Z tego artykułu dowiesz się, jak powstały niektóre popularne animacje z CodePen. Wszystkie te animacje wykorzystują wydajne techniki omówione w innych artykułach w tej sekcji.
Więcej informacji o teorii stojącej za tymi rekomendacjami znajdziesz w artykule Dlaczego niektóre animacje działają wolno?, a praktyczne wskazówki w przewodniku po animacjach.
Animacja wczytywania kreatora
Wyświetl animację wczytywania kreatora w CodePen
Ta animacja ładowania jest w całości utworzona za pomocą CSS. Obraz i animacja zostały utworzone w językach CSS i HTML, bez użycia obrazów ani JavaScriptu. Aby dowiedzieć się, jak została utworzona i jak działa, możesz użyć Narzędzi deweloperskich w Chrome.
Sprawdzanie animacji za pomocą Narzędzi deweloperskich w Chrome
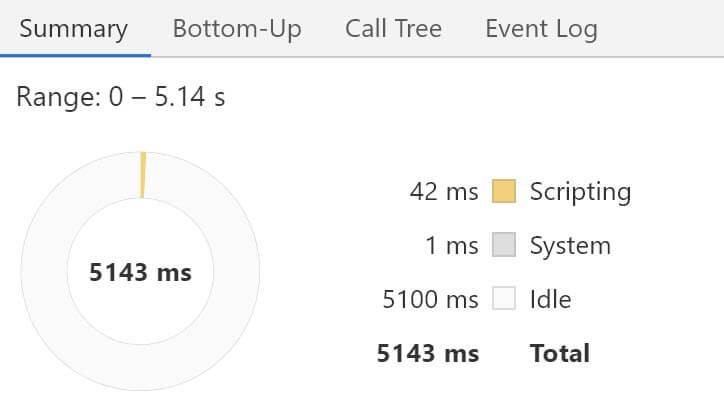
Podczas animacji otwórz kartę Wydajność w Narzędziach deweloperskich w Chrome i zarejestruj kilka sekund animacji. W sekcji Podsumowanie powinna być widoczna informacja, że podczas odtwarzania tej animacji przeglądarka nie wykonuje żadnych operacji układu ani rysowania.

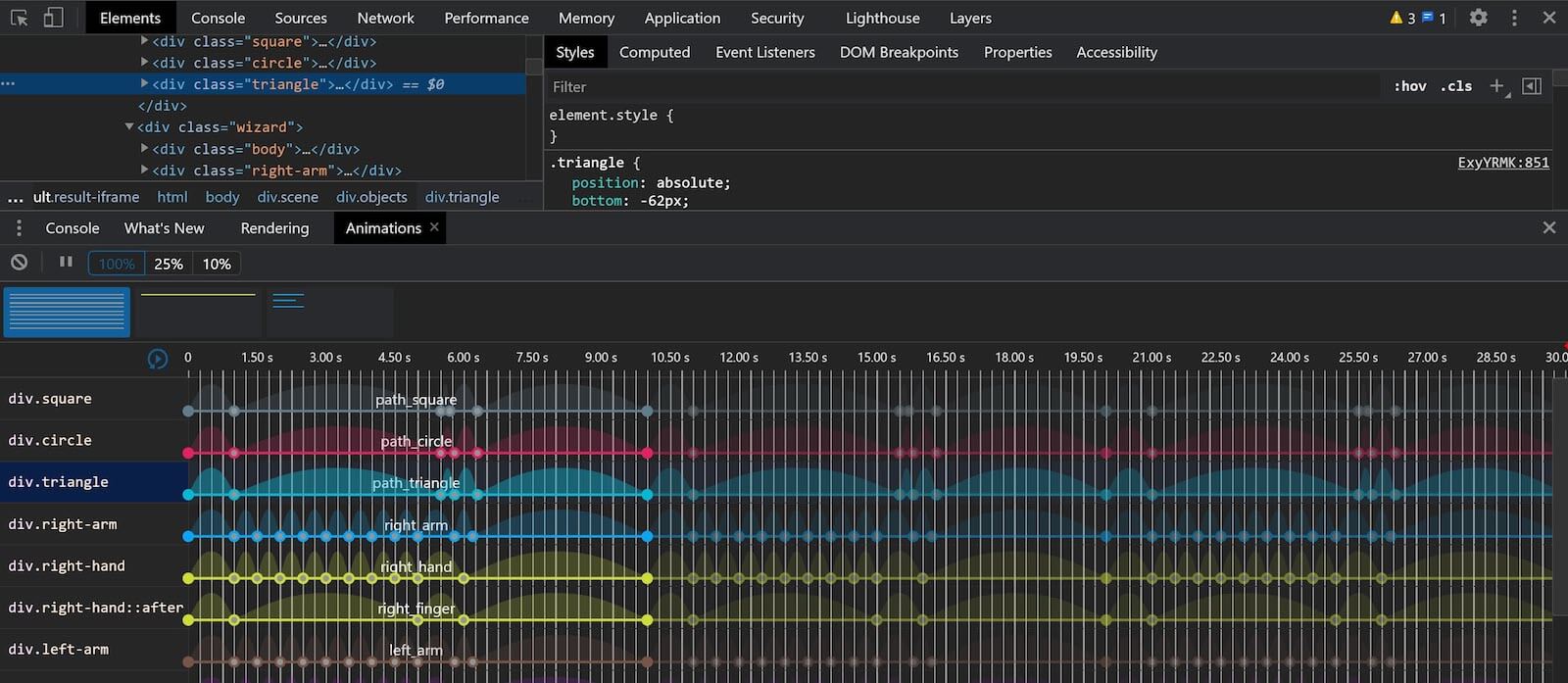
Aby dowiedzieć się, jak osiągnięto ten efekt animacji bez powodowania zmian układu i rysowania, sprawdź dowolny z ruchomych elementów w Narzędziach deweloperskich w Chrome. W panelu Animacje możesz znaleźć różne elementy animowane. Kliknięcie dowolnego elementu spowoduje jego wyróżnienie w DOM.

Na przykład wybierz trójkąt i obserwuj, jak pole elementu przekształca się podczas podróży w powietrze, gdy się obraca, a potem wraca do pozycji początkowej.
Gdy element jest nadal zaznaczony, spójrz na panel Styl. Zobaczysz tam kod CSS, który rysuje kształt trójkąta, oraz używaną animację.
Jak to działa
Trójkąt jest tworzony za pomocą pseudoelementu ::after, który dodaje wygenerowaną treść, a kształt jest tworzony za pomocą obramowań.
.triangle {
position: absolute;
bottom: -62px;
left: -10px;
width: 110px;
height: 110px;
border-radius: 50%;
}
.triangle::after {
content: "";
position: absolute;
top: 0;
right: -10px;
width: 0;
height: 0;
border-style: solid;
border-width: 0 28px 48px 28px;
border-color: transparent transparent #89beb3 transparent;
}
Animację dodaje się za pomocą tego wiersza CSS:
animation: path_triangle 10s ease-in-out infinite;
W narzędziach Chrome dla programistów możesz znaleźć klatki kluczowe, przewijając w dół panel Styl.
Zobaczysz tam, że animacja jest tworzona za pomocą transform, aby zmienić położenie elementu i go obrócić.
Właściwość transform jest jedną z właściwości opisanych w przewodniku po animacjach, która nie powoduje wykonywania przez przeglądarkę operacji układu ani rysowania (głównych przyczyn powolnych animacji).
@keyframes path_triangle {
0% {
transform: translateY(0);
}
10% {
transform: translateY(-172px) translatex(10px) rotate(-10deg);
}
55% {
transform: translateY(-172px) translatex(10px) rotate(-365deg);
}
58% {
transform: translateY(-172px) translatex(10px) rotate(-365deg);
}
63% {
transform: rotate(-360deg);
}
}
Każdy z elementów tej animacji wykorzystuje podobne techniki. Efektem jest złożona animacja, która działa płynnie.
Pulsacyjne kółko
Wyświetl pulsacyjne koło w CodePen
Ten rodzaj animacji jest czasami używany do zwrócenia uwagi na coś na stronie. Aby zrozumieć animację, możesz użyć Narzędzi deweloperskich w Firefoxie.
Sprawdzanie animacji za pomocą Narzędzi deweloperskich w Firefoxie
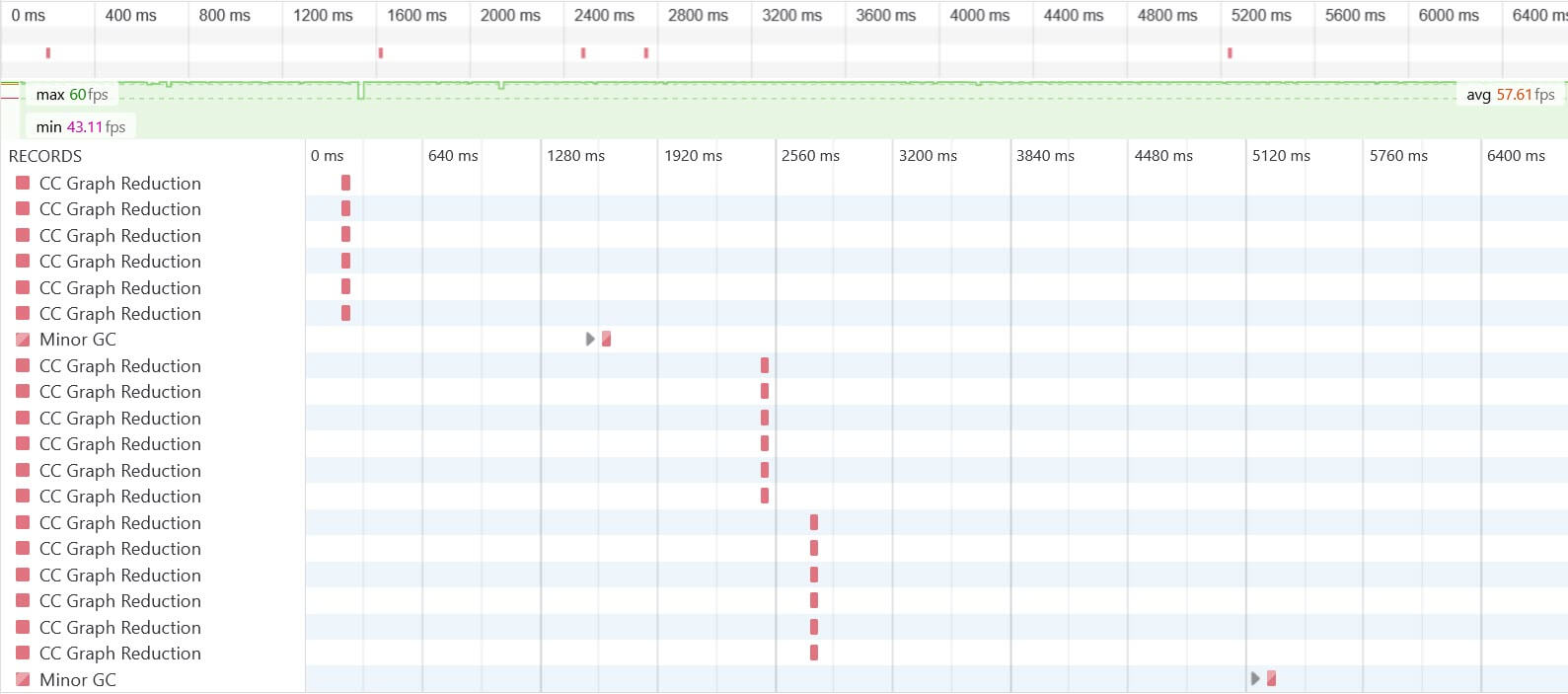
Gdy animacja jest odtwarzana, otwórz kartę Wydajność w Narzędziach deweloperskich w Firefoxie i zarejestruj kilka sekund animacji. Zatrzymaj nagrywanie. W widoku kaskadowym nie powinno być żadnych wpisów dotyczących Recalculate Style. Wiesz już, że ta animacja nie powoduje ponownego obliczania stylu, a co za tym idzie – operacji układu i rysowania.

W Narzędziach deweloperskich w Firefoxie sprawdź okrąg, aby zobaczyć, jak działa ta animacja.
Element <div> z klasą pulsating-circle oznacza położenie okręgu, ale sam go nie rysuje.
.pulsating-circle {
position: absolute;
left: 50%;
top: 50%;
transform: translateX(-50%) translateY(-50%);
width: 30px;
height: 30px;
}
Widoczny okrąg i animacje są tworzone za pomocą pseudoelementów ::before i ::after.
Element ::before tworzy nieprzezroczysty pierścień, który rozciąga się poza białe kółko, za pomocą animacji o nazwie pulse-ring, która animuje transform: scale i opacity.
.pulsating-circle::before {
content: '';
position: relative;
display: block;
width: 300%;
height: 300%;
box-sizing: border-box;
margin-left: -100%;
margin-top: -100%;
border-radius: 45px;
background-color: #01a4e9;
animation: pulse-ring 1.25s cubic-bezier(0.215, 0.61, 0.355, 1) infinite;
}
@keyframes pulse-ring {
0% {
transform: scale(0.33);
}
80%, 100% {
opacity: 0;
}
}
Innym sposobem sprawdzenia, które właściwości są animowane, jest wybranie panelu Animacje w Narzędziach deweloperskich w Firefoxie. Zobaczysz wizualizację używanych animacji i właściwości, które są animowane.
Białe kółko jest tworzone i animowane za pomocą pseudoelementu ::after.
Animacja pulse-dot wykorzystuje transform: scale do powiększania i pomniejszania kropki podczas animacji.
.pulsating-circle::after {
content: '';
position: absolute;
left: 0;
top: 0;
display: block;
width: 100%;
height: 100%;
background-color: white;
border-radius: 15px;
box-shadow: 0 0 8px rgba(0, 0, 0, 0.3);
animation: pulse-dot 1.25s cubic-bezier(0.455, 0.03, 0.515, 0.955) -0.4s infinite;
}
@keyframes pulse-dot {
0% {
transform: scale(0.8);
}
50% {
transform: scale(1);
}
100% {
transform: scale(0.8);
}
}
Taka animacja może być używana w różnych miejscach w aplikacji. Ważne jest, aby te drobne elementy nie wpływały na ogólną wydajność aplikacji.
Czysta kula 3D CSS
Wyświetl kulę 3D w czystym CSS w CodePen
Ta animacja wydaje się niezwykle skomplikowana, ale wykorzystuje techniki, które widzieliśmy już w poprzednich przykładach. Złożoność wynika z animowania dużej liczby elementów.
Otwórz Narzędzia deweloperskie w Chrome i wybierz jeden z elementów z klasą plane.
Składa się ona z zestawu obracających się płaszczyzn i szprych.
Płaszczyzny i szprychy znajdują się w kontenerze <div>, a to właśnie ten element obraca się za pomocą transform: rotate3d.
.sphere-wrapper {
transform-style: preserve-3d;
width: 300px;
height: 300px;
position: relative;
animation: rotate3d 10s linear infinite;
}
@keyframes rotate3d {
0% {
transform: rotate3d(1, 1, 1, 0deg);
}
25% {
transform: rotate3d(1, 1, 1, 90deg);
}
50% {
transform: rotate3d(1, 1, 1, 180deg);
}
75% {
transform: rotate3d(1, 1, 1, 270deg);
}
100% {
transform: rotate3d(1, 1, 1, 360deg);
}
}
Kropki znajdują się w elementach plane i spoke. Do ich skalowania i przesuwania używana jest animacja z przekształceniem.
Powoduje to efekt pulsowania.
.spoke-15 .dot,
.spoke-21 .dot {
animation: pulsate 0.5s infinite 0.83333333s alternate both;
background-color: #55ffee;
}
@-webkit-keyframes pulsate {
0% {
transform: rotateX(90deg) scale(0.3) translateZ(20px);
}
100% {
transform: rotateX(90deg) scale(1) translateZ(0px);
}
}
Praca nad stworzeniem tej animacji polegała na odpowiednim dopasowaniu czasu oraz utworzeniu efektu obracania i pulsowania. Same animacje są dość proste i wykorzystują metody, które sprawdzają się bardzo dobrze.
Aby sprawdzić, jak działa ta animacja, otwórz Narzędzia deweloperskie w Chrome i nagraj wydajność podczas jej działania. Po początkowym wczytaniu animacja nie powoduje wywoływania układu ani rysowania i działa płynnie.
Podsumowanie
Na tych przykładach widać, jak animowanie kilku właściwości za pomocą wydajnych metod może tworzyć bardzo ciekawe animacje. Domyślne stosowanie wydajnych metod opisanych w przewodniku po animacjach pozwala poświęcić czas na tworzenie pożądanego efektu, nie martwiąc się zbytnio o spowolnienie strony.


