В этом руководстве вы узнаете, как создавать высокопроизводительные CSS-анимации.
Ознакомьтесь с разделом Почему некоторые анимации медленные?, чтобы узнать теорию, лежащую в основе этих рекомендаций.
Совместимость с браузерами
Все свойства CSS, рекомендуемые в этом руководстве, имеют хорошую кроссбраузерную поддержку.
transform
opacity
will-change
Переместить элемент
Чтобы переместить элемент, используйте ключевые слова translate или rotation свойства transform .
Например, чтобы вывести элемент на экран, используйте translate .
.animate {
animation: slide-in 0.7s both;
}
@keyframes slide-in {
0% {
transform: translateY(-1000px);
}
100% {
transform: translateY(0);
}
}
Используйте rotate для вращения элементов. Следующий пример вращает элемент на 360 градусов.
.animate {
animation: rotate 0.7s ease-in-out both;
}
@keyframes rotate {
0% {
transform: rotate(0);
}
100% {
transform: rotate(360deg);
}
}
Изменить размер элемента
Чтобы изменить размер элемента, используйте значение ключевого слова scale свойства transform .
.animate {
animation: scale 1.5s both;
}
@keyframes scale {
50% {
transform: scale(0.5);
}
100% {
transform: scale(1);
}
}
Изменить видимость элемента
Чтобы показать или скрыть элемент, используйте opacity .
.animate {
animation: opacity 2.5s both;
}
@keyframes opacity {
0% {
opacity: 1;
}
50% {
opacity: 0;
}
100% {
opacity: 1;
}
}
Избегайте свойств, которые вызывают изменение макета или рисования
Прежде чем использовать какое-либо свойство CSS для анимации (кроме transform и opacity ), определите влияние свойства на конвейер рендеринга . Избегайте любого свойства, которое запускает макет или отрисовку, если это не является абсолютно необходимым.
Создание слоя силы
Как объясняется в статье Почему некоторые анимации медленные?, размещение элементов на новом слое позволяет браузеру перерисовывать их без необходимости перерисовывать остальную часть макета.
Браузеры обычно могут принимать правильные решения о том, какие элементы следует разместить на новом слое, но вы можете вручную принудительно создать слой с помощью свойства will-change . Как следует из названия, это свойство сообщает браузеру, что этот элемент будет каким-то образом изменен.
В CSS вы можете применить will-change к любому селектору:
body > .sidebar {
will-change: transform;
}
Однако спецификация предполагает, что вы должны добавлять это только к элементам, которые всегда будут меняться. Например, это может быть использовано для боковой панели, которую пользователь может выдвигать и задвигать. Если элемент не меняется часто, примените will-change с помощью JavaScript, когда изменение, скорее всего, произойдет. Обязательно дайте браузеру достаточно времени для выполнения необходимых оптимизаций и удалите свойство, когда изменение прекратится.
Чтобы принудительно создать слой в браузере без поддержки will-change , можно задать transform: translateZ(0) .
Отладка медленной или глючной анимации
Инструменты разработчика Chrome и Firefox DevTools помогут вам выяснить, почему анимация работает медленно или глючит.
Проверьте, вызывает ли анимация изменение макета
Анимация, которая перемещает элемент с помощью чего-то, отличного от transform скорее всего, будет медленной. В следующем примере сравнивается анимация с использованием transform с анимацией с использованием top и left .
.box { position: absolute; top: 10px; left: 10px; animation: move 3s ease infinite; } @keyframes move { 50% { top: calc(90vh - 160px); left: calc(90vw - 200px); } }
.box { position: absolute; top: 10px; left: 10px; animation: move 3s ease infinite; } @keyframes move { 50% { transform: translate(calc(90vw - 200px), calc(90vh - 160px)); } }
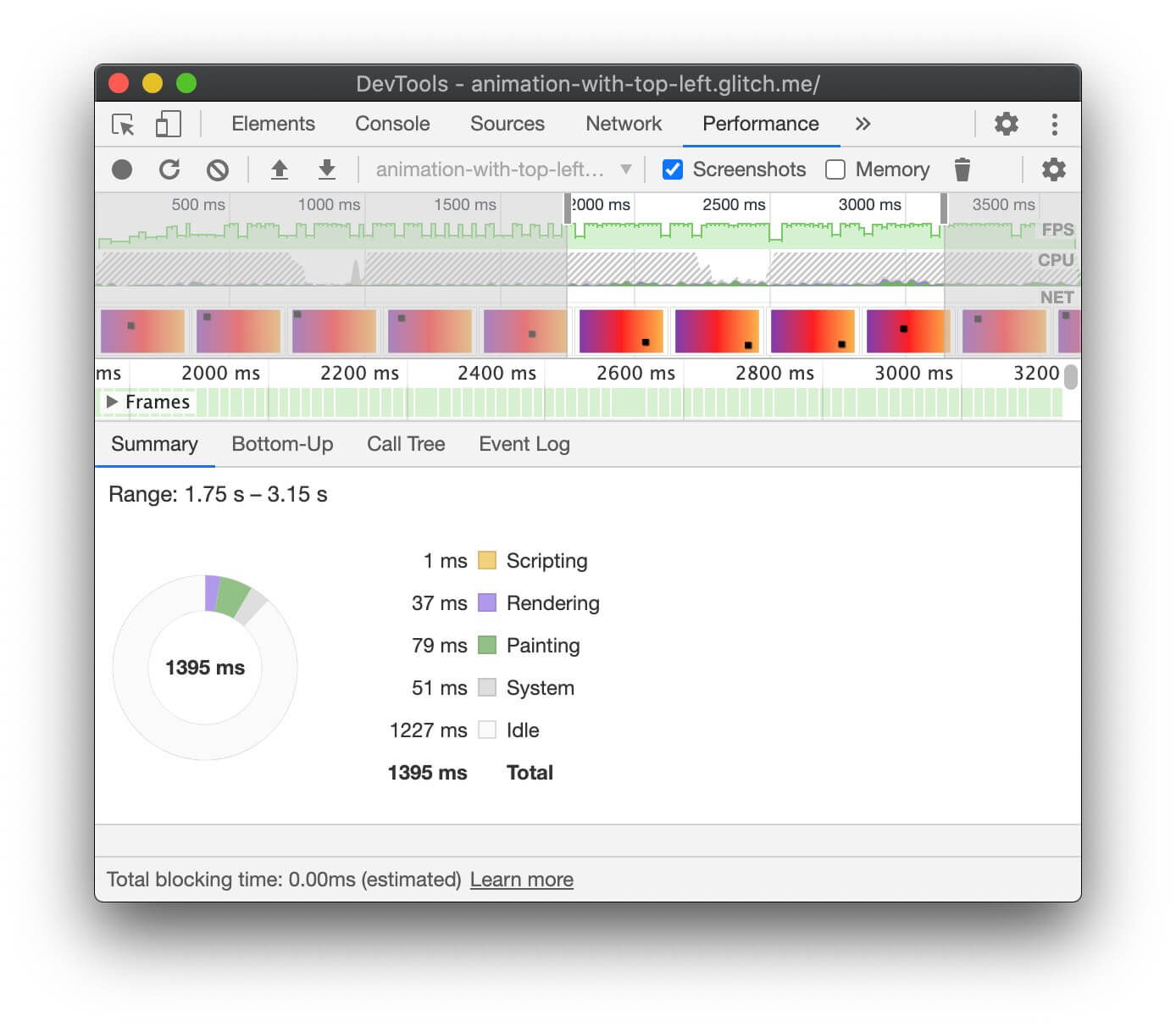
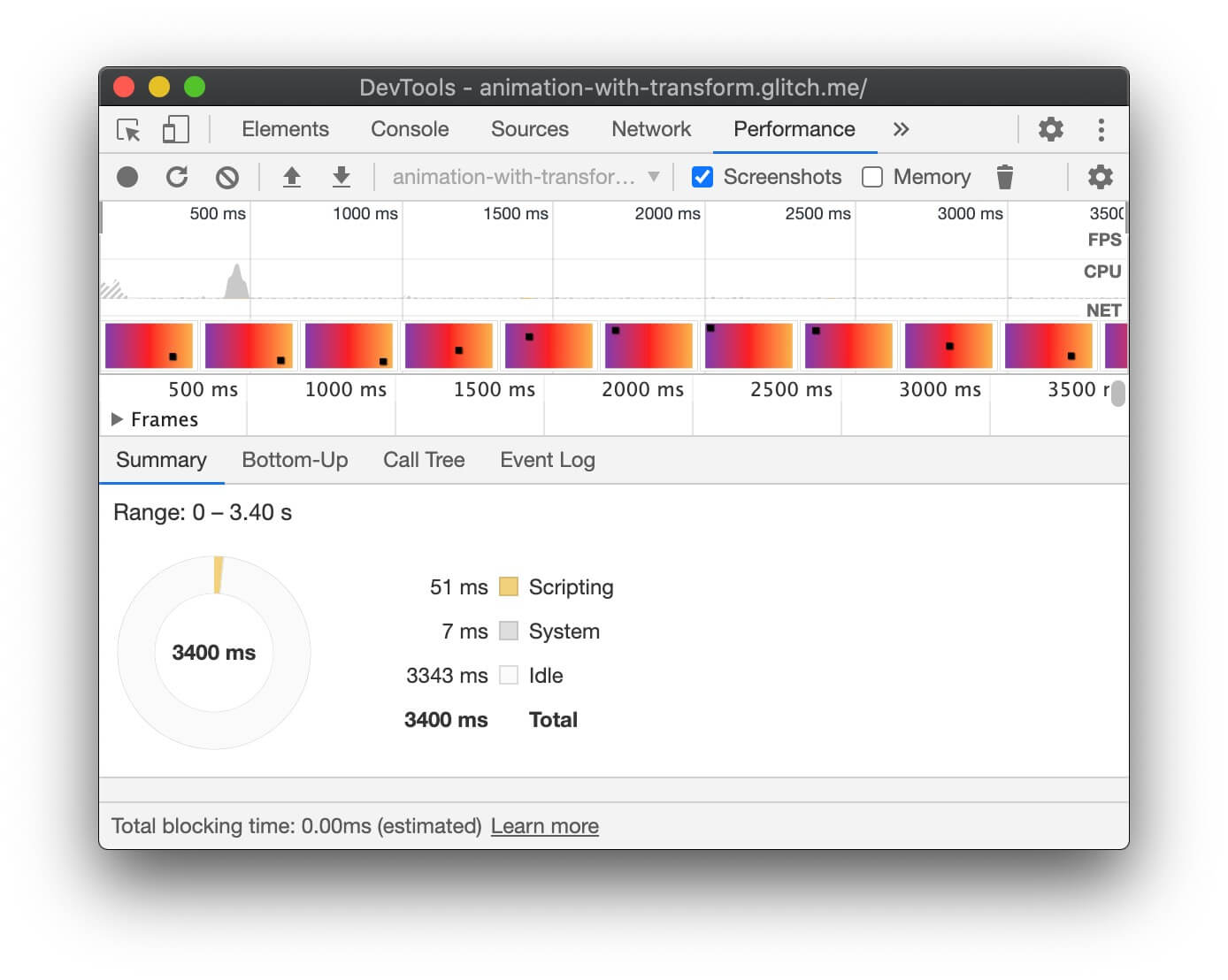
Вы можете протестировать это в следующих двух примерах и изучить производительность с помощью DevTools.
Инструменты разработчика Chrome
- Откройте панель «Производительность» .
- Записывайте производительность во время выполнения анимации.
- Проверьте вкладку «Сводка» .
Если на вкладке «Сводка» вы видите ненулевое значение параметра «Рендеринг» , это может означать, что ваша анимация заставляет браузер выполнять работу по компоновке.


Инструменты разработчика Firefox
В Firefox DevTools метод Waterfall поможет вам понять, на что браузер тратит время.
- Откройте панель «Производительность» .
- Начните записывать выступление во время создания анимации.
- Остановите запись и проверьте вкладку «Водопад» .
Если вы видите записи для Recalculate Style , это означает, что браузер должен вернуться к началу каскада рендеринга , чтобы отобразить анимацию.
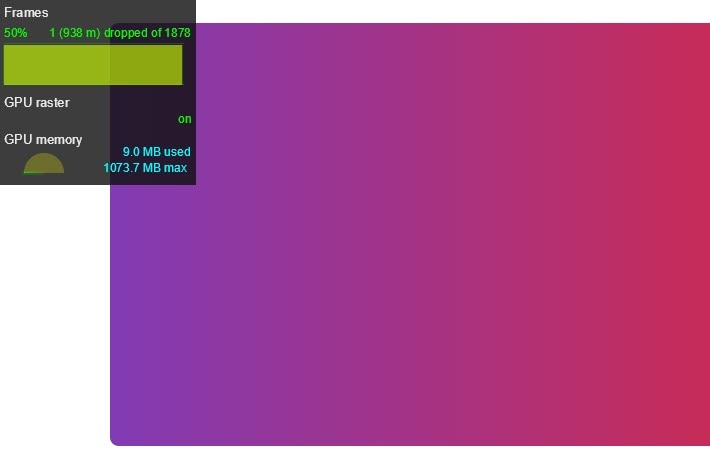
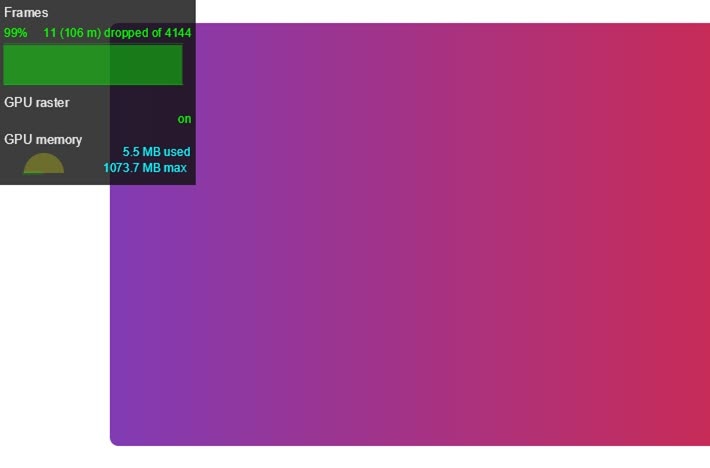
Проверьте наличие пропущенных кадров
- Откройте вкладку «Рендеринг» в Chrome DevTools.
- Установите флажок «Измеритель FPS» .
- Следите за значениями во время воспроизведения анимации.
Обратите внимание на метку Кадры в верхней части пользовательского интерфейса счетчика FPS . Она показывает значения, например, 50% 1 (938 m) dropped of 1878 Высокопроизводительная анимация имеет высокий процент, например 99% , что означает, что сбрасывается мало кадров и анимация выглядит плавной.


Проверьте, вызывает ли анимация рисование
Некоторые свойства обходятся браузеру дороже, чем другие. Например, все, что связано с размытием (например, тень), отрисовывается дольше, чем красная рамка. Эти различия не всегда очевидны в CSS, но браузерные DevTools могут помочь вам определить, какие области нужно перерисовать, а также другие проблемы производительности, связанные с отрисовкой.
Инструменты разработчика Chrome
- Откройте вкладку «Рендеринг» в Chrome DevTools.
- Выберите опцию «Окраска» .
- Перемещайте указатель по экрану.

Если вы видите, что весь экран мигает или выделены области, которые, по вашему мнению, не должны меняться, проведите дальнейшее исследование.
Если вам необходимо определить, вызывает ли определенное свойство проблемы с производительностью, связанные с отрисовкой, вам поможет профилировщик отрисовки в Chrome DevTools.
Инструменты разработчика Firefox
- Откройте «Настройки» и добавьте кнопку «Панель инструментов» для включения/выключения мерцания краски .
- На странице, которую вы хотите проверить, включите кнопку и переместите мышь или прокрутите страницу, чтобы увидеть выделенные области.
Анимация на этапе компоновки
Где возможно, ограничьте анимации opacity и transform , чтобы сохранить анимации на этапе компоновки пути рендеринга. Используйте DevTools, чтобы проверить, на какой этап пути влияют ваши анимации.
Используйте профилировщик рисования, чтобы увидеть, являются ли какие-либо операции рисования особенно затратными. Если вы что-то обнаружите, проверьте, дает ли другое свойство CSS тот же вид и ощущение с лучшей производительностью.
Используйте свойство will-change экономно и только в случае возникновения проблем с производительностью.



