ในโพสต์นี้ คุณจะได้ทราบวิธีสร้างภาพเคลื่อนไหวยอดนิยมบางส่วนที่พบใน CodePen ภาพเคลื่อนไหวเหล่านี้ใช้เทคนิคที่มีประสิทธิภาพตามที่กล่าวถึงในบทความอื่นๆ ในส่วนนี้
ดูทฤษฎีเบื้องหลังคำแนะนำเหล่านี้ได้ที่เหตุใดภาพเคลื่อนไหวบางรายการจึงช้า และดูเคล็ดลับที่นำไปใช้ได้จริงได้ที่คู่มือภาพเคลื่อนไหว
ภาพเคลื่อนไหวการโหลดของวิซาร์ด
ดูภาพเคลื่อนไหวการโหลดของวิซาร์ดใน CodePen
ภาพเคลื่อนไหวการโหลดนี้สร้างขึ้นด้วย CSS ทั้งหมด รูปภาพและภาพเคลื่อนไหวทั้งหมดสร้างขึ้นใน CSS และ HTML โดยไม่มีรูปภาพหรือ JavaScript หากต้องการทำความเข้าใจวิธีสร้างและประสิทธิภาพของเว็บไซต์ คุณสามารถใช้เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome ได้
ตรวจสอบภาพเคลื่อนไหวด้วยเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome
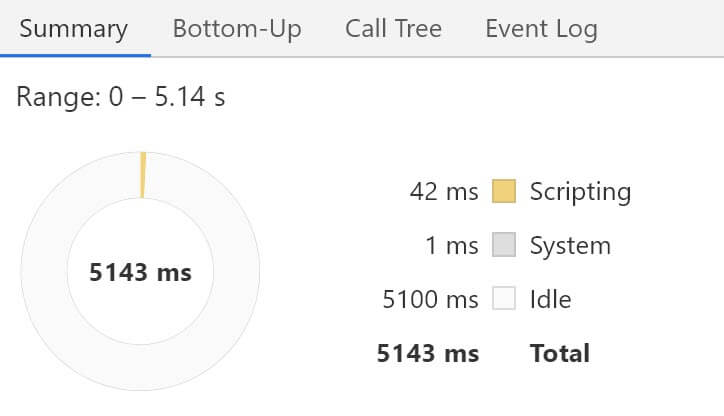
ขณะที่ภาพเคลื่อนไหวทำงานอยู่ ให้เปิดแท็บประสิทธิภาพในเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome แล้วบันทึกภาพเคลื่อนไหว 2-3 วินาที คุณควรเห็นในสรุปว่าเบราว์เซอร์ไม่ได้ดำเนินการเลย์เอาต์หรือการวาดใดๆ เมื่อเรียกใช้ภาพเคลื่อนไหวนี้

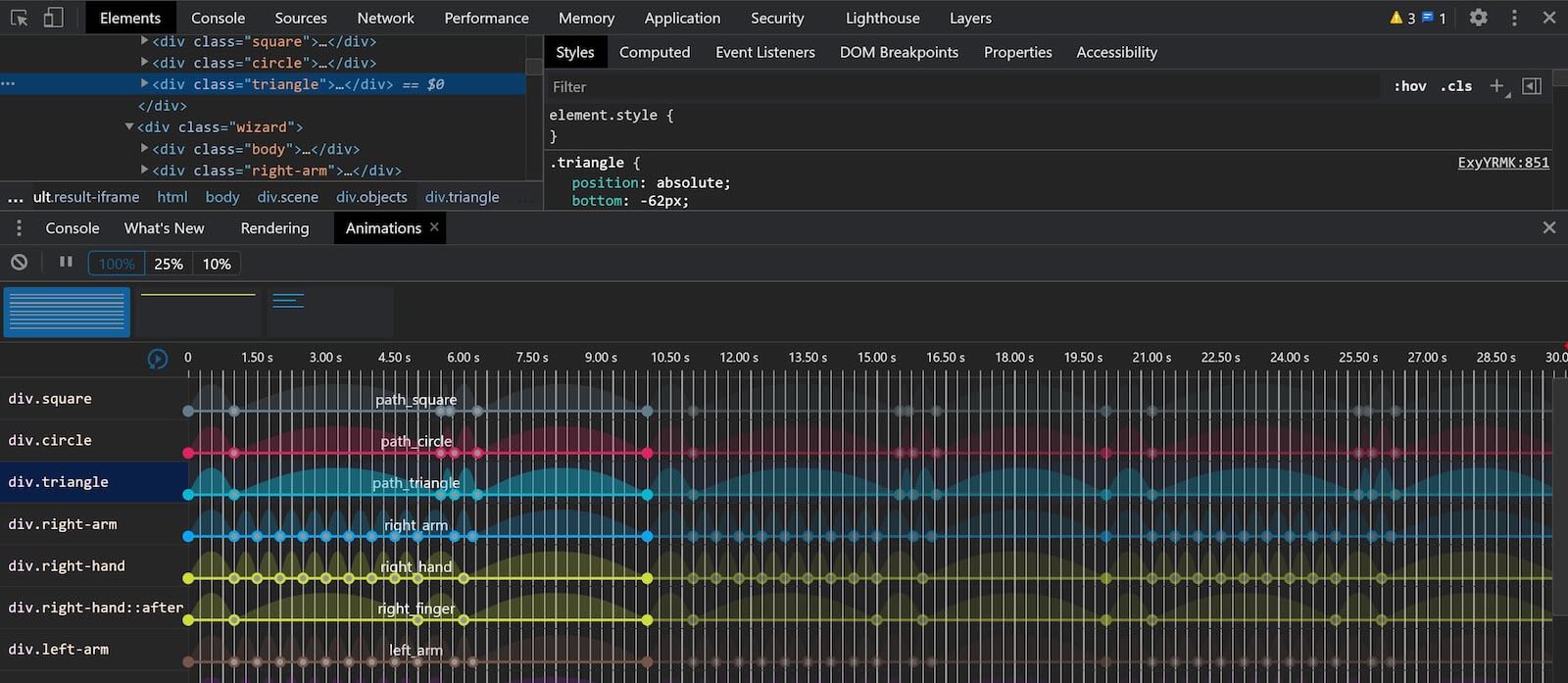
หากต้องการดูว่าภาพเคลื่อนไหวนี้เกิดขึ้นได้อย่างไรโดยไม่ทำให้เกิดเลย์เอาต์และการวาด ให้ตรวจสอบองค์ประกอบที่เคลื่อนไหวในเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome คุณใช้แผงภาพเคลื่อนไหวเพื่อค้นหาองค์ประกอบแบบเคลื่อนไหวต่างๆ ได้ การคลิกองค์ประกอบใดก็ตามจะไฮไลต์องค์ประกอบนั้นใน DOM

เช่น เลือกสามเหลี่ยม แล้วดูว่ากล่องขององค์ประกอบเปลี่ยนรูปอย่างไรขณะลอยขึ้นไปในอากาศ ขณะหมุน และกลับมายังตำแหน่งเริ่มต้น
ขณะที่ยังเลือกองค์ประกอบอยู่ ให้ดูที่แผงรูปแบบ คุณจะเห็น CSS ที่วาดรูปร่างของสามเหลี่ยม และภาพเคลื่อนไหวที่ใช้
วิธีการทำงาน
สามเหลี่ยมสร้างขึ้นโดยใช้::afterองค์ประกอบเสมือนเพื่อเพิ่มเนื้อหาที่สร้างขึ้น
โดยใช้เส้นขอบเพื่อสร้างรูปร่าง
.triangle {
position: absolute;
bottom: -62px;
left: -10px;
width: 110px;
height: 110px;
border-radius: 50%;
}
.triangle::after {
content: "";
position: absolute;
top: 0;
right: -10px;
width: 0;
height: 0;
border-style: solid;
border-width: 0 28px 48px 28px;
border-color: transparent transparent #89beb3 transparent;
}
โดยเพิ่มภาพเคลื่อนไหวด้วยบรรทัด CSS ต่อไปนี้
animation: path_triangle 10s ease-in-out infinite;
คุณจะเห็นคีย์เฟรมได้โดยเลื่อนแผงรูปแบบลงมาใน Chrome DevTools
คุณจะเห็นว่าภาพเคลื่อนไหวสร้างขึ้นโดยใช้ transform เพื่อเปลี่ยนตำแหน่งขององค์ประกอบและหมุนองค์ประกอบ
พร็อพเพอร์ตี้ transform เป็นหนึ่งในพร็อพเพอร์ตี้ที่อธิบายไว้ในคู่มือภาพเคลื่อนไหว
ซึ่งไม่ได้ทำให้เบราว์เซอร์ทำการวางเลย์เอาต์หรือการทำงานของ Paint (ซึ่งเป็นสาเหตุหลักที่ทำให้ภาพเคลื่อนไหวช้า)
@keyframes path_triangle {
0% {
transform: translateY(0);
}
10% {
transform: translateY(-172px) translatex(10px) rotate(-10deg);
}
55% {
transform: translateY(-172px) translatex(10px) rotate(-365deg);
}
58% {
transform: translateY(-172px) translatex(10px) rotate(-365deg);
}
63% {
transform: rotate(-360deg);
}
}
ชิ้นส่วนที่เคลื่อนไหวต่างๆ ของภาพเคลื่อนไหวนี้ใช้เทคนิคที่คล้ายกัน ผลลัพธ์ที่ได้คือภาพเคลื่อนไหวที่ซับซ้อนซึ่งทำงานได้อย่างราบรื่น
วงกลมกระพริบ
บางครั้งเราก็ใช้ภาพเคลื่อนไหวประเภทนี้เพื่อดึงดูดความสนใจไปยังสิ่งใดสิ่งหนึ่งในหน้าเว็บ หากต้องการทำความเข้าใจภาพเคลื่อนไหว คุณสามารถใช้เครื่องมือสำหรับนักพัฒนาเว็บของ Firefox ได้
ตรวจสอบภาพเคลื่อนไหวด้วย Firefox DevTools
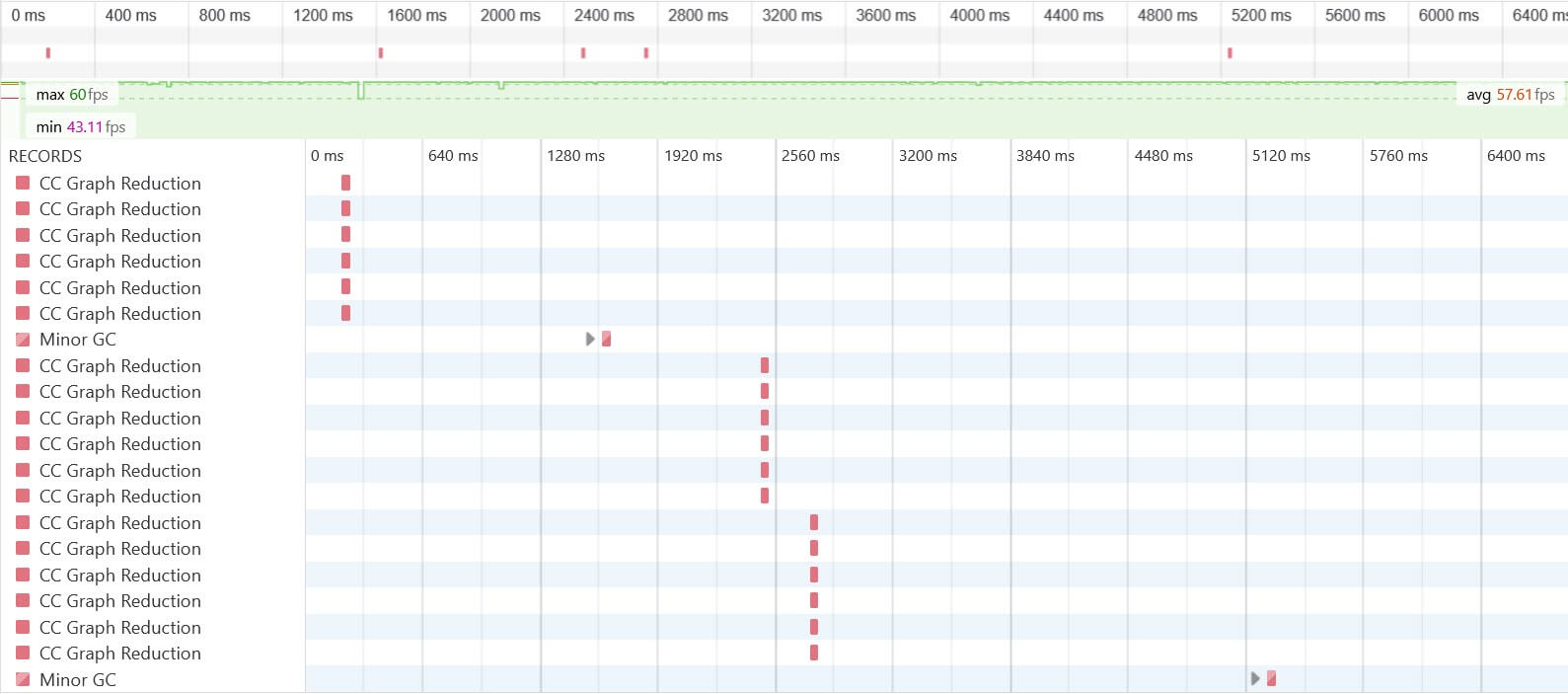
ขณะที่ภาพเคลื่อนไหวทำงานอยู่ ให้เปิดแท็บประสิทธิภาพใน Firefox DevTools แล้วบันทึกภาพเคลื่อนไหว 2-3 วินาที หยุดการบันทึก ใน Waterfall คุณควรเห็นว่าไม่มีรายการสำหรับRecalculate Style ตอนนี้คุณทราบแล้วว่าภาพเคลื่อนไหวนี้ไม่ได้ทำให้เกิดการคำนวณรูปแบบใหม่ จึงไม่มีการดำเนินการเลย์เอาต์และการวาด

ใน Firefox DevTools ให้ตรวจสอบวงกลมเพื่อดูว่าภาพเคลื่อนไหวนี้ทำงานอย่างไร
<div> ที่มีคลาส pulsating-circle จะทำเครื่องหมายตำแหน่งของวงกลม
แต่ไม่ได้วาดวงกลมเอง
.pulsating-circle {
position: absolute;
left: 50%;
top: 50%;
transform: translateX(-50%) translateY(-50%);
width: 30px;
height: 30px;
}
วงกลมและภาพเคลื่อนไหวที่มองเห็นได้สร้างขึ้นโดยใช้องค์ประกอบเสมือน ::before และ ::after
องค์ประกอบ ::before จะสร้างวงแหวนทึบแสงที่ขยายออกไปนอกวงกลมสีขาว
โดยใช้ภาพเคลื่อนไหวที่ชื่อ pulse-ring
ซึ่งจะเคลื่อนไหว transform: scale และ opacity
.pulsating-circle::before {
content: '';
position: relative;
display: block;
width: 300%;
height: 300%;
box-sizing: border-box;
margin-left: -100%;
margin-top: -100%;
border-radius: 45px;
background-color: #01a4e9;
animation: pulse-ring 1.25s cubic-bezier(0.215, 0.61, 0.355, 1) infinite;
}
@keyframes pulse-ring {
0% {
transform: scale(0.33);
}
80%, 100% {
opacity: 0;
}
}
อีกวิธีในการดูว่าคุณสมบัติใดกำลังเคลื่อนไหวคือการเลือกแผงภาพเคลื่อนไหวใน Firefox DevTools จากนั้นคุณจะเห็นภาพการเคลื่อนไหวที่ใช้ และพร็อพเพอร์ตี้ที่กำลังเคลื่อนไหว
วงกลมสีขาวสร้างขึ้นและเคลื่อนไหวโดยใช้::afterองค์ประกอบเสมือน
ภาพเคลื่อนไหว pulse-dot ใช้ transform: scale เพื่อขยายและย่อจุดในระหว่างภาพเคลื่อนไหว
.pulsating-circle::after {
content: '';
position: absolute;
left: 0;
top: 0;
display: block;
width: 100%;
height: 100%;
background-color: white;
border-radius: 15px;
box-shadow: 0 0 8px rgba(0, 0, 0, 0.3);
animation: pulse-dot 1.25s cubic-bezier(0.455, 0.03, 0.515, 0.955) -0.4s infinite;
}
@keyframes pulse-dot {
0% {
transform: scale(0.8);
}
50% {
transform: scale(1);
}
100% {
transform: scale(0.8);
}
}
ภาพเคลื่อนไหวเช่นนี้สามารถใช้ได้ในหลายที่ในแอปพลิเคชัน สิ่งสำคัญคือการปรับแต่งเล็กๆ น้อยๆ เหล่านี้ต้องไม่ส่งผลต่อประสิทธิภาพโดยรวมของแอป
ทรงกลม 3 มิติที่สร้างด้วย CSS ล้วน
ดูทรงกลม 3 มิติที่สร้างด้วย CSS ล้วนใน CodePen
ภาพเคลื่อนไหวนี้ดูซับซ้อนมาก แต่ใช้เทคนิคที่เราเคยเห็นในตัวอย่างก่อนหน้านี้แล้ว ความซับซ้อนเกิดจากการเคลื่อนไหวขององค์ประกอบจำนวนมาก
เปิดเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome แล้วเลือกองค์ประกอบที่มีคลาส plane
ทรงกลมประกอบด้วยชุดระนาบและก้านที่หมุน
โดยระนาบและก้านเหล่านี้อยู่ภายในองค์ประกอบ Wrapper <div>
และองค์ประกอบนี้จะหมุนโดยใช้ transform: rotate3d
.sphere-wrapper {
transform-style: preserve-3d;
width: 300px;
height: 300px;
position: relative;
animation: rotate3d 10s linear infinite;
}
@keyframes rotate3d {
0% {
transform: rotate3d(1, 1, 1, 0deg);
}
25% {
transform: rotate3d(1, 1, 1, 90deg);
}
50% {
transform: rotate3d(1, 1, 1, 180deg);
}
75% {
transform: rotate3d(1, 1, 1, 270deg);
}
100% {
transform: rotate3d(1, 1, 1, 360deg);
}
}
จุดเหล่านี้จะซ้อนอยู่ภายในองค์ประกอบ plane และ spoke
โดยใช้ภาพเคลื่อนไหวที่ใช้การเปลี่ยนรูปแบบเพื่อปรับขนาดและย้ายตำแหน่ง
ซึ่งจะสร้างเอฟเฟกต์การกะพริบ
.spoke-15 .dot,
.spoke-21 .dot {
animation: pulsate 0.5s infinite 0.83333333s alternate both;
background-color: #55ffee;
}
@-webkit-keyframes pulsate {
0% {
transform: rotateX(90deg) scale(0.3) translateZ(20px);
}
100% {
transform: rotateX(90deg) scale(1) translateZ(0px);
}
}
งานที่เกี่ยวข้องกับการสร้างภาพเคลื่อนไหวนี้คือการกำหนดเวลาให้ถูกต้อง เพื่อสร้างเอฟเฟกต์การหมุนและการกะพริบ ภาพเคลื่อนไหวเองก็ค่อนข้างตรงไปตรงมา และใช้วิธีการที่ทำงานได้ดีมาก
คุณดูประสิทธิภาพของภาพเคลื่อนไหวนี้ได้โดยเปิดเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome และบันทึกประสิทธิภาพขณะที่ภาพเคลื่อนไหวทำงาน หลังจากโหลดครั้งแรกแล้ว ภาพเคลื่อนไหวจะไม่ทริกเกอร์เลย์เอาต์หรือการวาด และทำงานได้อย่างราบรื่น
บทสรุป
จากตัวอย่างเหล่านี้ คุณจะเห็นว่าการเคลื่อนไหวพร็อพเพอร์ตี้ 2-3 รายการโดยใช้วิธีที่มีประสิทธิภาพจะสร้างภาพเคลื่อนไหวที่ยอดเยี่ยมได้อย่างไร การใช้เมธอดที่มีประสิทธิภาพตามที่อธิบายไว้ในคู่มือภาพเคลื่อนไหวโดยค่าเริ่มต้น จะช่วยให้คุณมีเวลาสร้างเอฟเฟกต์ที่ต้องการได้โดยไม่ต้องกังวลเรื่องการทำให้หน้าเว็บช้าลง


