مقدمة
تعد عملية التسوية شيئًا من البطل المجهول في رسومات الويب؛ وهذا هو السبب في وجود نص واضح وأشكال متجهات سلسة على شاشاتنا. وهناك في الواقع نهجان للتقليل في المتصفحات حاليًا، وهما الأكثر وضوحًا في ما يتعلق بعرض النص. عند استخدام الخوارزمية المستخدمة لمنع مفاتيح التبديل، قد ينتج عنها نتائج مرئية غير متوقعة. في هذه المقالة، سنلقي نظرة على مناهج التنعيم ونتعرف على كيفية رسم وحدات البكسل.
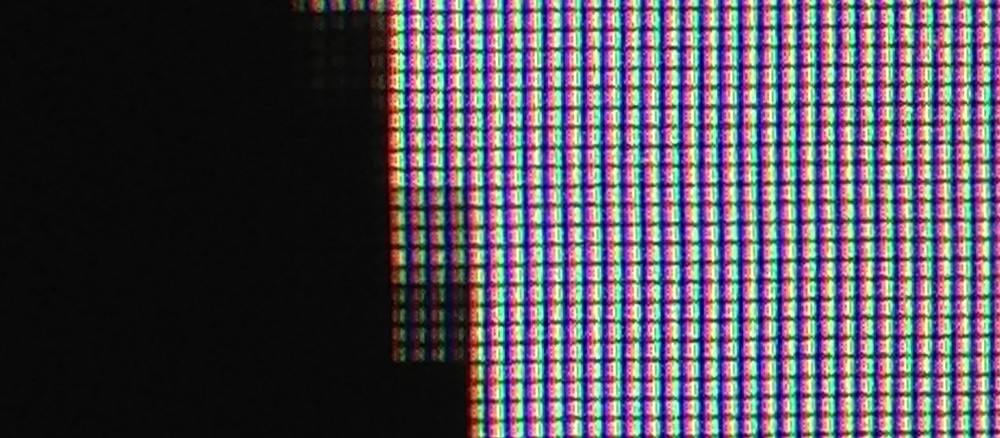
تتكون جميع شاشاتنا، كما نعلم جميعًا، من وحدات البكسل. وهو عبارة عن شبكة عملاقة من الكتل، ويحتوي كل منها على مكونات حمراء وأخضر وزرقاء (RGB). نرى الصور والنصوص والرموز من مسافة بعيدة، ولكن عن قرب يمكننا أن نرى شبكة مكونات النموذج اللوني أحمر أخضر أزرق وكيفية تكوين كل شيء.

تسوية
إذن ماذا يحدث عندما نرسم شكل متجه ويمر عبر "جزء" من البكسل؟ لنفترض أن الشكل الذي نرسمه أسود والخلفية بيضاء. هل علينا تلوين هذا البكسل؟ إذا قمنا بتلوينه، فما لونه الذي يجب أن يكون؟ هل تريد خلفية سوداء أم رمادية أم غير ذلك؟
تحدد عملية التقليم اللون الذي يجب أن نستخدمه عند ملء وحدات البكسل. وأبسط نسخة منها تسمى إزالة تدرج الرمادي، وتتعامل مع المكونات الثلاثة للبكسل بالتساوي. لذا، إذا كان البكسل مغطى بالنصف - ولنفترض أن النص الأسود على الأبيض لمدة ثانية ليس سهلاً - قد يتم ضبط كل مكوّن على نصف مستوى السطوع (أعرف بالتأكيد أنني أجريت ذلك)، ولكن في الواقع، سيكون الأمر أكثر تعقيدًا من ذلك، إذ عليك مراعاة غاما، أي أنّك لن تضبطه على الأرجح على هذه القيمة الدقيقة. هذا بالطبع يجعل الأمور أكثر تعقيدًا، ولكن نظرًا لأن هذه مقدمة عن الموضوع لن أتعمق فيها هنا. من المهم معرفة أنّ عملية إزالة تدرج اللون الرمادي يتم معالجتها على مستوى البكسل، ويمكننا تحقيق نتائج أفضل بكثير.

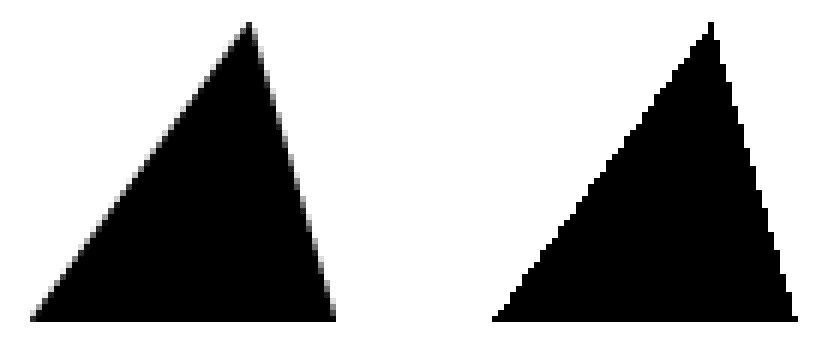
في الشكل 2، يمكنك رؤية المثلث نفسه مرسومًا، ولكن على اليسار تم تفعيل المحاذاة وتعطيله على اليسار. كما ترون، عند تمكين إزالة التظليل تظهر وحدات البكسل بظلال من اللون الرمادي عندما يمر المثلث عبر جزء من البكسل فقط. وعند إيقاف هذا الإعداد، يتم ملء وحدة البكسل إما باللون الأسود الخالص أو الأبيض الخالص ويبدو الشكل مسننًا.
عرض النص
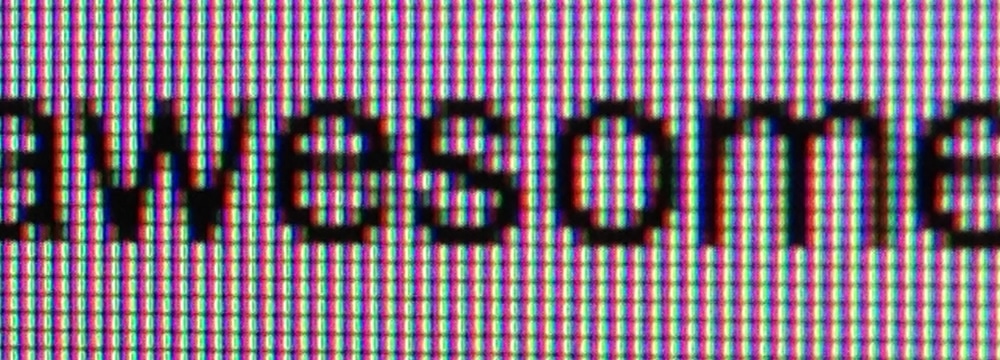
عندما يعرض المتصفح النص، وهو في الأساس شكل متجه، سنواجه المشكلة نفسها: لن تملأ أحرف النص سوى بعض وحدات البكسل بشكل جزئي لذلك سنحتاج إلى استراتيجية لكيفية ملء تلك البكسلات. من الناحية المثالية، نحتاج إلى تقليص النص إذ يمكن قراءته بطريقة أسهل وأكثر متعة.
مع ذلك، اتّضح أنّ أسلوب التدرج الرمادي في إزالة التشويش ليس سوى طريقة واحدة للتعامل معه. وغالبًا ما يتم اتباع الأسلوب الانتقائي بشكل أكبر في ما يتعلق بطريقة تمكين عناصر النموذج اللوني أحمر أخضر أزرق (RGB) للبكسل. تُعرف هذه العملية باسم إزالة وحدات البكسل الفرعية، وعلى مر السنين، بذل فريق مسح نوع البيانات في Microsoft قدرًا كبيرًا من الوقت والجهود لإحراز تقدم. وهو الآن مستخدم على نطاق أوسع وتستخدمه جميع المتصفحات الرئيسية بدرجة أكبر أو أقل.
أولاً، بما أننا نعرف أن كل بكسل يتكون من مكونات منفصلة باللونين الأحمر والأخضر والأزرق، فإننا نكتشف المقدار الذي يجب "تشغيله" من كل من هذه المكونات للبكسل المعني. لذا، إذا كان البكسل "مُغطى بنصف" من الجانب الأيسر، قد نبدِّل العنصر الأحمر تمامًا، والمكوّن الأخضر إلى منتصف الطريق، ونبقي اللون الأزرق متوقفًا. وتُوصَف هذه العملية غالبًا "بمضاعفة الدقة الأفقية للشاشة بمقدار ثلاث مرات"، وتستند إلى حقيقة أنّ كل بكسل هو المكوّنات الثلاثة المنفصلة جنبًا إلى جنب بدلاً من وحدة واحدة.

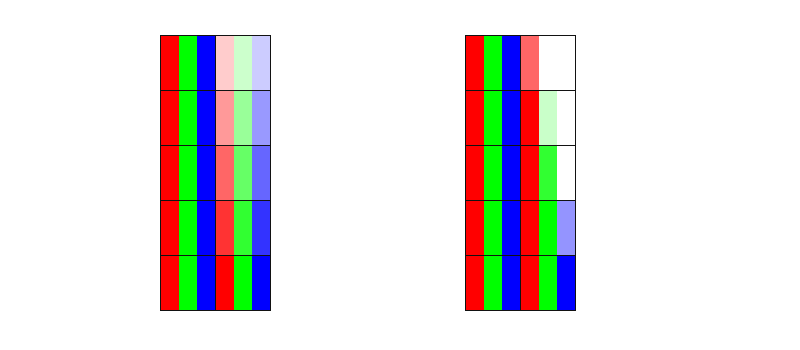
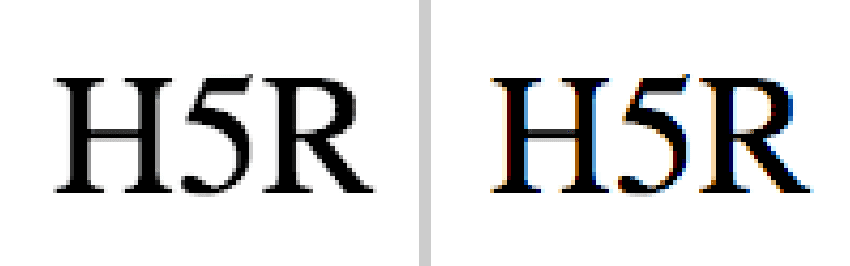
في الشكل 3 أعلاه، يمكنك أن ترى أنّه على اليمين نتعامل مع كل مكوّن بالتساوي، وأنّ كل مكوّن يتم تفعيله أو إيقافه بالتساوي (تدرّج الرمادي). على الجانب الأيمن، نستخدم منهج البكسل الفرعي الذي يعمل على تفعيل كل مكون (أحمر وأخضر وأزرق) بشكل مختلف حسب مقدار تداخله مع الشكل الذي يتم رسمه.
مع كل ما قيل، فإن الرؤية البشرية لا تزن في الواقع الضوء الأحمر والأخضر والأزرق بالتساوي. تجدر الإشارة إلى أنّنا أكثر حساسية للّون الأخضر من اللون الأحمر أو الأزرق، وهذا يعني أنّه على الرغم من أنّ هناك فائدة محدّدة من إزالة التدرّج الرمادي، كما ورد في ملاحظة "داريل ريك فينلي"، لن يؤدي تفعيل كل مكوّن على حدة إلى زيادة بمقدار 3 مرات في الوضوح. مع ذلك، من المؤكّد أنّ تنعيم وحدات البكسل الفرعية مفيد بالتأكيد، وهذا يعني أننا نرى النص بشكل أكثر وضوحًا مما لو تم استخدام تنعيم تدرج الرمادي.

الانطلاق في مرحلة المطاردة
ما أهمية ذلك بالنسبة إلينا كمطوّرين؟ حسنًا، من منظور Chrome على الأقل، هناك مزيج من إزالة تدرج الرمادي والبكسل الفرعي المستخدمة لعرض النص، ويعتمد الإجراء الذي تحصل عليه على بضعة معايير. في البداية، نحن بحاجة إلى فهم القليل عن الطبقات، لأنّها المعيار الرئيسي الأبرز. إذا لم تصادف طبقات معينة وكيفية استخدامها داخليًا في Chrome، كتب "توم ويلتزيوس" مقدمة رائعة حول هذا الموضوع عليك قراءتها أولاً.
لنفترض أنك على دراية بالطبقات، أو أنك قرأتها للتو، فلنستمر في ذلك. إذا تم تفعيل تركيب الأجهزة في الصفحة وكان لديك محتوى نصي على طبقة ليست هي الطبقة الجذر، سيتم تلقائيًا عرض هذه الطبقة باستخدام تنعيم تدرج الرمادي. غالبًا ما يلاحظ المطوّرون أنّه في حال عمليات اختراق للعناصر لتركيبها في طبقات خاصة بهم (مثل TranslateZ)، قد يرون أنّ النص يُعرض بشكل مختلف. في كثير من الأحيان، يطبق مطورو البرامج مشغلات "طبقة جديدة" بسرعة عبر JavaScript أو CSS مما يؤدي إلى تبديل عرض النص من البكسل الفرعي إلى التدرج الرمادي. قد يكون الأمر مربكًا إذا كنت لا تعرف ما الذي أدى إلى تغيير العرض. ومع ذلك، إذا كان النص متوفّرًا في الطبقة الجذر، يجب عرضه باستخدام تنعيم وحدات البكسل الفرعية، وبالتالي سيكون أوضح للقراءة.
ولكن مثل كل ما يتعلق بالويب، تشهد التغيّرات. يتم تفعيل تنعيم وحدات البكسل الفرعية في Chrome للنص في الطبقات غير الجذر، بشرط أن تستوفي الطبقة ثلاثة معايير. تجدر الإشارة إلى أنّ هذه المعايير تنطبق اليوم، ولكن من المرجّح أن تتغيّر، لذا من المتوقّع أن يتم تناول المزيد من الحالات بمرور الوقت. واليوم، هذه المعايير هي:
- تحتوي الطبقة على لون خلفية معتم بالكامل. وبشكل خاص، عند استخدام
border-radiusأو قيمةbackground-clipغير تلقائية، يتم التعامل مع الطبقة على أنّها غير معتمة ويعود عرض النص إلى إزالة تدرّج الرمادي. - لا يمكن للطبقة إلا تطبيق تحويل الهوية أو ترجمة التكامل عليها. نقصد بالتكامل القيم المستديرة. على سبيل المثال، قد يؤدي
translate(20.2px, 30px)إلى إزالة التدرّج الرمادي لأنّ المكوِّن x،20.2px، ليس جزءًا لا يتجزأ. يعني تحويل الهوية ببساطة أنه لن يتم تطبيق أي دوران أو ترجمة أو تحجيم إضافي خارج نطاق الإعداد التلقائي. - تبلغ درجة تعتيم الطبقة 1.0. سيؤدي أي تغيير في التعتيم إلى تغيير الضبط من بكسلات فرعية إلى تدرج الرمادي.

يُرجى العِلم أنّ استخدام صورة متحركة بتنسيق CSS قد يؤدي إلى إنشاء طبقة جديدة، بينما لا يؤدي استخدام requestAnimationFrame إلى إنشاء طبقة جديدة. بالنسبة إلى بعض المطوّرين، كانت الاختلافات التي تشير ضمنًا في عرض النص منعت استخدام الصور المتحركة بتنسيق CSS. لذا، إذا كنت تستخدم JavaScript لتحريك العناصر بسبب الاختلافات في عرض النص، ننصحك بالتحقق ممّا إذا كان هذا التحديث سيصلح الأمور لك.
ونختتم متصفِّح Chrome. بالنسبة إلى المتصفّحات الأخرى، يجب أن يتطابق Opera تمامًا مع سلوكيات متصفِّح Chrome عند نقله إلى Chromium. يبدو أن Internet Explorer يستخدم تنعيم وحدات البكسل الفرعية لجميع النصوص تقريبًا (إذا كنت قد قمت بتمكينClearType، بالطبع!)، على الرغم من أنها ليست في وضع Metro في Windows 8 على ما يبدو. إنّ المتصفح Safari، نظرًا إلى قُرب WebKit من Blink، يشبه إلى حد كبير سلوك Chrome، على الرغم من عدم وجود هذه التحسينات الحديثة التي تسمح بمزيد من التنضيد في وحدات البكسل الفرعية. يتصرف Firefox إلى حد كبير بالطريقة نفسها التي يتصرف بها Internet Explorer لدرجة أنه يستخدم تنعيم وحدات البكسل الفرعية لجميع النصوص تقريبًا. هذه القائمة ليست شاملة بالطبع، ومن المرجّح أن تكون هناك حالات في جميع المتصفّحات التي تُستخدَم فيها إزالة التدرج الرمادي بدلاً من إزالة البكسل الفرعي، ولكن من المفيد أن تعرف أنّ تنعيم وحدات البكسل الفرعية يشيع استخدامه على نطاق واسع عبر المجموعة الرئيسية من المتصفّحات.
الخلاصة
والآن، أنت تعرف القليل عن طريقة عمل تنقية النص، ولماذا قد تلاحظ اختلافات في عرض النص في مواقعك الإلكترونية وتطبيقاتك اليوم، وخاصة على الأجهزة التي تستخدم عدد النقاط لكل بوصة (DPI). إذا كنت مهتمًا بمتابعة عملية تنفيذ Chrome في ما يتعلق بعرض النص، يجب تمييز الأخطاء التالية بنجمة:
- لا يمكن إلغاء ميزة "الضبط التلقائي للتدرّج الرمادي" للخطوط التي تزيد عن 48 بكسل،
- عرض الخط سيئ للغاية باستخدام خطوط الويب من Google على Chrome لنظام التشغيل Windows)
- دعم DirectWrite
