In diesem Leitfaden erfahren Sie, wie Sie leistungsstarke CSS-Animationen erstellen.
Unter Warum sind einige Animationen langsam? erfahren Sie mehr über die Theorie hinter diesen Empfehlungen.
Browserkompatibilität
Alle in diesem Leitfaden empfohlenen CSS-Properties werden von den meisten Browsern unterstützt.
transform
opacity
will-change
Element verschieben
Wenn Sie ein Element verschieben möchten, verwenden Sie die Schlüsselwortwerte translate oder rotation der Property transform.
Wenn Sie beispielsweise ein Element in den Blick bringen möchten, verwenden Sie translate.
.animate {
animation: slide-in 0.7s both;
}
@keyframes slide-in {
0% {
transform: translateY(-1000px);
}
100% {
transform: translateY(0);
}
}
Mit rotate lassen sich Elemente drehen. Im folgenden Beispiel wird ein Element um 360 Grad gedreht.
.animate {
animation: rotate 0.7s ease-in-out both;
}
@keyframes rotate {
0% {
transform: rotate(0);
}
100% {
transform: rotate(360deg);
}
}
Größe eines Elements anpassen
Wenn Sie die Größe eines Elements ändern möchten, verwenden Sie das Schlüsselwort scale der Property transform.
.animate {
animation: scale 1.5s both;
}
@keyframes scale {
50% {
transform: scale(0.5);
}
100% {
transform: scale(1);
}
}
Sichtbarkeit eines Elements ändern
Verwenden Sie opacity, um ein Element ein- oder auszublenden.
.animate {
animation: opacity 2.5s both;
}
@keyframes opacity {
0% {
opacity: 1;
}
50% {
opacity: 0;
}
100% {
opacity: 1;
}
}
Eigenschaften vermeiden, die das Layout oder das Malen auslösen
Bevor Sie eine CSS-Property für Animationen verwenden (außer transform und opacity), sollten Sie die Auswirkungen der Property auf die Rendering-Pipeline ermitteln.
Verwenden Sie keine Properties, die das Layout oder das Malen auslösen, es sei denn, dies ist unbedingt erforderlich.
Ebenenerstellung erzwingen
Wie im Artikel Warum sind manche Animationen langsam? erläutert, können Elemente auf einer neuen Ebene im Browser neu gerendert werden, ohne dass das gesamte Layout neu gerendert werden muss.
Browser können in der Regel gut entscheiden, welche Elemente auf einer neuen Ebene platziert werden sollten. Sie können die Ebenenerstellung jedoch mit der Eigenschaft will-change manuell erzwingen.
Wie der Name schon sagt, teilt diese Eigenschaft dem Browser mit, dass dieses Element auf irgendeine Weise geändert wird.
In CSS können Sie will-change auf jeden Selektor anwenden:
body > .sidebar {
will-change: transform;
}
Die Spezifikation empfiehlt jedoch, dies nur Elementen hinzuzufügen, die sich ständig ändern. Dies kann beispielsweise für eine Seitenleiste verwendet werden, die der Nutzer ein- und ausblenden kann. Wenn sich das Element nicht häufig ändert, wenden Sie will-change mit JavaScript an, wenn eine Änderung wahrscheinlich ist. Geben Sie dem Browser genügend Zeit, die erforderlichen Optimierungen vorzunehmen, und entfernen Sie die Property, sobald die Änderung abgeschlossen ist.
Wenn Sie die Ebenenerstellung in einem Browser erzwingen möchten, der will-change nicht unterstützt, können Sie transform: translateZ(0) festlegen.
Fehlerbehebung bei langsamen oder ruckeligen Animationen
Mit den Chrome DevTools und den Firefox DevTools können Sie herausfinden, warum Ihre Animationen langsam oder verzerrt sind.
Prüfen, ob eine Animation das Layout auslöst
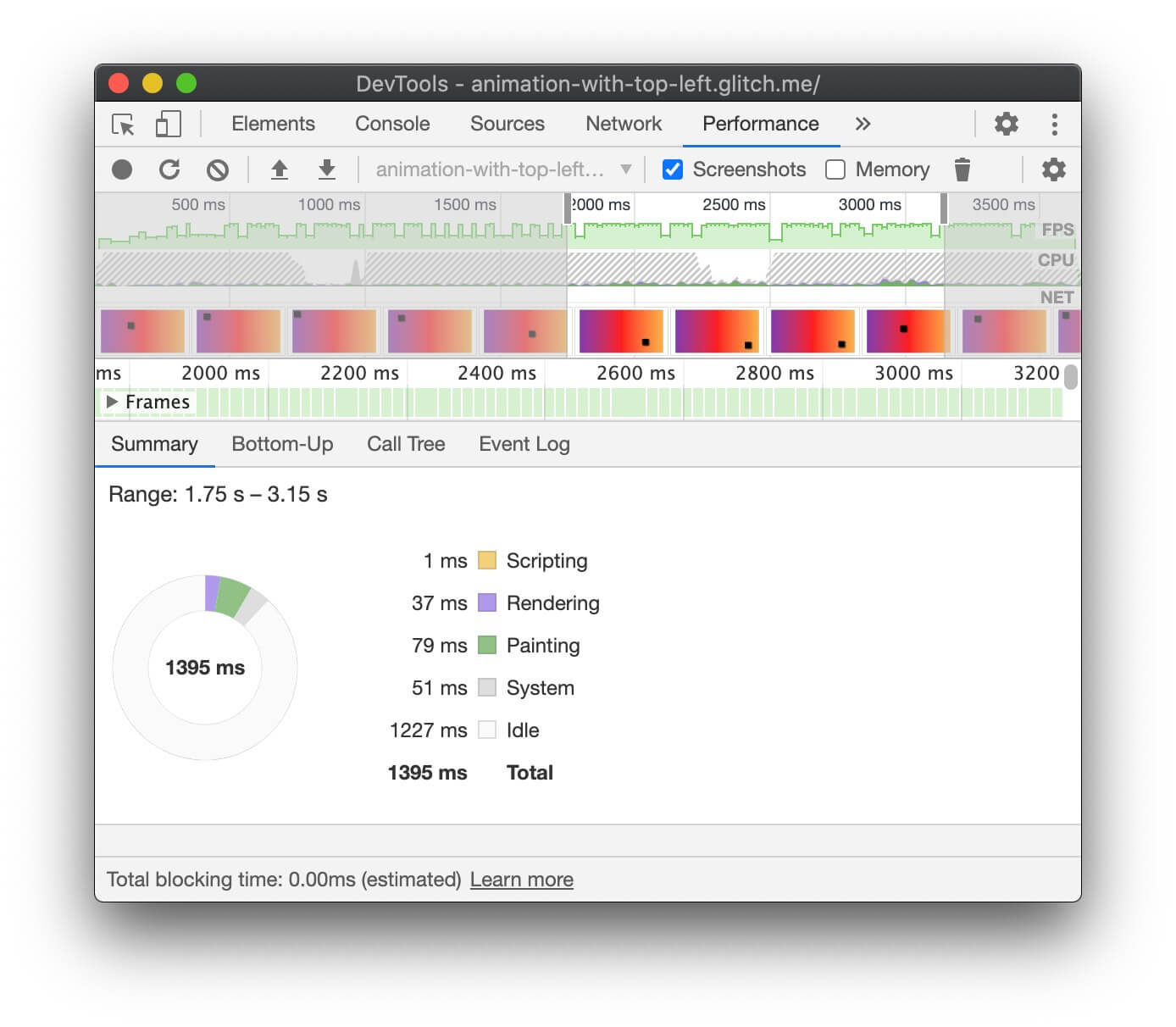
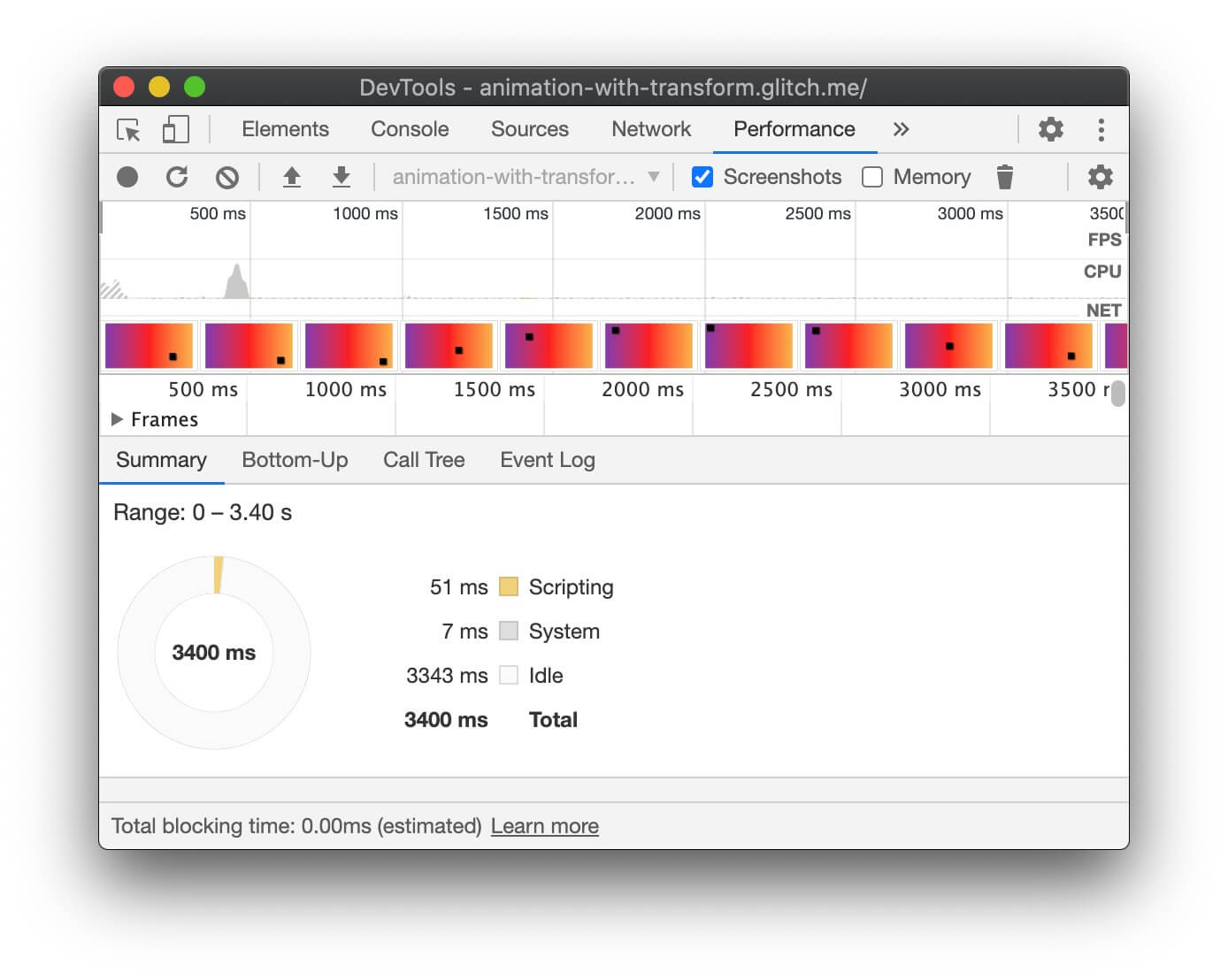
Eine Animation, bei der ein Element nicht mit transform bewegt wird, ist wahrscheinlich langsam. Im folgenden Beispiel wird eine Animation mit transform mit einer Animation mit top und left verglichen.
.box { position: absolute; top: 10px; left: 10px; animation: move 3s ease infinite; } @keyframes move { 50% { top: calc(90vh - 160px); left: calc(90vw - 200px); } }
.box { position: absolute; top: 10px; left: 10px; animation: move 3s ease infinite; } @keyframes move { 50% { transform: translate(calc(90vw - 200px), calc(90vh - 160px)); } }
Sie können dies in den folgenden beiden Beispielen testen und die Leistung mithilfe der Entwicklertools analysieren.
Chrome-Entwicklertools
- Öffnen Sie den Bereich Leistung.
- Die Laufzeitleistung während der Animation aufzeichnen
- Sehen Sie sich den Tab Zusammenfassung an.
Wenn auf dem Tab Zusammenfassung ein Wert ungleich 0 für Rendering angezeigt wird, bedeutet das möglicherweise, dass der Browser aufgrund Ihrer Animation Layoutarbeit leisten muss.


Firefox-Entwicklertools
In den Firefox-Entwicklertools können Sie mithilfe der Abfolge nachvollziehen, wo der Browser Zeit aufwendet.
- Öffnen Sie den Bereich Leistung.
- Beginnen Sie, die Leistung aufzuzeichnen, während die Animation läuft.
- Beenden Sie die Aufzeichnung und sehen Sie sich den Tab Abfolge an.
Wenn Einträge für Stil neu berechnen angezeigt werden, muss der Browser zum Anfang der Rendering-Abfolge zurückkehren, um die Animation zu rendern.
Auf verlorene Frames prüfen
- Öffnen Sie in den Chrome-Entwicklertools den Tab Rendering.
- Aktivieren Sie das Kästchen FPS-Messwert.
- Beobachten Sie die Werte, während die Animation läuft.
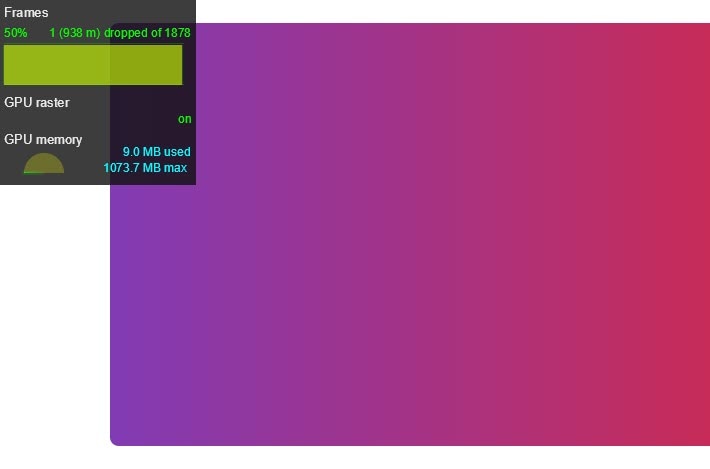
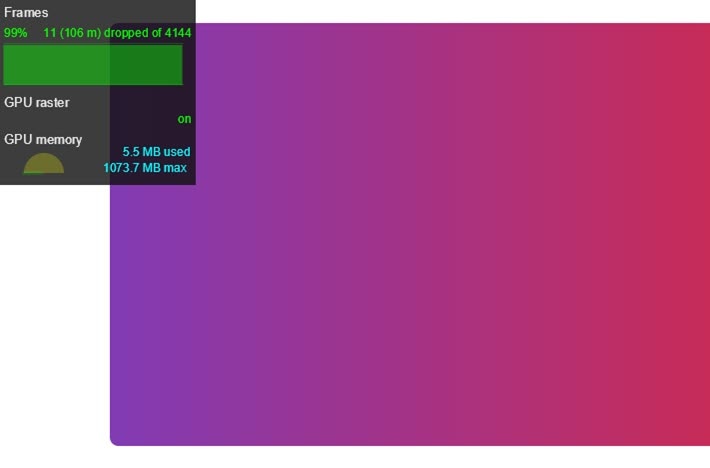
Beachten Sie das Label Frames oben auf der Benutzeroberfläche des FPS-Messgeräts.
Dies führt zu Werten wie 50% 1 (938 m) dropped of 1878. Eine leistungsstarke Animation hat einen hohen Prozentsatz, z. B. 99%. Das bedeutet, dass nur wenige Frames ausgelassen werden und die Animation flüssig wirkt.


Prüfen, ob eine Animation die Funktion „paint“ auslöst
Für einige Properties ist das Zeichnen für den Browser aufwendiger als für andere. So dauert es beispielsweise länger, einen unscharfen Bereich (z. B. einen Schatten) zu zeichnen als einen roten Rahmen. Diese Unterschiede sind im CSS nicht immer offensichtlich. Mit den Browser-Entwicklertools können Sie jedoch ermitteln, welche Bereiche neu gerendert werden müssen, und andere mit dem Rendering zusammenhängende Leistungsprobleme erkennen.
Chrome-Entwicklertools
- Öffnen Sie in den Chrome-Entwicklertools den Tab Rendering.
- Wählen Sie Paint Flashing aus.
- Bewegen Sie den Cursor auf dem Display.

Wenn der gesamte Bildschirm blinkt oder Bereiche hervorgehoben werden, die sich Ihrer Meinung nach nicht ändern sollten, sollten Sie weitere Untersuchungen durchführen.
Wenn Sie feststellen möchten, ob eine bestimmte Property für leistungsbezogene Probleme beim Zeichnen verantwortlich ist, kann Ihnen der Paint Profiler in den Chrome-Entwicklertools helfen.
Firefox-Entwicklertools
- Öffnen Sie die Einstellungen und fügen Sie eine Toolbox-Schaltfläche für Paint-Blinken ein-/ausschalten hinzu.
- Aktivieren Sie die Schaltfläche auf der Seite, die Sie prüfen möchten, und bewegen Sie die Maus oder scrollen Sie, um hervorgehobene Bereiche zu sehen.
In der Zusammenstellungsphase animieren
Beschränken Sie Animationen nach Möglichkeit auf opacity und transform, damit sie sich in der Compositing-Phase des Rendering-Pfads befinden. Prüfen Sie mit den Entwicklertools, welche Phase des Pfades von Ihren Animationen betroffen ist.
Mit dem Paint Profiler können Sie feststellen, ob bestimmte Paint-Vorgänge besonders aufwendig sind. Wenn Sie etwas finden, prüfen Sie, ob eine andere CSS-Eigenschaft dasselbe Erscheinungsbild mit besserer Leistung bietet.
Verwenden Sie die Property will-change sparsam und nur, wenn ein Leistungsproblem auftritt.



