Introducción
El suavizado es una especie de héroe anónimo en los gráficos web; es la razón por la que tenemos texto claro y formas vectoriales suaves en nuestras pantallas. En la actualidad, existen un par de enfoques para el suavizado de contorno que se usan en los navegadores y que son los más evidentes cuando se trata de la representación de texto. Cuando el algoritmo utilizado para antializar los interruptores puede generar resultados visuales inesperados. En este artículo, analizaremos los enfoques de suavizado de contorno y cómo se dibujan los píxeles.
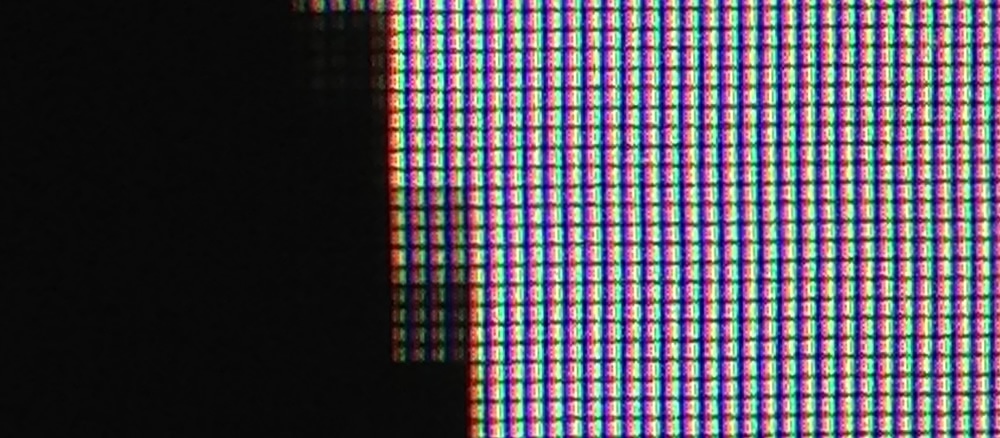
Como todos sabemos, todas nuestras pantallas están hechas de píxeles. Es una cuadrícula gigante de bloques, y cada uno tiene componentes rojo, verde y azul (RGB). A la distancia, vemos imágenes, texto e iconos, pero de cerca podemos ver la cuadrícula de componentes RGB y cómo se componen los elementos.

Suavizado
Entonces, ¿qué sucede cuando dibujamos una forma vectorial y esta pasa por una "parte" de un píxel? Supongamos que la forma que dibujamos es negra y el fondo es blanco. ¿Deberíamos colorear ese píxel? Si la coloreamos, ¿de qué color debería ser? Negro, gris, ¿otro?
El proceso de suavizado de contorno determina el color que debemos usar al rellenar los píxeles. La versión más simple se denomina suavizado de contorno en escala de grises y trata los tres componentes de los píxeles por igual. Por lo tanto, si el píxel está parcialmente cubierto, y supongamos que hay texto negro sobre blanco por un segundo para evitar complicaciones, pensarías que cada componente tendrá brillo medio (sí, claro que sí), pero en realidad es más complejo que eso: hay que tener en cuenta el valor gamma, lo que significa que es probable que nunca lo establezcas con ese valor exacto. Por supuesto, eso hace que todo sea un poco más complicado, pero como esta es una introducción al tema, no profundizaré en eso aquí. Lo importante que debes saber es que el suavizado en escala de grises se trata a nivel de píxeles y, de hecho, podemos hacerlo mucho mejor.

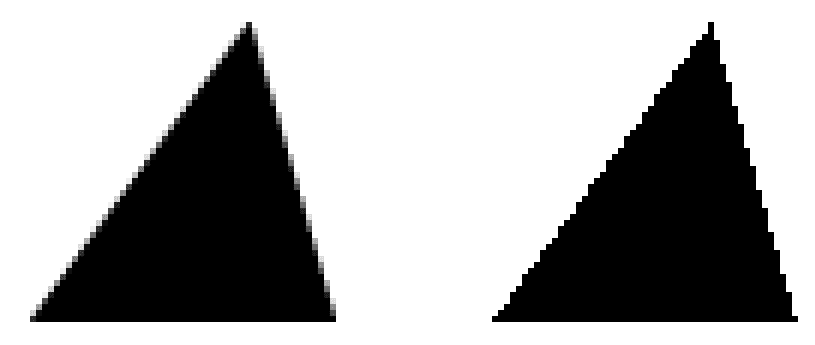
En la Figura 2, puedes ver que se dibuja el mismo triángulo, pero a la izquierda tiene habilitado el suavizado de contorno y, a la derecha, está inhabilitado. Como puedes ver, cuando se habilita el suavizado de contorno, los píxeles son tonos de grises cuando el triángulo solo pasa por una parte del píxel. Sin embargo, cuando está inhabilitada, el píxel se rellena como negro liso o blanco liso, y la forma se ve dentada.
Renderización de texto
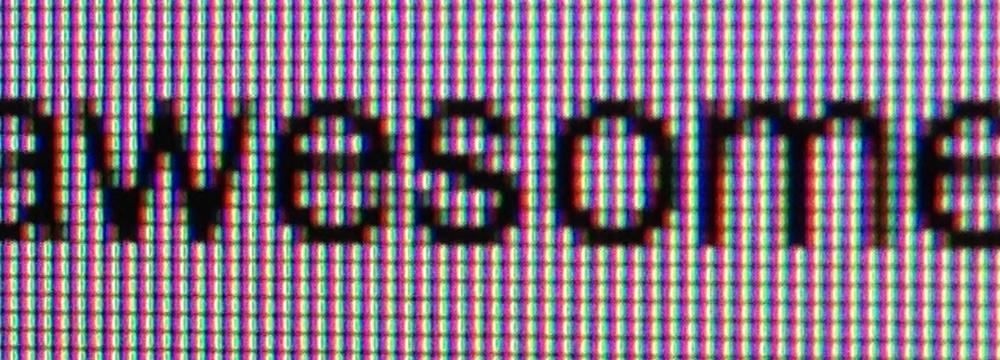
Cada vez que un navegador está renderizando texto, que es básicamente una forma vectorial, nos encontraremos con el mismo problema: los caracteres de texto solo rellenarán algunos píxeles parcialmente, por lo que es conveniente tener una estrategia para completar esos píxeles. Idealmente, queremos que el texto tenga un suavizado, ya que esto hará que sea más fácil y agradable de leer.
Sin embargo, resulta que el enfoque en escala de grises para el suavizado de contorno es solo una forma de controlarlo. Con frecuencia, el enfoque que se adopta es ser un poco más selectivo a la hora de habilitar los componentes RGB de los píxeles. Este proceso se denomina suavizado de subpíxeles y, a lo largo de los años, el equipo de ClearType de Microsoft, en particular, ha invertido una gran cantidad de tiempo y esfuerzo para progresar. En la actualidad, se utiliza mucho más y todos los principales navegadores lo utilizan en mayor o menor medida.
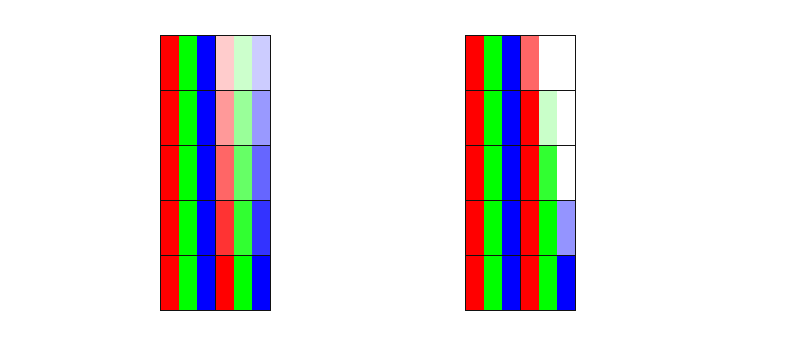
En primer lugar, como sabemos que cada píxel está formado por componentes rojos, verdes y azules por separado, detectamos qué parte de cada uno de ellos debe “activarse” para el píxel en cuestión. Por lo tanto, si un píxel está "medio cubierto" desde el lado izquierdo, podríamos cambiar totalmente el componente rojo, el verde a la mitad y mantener el azul apagado. Este proceso a menudo se describe como "triplicó la resolución horizontal de la pantalla" y se basa en el hecho de que cada píxel es en realidad los tres componentes separados uno al lado del otro en lugar de una sola unidad.

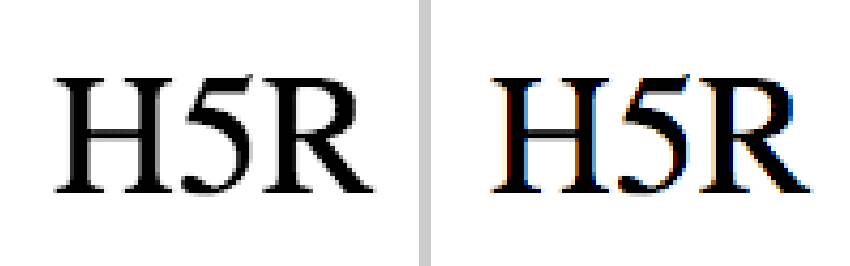
En la figura 3 anterior, puedes ver que, a la izquierda, tratamos cada componente por igual y cada uno está activado o desactivado de la misma manera (en escala de grises). Sin embargo, en el lado derecho, usamos el enfoque de subpíxel, lo que habilita cada componente (rojo, verde y azul) de manera diferente según cuánto se superpone con la forma que se dibuja.
Sin embargo, la visión humana no pondera la luz roja, verde y azul por igual. Somos mucho más sensibles al verde que al rojo o al azul, y esto significa que, si bien el suavizado en escala de grises ofrece un beneficio claro, como anota Darel Rex Finley, habilitar cada componente por separado no traerá una mejora en la claridad del triple. Sin embargo, el suavizado de subpíxeles es definitivamente útil y significa que vemos el texto con mayor claridad que si se utiliza el suavizado de escala de grises.

Cortar al grano
¿Qué significa todo esto para nosotros como desarrolladores? Desde la perspectiva de Chrome, al menos, se usa una combinación de escala de grises y suavizado de subpíxeles para renderizar texto, y el que obtengas depende de algunos criterios. Sin embargo, para empezar, tenemos que entender un poco sobre las capas, ya que ese es el principal criterio en juego. Si no viste las capas y cómo Chrome las usa internamente, Tom Wiltzius escribió una introducción fantástica al tema que debes leer primero.
Continuemos. Si la composición de hardware está habilitada para la página y tienes contenido de texto en una capa que no es la capa raíz, de forma predeterminada, se renderizará con suavizado de contorno en escala de grises. Con frecuencia, los desarrolladores notan que, si aplican trucos a los elementos para colocarlos en sus propias capas (no raíz) (como usar translateZ), verán que el texto se renderiza de manera diferente. A menudo, los desarrolladores aplican activadores de “capa nueva” sobre la marcha a través de JavaScript o CSS, lo que provoca que la renderización del texto cambie de subpíxel a escala de grises. Puede resultar confuso si no sabes qué provocó el cambio de renderización. Sin embargo, si tu texto se encuentra en la capa raíz, se debería renderizar con suavizado de subpíxeles y, en consecuencia, será mucho más claro de leer.
Pero, como todo lo relacionado con la Web, está cambiando. Se está habilitando el suavizado de subpíxeles en Chrome para el texto de las capas que no son raíz, siempre que la capa cumpla con tres criterios. Vale la pena aclarar que estos criterios se aplican hoy, pero es probable que cambien y, con el tiempo, verás más casos cubiertos. En la actualidad, esos criterios son los siguientes:
- La capa tiene un color de fondo completamente opaco. En particular, el uso de
border-radiuso un valorbackground-clipno predeterminado hace que la capa se trate como no opaca y la renderización de texto se revierte a suavizado en escala de grises. - Solo se puede aplicar la transformación de identidad o la traducción integral a la capa. Cuando hablamos de integrales, nos referimos a valores redondeados. Por ejemplo,
translate(20.2px, 30px)daría como resultado un suavizado de contorno en escala de grises, ya que el componente x,20.2px, no es integral. La transformación de identidad simplemente significa que no se aplica rotación, traslación ni escalamiento adicional más allá de los valores predeterminados. - La capa tiene una opacidad de 1.0. Cualquier cambio en la opacidad cambiará el suavizado de contorno de subpíxel a escala de grises.

Por último, debes tener en cuenta que la aplicación de una animación de CSS puede generar la creación de una nueva capa, mientras que el uso de requestAnimationFrame no lo hace. Para algunos desarrolladores, las diferencias de representación de texto que implican impidieron el uso de animaciones de CSS. Por lo tanto, si usaste JavaScript para animar elementos debido a las diferencias en la renderización de texto, verifica si esta actualización corrige el problema por ti.
Eso es Chrome. En lo que respecta a otros navegadores, Opera, en la transición a Chromium, debería coincidir estrechamente con el comportamiento de Chrome. Internet Explorer parece usar suavizado de subpíxeles para prácticamente todo el texto (si habilitaste ClearType), aunque no parece estar en el modo Metro de Windows 8. Safari, dada la proximidad de WebKit a Blink, se comporta de forma muy similar a Chrome, aunque sin estas mejoras nuevas que permiten más suavizado de subpíxeles. Firefox se comporta, en gran medida, de la misma manera que Internet Explorer, en la medida en que utiliza el suavizado de subpíxeles para prácticamente todo el texto. Por supuesto, esta no es una lista exhaustiva, y es probable que haya casos en todos los navegadores en los que se use suavizado en escala de grises en lugar de subpíxel, pero es bueno saber que el suavizado de subpíxeles se usa ampliamente en el conjunto principal de navegadores.
Conclusión
Ahora sabes un poco sobre el funcionamiento del suavizado de contorno y por qué tal vez notes diferencias en la renderización de texto en tus sitios y aplicaciones actuales, especialmente en dispositivos con valores bajos de PPP. Si te interesa seguir adelante con la implementación de Chrome con respecto a la representación de texto, debes destacar los siguientes errores:
- Fuente automática de escala de grises antialiasing de más de 48 px no anulable
- Renderización de fuentes deficiente con Fuentes web de Google en Chrome para Windows)
- Compatibilidad con DirectWrite
