এই পোস্টে কোডপেনে পাওয়া কিছু জনপ্রিয় অ্যানিমেশন কীভাবে তৈরি করা হয়েছে তা খুঁজে বের করুন। এই অ্যানিমেশনগুলি এই বিভাগে অন্যান্য নিবন্ধে আলোচিত পারফরম্যান্স কৌশলগুলি ব্যবহার করে।
দেখুন কেন কিছু অ্যানিমেশন ধীর হয়? এই সুপারিশগুলির পিছনের তত্ত্ব এবং ব্যবহারিক টিপসের জন্য অ্যানিমেশন গাইড শিখতে।
উইজার্ড লোডিং অ্যানিমেশন
কোডপেনে উইজার্ড লোডিং অ্যানিমেশন দেখুন
এই লোডিং অ্যানিমেশনটি সম্পূর্ণভাবে CSS দিয়ে তৈরি। ইমেজ প্লাস অ্যানিমেশন সব CSS এবং এইচটিএমএল তৈরি করা হয়েছে, কোন ইমেজ বা JavaScript. এটি কীভাবে তৈরি হয়েছে এবং এটি কতটা ভাল কার্য সম্পাদন করে তা বোঝার জন্য আপনি Chrome DevTools ব্যবহার করতে পারেন।
Chrome DevTools দিয়ে অ্যানিমেশন পরিদর্শন করুন
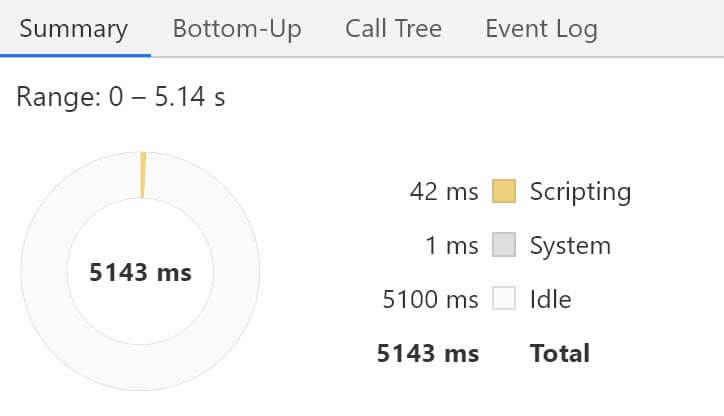
অ্যানিমেশন চলাকালীন, Chrome DevTools-এ পারফরম্যান্স ট্যাব খুলুন এবং অ্যানিমেশনের কয়েক সেকেন্ড রেকর্ড করুন। আপনি সারাংশে দেখতে পাবেন যে এই অ্যানিমেশনটি চালানোর সময় ব্রাউজারটি কোনও লেআউট বা পেইন্ট অপারেশন করছে না।

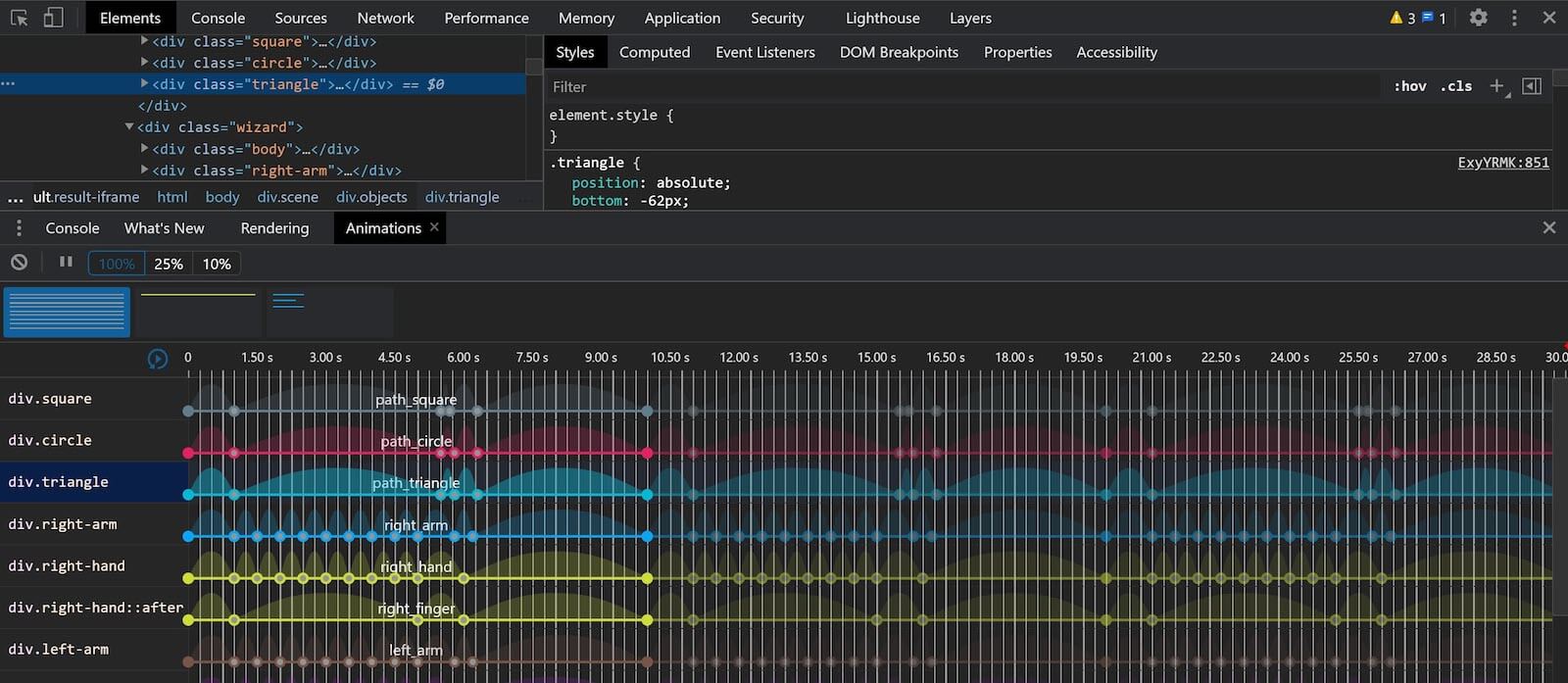
লেআউট এবং পেইন্ট না করে কীভাবে এই অ্যানিমেশনটি অর্জন করা হয়েছিল তা খুঁজে বের করতে, Chrome DevTools-এ চলমান উপাদানগুলির যেকোনও পরিদর্শন করুন। আপনি বিভিন্ন অ্যানিমেটেড উপাদানগুলি সনাক্ত করতে অ্যানিমেশন প্যানেল ব্যবহার করতে পারেন, যে কোনও উপাদানে ক্লিক করলে এটি DOM-এ হাইলাইট হবে৷

উদাহরণস্বরূপ ত্রিভুজটি নির্বাচন করুন, এবং দেখুন কিভাবে উপাদানটির বাক্সটি বাতাসে যাত্রা করার সময় রূপান্তরিত হয়, এটি ঘোরার সাথে সাথে, এবং তারপরে শুরুর অবস্থানে ফিরে আসে।
এখনও নির্বাচিত উপাদানের সাথে শৈলী প্যানেল দেখুন। সেখানে আপনি CSS দেখতে পাবেন যা ত্রিভুজের আকৃতি আঁকে এবং অ্যানিমেশন ব্যবহার করা হচ্ছে।
কিভাবে এটা কাজ করে
ত্রিভুজ তৈরি করা হয় ::after সিউডো-এলিমেন্ট ব্যবহার করে তৈরি করা বিষয়বস্তু যোগ করার জন্য, আকৃতি তৈরি করতে সীমানা ব্যবহার করে।
.triangle {
position: absolute;
bottom: -62px;
left: -10px;
width: 110px;
height: 110px;
border-radius: 50%;
}
.triangle::after {
content: "";
position: absolute;
top: 0;
right: -10px;
width: 0;
height: 0;
border-style: solid;
border-width: 0 28px 48px 28px;
border-color: transparent transparent #89beb3 transparent;
}
CSS এর নিম্নলিখিত লাইনের সাথে অ্যানিমেশন যোগ করা হয়েছে,
animation: path_triangle 10s ease-in-out infinite;
Chrome DevTools-এ থাকাকালীন আপনি স্টাইল প্যানেলে স্ক্রোল করে কীফ্রেমগুলি খুঁজে পেতে পারেন৷ সেখানে আপনি দেখতে পাবেন যে উপাদানটির অবস্থান পরিবর্তন করতে এবং এটি ঘোরানোর জন্য transform ব্যবহার করে অ্যানিমেশন তৈরি করা হয়েছে। transform প্রপার্টি হল অ্যানিমেশন গাইডে বর্ণিত বৈশিষ্ট্যগুলির মধ্যে একটি, যা ব্রাউজারকে লেআউট বা পেইন্ট অপারেশন করতে দেয় না (যা ধীর অ্যানিমেশনের প্রধান কারণ)।
@keyframes path_triangle {
0% {
transform: translateY(0);
}
10% {
transform: translateY(-172px) translatex(10px) rotate(-10deg);
}
55% {
transform: translateY(-172px) translatex(10px) rotate(-365deg);
}
58% {
transform: translateY(-172px) translatex(10px) rotate(-365deg);
}
63% {
transform: rotate(-360deg);
}
}
এই অ্যানিমেশনের বিভিন্ন চলমান অংশগুলির প্রতিটি একই কৌশল ব্যবহার করে। ফলাফলটি একটি জটিল অ্যানিমেশন যা মসৃণভাবে চলে।
স্পন্দিত বৃত্ত
কোডপেনে স্পন্দনশীল বৃত্ত দেখুন
এই ধরনের অ্যানিমেশন কখনও কখনও একটি পৃষ্ঠায় কিছু মনোযোগ আকর্ষণ করতে ব্যবহার করা হয়. অ্যানিমেশন বুঝতে আপনি Firefox DevTools ব্যবহার করতে পারেন।
Firefox DevTools দিয়ে অ্যানিমেশন পরিদর্শন করুন
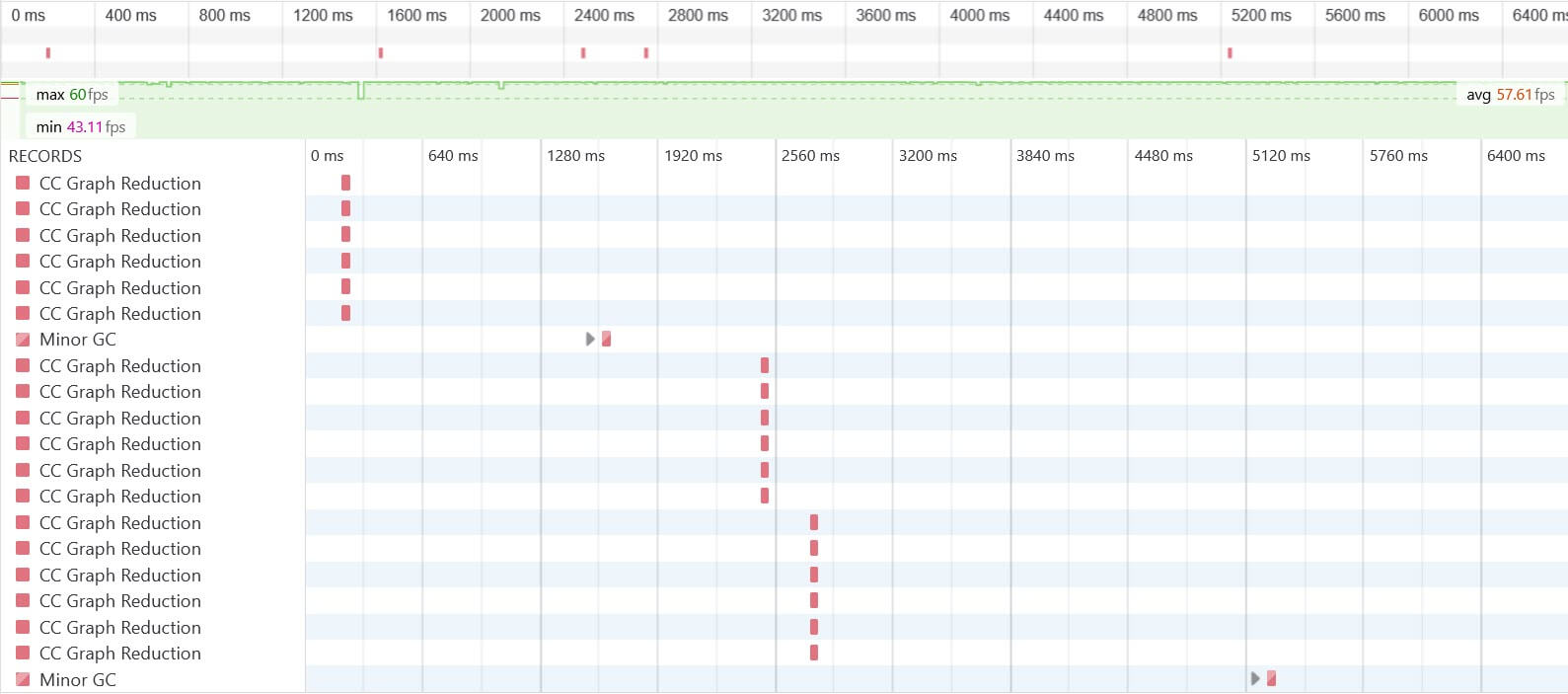
অ্যানিমেশন চলার সাথে, Firefox DevTools-এ পারফরম্যান্স ট্যাব খুলুন এবং অ্যানিমেশনের কয়েক সেকেন্ড রেকর্ড করুন। রেকর্ডিং বন্ধ করুন, জলপ্রপাতের মধ্যে আপনার দেখতে হবে যে রিক্যালকুলেট স্টাইল এর জন্য কোন এন্ট্রি নেই। আপনি এখন জানেন যে এই অ্যানিমেশন শৈলী পুনঃগণনার কারণ হয় না, এবং তাই লেআউট এবং পেইন্ট অপারেশন।

Firefox DevTools-এ থাকা এই অ্যানিমেশনটি কীভাবে কাজ করে তা দেখতে বৃত্তটি পরিদর্শন করে। pulsating-circle একটি শ্রেণি সহ <div> বৃত্তের অবস্থান চিহ্নিত করে, তবে এটি নিজেই একটি বৃত্ত আঁকে না।
.pulsating-circle {
position: absolute;
left: 50%;
top: 50%;
transform: translateX(-50%) translateY(-50%);
width: 30px;
height: 30px;
}
দৃশ্যমান বৃত্ত এবং অ্যানিমেশনগুলি ::before এবং ::after pseudo-elements ব্যবহার করে অর্জন করা হয়।
The ::before উপাদানটি অস্বচ্ছ রিং তৈরি করে যা সাদা বৃত্তের বাইরে প্রসারিত হয়, pulse-ring নামক একটি অ্যানিমেশন ব্যবহার করে, যা transform: scale এবং opacity ।
.pulsating-circle::before {
content: '';
position: relative;
display: block;
width: 300%;
height: 300%;
box-sizing: border-box;
margin-left: -100%;
margin-top: -100%;
border-radius: 45px;
background-color: #01a4e9;
animation: pulse-ring 1.25s cubic-bezier(0.215, 0.61, 0.355, 1) infinite;
}
@keyframes pulse-ring {
0% {
transform: scale(0.33);
}
80%, 100% {
opacity: 0;
}
}
কোন বৈশিষ্ট্যগুলি অ্যানিমেটেড হচ্ছে তা দেখার আরেকটি উপায় হল Firefox DevTools-এ অ্যানিমেশন প্যানেল নির্বাচন করা। তারপরে আপনি ব্যবহৃত অ্যানিমেশনগুলির একটি ভিজ্যুয়ালাইজেশন এবং অ্যানিমেট করা বৈশিষ্ট্যগুলি দেখতে পাবেন।
সাদা বৃত্ত নিজেই তৈরি এবং অ্যানিমেটেড করা হয় ::after আফটার সিউডো-এলিমেন্ট ব্যবহার করে। অ্যানিমেশন pulse-dot transform: scale ব্যবহার করে অ্যানিমেশনের সময় ডটকে বড় করতে এবং সঙ্কুচিত করতে।
.pulsating-circle::after {
content: '';
position: absolute;
left: 0;
top: 0;
display: block;
width: 100%;
height: 100%;
background-color: white;
border-radius: 15px;
box-shadow: 0 0 8px rgba(0, 0, 0, 0.3);
animation: pulse-dot 1.25s cubic-bezier(0.455, 0.03, 0.515, 0.955) -0.4s infinite;
}
@keyframes pulse-dot {
0% {
transform: scale(0.8);
}
50% {
transform: scale(1);
}
100% {
transform: scale(0.8);
}
}
এই ধরনের একটি অ্যানিমেশন আপনার অ্যাপ্লিকেশনের বিভিন্ন জায়গায় ব্যবহার করা যেতে পারে, এটি গুরুত্বপূর্ণ যে এই ছোট স্পর্শগুলি আপনার অ্যাপের সামগ্রিক কর্মক্ষমতা প্রভাবিত করে না।
বিশুদ্ধ CSS 3D গোলক
কোডপেনে বিশুদ্ধ CSS 3D গোলক দেখুন
এই অ্যানিমেশনটি অবিশ্বাস্যভাবে জটিল বলে মনে হচ্ছে, তবে এটি এমন কৌশলগুলি ব্যবহার করে যা আমরা ইতিমধ্যে পূর্ববর্তী উদাহরণগুলিতে দেখেছি। জটিলতা আসে প্রচুর পরিমাণে উপাদান অ্যানিমেট করার ফলে।
Chrome DevTools খুলুন এবং plane শ্রেণী সহ একটি উপাদান নির্বাচন করুন। গোলকটি ঘূর্ণায়মান প্লেন এবং স্পোকের একটি সেট দ্বারা গঠিত।
এই প্লেন এবং স্পোকগুলি একটি মোড়কের ভিতরে রয়েছে <div> , এবং এটি এই উপাদান যা transform: rotate3d ।
.sphere-wrapper {
transform-style: preserve-3d;
width: 300px;
height: 300px;
position: relative;
animation: rotate3d 10s linear infinite;
}
@keyframes rotate3d {
0% {
transform: rotate3d(1, 1, 1, 0deg);
}
25% {
transform: rotate3d(1, 1, 1, 90deg);
}
50% {
transform: rotate3d(1, 1, 1, 180deg);
}
75% {
transform: rotate3d(1, 1, 1, 270deg);
}
100% {
transform: rotate3d(1, 1, 1, 360deg);
}
}
বিন্দুগুলি plane এবং spoke উপাদানগুলির মধ্যে বাসা বাঁধে পাওয়া যায়, তারা একটি অ্যানিমেশন ব্যবহার করে যা স্কেল এবং অনুবাদ করতে রূপান্তর ব্যবহার করে। এটি স্পন্দন প্রভাব তৈরি করে।
.spoke-15 .dot,
.spoke-21 .dot {
animation: pulsate 0.5s infinite 0.83333333s alternate both;
background-color: #55ffee;
}
@-webkit-keyframes pulsate {
0% {
transform: rotateX(90deg) scale(0.3) translateZ(20px);
}
100% {
transform: rotateX(90deg) scale(1) translateZ(0px);
}
}
এই অ্যানিমেশন তৈরির সাথে জড়িত কাজটি হল সঠিক সময় পাওয়া, টার্নিং এবং স্পন্দন প্রভাব তৈরি করা। অ্যানিমেশনগুলি নিজেই বেশ সহজবোধ্য এবং এমন পদ্ধতিগুলি ব্যবহার করে যা খুব ভাল কাজ করে।
আপনি Chrome DevTools খোলার মাধ্যমে এবং এটি চলাকালীন পারফরম্যান্স রেকর্ড করার মাধ্যমে এই অ্যানিমেশনটি কীভাবে কার্য সম্পাদন করে তা দেখতে পারেন৷ প্রাথমিক লোডের পরে, অ্যানিমেশন লেআউট বা পেইন্টকে ট্রিগার করছে না এবং মসৃণভাবে চলে।
উপসংহার
এই উদাহরণগুলি থেকে আপনি দেখতে পাচ্ছেন কিভাবে পারফরম্যান্ট পদ্ধতি ব্যবহার করে কয়েকটি বৈশিষ্ট্য অ্যানিমেটিং কিছু খুব দুর্দান্ত অ্যানিমেশন তৈরি করতে পারে। অ্যানিমেশন গাইডে বর্ণিত পারফরম্যান্স পদ্ধতিতে ডিফল্ট করে আপনি আপনার পছন্দসই প্রভাব তৈরি করতে আপনার সময় ব্যয় করতে পারেন, পৃষ্ঠাটি ধীর করার বিষয়ে কম উদ্বেগ সহ।


