Le scorciatoie app consentono di accedere rapidamente a una manciata di azioni comuni di cui gli utenti hanno spesso bisogno.
Per migliorare la produttività degli utenti e facilitare il ricoinvolgimento con le attività principali, la piattaforma web ora supporta le scorciatoie per le app. Consentono agli sviluppatori web di fornire accesso rapido a una serie di azioni comuni di cui gli utenti hanno bisogno di frequente.
Questo articolo spiega come definire le scorciatoie per le app. Inoltre, scoprirai alcune best practice associate.
Informazioni sulle scorciatoie delle app
Le scorciatoie delle app aiutano gli utenti ad avviare rapidamente attività comuni o consigliate all'interno della tua app web. Un facile accesso a queste attività da qualsiasi posizione in cui viene visualizzata l'icona dell'app migliora la produttività degli utenti e aumenta il loro coinvolgimento con l'app web.
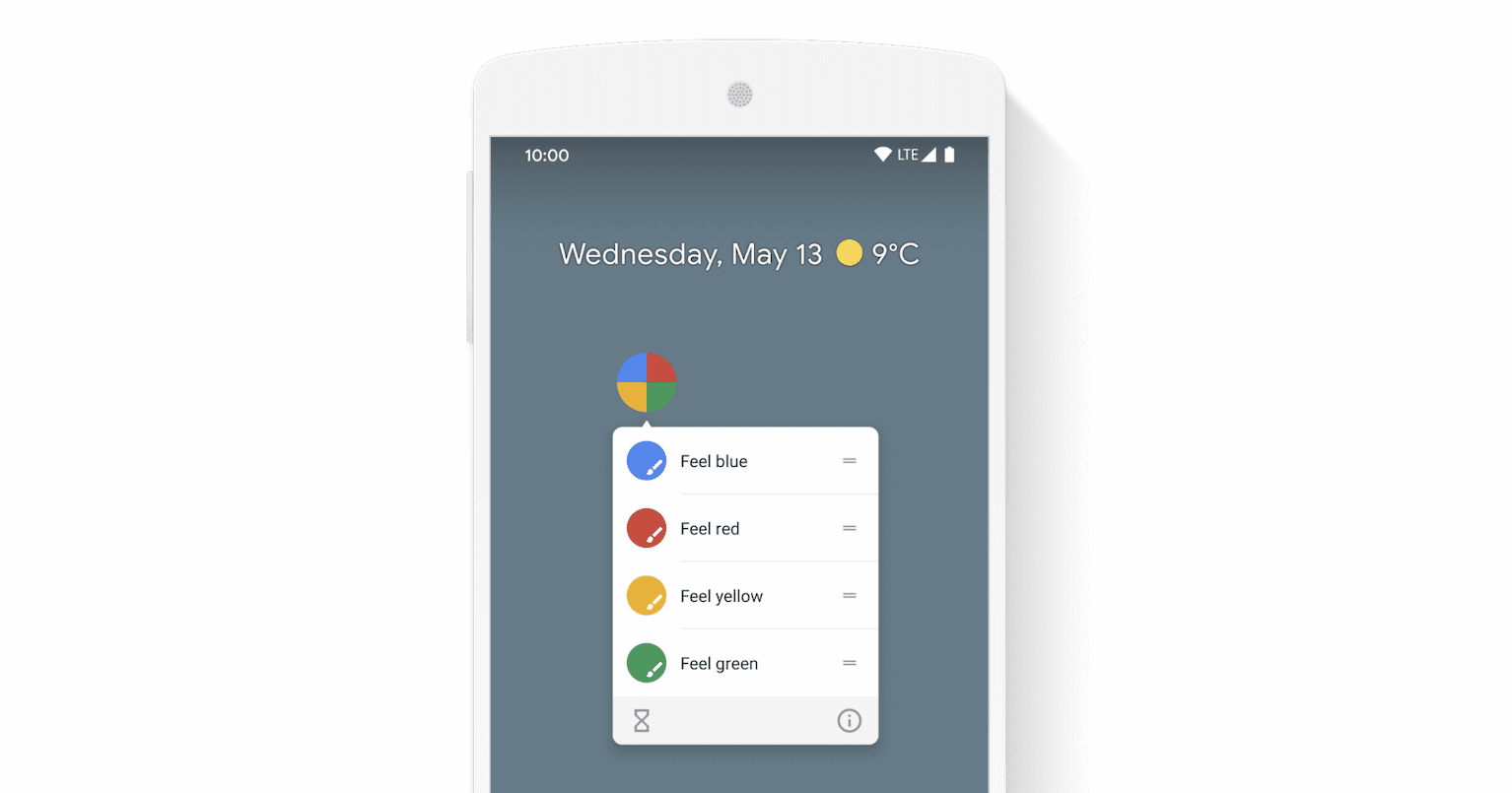
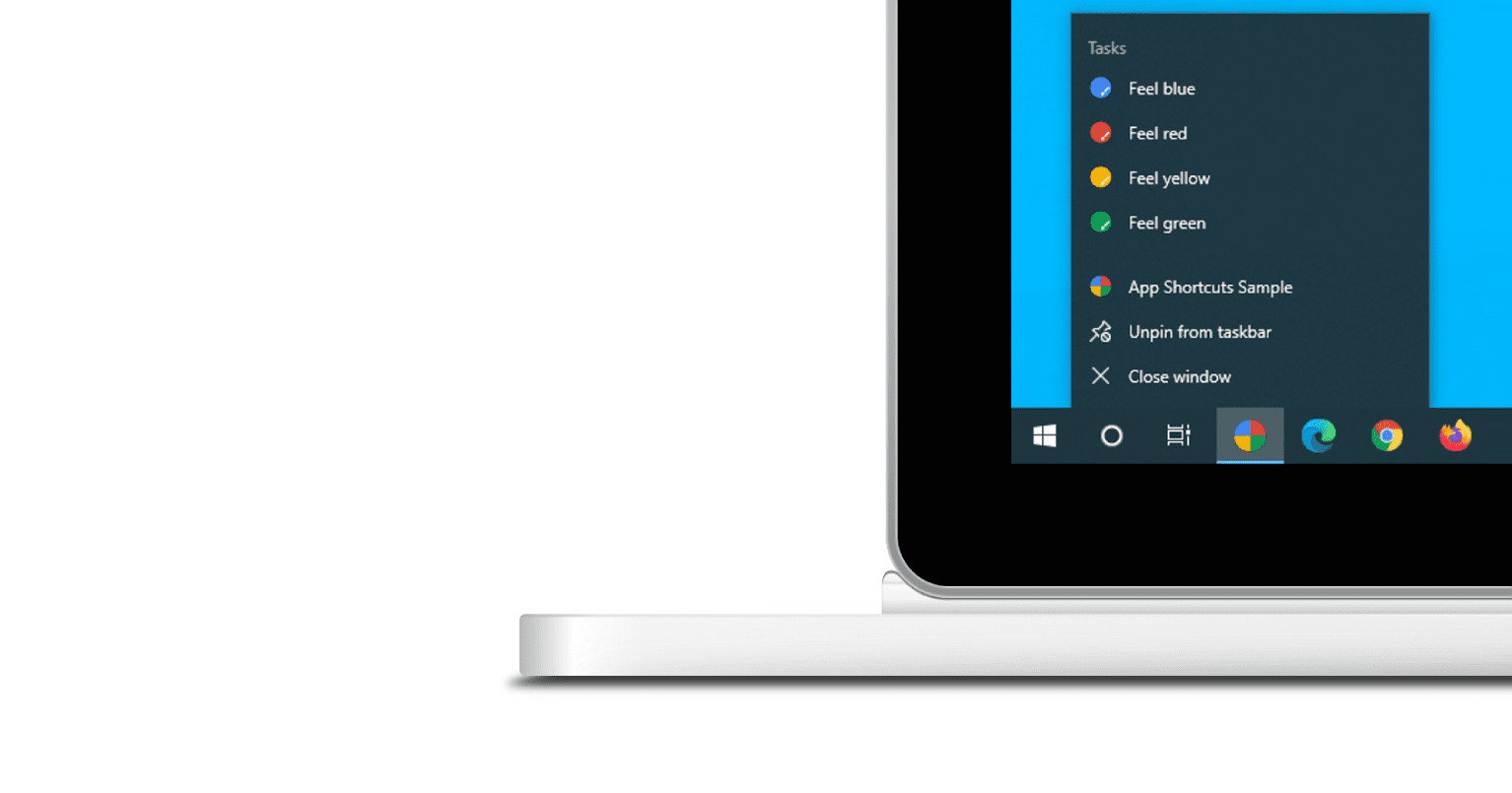
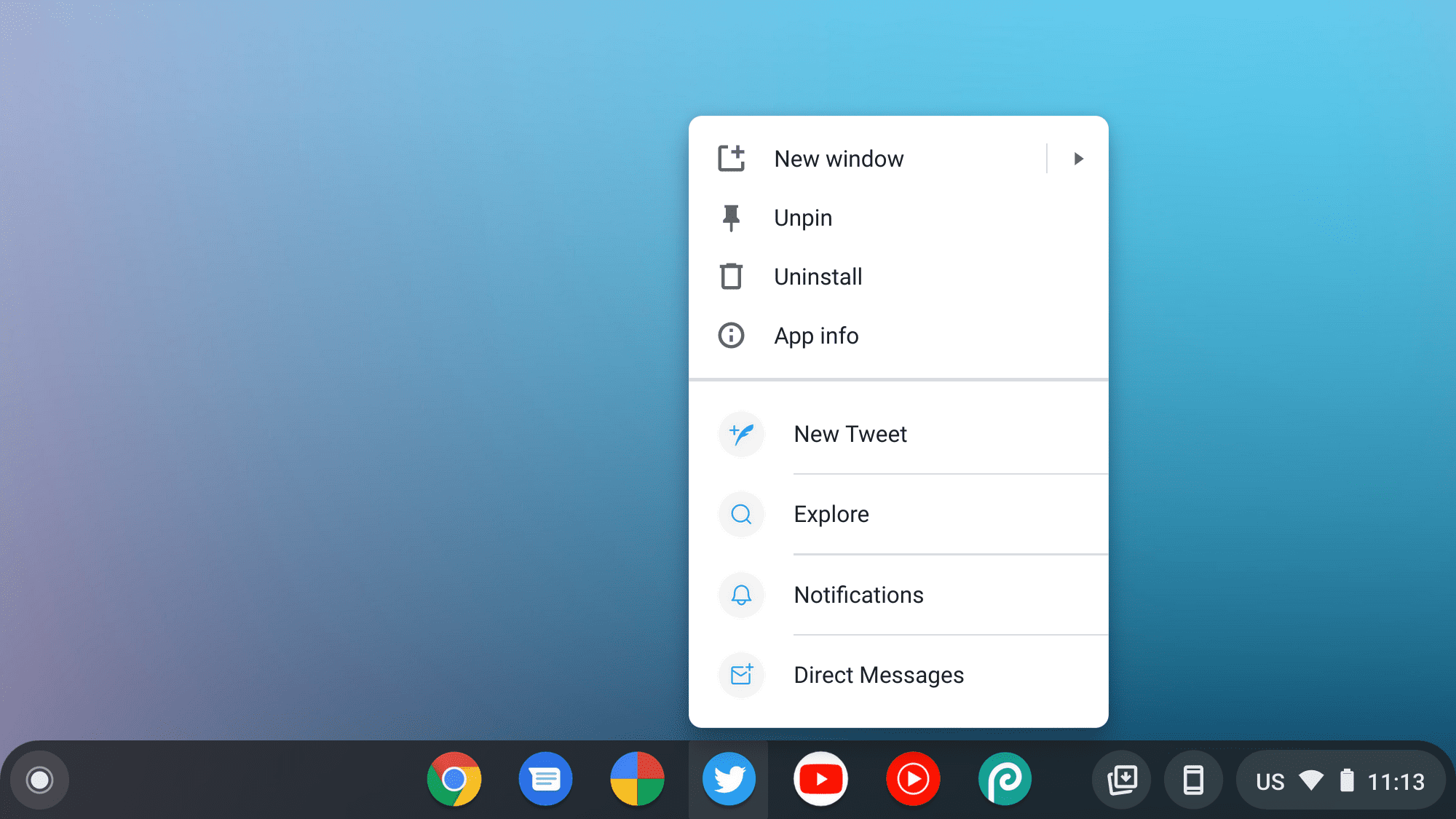
Il menu delle scorciatoie dell'app viene richiamato facendo clic con il tasto destro del mouse sull'icona dell'app nella barra delle app (Windows) o nella barra delle app (macOS) sul computer dell'utente oppure toccando e tenendo premuta l'icona del programma di avvio dell'app su Android.


Il menu delle scorciatoie dell'app viene mostrato solo per le app web progressive installate sul computer o sul dispositivo mobile dell'utente. Consulta la sezione Installazione nel nostro modulo "Scopri le PWA" per informazioni sui requisiti di installabilità.
Ogni scorciatoia dell'app esprime un'intenzione dell'utente, ciascuna associata a un URL nell'ambito della tua app web. L'URL si apre quando un utente attiva la scorciatoia dell'app. Ecco alcuni esempi di scorciatoie per app:
- Elementi di navigazione di primo livello (ad es. Home, Spostamenti, Ordini recenti)
- Cerca
- Attività di inserimento dati (ad es. scrivere un'email o un tweet, aggiungere una ricevuta)
- Attività (ad es. avviare una chat con i contatti più utilizzati)
Definire le scorciatoie per le app nel file manifest dell'app web
Le scorciatoie dell'app sono facoltativamente definite nel manifest dell'app web, un file JSON che
indica al browser la tua app web e il suo comportamento quando viene
installata sul computer o sul dispositivo mobile dell'utente. Nello specifico, vengono dichiarati nell'elemento dell'array shortcuts. Di seguito è riportato un
esempio di un potenziale file manifest dell'app web.
{
"name": "Player FM",
"start_url": "https://player.fm?utm_source=homescreen",
…
"shortcuts": [
{
"name": "Open Play Later",
"short_name": "Play Later",
"description": "View the list of podcasts you saved for later",
"url": "/play-later?utm_source=homescreen",
"icons": [{ "src": "/icons/play-later.png", "sizes": "192x192" }]
},
{
"name": "View Subscriptions",
"short_name": "Subscriptions",
"description": "View the list of podcasts you listen to",
"url": "/subscriptions?utm_source=homescreen",
"icons": [{ "src": "/icons/subscriptions.png", "sizes": "192x192" }]
}
]
}
Ogni elemento dell'array shortcuts è un dizionario che contiene almeno un name e un url. Gli altri membri sono facoltativi.
name- L'etichetta leggibile per la scorciatoia dell'app quando viene visualizzata all'utente.
short_name(facoltativo)- L'etichetta leggibile utilizzata quando lo spazio è limitato. Ti consigliamo di fornirla, anche se è facoltativa.
description(facoltativo)- Lo scopo leggibile della scorciatoia dell'app. Al momento non è in uso, ma potrebbe essere esposto alle tecnologie per la disabilità in futuro.
url- L'URL aperto quando un utente attiva la scorciatoia dell'app. Questo URL deve esistere nell'ambito del file manifest dell'app web. Se si tratta di un URL relativo, l'URL di base sarà l'URL del file manifest dell'app web.
icons(facoltativo)Un array di oggetti di risorse immagine. Ogni oggetto deve includere le proprietà
srcesizes. A differenza delle icone del manifest dell'app web, iltypedell'immagine è facoltativo. Al momento della stesura di questo articolo, i file SVG non sono supportati. Utilizza invece un file PNG.Se vuoi icone perfette, forniscile con incrementi di 48 dp (ad es. icone di 36 x 36, 48 x 48, 72 x 72, 96 x 96, 144 x 144, 192 x 192 pixel). In caso contrario, ti consigliamo di utilizzare un'unica icona di 192 x 192 pixel.
Come misura della qualità, le icone devono essere almeno la metà delle dimensioni ideali del dispositivo su Android, ovvero 48 dp. Ad esempio, per essere visualizzata su uno schermo xxhdpi, l'icona deve essere di almeno 72 x 72 pixel. Questo valore è dedotto dalla formula per la conversione delle unità dp in unità pixel.
Testare le scorciatoie delle app
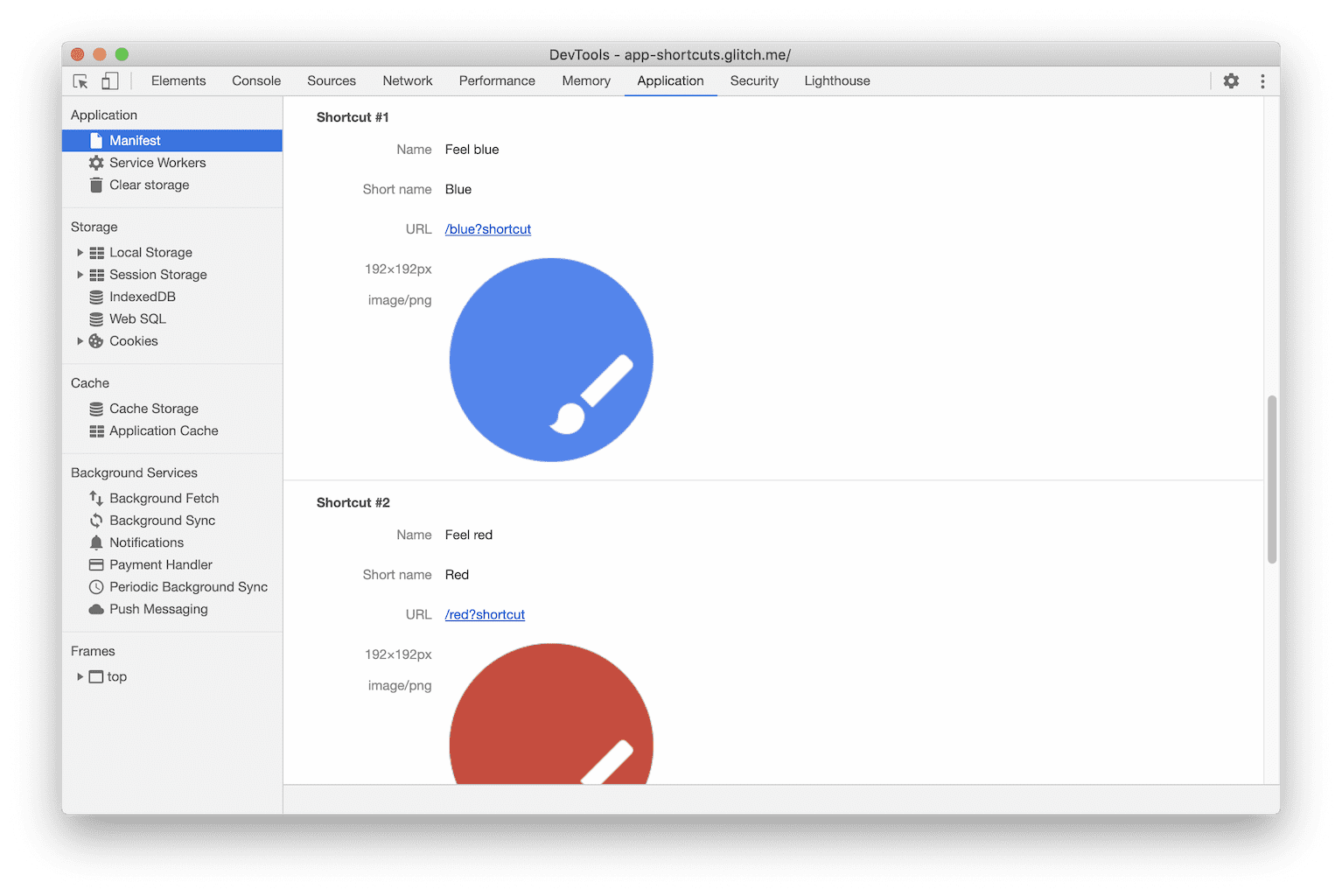
Per verificare che le scorciatoie dell'app siano configurate correttamente, utilizza il riquadro Manifest nel riquadro Applicazione di DevTools.

Questo riquadro fornisce una versione leggibile da parte dell'utente di molte proprietà del file manifest, tra cui le scorciatoie per le app. Semplifica la verifica del corretto caricamento di tutte le icone delle scorciatoie, se disponibili.
Le scorciatoie per le app potrebbero non essere disponibili immediatamente per tutti gli utenti perché gli aggiornamenti delle app web progressive sono limitati a una volta al giorno. Scopri di più su come Chrome gestisce gli aggiornamenti del manifest dell'app web.
Best practice
Ordinare le scorciatoie delle app in base alla priorità
Le scorciatoie vengono visualizzate nell'ordine in cui le definisci nel manifest. Ti consigliamo di ordinare le scorciatoie delle app in base alla priorità, perché il limite al numero di scorciatoie delle app visualizzate varia in base alla piattaforma. Ad esempio, Chrome ed Edge su Windows limitano il numero di scorciatoie per app a 10, mentre Chrome per Android ne mostra solo 3. Prima di Chrome 92 per Android 7, erano consentiti 4. Chrome 92 ha aggiunto una scorciatoia alle impostazioni del sito, utilizzando uno degli spazi per le scorciatoie disponibili per l'app.
Utilizza nomi distinti per le scorciatoie delle app
Non fare affidamento sulle icone per distinguere le scorciatoie delle app, in quanto potrebbero non essere sempre visibili. Ad esempio, macOS non supporta le icone nel menu abbreviazioni della barra delle app. Utilizza nomi distinti per ogni scorciatoia dell'app.
Misurare l'utilizzo delle scorciatoie delle app
Dovresti annotare le voci url delle scorciatoie per le app come faresti con start_url a fini di analisi (ad es. url:
"/my-shortcut?utm_source=homescreen").
Supporto browser
I collegamenti delle app sono disponibili sulle piattaforme e nelle versioni elencate di seguito.

Assistenza per le attività web attendibili
Bubblewrap, lo strumento consigliato per creare app per Android che utilizzano Trusted Web Activity, legge le scorciatoie dell'app dal manifest dell'app web e genera automaticamente la configurazione corrispondente per l'app per Android. Tieni presente che le icone per le scorciatoie dell'app sono obbligatorie e devono avere dimensioni minime di 96 x 96 pixel in Bubblewrap.
PWABuilder, un ottimo strumento per trasformare facilmente un'app web progressiva in un'attività web attendibile, supporta le scorciatoie per le app con alcuni limiti.
Gli sviluppatori che integrano manualmente Attività web attendibile nella loro applicazione Android possono utilizzare le scorciatoie per le app Android per implementare gli stessi comportamenti.
Esempio
Dai un'occhiata all'esempio di scorciatoie per app e alla relativa origine.
Link utili
- MDN
- Specifiche
- Esempio di scorciatoie app | Origine dell'esempio di scorciatoie app
- Componente lampeggiante:
UI>Browser>WebAppInstalls



