この投稿では、CodePen で人気のアニメーションがどのように作成されたかを紹介します。 これらのアニメーションはすべて、このセクションの他の記事で説明しているパフォーマンスの高い手法を使用しています。
これらの推奨事項の背後にある理論については、一部のアニメーションが遅い理由をご覧ください。実用的なヒントについては、アニメーション ガイドをご覧ください。
ウィザード読み込みアニメーション
CodePen でのビュー ウィザードの読み込みアニメーション
この読み込みアニメーションは、すべて CSS を使用して作成されています。画像とすべてのアニメーションは CSS と HTML で作成されており、画像や JavaScript は使用されていません。作成方法やパフォーマンスを把握するには、Chrome DevTools を使用します。
Chrome DevTools でアニメーションを検査する
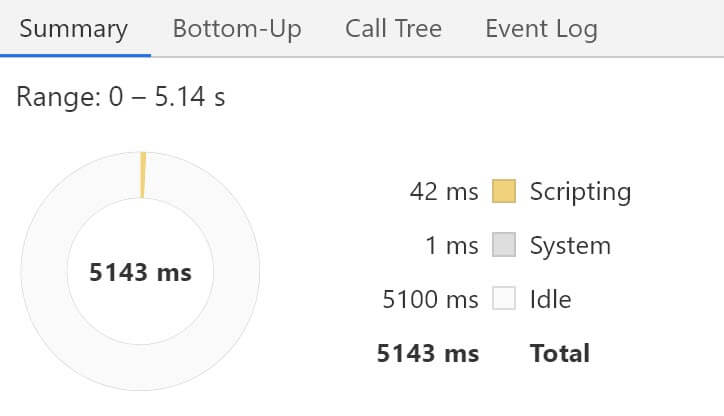
アニメーションを実行した状態で、Chrome DevTools で [パフォーマンス] タブを開き、アニメーションの数秒間を録画します。 [Summary] から、このアニメーションの実行中にブラウザが Layout オペレーションや Paint オペレーションを実行していないことがわかります。

レイアウトとペイントを発生させることなくこのアニメーションがどのように達成されたかを確認するには、Chrome DevTools で移動している要素を調べます。[Animations] パネルを使用して、さまざまなアニメーション要素を見つけることができます。要素をクリックすると、DOM 内でその要素がハイライト表示されます。
![アニメーションのさまざまな部分が表示されている [Animations] パネル。](https://web.dev/static/articles/animations-examples/image/the-animations-panel-show-111a63433860e.jpg?authuser=1&hl=ja)
たとえば、三角形を選択し、空中への移動中に要素のボックスがどのように変形し、回転して開始位置に戻るかを確認します。
要素を選択したまま、スタイルパネルを確認します。 三角形のシェイプを描画する CSS と使用されているアニメーションを確認できます。
仕組み
三角形は、::after 疑似要素を使用して生成されたコンテンツを追加し、枠線を使用してシェイプを作成することで作成されます。
.triangle {
position: absolute;
bottom: -62px;
left: -10px;
width: 110px;
height: 110px;
border-radius: 50%;
}
.triangle::after {
content: "";
position: absolute;
top: 0;
right: -10px;
width: 0;
height: 0;
border-style: solid;
border-width: 0 28px 48px 28px;
border-color: transparent transparent #89beb3 transparent;
}
アニメーションは次の CSS 行で追加されます。
animation: path_triangle 10s ease-in-out infinite;
Chrome DevTools でスタイルパネルを下にスクロールすると、キーフレームを見つけることができます。
transform を使用して要素の位置を変更し、回転させることでアニメーションが作成されていることがわかります。transform プロパティは、アニメーション ガイドで説明されているプロパティの 1 つで、ブラウザによるレイアウト操作やペイント操作(アニメーションが遅くなる主な原因)を実行しません。
@keyframes path_triangle {
0% {
transform: translateY(0);
}
10% {
transform: translateY(-172px) translatex(10px) rotate(-10deg);
}
55% {
transform: translateY(-172px) translatex(10px) rotate(-365deg);
}
58% {
transform: translateY(-172px) translatex(10px) rotate(-365deg);
}
63% {
transform: rotate(-360deg);
}
}
このアニメーションの可動部分は、それぞれ同様の手法を使用しています。その結果、滑らかに動作する複雑なアニメーションができあがります。
点滅する円
このタイプのアニメーションは、ページ上の要素に注意を引くために使用されることがあります。アニメーションを理解するには、Firefox DevTools を使用します。
Firefox DevTools を使用してアニメーションを検査する
アニメーションを実行した状態で、Firefox DevTools で [パフォーマンス] タブを開き、アニメーションの数秒間を録画します。記録を停止すると、ウォーターフォールに [Recalculate Style] のエントリがなくなるはずです。これで、このアニメーションによってスタイルの再計算は発生せず、レイアウトとペイントの処理も発生しないことがわかりました。

Firefox の DevTools で円を調べて、このアニメーションの動作を確認します。クラス pulsating-circle の <div> は円の位置をマークしますが、円自体を描画するわけではありません。
.pulsating-circle {
position: absolute;
left: 50%;
top: 50%;
transform: translateX(-50%) translateY(-50%);
width: 30px;
height: 30px;
}
表示される円とアニメーションは、::before 擬似要素と ::after 擬似要素を使用して実現します。
::before 要素は、transform: scale と opacity をアニメーション化する pulse-ring というアニメーションを使用して、白い円の外側に延びる不透明なリングを作成します。
.pulsating-circle::before {
content: '';
position: relative;
display: block;
width: 300%;
height: 300%;
box-sizing: border-box;
margin-left: -100%;
margin-top: -100%;
border-radius: 45px;
background-color: #01a4e9;
animation: pulse-ring 1.25s cubic-bezier(0.215, 0.61, 0.355, 1) infinite;
}
@keyframes pulse-ring {
0% {
transform: scale(0.33);
}
80%, 100% {
opacity: 0;
}
}
アニメーション化されているプロパティを確認するもう 1 つの方法は、Firefox DevTools で [Animations] パネルを選択することです。 使用されているアニメーションと、アニメーション化されているプロパティが可視化されます。
白い円自体は、::after 疑似要素を使用して作成され、アニメーション化されます。アニメーション pulse-dot では、transform: scale を使用して、アニメーション中にドットを拡大または縮小しています。
.pulsating-circle::after {
content: '';
position: absolute;
left: 0;
top: 0;
display: block;
width: 100%;
height: 100%;
background-color: white;
border-radius: 15px;
box-shadow: 0 0 8px rgba(0, 0, 0, 0.3);
animation: pulse-dot 1.25s cubic-bezier(0.455, 0.03, 0.515, 0.955) -0.4s infinite;
}
@keyframes pulse-dot {
0% {
transform: scale(0.8);
}
50% {
transform: scale(1);
}
100% {
transform: scale(0.8);
}
}
このようなアニメーションは、アプリのさまざまな場所で使用できるため、こうした小さな変化がアプリの全体的なパフォーマンスに影響を与えないようにすることが重要です。
純粋な CSS 3D 球
このアニメーションは非常に複雑に見えますが、前の例ですでに確認した手法が使用されています。多数の要素をアニメーション化することで複雑さが増します。
Chrome DevTools を開き、クラスが plane の要素の 1 つを選択します。
球体は、回転する平面とスポークで構成されます。
これらのプレーンとスポークはラッパー <div> 内にあります。transform: rotate3d を使用して回転するのはこの要素です。
.sphere-wrapper {
transform-style: preserve-3d;
width: 300px;
height: 300px;
position: relative;
animation: rotate3d 10s linear infinite;
}
@keyframes rotate3d {
0% {
transform: rotate3d(1, 1, 1, 0deg);
}
25% {
transform: rotate3d(1, 1, 1, 90deg);
}
50% {
transform: rotate3d(1, 1, 1, 180deg);
}
75% {
transform: rotate3d(1, 1, 1, 270deg);
}
100% {
transform: rotate3d(1, 1, 1, 360deg);
}
}
ドットは plane 要素と spoke 要素内にネストされています。これらのドットは、変換を使用してスケーリングと変換を行うアニメーションを使用します。これにより、点滅効果が得られます。
.spoke-15 .dot,
.spoke-21 .dot {
animation: pulsate 0.5s infinite 0.83333333s alternate both;
background-color: #55ffee;
}
@-webkit-keyframes pulsate {
0% {
transform: rotateX(90deg) scale(0.3) translateZ(20px);
}
100% {
transform: rotateX(90deg) scale(1) translateZ(0px);
}
}
このアニメーションの作成では、タイミングを適切に調整し、回転効果と点滅効果を作り出しました。アニメーション自体は非常に簡単で、優れたパフォーマンスを発揮するメソッドを使用しています。
このアニメーションのパフォーマンスを確認するには、Chrome DevTools を開いて実行中にパフォーマンスを記録します。初期読み込みの後、アニメーションは Layout または Paint をトリガーせず、スムーズに実行されます。
おわりに
これらの例から、パフォーマンスの高い方法を使用していくつかのプロパティをアニメーション化することで、非常に優れたアニメーションを作成する方法がおわかりいただけます。 アニメーション ガイドで説明されているパフォーマンスの高い方法がデフォルトで適用されるため、ページの動作が遅くなることを心配せずに、必要な効果の作成に時間を費やすことができます。


