ARIA 라벨을 사용하여 접근 가능한 요소 설명 만들기
라벨
ARIA는 요소에 라벨과 설명을 추가하기 위한 여러 메커니즘을 제공합니다. 사실, 액세스 가능한 도움말이나 설명 텍스트를 추가할 수 있는 유일한 방법은 ARIA입니다. ARIA가 액세스 가능한 라벨을 만들기 위해 사용하는 속성을 살펴보겠습니다.
ARIA 라벨
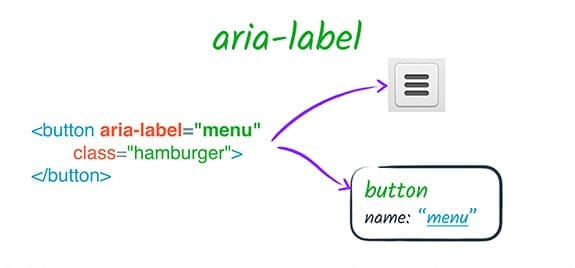
aria-label를 사용하면 액세스 가능한 라벨로 사용할 문자열을 지정할 수 있습니다.
이는 label 요소와 같은 다른 네이티브 라벨 지정 메커니즘을 재정의합니다. 예를 들어 button에 텍스트 콘텐츠와 aria-label가 모두 있는 경우 aria-label 값만 사용됩니다.
텍스트 대신 그래픽을 사용하는 버튼과 같이 요소의 목적을 시각적으로 나타내지만 이미지만 사용하여 목적을 표시하는 버튼과 같이 시각적 표시에 액세스할 수 없는 사용자를 위해 해당 목적을 명확히 해야 하는 경우 aria-label 속성을 사용할 수 있습니다.

aria-labelledby
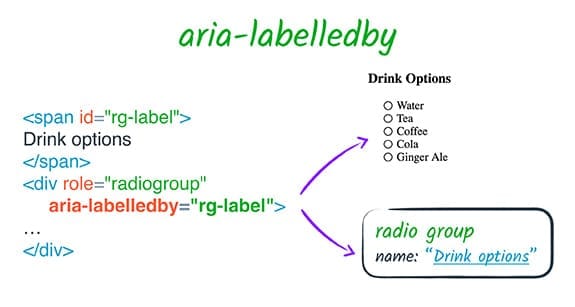
aria-labelledby를 사용하면 DOM에 있는 다른 요소의 ID를 요소의 라벨로 지정할 수 있습니다.

이는 label 요소를 사용하는 것과 유사하며 몇 가지 주요 차이점이 있습니다.
aria-labelledby는 라벨 지정 가능한 요소뿐만 아니라 모든 요소에 사용할 수 있습니다.label요소는 라벨을 지정하는 항목을 나타내지만aria-labelledby의 경우 관계가 반대입니다. 즉, 라벨이 지정되는 항목이 라벨 지정 항목을 나타냅니다.- 하나의 라벨 요소만 라벨 지정 가능한 요소와 연결될 수 있지만
aria-labelledby는 IDREF 목록을 사용하여 여러 요소에서 라벨을 구성할 수 있습니다. 라벨은 IDREF가 지정된 순서대로 연결됩니다. aria-labelledby를 사용하여 숨겨져 있고 접근성 트리에 없는 요소를 참조할 수 있습니다. 예를 들어 라벨을 지정할 요소 옆에 숨겨진span를 추가하고aria-labelledby로 참조할 수 있습니다.- 그러나 ARIA는 접근성 트리에만 영향을 미치므로
aria-labelledby는label요소를 사용하여 얻을 수 있는 익숙한 라벨 클릭 동작을 제공하지 않습니다.
aria-labelledby는 요소의 다른 모든 이름 소스를 재정의한다는 점이 중요합니다. 따라서 예를 들어 요소에 aria-labelledby과 aria-label가 둘 다 있거나 aria-labelledby와 네이티브 HTML label가 있는 경우 aria-labelledby 라벨이 항상 우선합니다.
관계
aria-labelledby는 관계 속성의 예입니다. 관계 속성은 DOM 관계와 관계없이 페이지의 요소 간에 의미론적 관계를 만듭니다. aria-labelledby의 경우 관계는 '이 요소에 의해 라벨이 지정됨'입니다.
ARIA 사양에는 8가지 관계 속성이 나열되어 있습니다.
이 중 6개 aria-activedescendant, aria-controls, aria-describedby, aria-labelledby, aria-owns는 하나 이상의 요소에 대한 참조를 사용하여 페이지의 요소 간에 새 링크를 만듭니다. 각각의 경우에서 링크의 의미와 사용자에게 표시되는 방식이 다릅니다.
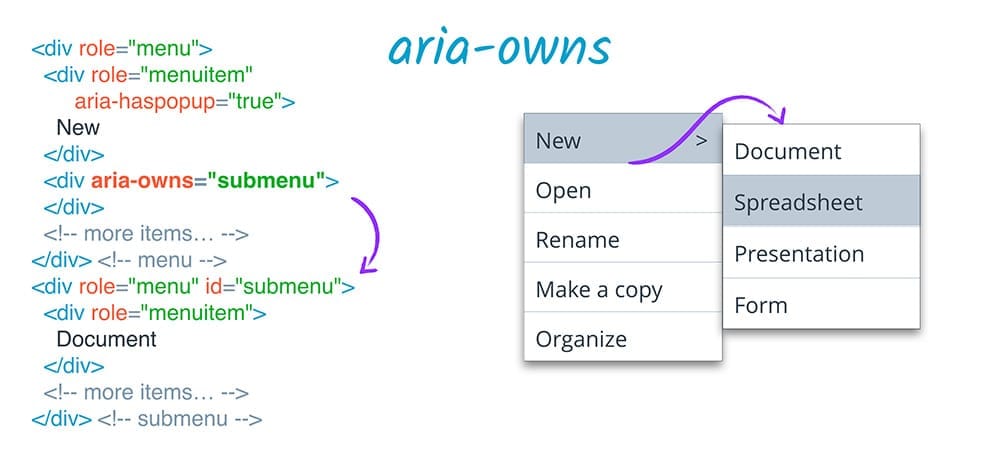
ARIA-owns
aria-owns는 가장 널리 사용되는 ARIA 관계 중 하나입니다. 이 속성을 사용하면 DOM에서 분리된 요소를 현재 요소의 하위 요소로 처리해야 한다고 보조 기술에 알리거나 기존 하위 요소를 다른 순서로 재정렬할 수 있습니다. 예를 들어 팝업 하위 메뉴가 시각적으로 상위 메뉴 근처에 배치되지만 시각적 표시에 영향을 미치므로 상위 요소의 DOM 하위 요소가 될 수 없는 경우 aria-owns를 사용하여 하위 메뉴를 상위 메뉴의 하위 메뉴로 스크린 리더에 표시할 수 있습니다.

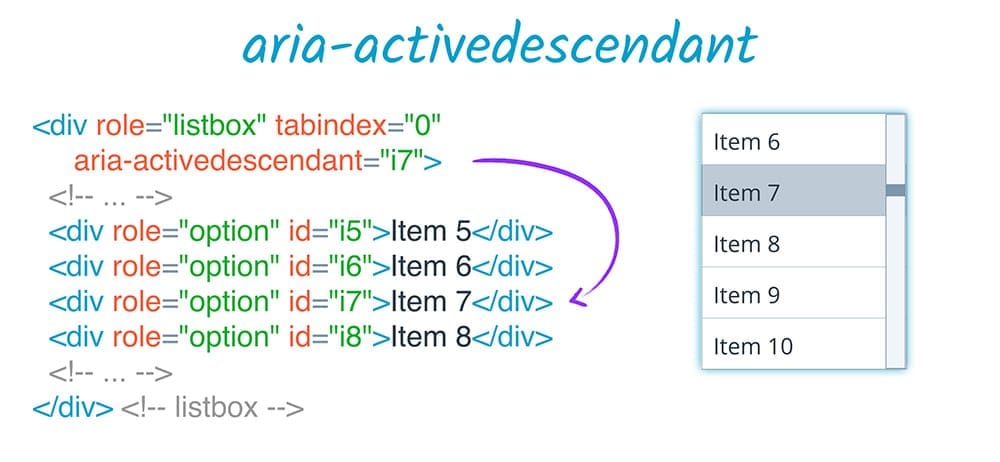
aria-activedescendant
aria-activedescendant는 관련된 역할을 합니다. 페이지의 활성 요소가 포커스가 있는 요소인 것처럼 요소의 활성 하위 요소를 설정하면 상위 요소에 실제로 포커스가 있을 때 사용자에게 요소를 포커스가 설정된 요소로 표시해야 한다고 보조 기술에 알릴 수 있습니다. 예를 들어 목록 상자에서 목록 상자 컨테이너에 페이지 포커스를 두면서 aria-activedescendant 속성은 현재 선택된 목록 항목으로 계속 업데이트하려고 할 수 있습니다. 이렇게 하면 현재 선택된 항목이 마치 포커스가 맞춰진 항목인 것처럼 보조 기술에 표시됩니다.

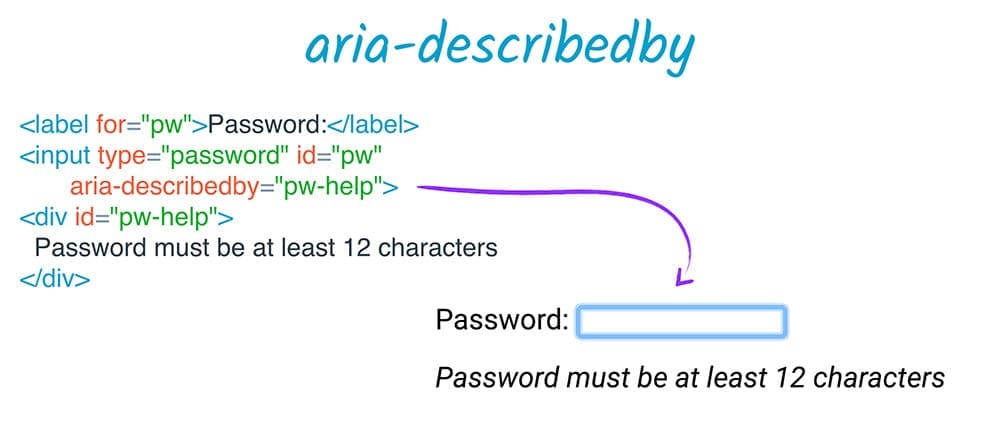
aria-describedby
aria-describedby는 aria-labelledby가 라벨을 제공하는 것과 같은 방식으로 액세스 가능한 설명을 제공합니다. aria-labelledby와 마찬가지로 aria-describedby는 DOM에서 숨겨져 있는지, 보조 기술 사용자에게 숨겨져 있는지와 관계없이 표시되지 않는 요소를 참조할 수 있습니다. 이는 보조 기술 사용자에게만 적용하든 모든 사용자에게 적용하든 상관없이 사용자에게 추가 설명 텍스트가 필요할 때 유용한 기법입니다.
일반적인 예로는 최소 비밀번호 요구사항을 설명하는 설명 텍스트가 함께 제공되는 비밀번호 입력란이 있습니다. 이 설명은 라벨과 달리 사용자에게 표시될 수도 있고 표시되지 않을 수도 있습니다. 사용자가 액세스 여부를 선택할 수도 있고, 다른 모든 정보 뒤에 제공되거나 다른 무언가가 선점할 수도 있습니다. 예를 들어 사용자가 정보를 입력하면 입력이 다시 에코되어 요소의 설명을 방해할 수 있습니다. 따라서 설명은 요소의 역할과 같은 더 중요한 정보를 방해하지 않으면서 보충 정보를 전달하는 데 좋은 방법입니다.

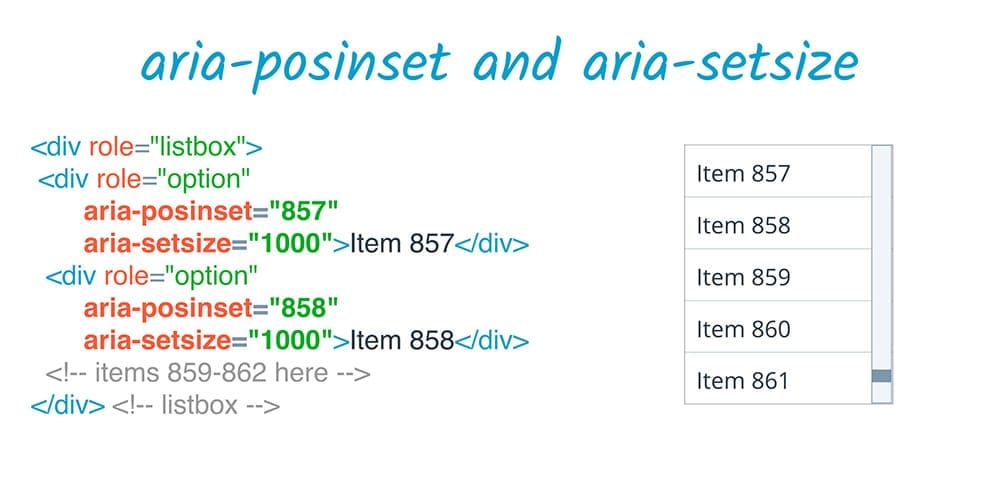
aria-posinset 및 aria-setsize
나머지 관계 속성은 약간 다르며 함께 작동합니다.
aria-posinset ('집합 내 위치')와 aria-setsize ('집합 내 위치')는 목록과 같이 집합 내 동위 요소 간의 관계를 정의하는 것입니다.
DOM에 있는 요소로는 집합의 크기를 결정할 수 없을 때(예: DOM에 큰 목록을 모두 한 번에 포함하지 않기 위해 지연 렌더링을 사용하는 경우) aria-setsize는 실제 집합 크기를 지정할 수 있고 aria-posinset는 집합에서 요소의 위치를 지정할 수 있습니다. 예를 들어 1,000개의 요소를 포함할 수 있는 집합의 경우 DOM에서 먼저 표시되는 특정 요소의 aria-posinset이 857이라고 할 수 있습니다. 그런 다음 동적 HTML 기법을 사용하여 사용자가 필요에 따라 전체 목록을 탐색할 수 있도록 합니다.