Introduzione
L'antialiasing è una sorta di eroe non celebrato nella grafica web; è il motivo per cui abbiamo un testo chiaro e forme vettoriali fluide sui nostri schermi. In realtà, esistono un paio di approcci all'antialiasing utilizzati nei browser odierni che sono più evidenti quando si tratta di rendering del testo. Quando l'algoritmo usato per analizzare i sensori può portare a risultati visivi imprevisti. In questo articolo daremo un'occhiata agli approcci all'antialiasing e vedremo come vengono disegnati i pixel.
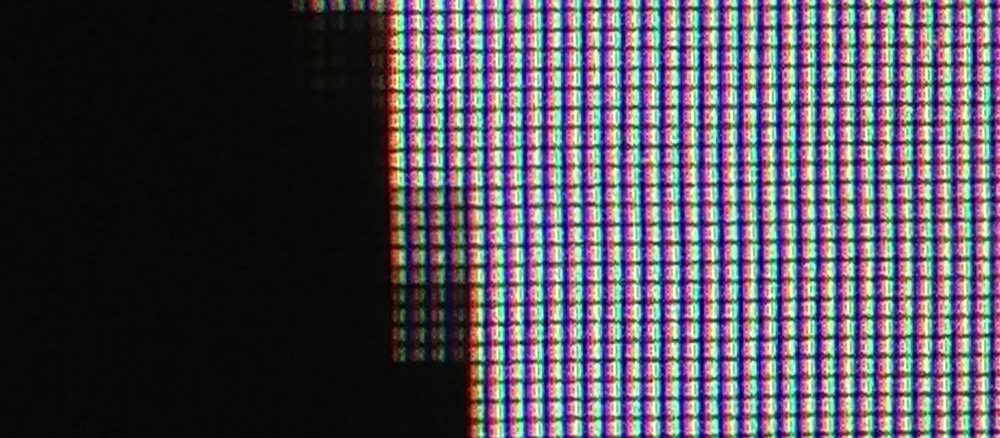
Tutti i nostri schermi sono composti, come sappiamo, da pixel. È una gigantesca griglia di blocchi, ognuno dei quali contiene componenti rossi, verdi e blu (RGB). Da lontano si vedono immagini, testo e icone, ma da vicino possiamo vedere la griglia dei componenti RGB e la struttura del tutto.

Antialiasing
Quindi cosa succede quando disegniamo una forma vettoriale che passa attraverso una "parte" di un pixel? Supponiamo che la forma disegnata sia nera e che lo sfondo sia bianco. Dovremmo colorare del tutto quel pixel? Se lo coloriamo, di che colore deve essere? Nero, grigio o qualcos'altro?
Il processo di antialiasing determina il colore da utilizzare per l'inserimento dei pixel. La sua versione più semplice è chiamata antialiasing in scala di grigi e tratta i tre componenti dei pixel allo stesso modo. Quindi, se il pixel è coperto per metà (e supponiamo che il testo nero su bianco per un secondo sia semplice), penseresti che ogni componente sia impostato su una luminosità dimezzata (lo so che l'ho fatto), ma in realtà è più complesso di così: devi tenere conto di gamma, il che significa che probabilmente non lo imposterai mai a quel valore esatto. Questo ovviamente rende le cose un po' più difficili, ma poiché questa è un'introduzione all'argomento, non lo tratterò in dettaglio qui. È importante sapere che l'antialiasing in scala di grigi viene gestito a livello di pixel e noi possiamo, in effetti, fare molto meglio.

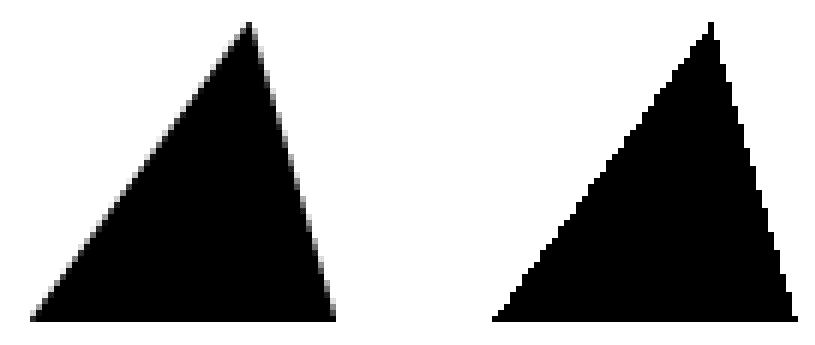
Nella Figura 2 puoi vedere lo stesso triangolo disegnato, ma a sinistra è attivato l'antialiasing, mentre a destra è disattivato. Come puoi vedere, quando l'antialiasing è attivato, i pixel sono tonalità di grigio quando il triangolo passa solo attraverso una parte del pixel. Se questa opzione è disattivata, tuttavia, il pixel viene riempito in nero o bianco fisso e la forma appare frastagliata.
Rendering del testo
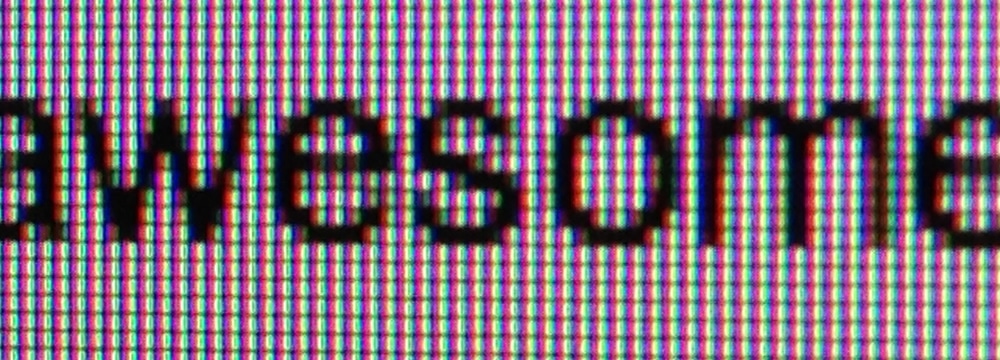
Ogni volta che un browser esegue il rendering del testo, che è essenzialmente una forma vettoriale, riscontriamo lo stesso problema: i caratteri del testo riempiono solo parzialmente alcuni pixel, quindi sarà utile avere una strategia per riempirli. L'ideale sarebbe che il testo sia antialiasing, in modo da renderlo più facile e piacevole da leggere.
Tuttavia, risulta che l'approccio in scala di grigi all'antialiasing è solo un modo per gestirlo. Un approccio spesso adottato è quello di essere un po' più selettivi riguardo al modo in cui attiviamo i componenti RGB dei pixel. Il processo è chiamato antialiasing subpixel e, nel corso degli anni, il team ClearType di Microsoft, in particolare, ha investito molto tempo e impegno per progredire. Attualmente è molto più utilizzato e viene utilizzato in misura maggiore o minore da tutti i principali browser.
In primo luogo, poiché sappiamo che ogni pixel è di fatto costituito da componenti rossi, verdi e blu separati, rileviamo che ciascuno di questi componenti dovrebbe essere "attivato" per il pixel in questione. Quindi, se un pixel è "metà coperto" dal lato sinistro, potremmo attivare completamente il componente rosso, il componente verde fino a metà e mantenere spento il blu. Questo processo è spesso descritto come "triplicazione della risoluzione orizzontale dello schermo" e si basa sul fatto che ogni pixel è effettivamente i tre componenti separati uno accanto all'altro, piuttosto che una singola unità.

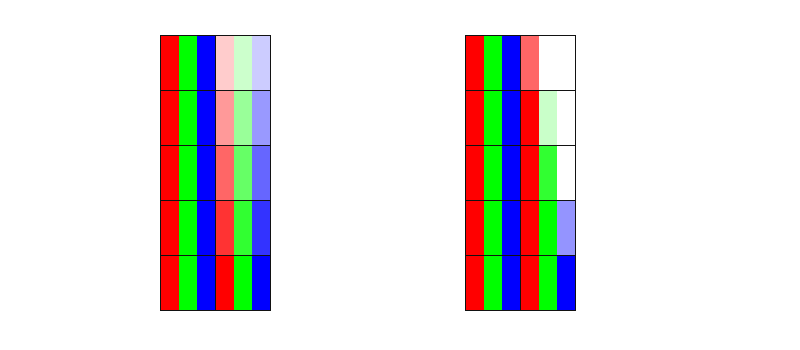
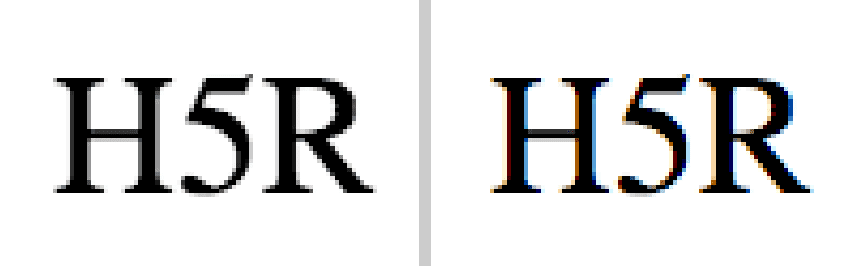
Nella figura 3 puoi vedere che a sinistra trattiamo ogni componente in modo uguale e ogni componente è attivato o disattivato in modo uguale (in scala di grigi). Sul lato destro, invece, utilizziamo l'approccio dei pixel secondari, abilitando ogni componente (rosso, verde e blu) in modo diverso a seconda di in che misura si sovrappone alla forma disegnata.
Detto questo, tuttavia, la visione umana non pesa in modo uguale la luce rossa, verde e blu. Siamo molto più sensibili al verde che al rosso o al blu, e questo significa che sebbene ci sia un netto vantaggio rispetto all'antialiasing in scala di grigi, come nota Darel Rex Finley, abilitare ogni componente separatamente non produrrà un miglioramento di 3 volte in termini di chiarezza. Tuttavia, l'antialiasing dei subpixel è sicuramente utile e il testo viene visualizzato in modo più chiaro rispetto all'utilizzo dell'antialiasing in scala di grigi.

Andare all'inseguimento
Cosa cambia per noi sviluppatori? Beh, almeno dal punto di vista di Chrome c'è un mix di antialiasing in scala di grigi e di sottopixel, utilizzato per eseguire il rendering del testo, e l'opzione che ottieni dipende da alcuni criteri. Per cominciare, però, dobbiamo comprendere qualcosa sugli strati, dato che questo è il criterio principale in gioco. Se non hai ancora conosciuto i livelli e il modo in cui vengono utilizzati internamente da Chrome, Tom Wiltzius ha scritto un'ottima introduzione all'argomento da leggere per primo.
Supponendo che tu abbia familiarità con i livelli o che li abbia appena letti, continuiamo. Se la composizione hardware è abilitata per la pagina e sono presenti contenuti di testo su un livello che non è il livello principale, per impostazione predefinita il rendering verrà eseguito utilizzando l'antialiasing in scala di grigi. Gli sviluppatori spesso notano che, se applicano hack agli elementi per inserirli nei propri livelli (non principali) (ad esempio l'utilizzo di translateZ), il testo viene visualizzato in modo diverso. Spesso gli sviluppatori applicano all'istante trigger "nuovo livello" tramite JavaScript o CSS, che causano il passaggio del rendering del testo da sottopixel a scala di grigi; la modifica del rendering può essere fonte di confusione se non sai cosa ha attivato la modifica del rendering. Tuttavia, se il testo si trova nel livello principale, il rendering dovrebbe essere eseguito con l'antialiasing dei sottopixel e di conseguenza il testo sarà molto più chiaro da leggere.
Ma, come tutto il web, sta cambiando. È in corso l'attivazione dell'antialiasing dei subpixel in Chrome per il testo nei livelli non principali, a condizione che il livello soddisfi tre criteri. Vale la pena dire che questi criteri si applicano oggi, ma è probabile che cambino e dovresti aspettarti di vedere più casi coperti nel corso del tempo. Oggi tali criteri sono:
- Il livello ha un colore di sfondo completamente opaco. In particolare, se utilizzi
border-radiuso un valorebackground-clipnon predefinito, il livello viene trattato come non opaco e il rendering del testo viene ripristinato all'antialiasing in scala di grigi. - Al livello può essere applicata solo la trasformazione dell'identità o la traduzione integrale. Per integrale si intendono i valori arrotondati. Quindi, ad esempio,
translate(20.2px, 30px)produrrebbe un antialiasing in scala di grigi poiché il componente x,20.2px, non è integrale. La trasformazione dell'identità significa semplicemente che non vengono applicate rotazioni, traslazioni o scale aggiuntive oltre a quelle predefinite. - Il livello ha un'opacità di 1,0. Qualsiasi modifica dell'opacità cambierà l'antialiasing da subpixel a scala di grigi.

Un'ultima cosa da notare è che l'applicazione di un'animazione CSS può causare la creazione di un nuovo livello, al contrario dell'utilizzo di requestAnimationFrame. Per alcuni sviluppatori, le differenze di rendering del testo che implicano hanno escluso l'uso di animazioni CSS. Quindi, se stai utilizzando JavaScript per animare gli elementi a causa di differenze di rendering del testo, controlla se questo aggiornamento risolve il problema.
Questo riguarda Chrome. Per quanto riguarda gli altri browser, Opera, con il passaggio a Chromium, dovrebbe corrispondere esattamente al comportamento di Chrome. Internet Explorer sembra utilizzare l'antialiasing dei sottopixel per praticamente tutto il testo (se hai abilitato ClearType, ovviamente!), anche se apparentemente non nella modalità Metro di Windows 8. Safari, data la vicinanza di WebKit a Blink, si comporta in modo molto simile a Chrome, anche se senza questi miglioramenti più recenti che consentono un maggiore antialiasing dei sottopixel. Firefox si comporta in gran parte allo stesso modo di Internet Explorer, in quanto utilizza l'antialiasing dei sottopixel per praticamente tutto il testo. Naturalmente, non si tratta di un elenco esaustivo e ci sono probabilmente casi in tutti i browser in cui viene utilizzato l'antialiasing in scala di grigi al posto del subpixel, ma è bene sapere che l'antialiasing dei sottopixel è ampiamente utilizzato nei principali browser.
Conclusione
A questo punto conosci un po' di come funziona l'antialiasing e del motivo per cui al giorno d'oggi potresti notare differenze di rendering del testo nei tuoi siti e nelle tue applicazioni, in particolare sui dispositivi con DPI inferiore. Se vuoi seguire l'implementazione di Chrome per quanto riguarda il rendering del testo, dovresti aggiungere a Speciali i seguenti bug:
- anti-aliasing automatico in scala di grigi dei caratteri al di sopra dei 48 px non sostituibile
- Rendering dei caratteri orribile con i caratteri web di Google su Chrome per Windows)
- Supporto di DirectWrite
