Les raccourcis d'application permettent d'accéder rapidement à quelques actions courantes dont les utilisateurs ont souvent besoin.
Pour améliorer la productivité des utilisateurs et faciliter le réengagement avec les tâches clés, la plate-forme Web prend désormais en charge les raccourcis d'application. Ils permettent aux développeurs Web de fournir un accès rapide à un certain nombre d'actions courantes dont les utilisateurs ont souvent besoin.
Cet article vous explique comment définir des raccourcis d'application. Vous découvrirez également quelques bonnes pratiques associées.
À propos des raccourcis d'application
Les raccourcis d'application aident les utilisateurs à lancer rapidement des tâches courantes ou recommandées dans votre application Web. L'accès facile à ces tâches depuis n'importe quel endroit où l'icône de l'application s'affiche améliore la productivité des utilisateurs et augmente leur engagement avec l'application Web.
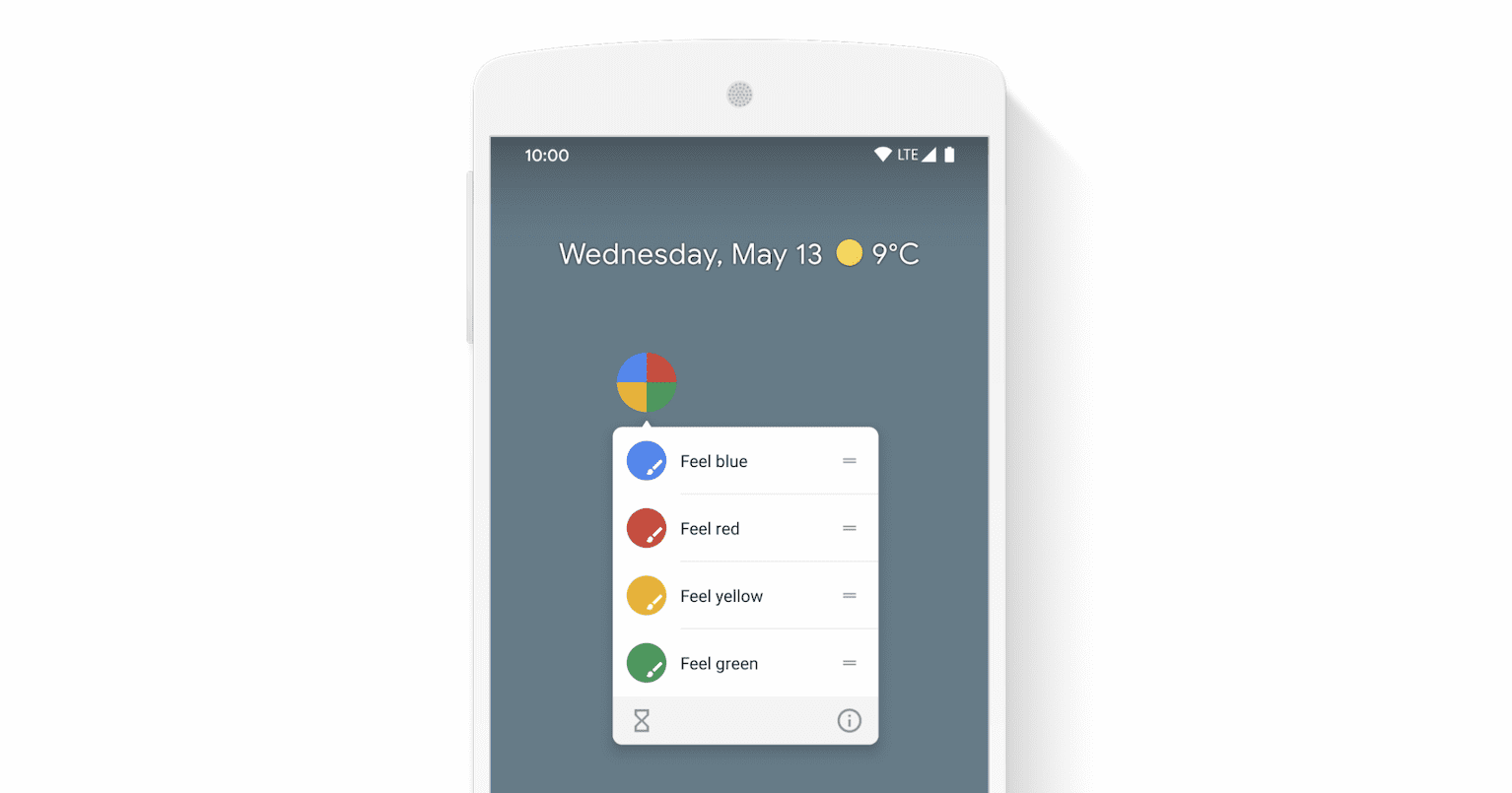
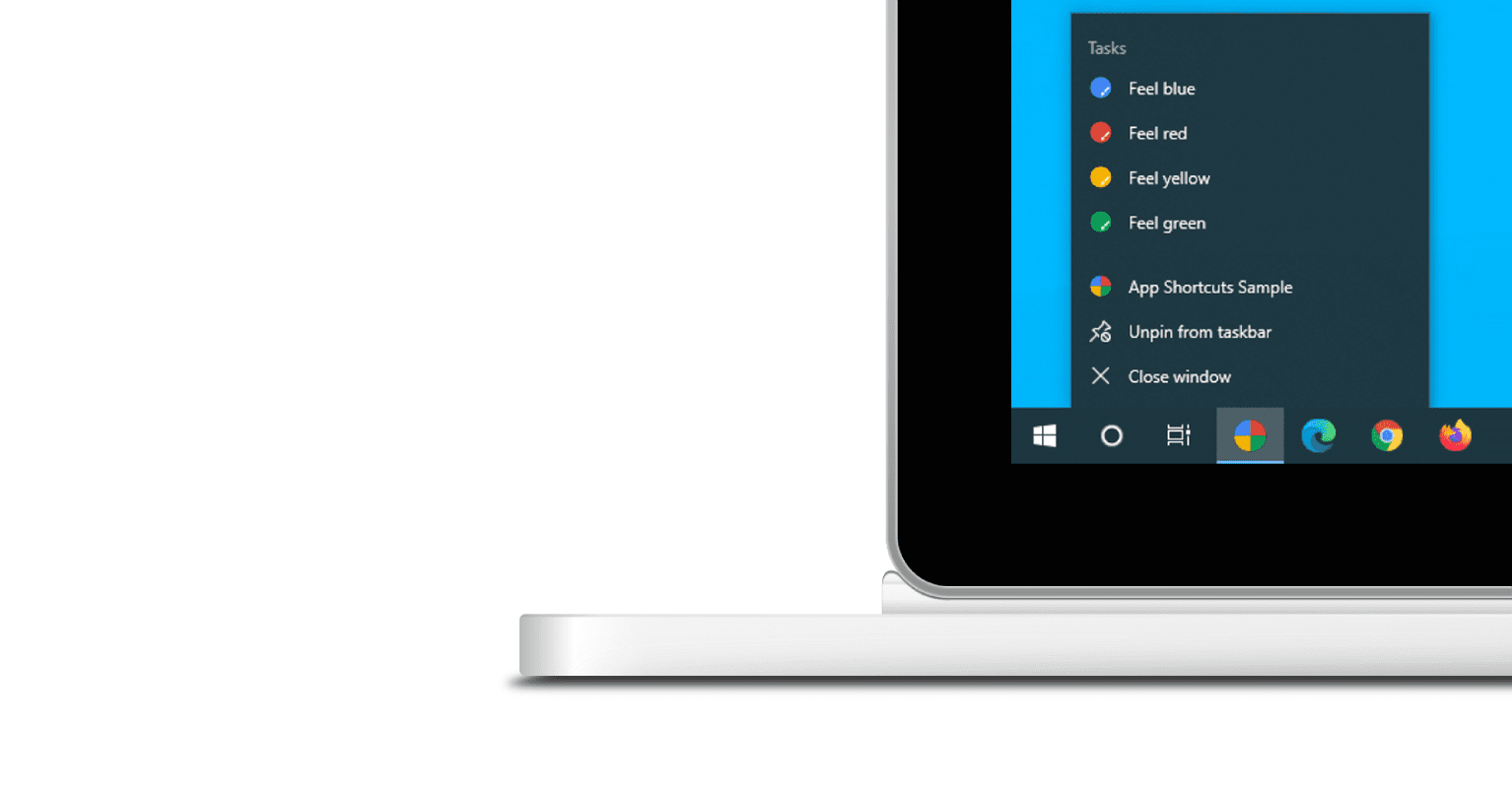
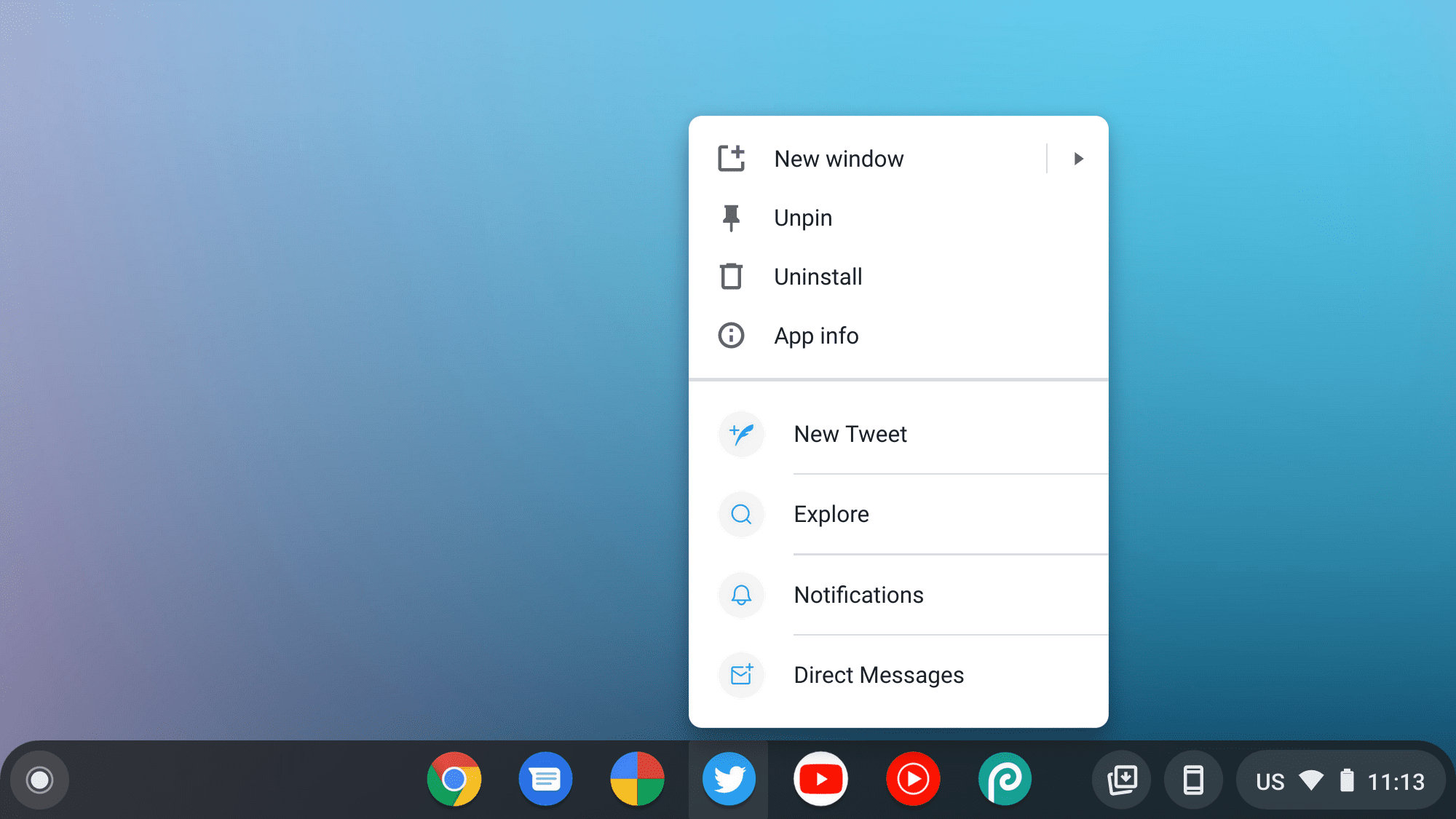
Pour ouvrir le menu des raccourcis de l'application, effectuez un clic droit sur l'icône de l'application dans la barre des tâches (Windows) ou dans le dock (macOS) sur le bureau de l'utilisateur, ou appuyez de manière prolongée sur l'icône du lanceur d'applications de l'application sur Android.


Le menu des raccourcis d'application ne s'affiche que pour les progressive web apps installées sur l'ordinateur de bureau ou l'appareil mobile de l'utilisateur. Consultez la section Installation dans notre module "Découvrir les PWA" pour en savoir plus sur les exigences d'installation.
Chaque raccourci d'application exprime un intent utilisateur, chacun étant associé à une URL dans le champ d'application de votre application Web. L'URL s'ouvre lorsqu'un utilisateur active le raccourci d'application. Voici quelques exemples de raccourcis d'application :
- Éléments de navigation de premier niveau (par exemple, Accueil, Chronologie, commandes récentes)
- Rechercher
- Tâches de saisie de données (par exemple, rédiger un e-mail ou un tweet, ajouter un reçu)
- Activités (par exemple, démarrer une discussion avec les contacts les plus populaires)
Définir des raccourcis d'application dans le fichier manifeste de l'application Web
Les raccourcis d'application sont définis de manière facultative dans le fichier manifeste de l'application Web, un fichier JSON qui informe le navigateur de votre application Web et de son comportement lorsqu'elle est installée sur l'ordinateur de bureau ou l'appareil mobile de l'utilisateur. Plus précisément, ils sont déclarés dans le membre du tableau shortcuts. Vous trouverez ci-dessous un exemple de fichier manifeste d'application Web.
{
"name": "Player FM",
"start_url": "https://player.fm?utm_source=homescreen",
…
"shortcuts": [
{
"name": "Open Play Later",
"short_name": "Play Later",
"description": "View the list of podcasts you saved for later",
"url": "/play-later?utm_source=homescreen",
"icons": [{ "src": "/icons/play-later.png", "sizes": "192x192" }]
},
{
"name": "View Subscriptions",
"short_name": "Subscriptions",
"description": "View the list of podcasts you listen to",
"url": "/subscriptions?utm_source=homescreen",
"icons": [{ "src": "/icons/subscriptions.png", "sizes": "192x192" }]
}
]
}
Chaque membre du tableau shortcuts est un dictionnaire contenant au moins une valeur name et une valeur url. Les autres membres sont facultatifs.
name- Libellé lisible pour le raccourci de l'application lorsqu'il est présenté à l'utilisateur.
short_name(facultatif)- Libellé lisible lorsque l'espace est limité. Nous vous recommandons de le fournir, même s'il est facultatif.
description(facultatif)- But lisible du raccourci d'application. Il n'est pas utilisé au moment de la rédaction de cet article, mais il pourrait être exposé à des technologies d'assistance à l'avenir.
url- URL ouverte lorsqu'un utilisateur active le raccourci de l'application. Cette URL doit exister dans le champ d'application du fichier manifeste de l'application Web. S'il s'agit d'une URL relative, l'URL de base sera l'URL du fichier manifeste de l'application Web.
icons(facultatif)Tableau d'objets de ressources d'image. Chaque objet doit inclure la propriété
srcet une propriétésizes. Contrairement aux icônes de fichier manifeste d'application Web, l'typede l'image est facultatif. Les fichiers SVG ne sont pas acceptés au moment de la rédaction de cet article. Utilisez plutôt PNG.Si vous souhaitez des icônes au pixel près, fournissez-les par incréments de 48 dp (par exemple, des icônes de 36 x 36, 48 x 48, 72 x 72, 96 x 96, 144 x 144 et 192 x 192 pixels). Sinon, nous vous recommandons d'utiliser une seule icône de 192 x 192 pixels.
À titre de mesure de qualité, les icônes doivent mesurer au moins la moitié de la taille idéale de l'appareil sur Android, soit 48 dp. Par exemple, pour un écran xxhdpi, l'icône doit mesurer au moins 72 x 72 pixels. (Cette valeur est dérivée de la formule de conversion des unités de dp pour les unités de pixels.)
Tester vos raccourcis d'application
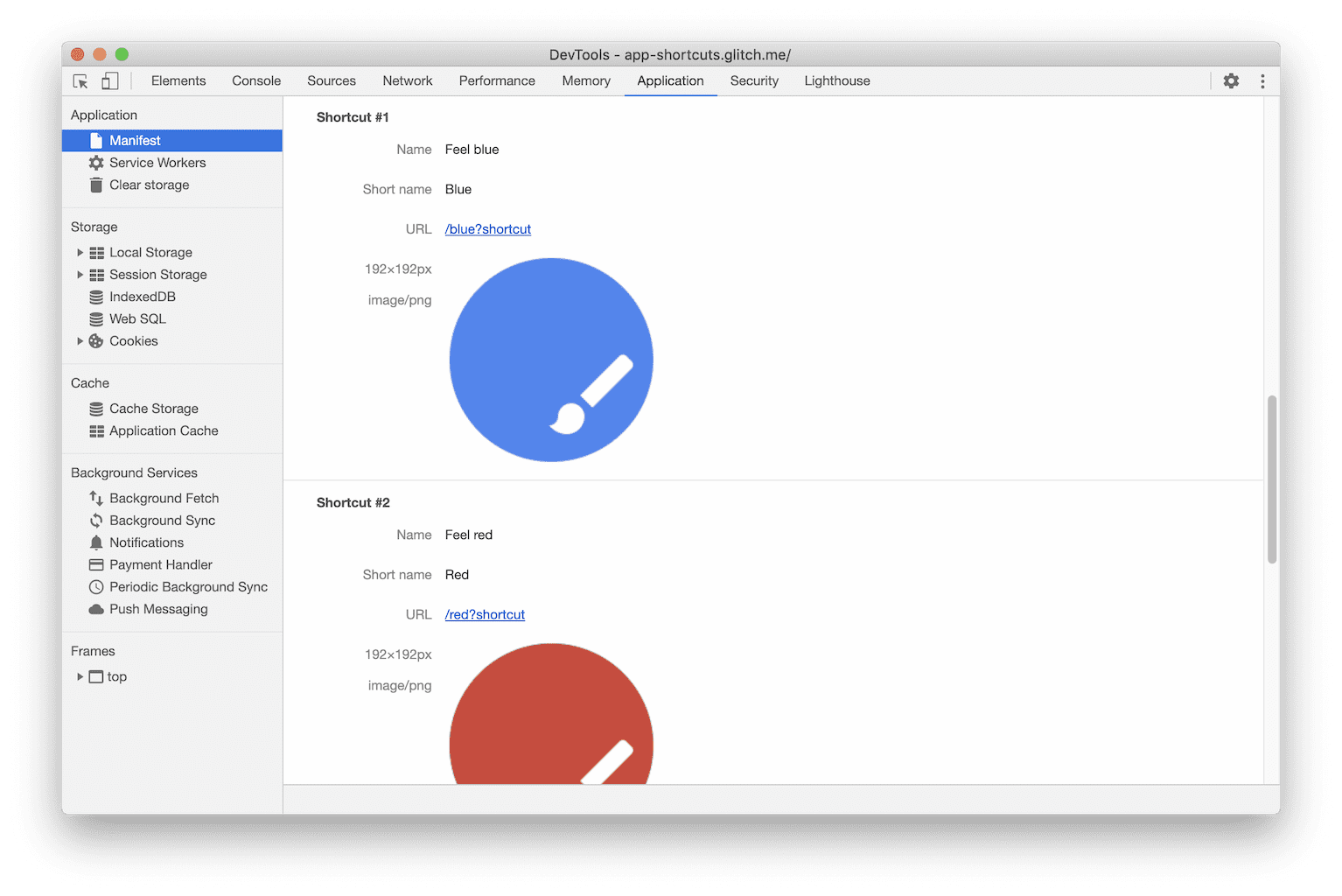
Pour vérifier que vos raccourcis d'application sont correctement configurés, utilisez le volet Manifeste dans le panneau Application de DevTools.

Ce volet fournit une version lisible par l'homme de nombreuses propriétés de votre fichier manifeste, y compris les raccourcis d'application. Il permet de vérifier facilement que toutes les icônes de raccourci, le cas échéant, se chargent correctement.
Les raccourcis d'application peuvent ne pas être immédiatement disponibles pour tous les utilisateurs, car les mises à jour des applications Web progressives sont limitées à une fois par jour. Découvrez comment Chrome gère les mises à jour du fichier manifeste d'application Web.
Bonnes pratiques
Organiser les raccourcis d'application par priorité
Les raccourcis s'affichent dans l'ordre dans lequel vous les définissez dans le fichier manifeste. Nous vous recommandons de classer les raccourcis d'application par priorité, car la limite du nombre de raccourcis d'application affichés varie selon la plate-forme. Par exemple, Chrome et Edge sur Windows limitent le nombre de raccourcis d'application à 10, tandis que Chrome pour Android n'en affiche que trois. Avant Chrome 92 pour Android 7, quatre étaient autorisés. Chrome 92 a ajouté un raccourci aux paramètres du site, occupant l'un des emplacements de raccourci disponibles pour l'application.
Utiliser des noms de raccourcis d'application distincts
Vous ne devez pas vous appuyer sur les icônes pour différencier les raccourcis d'application, car il est possible qu'ils ne soient pas toujours visibles. Par exemple, macOS n'est pas compatible avec les icônes du menu de raccourcis de la station d'accueil. Utilisez des noms distincts pour chaque raccourci d'application.
Mesurer l'utilisation des raccourcis d'application
Vous devez annoter les entrées url des raccourcis d'application comme vous le feriez avec start_url à des fins d'analyse (par exemple, url:
"/my-shortcut?utm_source=homescreen").
Prise en charge des navigateurs
Les raccourcis d'application sont disponibles sur les plates-formes et versions listées ci-dessous.

Compatibilité avec les activités Web fiables
Bubblewrap, l'outil recommandé pour créer des applications Android qui utilisent l'activité Web sécurisée, lit les raccourcis d'application à partir du fichier manifeste de l'application Web et génère automatiquement la configuration correspondante pour l'application Android. Notez que les icônes des raccourcis d'application sont obligatoires et doivent mesurer au moins 96 x 96 pixels dans Bubblewrap.
PWABuilder, un excellent outil pour transformer facilement une progressive web app en activité Web fiable, prend en charge les raccourcis d'application et présente quelques mises en garde.
Pour les développeurs qui intègrent manuellement une activité Web fiable à leur application Android, les raccourcis d'application Android peuvent être utilisés pour implémenter les mêmes comportements.
Échantillon
Consultez l'exemple de raccourcis d'application et sa source.
Liens utiles
- MDN
- Spécification
- Exemple de raccourcis d'application | Source de l'exemple de raccourcis d'application
- Composant clignotement :
UI>Browser>WebAppInstalls


