En esta guía, aprenderás a crear animaciones CSS de alto rendimiento.
Consulta ¿Por qué algunas animaciones son lentas? para conocer la teoría detrás de estas recomendaciones.
Compatibilidad del navegador
Todas las propiedades de CSS que recomienda esta guía tienen una buena compatibilidad con varios navegadores.
transform
opacity
will-change
Cómo mover un elemento
Para mover un elemento, usa los valores de las palabras clave translate o rotation de la propiedad transform.
Por ejemplo, para deslizar un elemento a la vista, usa translate.
.animate {
animation: slide-in 0.7s both;
}
@keyframes slide-in {
0% {
transform: translateY(-1000px);
}
100% {
transform: translateY(0);
}
}
Usa rotate para rotar elementos. En el siguiente ejemplo, se rota un elemento
360 grados.
.animate {
animation: rotate 0.7s ease-in-out both;
}
@keyframes rotate {
0% {
transform: rotate(0);
}
100% {
transform: rotate(360deg);
}
}
Cómo cambiar el tamaño de un elemento
Para cambiar el tamaño de un elemento, usa el valor de la palabra clave scale de la propiedad transform.
.animate {
animation: scale 1.5s both;
}
@keyframes scale {
50% {
transform: scale(0.5);
}
100% {
transform: scale(1);
}
}
Cómo cambiar la visibilidad de un elemento
Para ocultar o mostrar un elemento, usa opacity.
.animate {
animation: opacity 2.5s both;
}
@keyframes opacity {
0% {
opacity: 1;
}
50% {
opacity: 0;
}
100% {
opacity: 1;
}
}
Evita las propiedades que activen el diseño o la pintura
Antes de usar cualquier propiedad CSS para la animación (excepto transform y opacity), determina el impacto de la propiedad en la canalización de renderización.
Evita cualquier propiedad que active el diseño o la pintura, a menos que sea absolutamente necesario.
Cómo forzar la creación de capas
Como se explica en ¿Por qué algunas animaciones son lentas?, colocar elementos en una capa nueva permite que el navegador los vuelva a pintar sin tener que volver a pintar el resto del diseño.
Por lo general, los navegadores pueden tomar buenas decisiones sobre qué elementos se deben colocar en una nueva capa, pero puedes forzar la creación de capas de forma manual con la propiedad will-change.
Como su nombre lo indica, esta propiedad le indica al navegador que este elemento se cambiará de alguna manera.
En CSS, puedes aplicar will-change a cualquier selector:
body > .sidebar {
will-change: transform;
}
Sin embargo, la especificación sugiere que solo debes agregar esto a los elementos que siempre están a punto de cambiar. Por ejemplo, esto se podría usar para una barra lateral que el usuario pueda deslizar dentro y fuera. Si el elemento no cambia con frecuencia, aplica will-change con JavaScript cuando sea probable que se produzca un cambio. Asegúrate de darle al navegador suficiente tiempo para realizar las optimizaciones necesarias y quita la propiedad cuando se detenga el cambio.
Para forzar la creación de capas en un navegador sin compatibilidad con will-change, puedes configurar transform: translateZ(0).
Cómo depurar animaciones lentas o con errores
Las Herramientas para desarrolladores de Chrome y las de Firefox pueden ayudarte a descubrir por qué tus animaciones son lentas o tienen errores.
Cómo verificar si una animación activa el diseño
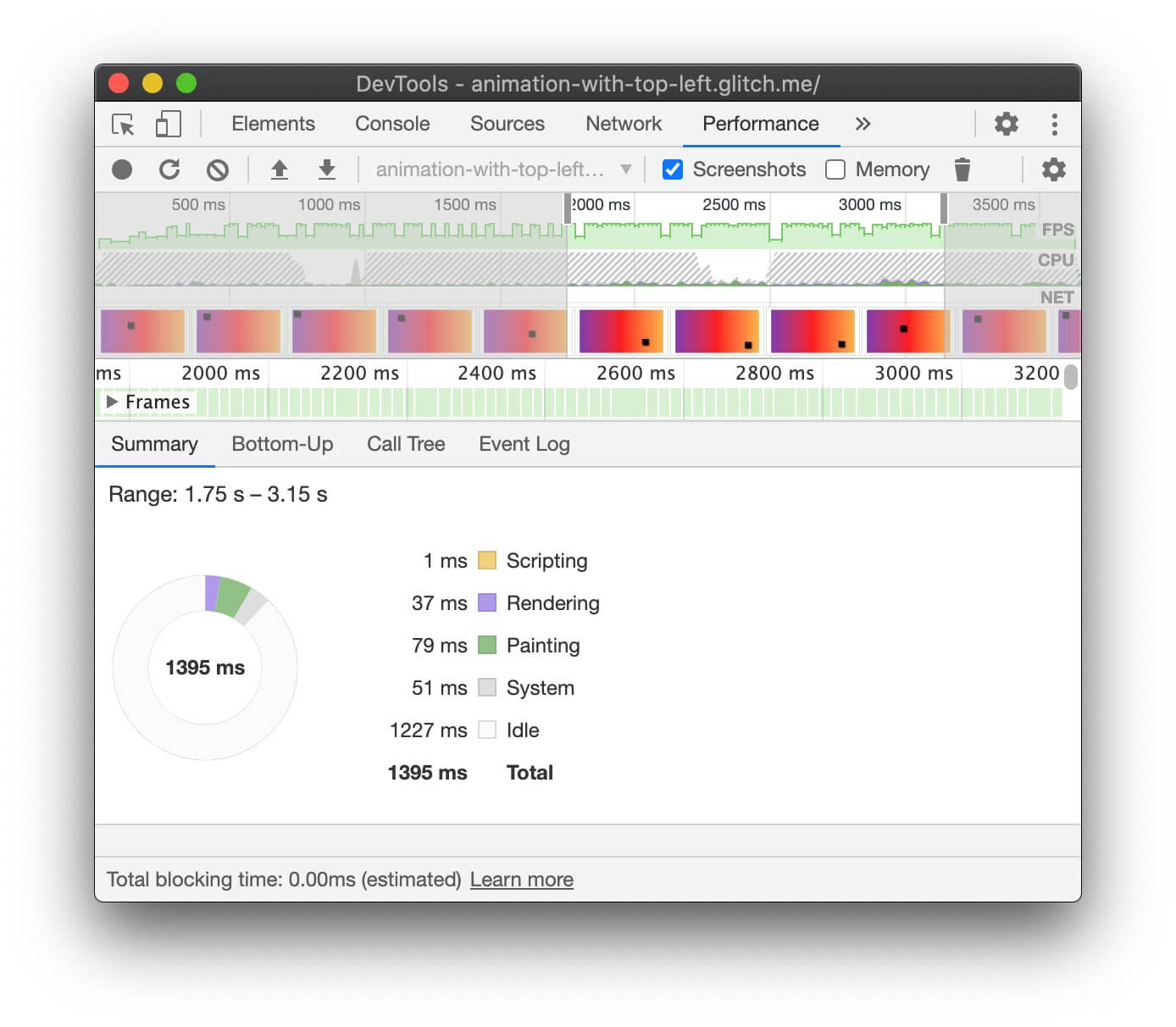
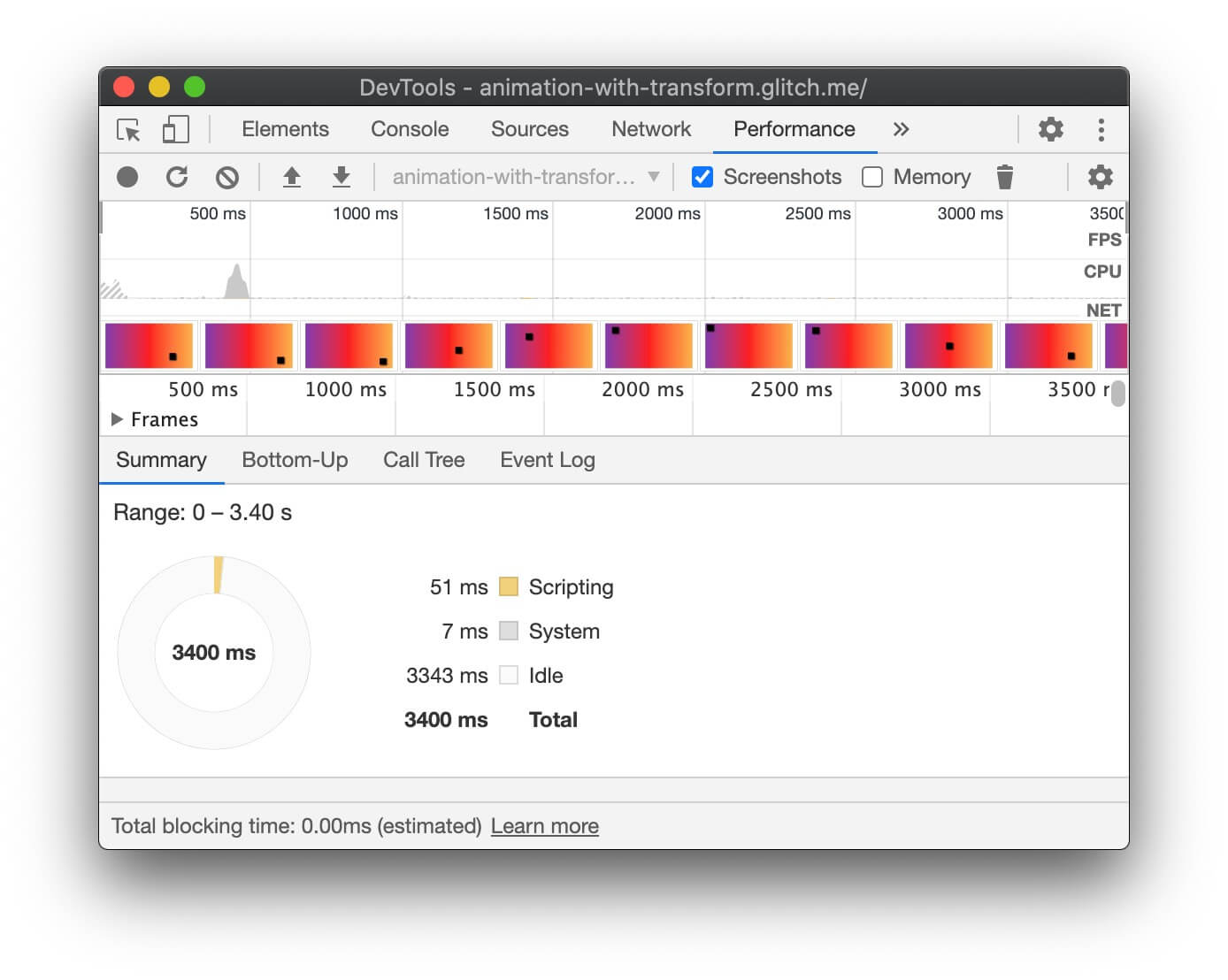
Es probable que una animación que mueva un elemento con algo que no sea transform sea lenta. En el siguiente ejemplo, se compara una animación con transform con una animación con top y left.
.box { position: absolute; top: 10px; left: 10px; animation: move 3s ease infinite; } @keyframes move { 50% { top: calc(90vh - 160px); left: calc(90vw - 200px); } }
.box { position: absolute; top: 10px; left: 10px; animation: move 3s ease infinite; } @keyframes move { 50% { transform: translate(calc(90vw - 200px), calc(90vh - 160px)); } }
Puedes probar esto en los siguientes dos ejemplos y explorar el rendimiento con DevTools.
Herramientas para desarrolladores de Chrome
- Abre el panel Rendimiento.
- Registra el rendimiento del tiempo de ejecución mientras se ejecuta la animación.
- Inspecciona la pestaña Resumen.
Si ves un valor distinto de cero para Renderización en la pestaña Resumen, es posible que tu animación esté haciendo que el navegador realice tareas de diseño.


Herramientas para desarrolladores de Firefox
En DevTools de Firefox, la cascada puede ayudarte a comprender dónde pasa el tiempo el navegador.
- Abre el panel Rendimiento.
- Comienza a grabar el rendimiento mientras se ejecuta la animación.
- Detén la grabación y, luego, inspecciona la pestaña Waterfall.
Si ves entradas para Recalculate Style, significa que el navegador debe volver al principio de la cascada de renderización para renderizar la animación.
Verifica si hay fotogramas perdidos
- Abre la pestaña Renderización en las Herramientas para desarrolladores de Chrome.
- Habilita la casilla de verificación FPS meter.
- Observa los valores mientras se ejecuta la animación.
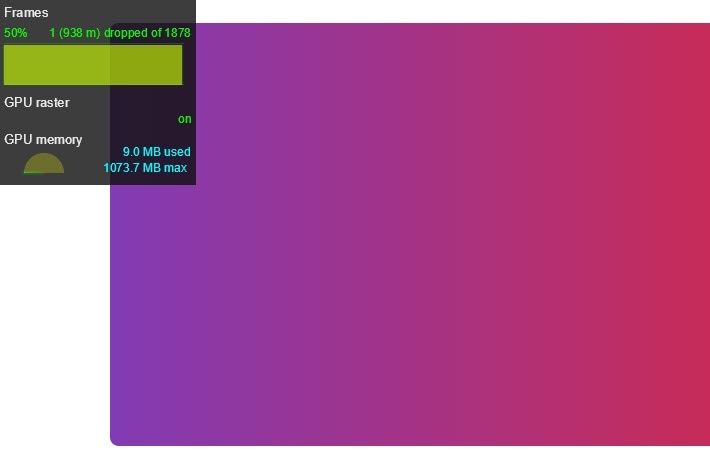
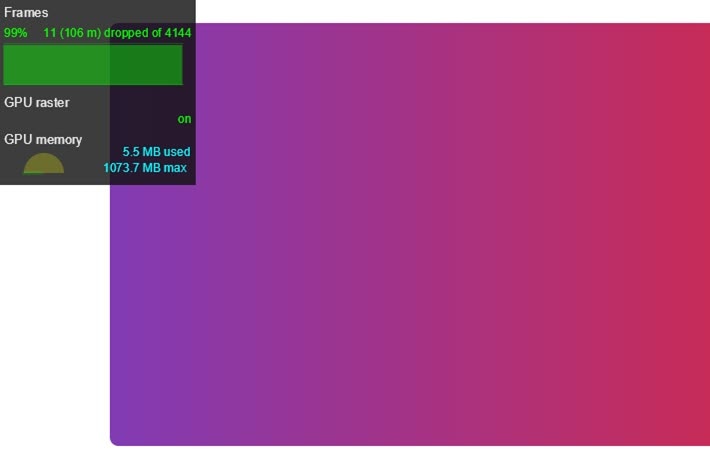
Presta atención a la etiqueta Frames en la parte superior de la IU del medidor de FPS.
Esto muestra valores como 50% 1 (938 m) dropped of 1878. Una animación de alto rendimiento tiene un porcentaje alto, como 99%, lo que significa que se descartan pocos fotogramas y la animación se ve fluida.


Verifica si una animación activa la pintura
Algunas propiedades son más costosas para que el navegador las pinte que otras. Por ejemplo, todo lo que implique un desenfoque (como una sombra, por ejemplo) tarda más en pintarse que dibujar un cuadro rojo. Estas diferencias no siempre son evidentes en el CSS, pero DevTools del navegador puede ayudarte a identificar qué áreas deben volver a pintarse, así como otros problemas de rendimiento relacionados con la pintura.
Herramientas para desarrolladores de Chrome
- Abre la pestaña Renderización en las Herramientas para desarrolladores de Chrome.
- Selecciona Paint Flashing.
- Mueve el puntero por la pantalla.

Si ves que toda la pantalla parpadea o que se destacan áreas que no crees que deberían cambiar, investiga más a fondo.
Si necesitas determinar si una propiedad en particular está causando problemas de rendimiento relacionados con la pintura, el generador de perfiles de pintura en las Herramientas para desarrolladores de Chrome puede ayudarte.
Herramientas para desarrolladores de Firefox
- Abre Configuración y agrega un botón de Toolbox para Toggle paint flashing.
- En la página que deseas inspeccionar, activa el botón y mueve el mouse o desplázate para ver las áreas destacadas.
Cómo animar en la etapa de composición
Cuando sea posible, restringe las animaciones a opacity y transform para mantenerlas en la etapa de composición de la ruta de renderización. Usa DevTools para verificar qué etapa de la ruta se ve afectada por tus animaciones.
Usa el generador de perfiles de pintura para ver si alguna operación de pintura es particularmente costosa. Si encuentras algo, verifica si una propiedad CSS diferente brinda el mismo aspecto y comportamiento con un mejor rendimiento.
Usa la propiedad will-change con moderación y solo si tienes un problema de rendimiento.


