В этой статье вы узнаете, как были созданы некоторые популярные анимации с CodePen. Все они используют эффективные методы, описанные в других статьях этого раздела.
Ознакомьтесь со статьей Почему некоторые анимации медленные?, чтобы узнать теорию, лежащую в основе этих рекомендаций, и с Руководством по анимации, чтобы получить практические советы.
Анимация загрузки мастера
Посмотреть загрузочную анимацию мастера на CodePen
Эта анимация загрузки полностью создана с помощью CSS. Изображение и вся анимация созданы с помощью CSS и HTML, без использования изображений или JavaScript. Чтобы понять, как она была создана и насколько хорошо она работает, воспользуйтесь Chrome DevTools.
Проверьте анимацию с помощью Chrome DevTools
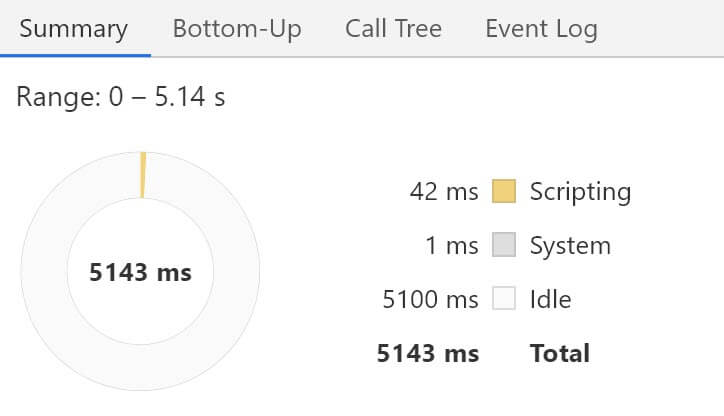
Во время воспроизведения анимации откройте вкладку «Производительность» в Chrome DevTools и запишите несколько секунд анимации. В сводке вы увидите, что браузер не выполняет никаких операций Layout или Paint во время воспроизведения анимации.

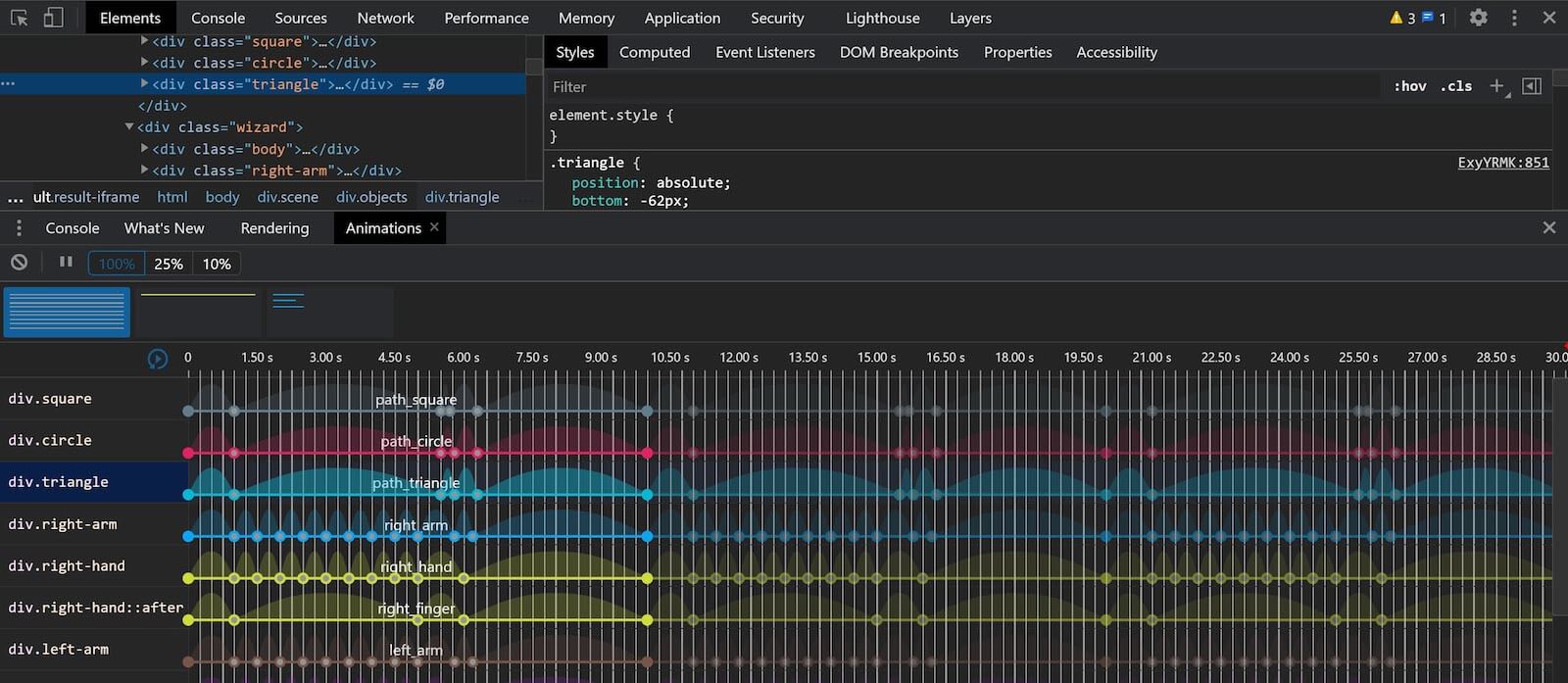
Чтобы узнать, как удалось добиться этой анимации без изменения макета и отрисовки, осмотрите любой из движущихся элементов в Chrome DevTools. Вы можете использовать панель «Анимация» для поиска различных анимированных элементов: щелчок по любому элементу подсветит его в DOM.

Например, выберите треугольник и наблюдайте, как коробка элемента трансформируется во время своего путешествия в воздухе, вращается, а затем возвращается в исходное положение.
Не снимая выделения с элемента, откройте панель стилей. Там вы увидите CSS-код, рисующий форму треугольника, и используемую анимацию.
Как это работает
Треугольник создается с помощью псевдоэлемента ::after для добавления сгенерированного содержимого и использования границ для создания формы.
.triangle {
position: absolute;
bottom: -62px;
left: -10px;
width: 110px;
height: 110px;
border-radius: 50%;
}
.triangle::after {
content: "";
position: absolute;
top: 0;
right: -10px;
width: 0;
height: 0;
border-style: solid;
border-width: 0 28px 48px 28px;
border-color: transparent transparent #89beb3 transparent;
}
Анимация добавляется с помощью следующей строки CSS:
animation: path_triangle 10s ease-in-out infinite;
Оставаясь в Chrome DevTools, вы можете найти ключевые кадры, прокрутив панель стилей вниз. Там вы увидите, что анимация создаётся с помощью функции transform для изменения положения элемента и его поворота. Свойство transform — одно из свойств, описанных в руководстве по анимации , которое не требует от браузера выполнения операций компоновки или отрисовки (которые являются основными причинами медленной анимации).
@keyframes path_triangle {
0% {
transform: translateY(0);
}
10% {
transform: translateY(-172px) translatex(10px) rotate(-10deg);
}
55% {
transform: translateY(-172px) translatex(10px) rotate(-365deg);
}
58% {
transform: translateY(-172px) translatex(10px) rotate(-365deg);
}
63% {
transform: rotate(-360deg);
}
}
В каждой движущейся части этой анимации используются схожие техники. В результате получается сложная, но плавная анимация.
Пульсирующий круг
Посмотреть пульсирующий круг на CodePen
Этот тип анимации иногда используется для привлечения внимания к чему-либо на странице. Чтобы разобраться в анимации, можно использовать Firefox DevTools.
Проверьте анимацию с помощью Firefox DevTools
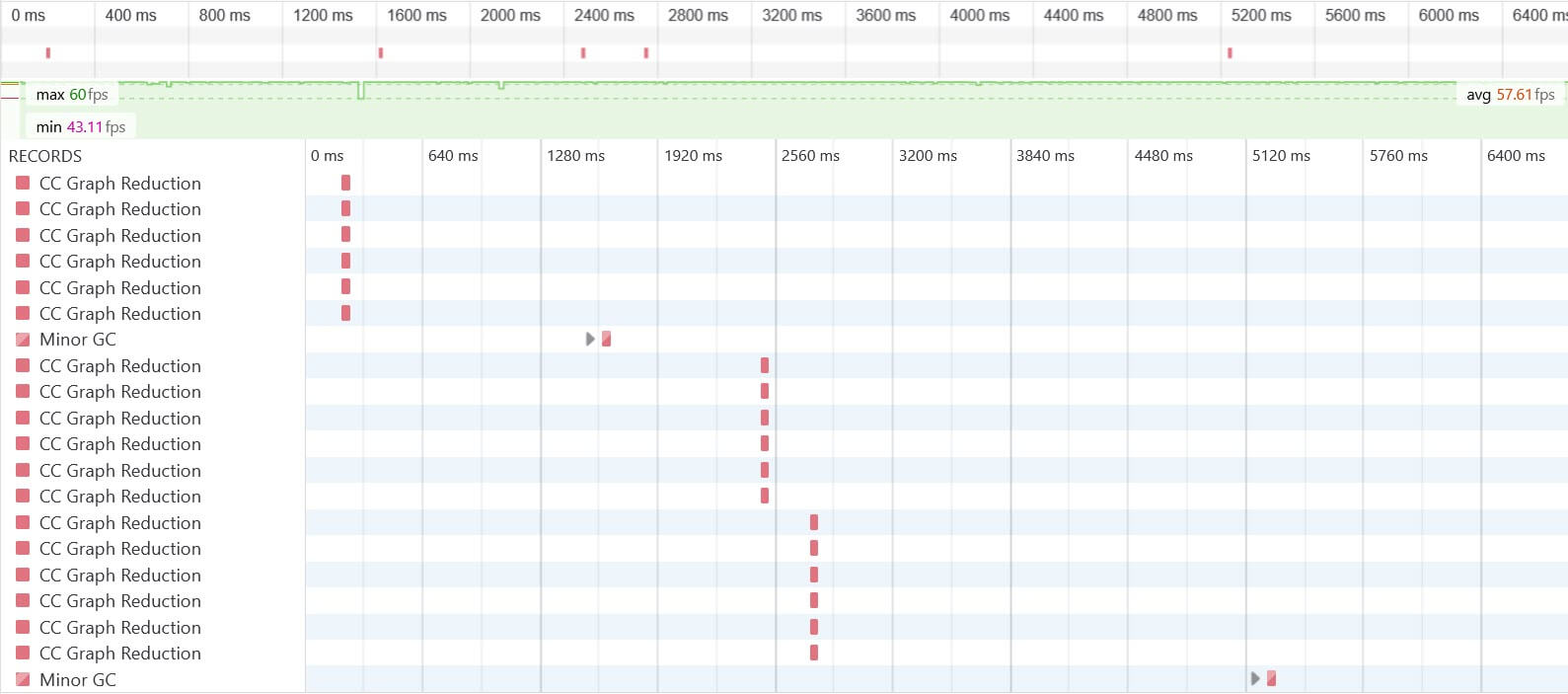
Во время воспроизведения анимации откройте вкладку «Производительность» в Firefox DevTools и запишите несколько секунд анимации. Остановите запись. В каскадной диаграмме вы увидите отсутствие записей для Recalculate Style . Теперь вы знаете, что эта анимация не вызывает перерасчёта стилей, а следовательно, и операций компоновки и отрисовки.

Оставаясь в Firefox DevTools, изучите круг, чтобы увидеть, как работает эта анимация. Элемент <div> с классом pulsating-circle отмечает положение круга, однако сам круг не рисуется.
.pulsating-circle {
position: absolute;
left: 50%;
top: 50%;
transform: translateX(-50%) translateY(-50%);
width: 30px;
height: 30px;
}
Видимый круг и анимация достигаются с помощью псевдоэлементов ::before и ::after .
Элемент ::before создает непрозрачное кольцо, выступающее за пределы белого круга, с помощью анимации pulse-ring , которая анимирует transform: scale и opacity .
.pulsating-circle::before {
content: '';
position: relative;
display: block;
width: 300%;
height: 300%;
box-sizing: border-box;
margin-left: -100%;
margin-top: -100%;
border-radius: 45px;
background-color: #01a4e9;
animation: pulse-ring 1.25s cubic-bezier(0.215, 0.61, 0.355, 1) infinite;
}
@keyframes pulse-ring {
0% {
transform: scale(0.33);
}
80%, 100% {
opacity: 0;
}
}
Другой способ увидеть, какие свойства анимируются, — открыть панель «Анимации» в Firefox DevTools. Вы увидите визуализацию используемых анимаций и анимируемых свойств.
Сам белый круг создаётся и анимируется с помощью псевдоэлемента ::after . Анимация pulse-dot использует transform: scale для увеличения и уменьшения точки во время анимации.
.pulsating-circle::after {
content: '';
position: absolute;
left: 0;
top: 0;
display: block;
width: 100%;
height: 100%;
background-color: white;
border-radius: 15px;
box-shadow: 0 0 8px rgba(0, 0, 0, 0.3);
animation: pulse-dot 1.25s cubic-bezier(0.455, 0.03, 0.515, 0.955) -0.4s infinite;
}
@keyframes pulse-dot {
0% {
transform: scale(0.8);
}
50% {
transform: scale(1);
}
100% {
transform: scale(0.8);
}
}
Подобную анимацию можно использовать в разных местах вашего приложения, важно, чтобы эти небольшие изменения не повлияли на общую производительность вашего приложения.
3D-сфера на чистом CSS
Просмотреть 3D-сферу на чистом CSS на CodePen
Эта анимация кажется невероятно сложной, однако в ней используются приёмы, которые мы уже видели в предыдущих примерах. Сложность возникает из-за анимации большого количества элементов.
Откройте Chrome DevTools и выберите один из элементов класса plane . Сфера состоит из набора вращающихся плоскостей и спиц.
Эти плоскости и спицы находятся внутри обертки <div> , и именно этот элемент вращается с помощью transform: rotate3d .
.sphere-wrapper {
transform-style: preserve-3d;
width: 300px;
height: 300px;
position: relative;
animation: rotate3d 10s linear infinite;
}
@keyframes rotate3d {
0% {
transform: rotate3d(1, 1, 1, 0deg);
}
25% {
transform: rotate3d(1, 1, 1, 90deg);
}
50% {
transform: rotate3d(1, 1, 1, 180deg);
}
75% {
transform: rotate3d(1, 1, 1, 270deg);
}
100% {
transform: rotate3d(1, 1, 1, 360deg);
}
}
Точки находятся внутри элементов plane и spoke и используют анимацию, которая масштабирует и перемещает их с помощью трансформации. Это создаёт эффект пульсации.
.spoke-15 .dot,
.spoke-21 .dot {
animation: pulsate 0.5s infinite 0.83333333s alternate both;
background-color: #55ffee;
}
@-webkit-keyframes pulsate {
0% {
transform: rotateX(90deg) scale(0.3) translateZ(20px);
}
100% {
transform: rotateX(90deg) scale(1) translateZ(0px);
}
}
При создании этой анимации пришлось потрудиться, чтобы правильно рассчитать время и создать эффект вращения и пульсации. Сами анимации довольно просты и используют очень эффективные методы.
Вы можете увидеть, как работает эта анимация, открыв Chrome DevTools и записав данные о производительности во время её выполнения. После первоначальной загрузки анимация не запускает Layout или Paint и работает плавно.
Заключение
Из этих примеров вы видите, как анимация нескольких свойств с помощью высокопроизводительных методов может создавать потрясающие анимации. Используя высокопроизводительные методы, описанные в руководстве по анимации, вы можете сосредоточиться на создании нужного эффекта, не беспокоясь о замедлении страницы.


