークしますが、円自体は描画しません。
.pulsating-circle {
position: absolute;
left: 50%;
top: 50%;
transform: translateX(-50%) translateY(-50%);
width: 30px;
height: 30px;
}
表示される円とアニメーションは、::before 疑似要素と ::after 疑似要素を使用して実現されています。
::before 要素は、pulse-ring というアニメーションを使用して、白い円の外側に伸びる不透明なリングを作成します。このアニメーションは、transform: scale と opacity をアニメーション化します。
.pulsating-circle::before {
content: '';
position: relative;
display: block;
width: 300%;
height: 300%;
box-sizing: border-box;
margin-left: -100%;
margin-top: -100%;
border-radius: 45px;
background-color: #01a4e9;
animation: pulse-ring 1.25s cubic-bezier(0.215, 0.61, 0.355, 1) infinite;
}
@keyframes pulse-ring {
0% {
transform: scale(0.33);
}
80%, 100% {
opacity: 0;
}
}
アニメーション化されているプロパティを確認するもう 1 つの方法は、Firefox DevTools の [アニメーション] パネルを選択することです。使用されているアニメーションと、アニメーション化されているプロパティの可視化が表示されます。
白い円自体は、::after 疑似要素を使用して作成され、アニメーション化されています。アニメーション pulse-dot は、アニメーション中にドットを拡大縮小するために transform: scale を使用します。
.pulsating-circle::after {
content: '';
position: absolute;
left: 0;
top: 0;
display: block;
width: 100%;
height: 100%;
background-color: white;
border-radius: 15px;
box-shadow: 0 0 8px rgba(0, 0, 0, 0.3);
animation: pulse-dot 1.25s cubic-bezier(0.455, 0.03, 0.515, 0.955) -0.4s infinite;
}
@keyframes pulse-dot {
0% {
transform: scale(0.8);
}
50% {
transform: scale(1);
}
100% {
transform: scale(0.8);
}
}
このようなアニメーションはアプリのさまざまな場所で使用できますが、こうした小さな変更がアプリの全体的なパフォーマンスに影響しないようにすることが重要です。
Pure CSS 3D Sphere
CodePen で Pure CSS 3D Sphere を表示
このアニメーションは非常に複雑に見えますが、前の例で見た手法を使用しています。複雑さは、多数の要素をアニメーション化することから生じます。
Chrome DevTools を開き、クラス plane の要素のいずれかを選択します。球体は、回転する平面とスポークのセットで構成されています。
これらのプレーンとスポークはラッパー <div> の内側にあり、transform: rotate3d を使用して回転しているのはこの要素です。
.sphere-wrapper {
transform-style: preserve-3d;
width: 300px;
height: 300px;
position: relative;
animation: rotate3d 10s linear infinite;
}
@keyframes rotate3d {
0% {
transform: rotate3d(1, 1, 1, 0deg);
}
25% {
transform: rotate3d(1, 1, 1, 90deg);
}
50% {
transform: rotate3d(1, 1, 1, 180deg);
}
75% {
transform: rotate3d(1, 1, 1, 270deg);
}
100% {
transform: rotate3d(1, 1, 1, 360deg);
}
}
ドットは plane 要素と spoke 要素の中にネストされており、変換を使用してドットを拡大縮小および移動するアニメーションを使用しています。これにより、点滅効果が作成されます。
.spoke-15 .dot,
.spoke-21 .dot {
animation: pulsate 0.5s infinite 0.83333333s alternate both;
background-color: #55ffee;
}
@-webkit-keyframes pulsate {
0% {
transform: rotateX(90deg) scale(0.3) translateZ(20px);
}
100% {
transform: rotateX(90deg) scale(1) translateZ(0px);
}
}
このアニメーションの作成では、タイミングを調整し、回転と脈動の効果を作成する作業が必要でした。アニメーション自体は非常にシンプルで、パフォーマンスの高いメソッドを使用しています。
このアニメーションのパフォーマンスを確認するには、Chrome DevTools を開いて、実行中にパフォーマンスを記録します。初回読み込み後、アニメーションはレイアウトやペイントをトリガーせず、スムーズに実行されます。
まとめ
これらの例から、パフォーマンスの高いメソッドを使用していくつかのプロパティをアニメーション化することで、非常にクールなアニメーションを作成できることがわかります。アニメーション ガイドで説明されているパフォーマンスの高いメソッドをデフォルトで使用することで、ページの速度低下を心配することなく、目的の効果を生み出すことに時間を費やすことができます。


