Hướng dẫn này chỉ cho bạn cách tạo ảnh động CSS hiệu suất cao.
Hãy xem phần Tại sao một số ảnh động bị chậm? để tìm hiểu lý thuyết đằng sau những đề xuất này.
Khả năng tương thích với trình duyệt
Tất cả các tài sản CSS mà hướng dẫn này đề xuất đều có khả năng hỗ trợ tốt trên nhiều trình duyệt.
transform
opacity
will-change
Di chuyển phần tử
Để di chuyển một phần tử, hãy sử dụng giá trị từ khoá translate hoặc rotation của thuộc tính transform.
Ví dụ: để trượt một mục vào khung hiển thị, hãy sử dụng translate.
.animate {
animation: slide-in 0.7s both;
}
@keyframes slide-in {
0% {
transform: translateY(-1000px);
}
100% {
transform: translateY(0);
}
}
Sử dụng rotate để xoay các phần tử. Ví dụ sau đây xoay 360 độ.
.animate {
animation: rotate 0.7s ease-in-out both;
}
@keyframes rotate {
0% {
transform: rotate(0);
}
100% {
transform: rotate(360deg);
}
}
Đổi kích thước một phần tử
Để đổi kích thước một phần tử, hãy sử dụng giá trị từ khoá scale của thuộc tính
transform.
.animate {
animation: scale 1.5s both;
}
@keyframes scale {
50% {
transform: scale(0.5);
}
100% {
transform: scale(1);
}
}
Thay đổi chế độ hiển thị của một phần tử
Để hiện hoặc ẩn một phần tử, hãy dùng opacity.
.animate {
animation: opacity 2.5s both;
}
@keyframes opacity {
0% {
opacity: 1;
}
50% {
opacity: 0;
}
100% {
opacity: 1;
}
}
Tránh các thuộc tính kích hoạt bố cục hoặc tô màu
Trước khi sử dụng bất kỳ thuộc tính CSS nào cho ảnh động (ngoài transform và opacity), hãy xác định tác động của thuộc tính đó đối với quy trình hiển thị.
Tránh bất kỳ thuộc tính nào kích hoạt bố cục hoặc tô màu trừ khi thực sự cần thiết.
Buộc tạo lớp
Như đã giải thích trong phần Tại sao một số ảnh động bị chậm?, việc đặt các phần tử trên một lớp mới sẽ cho phép trình duyệt vẽ lại các phần tử đó mà không cần vẽ lại phần còn lại của bố cục.
Các trình duyệt thường có thể đưa ra quyết định sáng suốt về việc nên đặt các mục nào trên một lớp mới, nhưng bạn có thể buộc tạo lớp theo cách thủ công bằng thuộc tính will-change.
Đúng như tên gọi, thuộc tính này cho trình duyệt biết rằng phần tử này sẽ được thay đổi theo một cách nào đó.
Trong CSS, bạn có thể áp dụng will-change cho bất kỳ bộ chọn nào:
body > .sidebar {
will-change: transform;
}
Tuy nhiên, quy cách kỹ thuật cho thấy bạn chỉ nên làm việc này đối với các phần tử luôn sắp thay đổi. Ví dụ: điều này có thể đúng cho một thanh bên mà người dùng có thể trượt vào và trượt ra. Đối với các phần tử không thay đổi thường xuyên, bạn nên áp dụng will-change bằng cách sử dụng JavaScript khi có khả năng xảy ra thay đổi. Hãy đảm bảo trình duyệt có đủ thời gian để thực hiện các hoạt động tối ưu hoá cần thiết và xoá thuộc tính này khi thay đổi đã dừng.
Nếu buộc tạo lớp trong trình duyệt không hỗ trợ will-change (nhiều khả năng là Internet Explorer), thì bạn có thể đặt transform: translateZ(0).
Gỡ lỗi ảnh động chậm hoặc nhiễu
Công cụ của Chrome cho nhà phát triển và Công cụ của Firefox cho nhà phát triển có rất nhiều công cụ giúp bạn tìm ra lý do ảnh động của bạn bị chậm hoặc gặp sự cố.
Kiểm tra xem ảnh động có kích hoạt bố cục hay không
Ảnh động di chuyển một phần tử bằng cách sử dụng yếu tố khác không phải transform có thể bị chậm. Ví dụ sau đây so sánh ảnh động sử dụng transform với một ảnh động sử dụng top và left.
.box {
position: absolute;
top: 10px;
left: 10px;
animation: move 3s ease infinite;
}
@keyframes move {
50% {
top: calc(90vh - 160px);
left: calc(90vw - 200px);
}
}
.box {
position: absolute;
top: 10px;
left: 10px;
animation: move 3s ease infinite;
}
@keyframes move {
50% {
transform: translate(calc(90vw - 200px), calc(90vh - 160px));
}
}
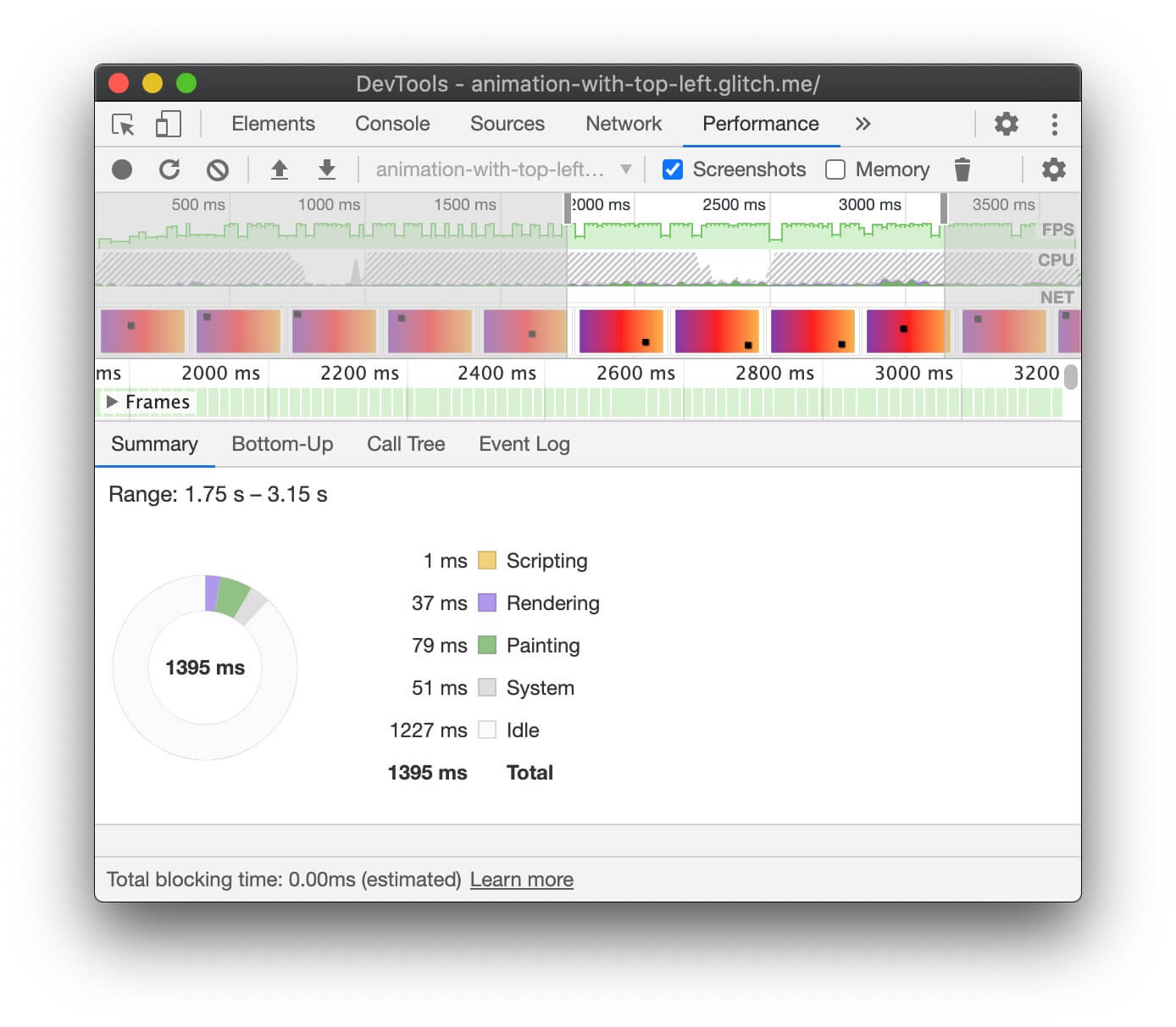
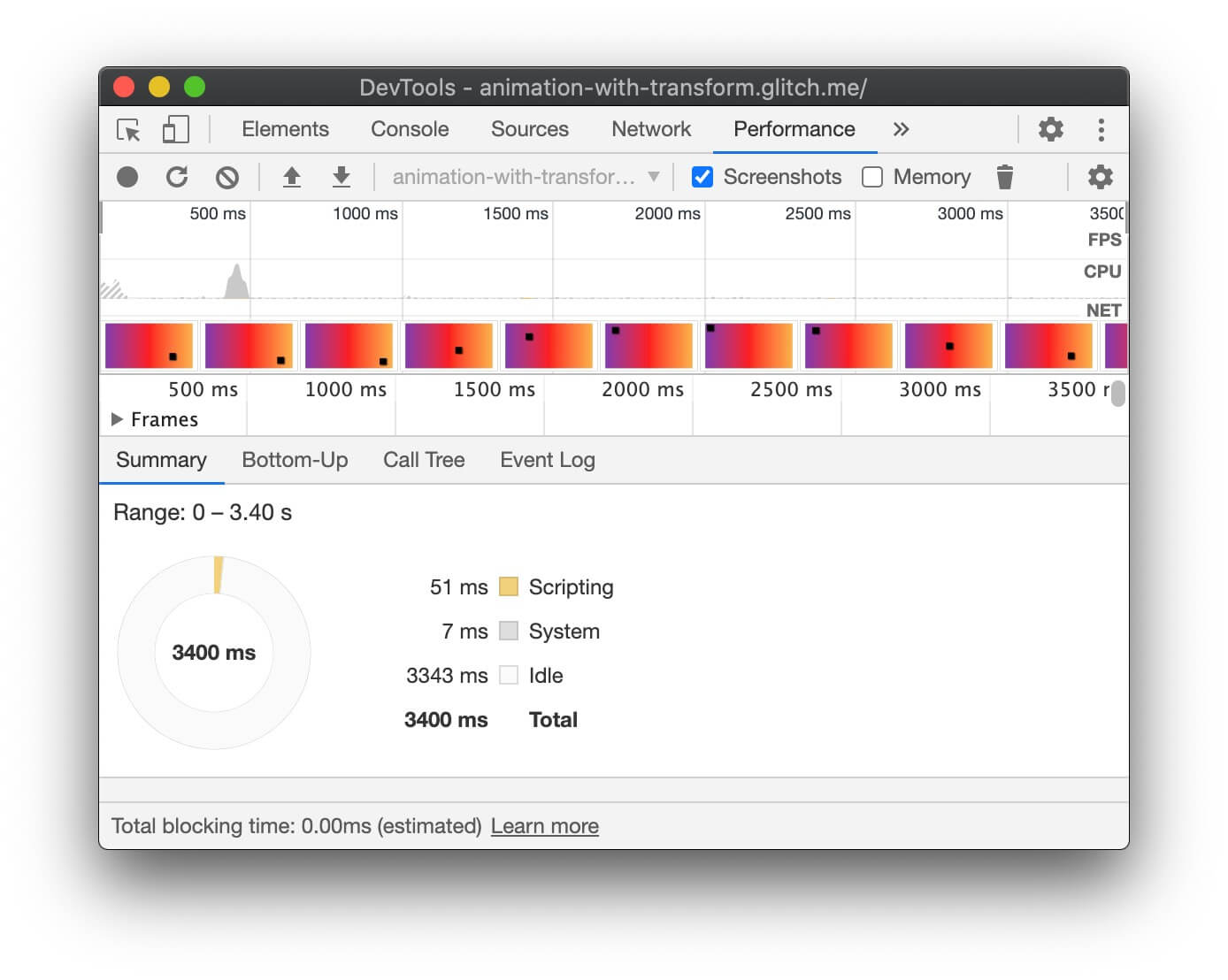
Bạn có thể kiểm thử vấn đề này trong 2 ví dụ về sự cố sau đây và tìm hiểu hiệu suất bằng Công cụ cho nhà phát triển.
Công cụ của Chrome cho nhà phát triển
- Mở bảng điều khiển Hiệu suất.
- Ghi lại hiệu suất thời gian chạy trong khi ảnh động của bạn đang diễn ra.
- Kiểm tra thẻ Tóm tắt.
Nếu bạn thấy một giá trị khác 0 cho Rendering (Hiển thị) trong thẻ Summary (Tóm tắt), thì có thể tức là ảnh động của bạn đang khiến trình duyệt thực hiện công việc bố cục.


Công cụ của Firefox cho nhà phát triển
Trong Công cụ của Firefox cho nhà phát triển, Thác nước có thể giúp bạn biết được trình duyệt đang dành thời gian vào đâu.
- Mở bảng điều khiển Hiệu suất.
- Bắt đầu ghi hiệu suất trong khi ảnh động của bạn đang diễn ra.
- Dừng ghi hình rồi kiểm tra thẻ Thác nước.
Nếu bạn thấy các mục nhập cho Recalculate Style (Tính toán lại kiểu), điều đó có nghĩa là trình duyệt phải quay lại phần đầu của thác nước kết xuất để kết xuất ảnh động.
Kiểm tra xem có khung hình bị rớt không
- Mở thẻ Kết xuất trong Công cụ của Chrome cho nhà phát triển.
- Bật hộp đánh dấu FPS meter.
- Xem các giá trị trong khi ảnh động của bạn chạy.
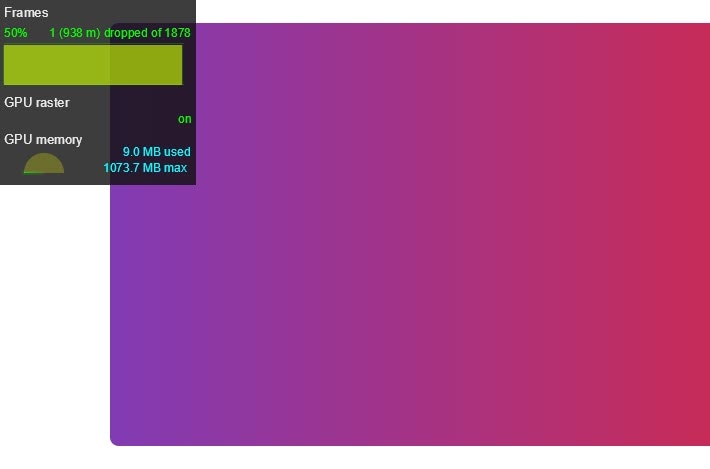
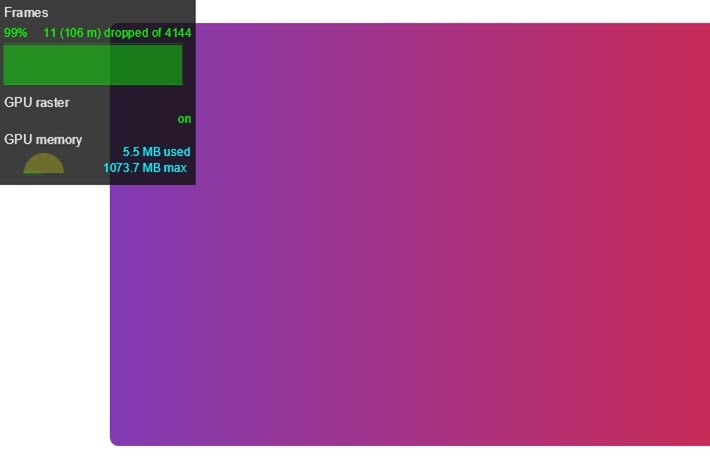
Chú ý đến nhãn Khung ở đầu giao diện người dùng đồng hồ FPS.
Cột này cho thấy các giá trị như 50% 1 (938 m) dropped of 1878. Ảnh động có hiệu suất cao có tỷ lệ phần trăm cao, chẳng hạn như 99%, nghĩa là có một vài khung hình bị giảm và ảnh động trông mượt mà.


Kiểm tra xem ảnh động có kích hoạt việc hiển thị hay không
Một số thuộc tính đắt hơn cho trình duyệt để vẽ các thuộc tính khác. Ví dụ: bất kỳ thứ gì có liên quan đến việc làm mờ (chẳng hạn như bóng) sẽ vẽ lâu hơn so với vẽ một hộp màu đỏ. Những khác biệt này không phải lúc nào cũng rõ ràng trong CSS, nhưng Công cụ của trình duyệt có thể giúp bạn xác định những khu vực cần vẽ lại, cũng như các vấn đề khác về hiệu suất liên quan đến việc sơn.
Công cụ của Chrome cho nhà phát triển
- Mở thẻ Kết xuất trong Công cụ của Chrome cho nhà phát triển.
- Chọn Paint Flashing.
- Di chuyển con trỏ xung quanh màn hình.

Nếu bạn thấy toàn bộ màn hình nhấp nháy hoặc các vùng được đánh dấu mà bạn cho rằng không nên thay đổi, hãy kiểm tra thêm.
Nếu bạn cần xác định xem một thuộc tính cụ thể có gây ra các vấn đề về hiệu suất liên quan đến tính năng vẽ hay không, thì trình phân tích màu vẽ trong Công cụ của Chrome cho nhà phát triển có thể giúp ích cho bạn.
Công cụ của Firefox cho nhà phát triển
- Mở phần Cài đặt và thêm nút Hộp công cụ để Bật/tắt màu sơn nhấp nháy.
- Trên trang bạn muốn kiểm tra, hãy bật nút này rồi di chuột hoặc cuộn để xem các vùng được đánh dấu.
Kết luận
Nếu có thể, hãy hạn chế ảnh động trong opacity và transform để giữ ảnh động trên giai đoạn kết hợp của đường dẫn kết xuất. Sử dụng Công cụ cho nhà phát triển để kiểm tra xem giai đoạn nào của đường dẫn đang bị ảnh động của bạn ảnh hưởng.
Sử dụng trình phân tích sơn để xem có thao tác sơn nào đặc biệt tốn kém hay không. Nếu bạn tìm thấy bất cứ điều gì, hãy kiểm tra xem một thuộc tính CSS khác có mang lại giao diện tương tự và mang lại hiệu suất tốt hơn hay không.
Hãy dùng thuộc tính will-change một cách hạn chế và chỉ khi bạn gặp vấn đề về hiệu suất.



