앱 바로가기를 사용하면 사용자가 자주 사용하는 몇 가지 일반적인 작업에 빠르게 액세스할 수 있습니다.
이제 웹 플랫폼에서 사용자의 생산성을 개선하고 주요 작업에 대한 재참여를 용이하게 하기 위해 앱 바로가기를 지원합니다. 이를 통해 웹 개발자는 사용자가 자주 필요로 하는 몇 가지 일반적인 작업에 빠르게 액세스할 수 있습니다.
이 도움말에서는 앱 바로가기를 정의하는 방법을 설명합니다. 또한 몇 가지 관련 권장사항도 배울 수 있습니다.
앱 바로가기 정보
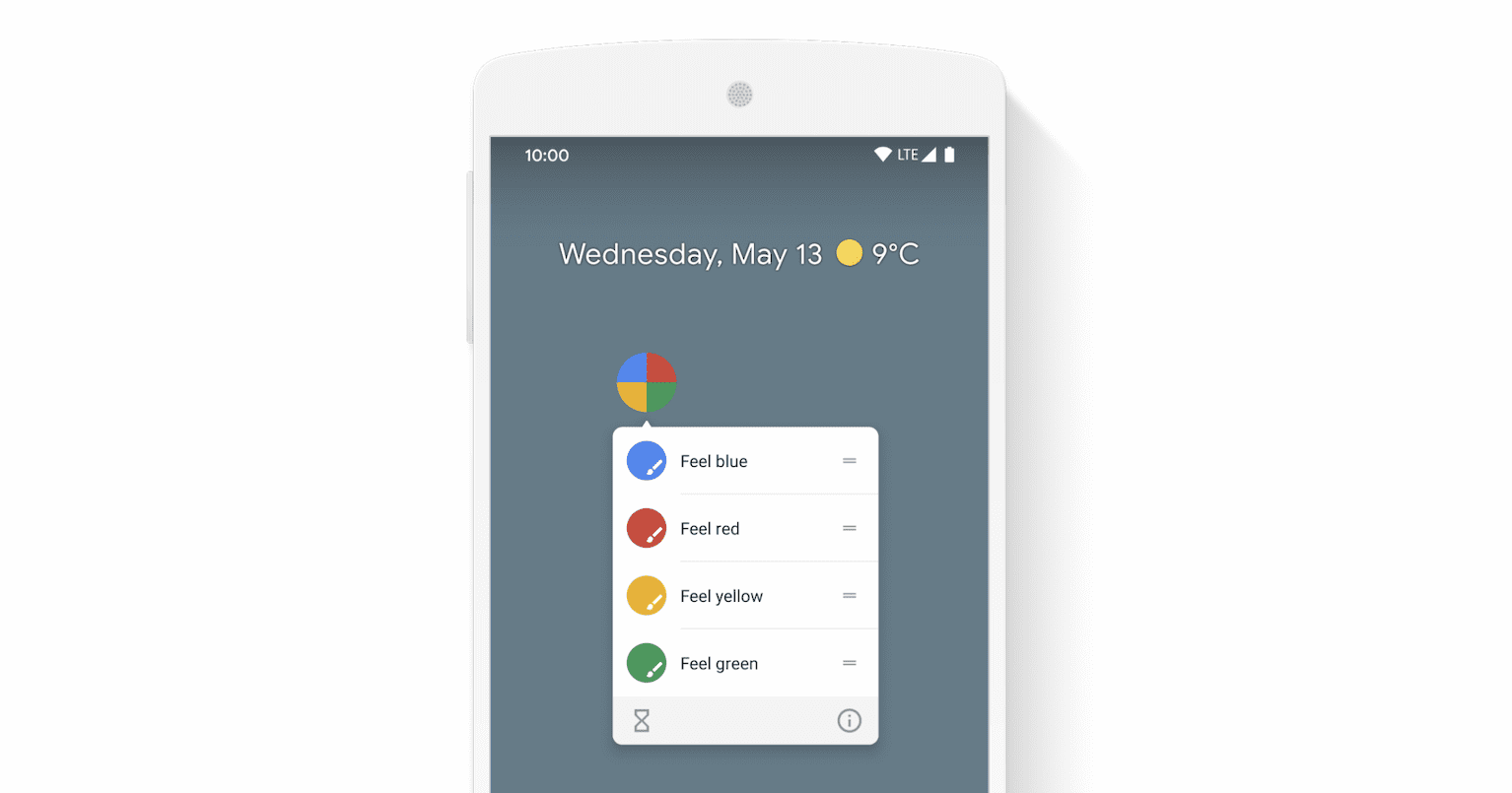
앱 바로가기를 사용하면 사용자가 웹 앱 내에서 일반적이거나 추천되는 작업을 빠르게 시작할 수 있습니다. 앱 아이콘이 표시되는 모든 위치에서 이러한 작업에 쉽게 액세스할 수 있으면 사용자의 생산성이 향상되고 웹 앱에 대한 참여도도 높아집니다.
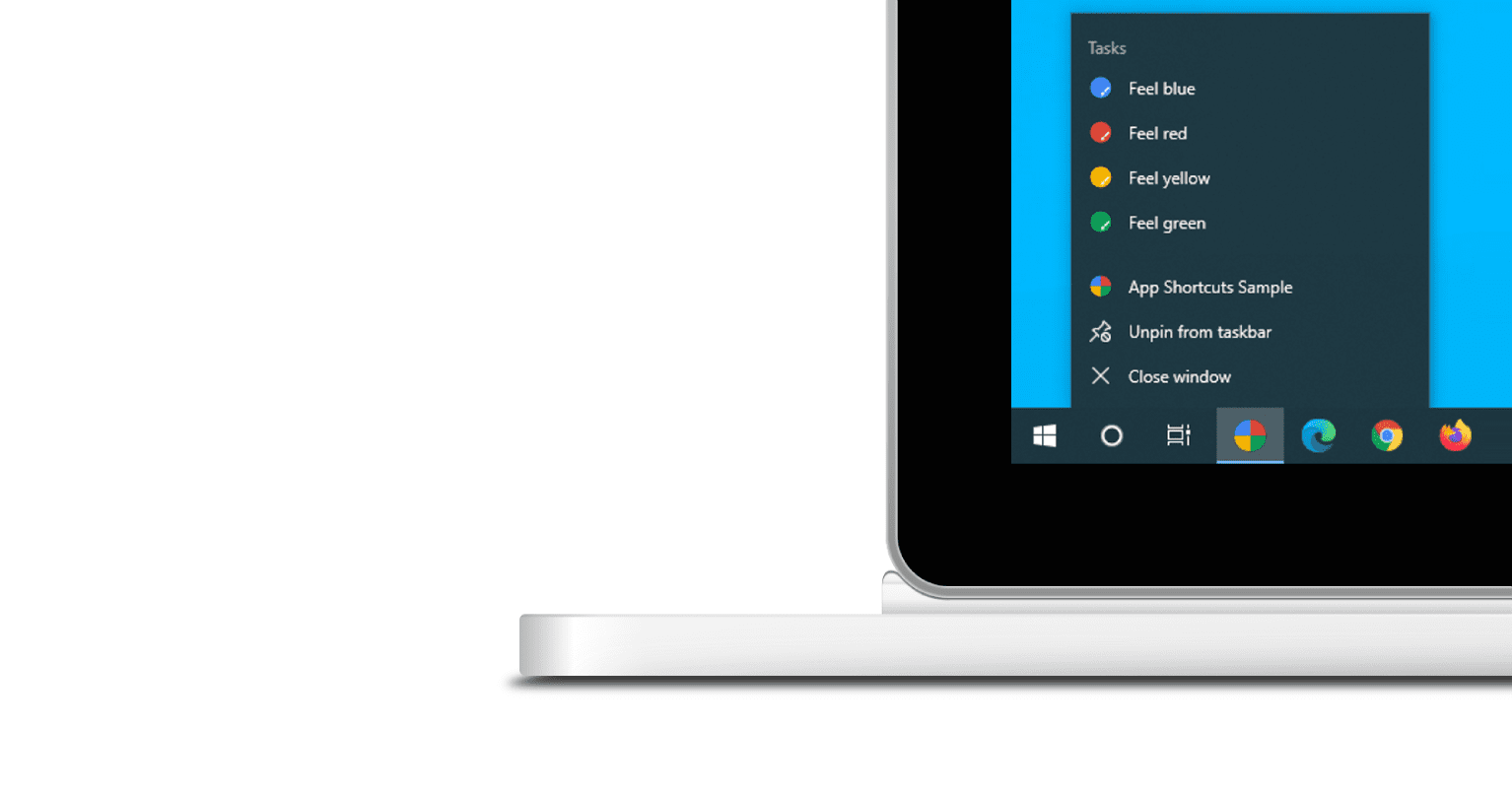
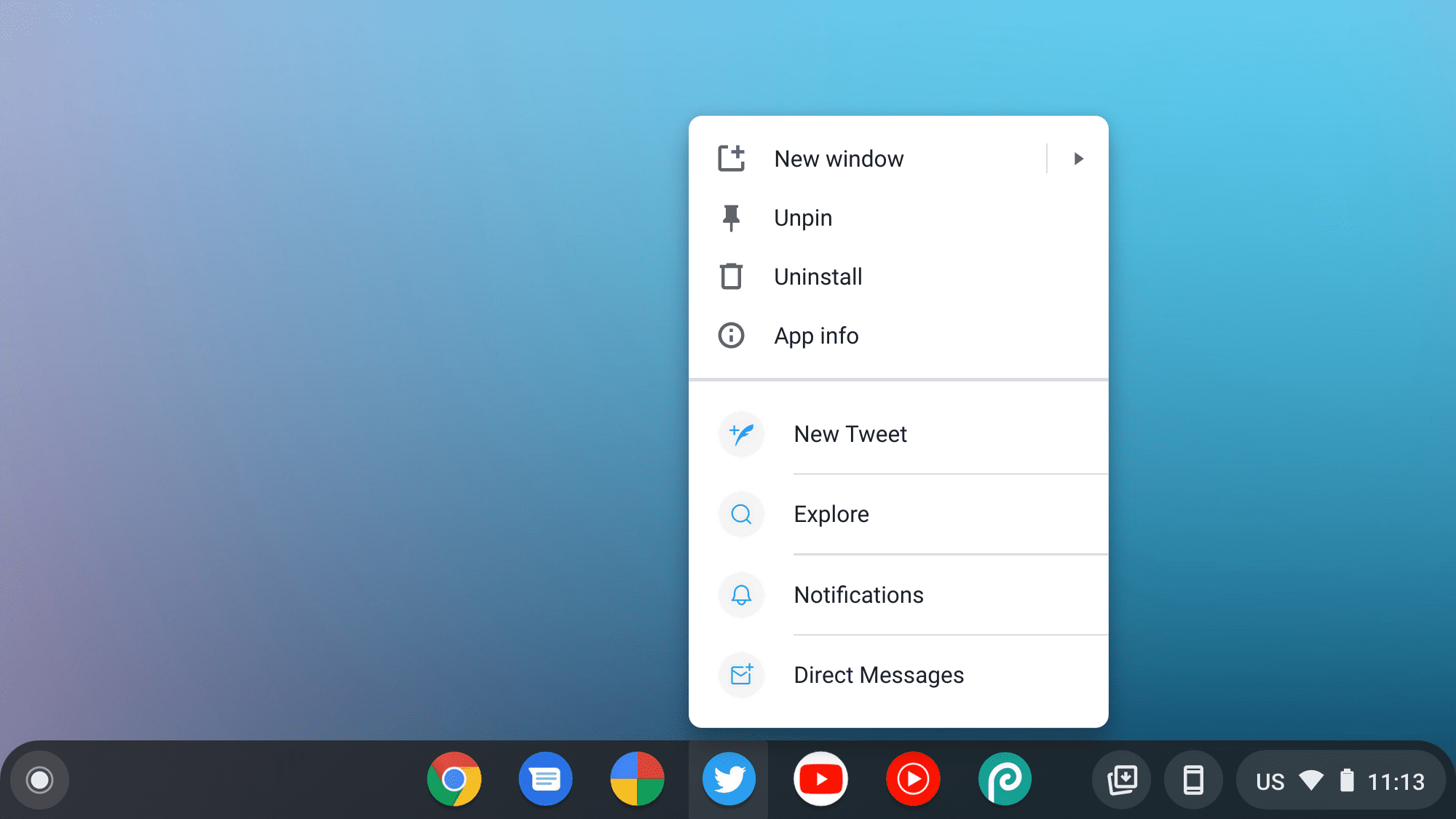
앱 바로가기 메뉴는 사용자의 데스크톱에 있는 작업 표시줄(Windows) 또는 도크(macOS)에서 앱 아이콘을 마우스 오른쪽 버튼으로 클릭하거나 Android에서 앱의 런처 아이콘을 길게 터치하여 호출합니다.


앱 바로가기 메뉴는 사용자의 데스크톱 또는 휴대기기에 설치된 프로그레시브 웹 앱에만 표시됩니다. 'PWA 알아보기' 모듈의 설치에서 설치 가능 요건을 알아보세요.
각 앱 바로가기는 사용자 인텐트를 표현하며, 각 인텐트는 웹 앱의 범위 내에 있는 URL과 연결됩니다. 사용자가 앱 바로가기를 활성화하면 이 URL이 열립니다. 앱 바로가기의 예는 다음과 같습니다.
- 최상위 탐색 항목 (예: 홈, 타임라인, 최근 주문)
- 검색
- 데이터 입력 작업 (예: 이메일 또는 트윗 작성, 영수증 추가)
- 활동(예: 가장 자주 사용하는 연락처와 채팅 시작)
웹 앱 매니페스트에서 앱 바로가기 정의
앱 바로가기는 선택적으로 웹 앱 매니페스트에 정의됩니다. 웹 앱 매니페스트는 브라우저에 웹 앱에 관한 정보와 웹 앱이 사용자의 데스크톱 또는 휴대기기에 설치될 때 어떻게 동작해야 하는지 알려주는 JSON 파일입니다. 구체적으로는 shortcuts 배열 구성원 내에 선언됩니다. 다음은 가능한 웹 앱 매니페스트의 예입니다.
{
"name": "Player FM",
"start_url": "https://player.fm?utm_source=homescreen",
…
"shortcuts": [
{
"name": "Open Play Later",
"short_name": "Play Later",
"description": "View the list of podcasts you saved for later",
"url": "/play-later?utm_source=homescreen",
"icons": [{ "src": "/icons/play-later.png", "sizes": "192x192" }]
},
{
"name": "View Subscriptions",
"short_name": "Subscriptions",
"description": "View the list of podcasts you listen to",
"url": "/subscriptions?utm_source=homescreen",
"icons": [{ "src": "/icons/subscriptions.png", "sizes": "192x192" }]
}
]
}
shortcuts 배열의 각 구성원은 name 및 url를 하나 이상 포함하는 사전입니다. 다른 구성원은 선택사항입니다.
name- 사용자에게 표시될 때 앱 바로가기에 대한 사람이 읽을 수 있는 라벨입니다.
short_name(선택사항)- 공간이 제한된 위치에 사용되는 사람이 읽을 수 있는 라벨입니다. 선택사항이지만 제공하는 것이 좋습니다.
description(선택사항)- 인간이 읽을 수 있는 앱 바로가기 용도입니다. 이 속성은 작성 시점에 사용되지 않지만 향후 보조 기술에 노출될 수 있습니다.
url- 사용자가 앱 바로가기를 활성화할 때 열리는 URL입니다. 이 URL은 웹 앱 매니페스트의 범위 내에 있어야 합니다. 상대 URL인 경우 기본 URL은 웹 앱 매니페스트의 URL이 됩니다.
icons(선택사항)이미지 리소스 객체의 배열입니다. 각 객체는
src및sizes속성을 포함해야 합니다. 웹 앱 매니페스트 아이콘과 달리 이미지의type는 선택사항입니다. 이 문서 작성 시점에는 SVG 파일이 지원되지 않습니다. 대신 PNG를 사용하세요.픽셀이 정확한 아이콘을 사용하려면 48dp 단위(예: 36x36, 48x48, 72x72, 96x96, 144x144, 192x192픽셀 아이콘)로 제공하세요. 그 외의 경우에는 단일 192x192픽셀 아이콘을 사용하는 것이 좋습니다.
품질 측정 기준으로 아이콘은 Android에서 기기의 이상적인 크기인 48dp의 절반 이상이어야 합니다. 예를 들어 xxhdpi 화면에 표시하려면 아이콘이 72x72픽셀 이상이어야 합니다. 이는 dp 단위를 픽셀 단위로 변환하는 수식에서 파생됩니다.
앱 바로가기 테스트
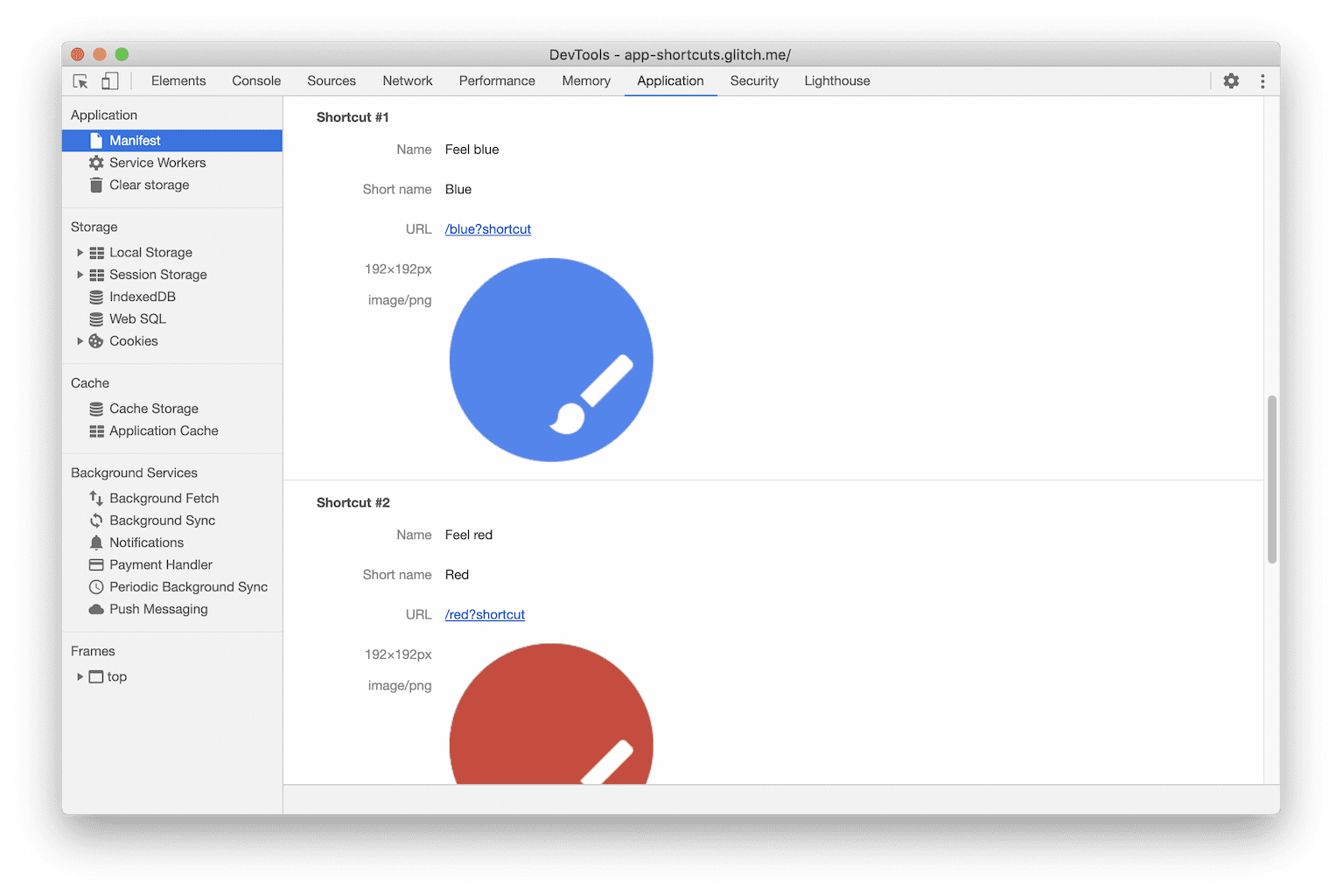
앱 바로가기가 올바르게 설정되었는지 확인하려면 DevTools의 Application 패널에 있는 Manifest 창을 사용합니다.

이 창에는 앱 바로가기를 비롯한 매니페스트 속성 대부분에 대해 사람이 읽을 수 있는 버전이 표시됩니다. 이렇게 하면 제공된 모든 바로가기 아이콘이 올바르게 로드되는지 쉽게 확인할 수 있습니다.
프로그레시브 웹 앱 업데이트는 하루에 한 번으로 제한되므로 일부 사용자는 앱 바로가기를 즉시 사용하지 못할 수도 있습니다. Chrome이 웹 앱 매니페스트 업데이트를 처리하는 방법에 관해 자세히 알아보세요.
권장사항
우선순위에 따라 앱 바로가기 정렬하기
바로가기는 매니페스트에서 정의한 순서대로 표시됩니다. 표시되는 앱 바로가기 수 제한은 플랫폼마다 다르므로 우선순위에 따라 앱 바로가기를 정렬하는 것이 좋습니다. 예를 들어 Windows의 Chrome 및 Edge는 앱 바로가기 수를 10개로 제한하는 반면 Android용 Chrome은 3개만 표시합니다. Android 7용 Chrome 92 이전에는 4개가 허용되었습니다. Chrome 92는 사이트 설정에 바로가기를 추가하여 앱에 사용 가능한 바로가기 슬롯 중 하나를 사용합니다.
고유한 앱 바로가기 이름 사용
아이콘은 항상 표시되지 않을 수 있으므로 앱 바로가기를 구분하는 데 사용해서는 안 됩니다. 예를 들어 macOS는 도크 바로가기 메뉴의 아이콘을 지원하지 않습니다. 앱 바로가기마다 고유한 이름을 사용합니다.
앱 바로가기 사용량 측정
분석 목적으로 start_url와 마찬가지로 앱 바로가기 url 항목에 주석을 달아야 합니다(예: url:
"/my-shortcut?utm_source=homescreen").
브라우저 지원
앱 바로가기는 아래 나열된 플랫폼 및 버전에서 사용할 수 있습니다.

신뢰할 수 있는 웹 활동 지원
신뢰할 수 있는 웹 활동을 사용하는 Android 앱을 빌드하는 데 권장되는 도구인 Bubblewrap은 웹 앱 매니페스트에서 앱 바로가기를 읽고 Android 앱에 상응하는 구성을 자동으로 생성합니다. 앱 바로가기의 아이콘은 필수하며 Bubblewrap에서 96x96픽셀 이상이어야 합니다.
프로그레시브 웹 앱을 신뢰할 수 있는 웹 활동으로 쉽게 전환할 수 있는 유용한 도구인 PWABuilder는 몇 가지 주의사항과 함께 앱 단축키를 지원합니다.
신뢰할 수 있는 웹 활동을 Android 애플리케이션에 수동으로 통합하는 개발자의 경우 Android 앱 바로가기를 사용하여 동일한 동작을 구현할 수 있습니다.
샘플
유용한 링크
- MDN
- 사양
- 앱 바로가기 샘플 | 앱 바로가기 샘플 소스
- Blink 구성요소:
UI>Browser>WebAppInstalls



