Erişilebilir öğe açıklamaları oluşturmak için ARIA etiketlerini kullanma
Etiketler
ARIA, öğelere etiket ve açıklama eklemek için çeşitli mekanizmalar sağlar. Aslında ARIA, erişilebilir yardım veya açıklama metni eklemenin tek yoludur. ARIA'nın erişilebilir etiketler oluşturmak için kullandığı özelliklere göz atalım.
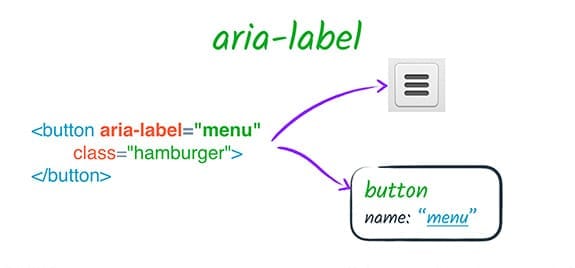
aria-label
aria-label, erişilebilir etiket olarak kullanılacak bir dize belirtmemize olanak tanır.
Bu, label öğesi gibi diğer yerel etiketleme mekanizmalarını geçersiz kılar. Örneğin, bir button hem metin içeriğine hem de aria-label öğesine sahipse yalnızca aria-label değeri kullanılır.
Bir öğenin amacıyla ilgili görsel bir belirteç (ör. metin yerine grafik kullanan bir düğme) ancak yine de görsel göstergeye erişemeyen kişiler için bu amacı netleştirmeniz gerekiyorsa (ör. yalnızca bir resim kullanarak amacı belirten bir düğme) aria-label özelliğini kullanabilirsiniz.

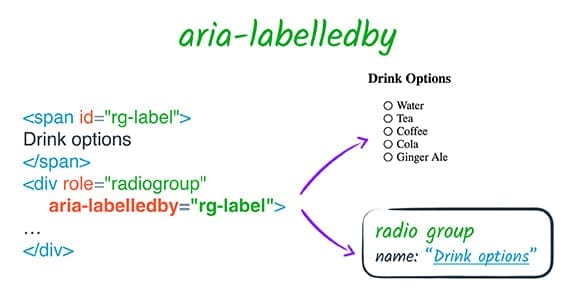
aria-labelledby
aria-labelledby, DOM'deki başka bir öğenin kimliğini bir öğenin etiketi olarak belirtmemize olanak tanır.

Bu, bazı önemli farklılıklarla birlikte label öğesini kullanmaya benzer.
aria-labelledby, yalnızca etiketlenebilir öğelerde değil, herhangi bir öğede kullanılabilir.labelöğesi, etiketlediği şeye başvuruda bulunurkenaria-labelledbyöğesinde ilişki tersine çevrilir. Etiketlenen öğe, etiketleyen şeyi ifade eder.- Etiketlenebilir bir öğeyle yalnızca bir etiket öğesi ilişkilendirilebilir ancak
aria-labelledby, birden fazla öğeden etiket oluşturmak için IDREF listesini alabilir. Etiket, IDREF'lerin verildiği sırayla birleştirilir. - Gizli olan ve aksi halde erişilebilirlik ağacında yer almayacak öğeleri belirtmek için
aria-labelledbykullanabilirsiniz. Örneğin, etiketlemek istediğiniz öğenin yanına gizli birspanekleyebilir ve bunaaria-labelledbyile referans verebilirsiniz. - Ancak ARIA yalnızca erişilebilirlik ağacını etkilediğinden
aria-labelledby, size birlabelöğesi kullanarak elde ettiğiniz etiket tıklama davranışını vermez.
Daha da önemlisi, aria-labelledby bir öğe için diğer ad kaynaklarının tümünü geçersiz kılar. Dolayısıyla, örneğin, bir öğe hem aria-labelledby hem de aria-label veya aria-labelledby ve yerel HTML label içeriyorsa aria-labelledby etiketi her zaman öncelikli olur.
İlişkiler
aria-labelledby, bir ilişki özelliği örneğidir. İlişki özelliği, DOM ilişkisinden bağımsız olarak sayfadaki öğeler arasında anlamsal bir ilişki oluşturur. aria-labelledby için bu ilişki "bu öğe bu öğe tarafından etiketlenmiştir".
ARIA spesifikasyonunda sekiz ilişki özelliği listelenmektedir.
Bunlardan altısı (aria-activedescendant, aria-controls, aria-describedby, aria-labelledby ve aria-owns) sayfadaki öğeler arasında yeni bir bağlantı oluşturmak için bir veya daha fazla öğeye referans verir. Her iki örnekteki fark, bağlantının ne anlama geldiği ve
kullanıcılara nasıl sunulduğuyla ilgilidir.
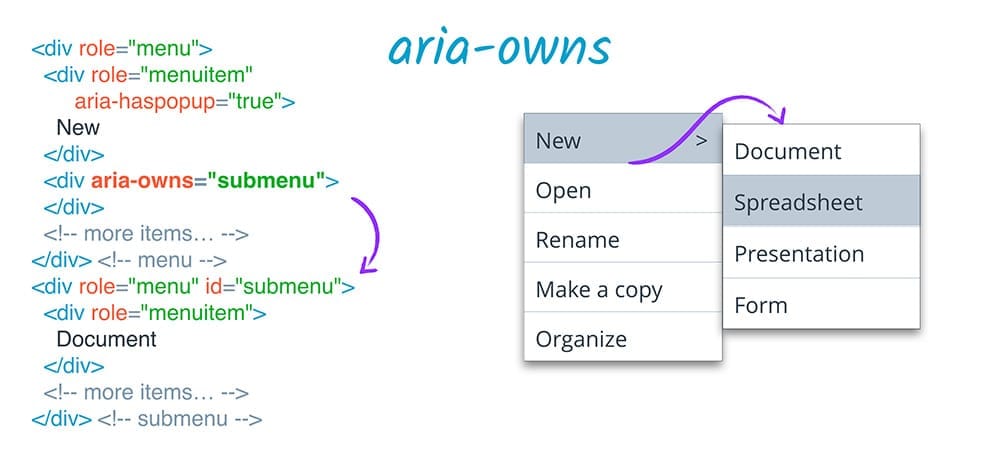
arya-owns
aria-owns, en yaygın kullanılan ARIA ilişkilerinden biridir. Bu özellik, yardımcı teknolojiye DOM'de ayrı olan bir öğenin, geçerli öğenin alt öğesi olarak değerlendirilmesi gerektiğini veya mevcut alt öğeleri farklı bir sırada yeniden düzenlememizi sağlar. Örneğin, bir pop-up alt menü görsel olarak üst menüsünün yakınına yerleştirilmişse ancak görsel sunumu etkileyeceği için üst menüsünün DOM alt öğesi olamazsa alt menüyü bir ekran okuyucuya ana menünün alt öğesi olarak sunmak için aria-owns kullanabilirsiniz.

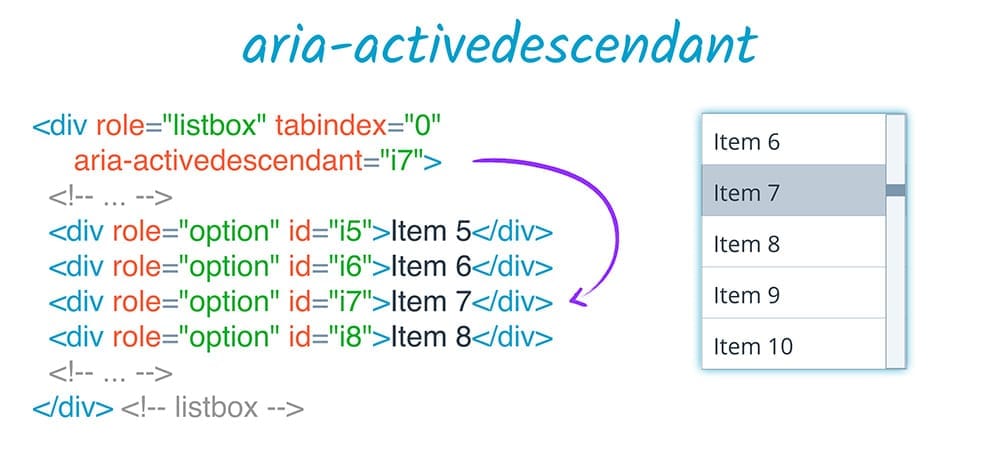
aria-activedescendant
aria-activedescendant bununla ilgili bir rol oynar. Odaklanılan öğe bir sayfanın etkin öğesi olduğu gibi, bir öğenin etkin alt öğesinin ayarlanması, yardımcı teknolojiye, üst öğesi gerçekten odakta olduğunda bir öğenin, kullanıcıya odaklanmış öğe olarak sunulması gerektiğini söylememize olanak sağlar. Örneğin, bir liste kutusunda, sayfa odağını liste kutusu kapsayıcısına bırakıp aria-activedescendant özelliğinin şu anda seçili olan liste öğesiyle güncel kalmasını isteyebilirsiniz. Bu şekilde, o sırada seçili olan öğe, yardım teknolojisine
odaklanan öğeymiş gibi görünür.

arya-tanima
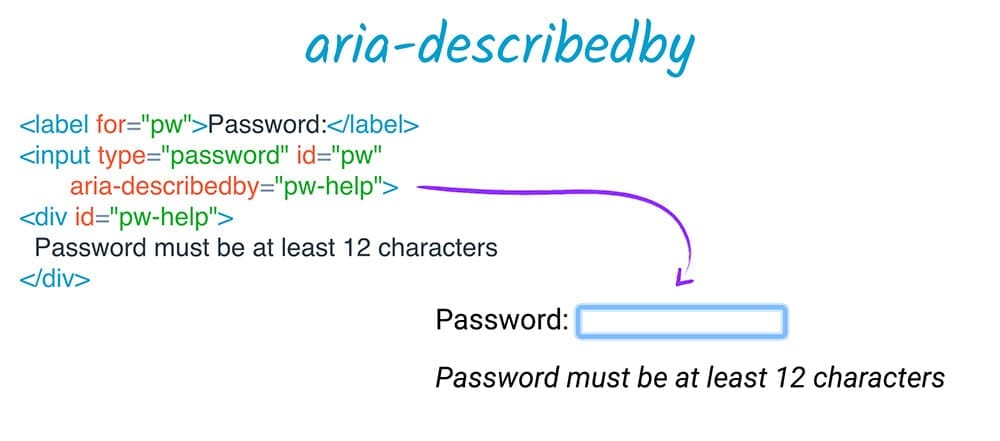
aria-describedby, aria-labelledby etiketinin etiket sağlamasıyla aynı şekilde erişilebilir bir açıklama sağlar. aria-labelledby gibi aria-describedby, başka bir şekilde görünmeyen öğelere (DOM'den gizlenmiş veya yardımcı teknoloji kullanıcılarından gizlenmiş) başvurabilir. Yalnızca yardımcı teknoloji kullanıcıları veya tüm kullanıcılar için geçerli olmasına bakılmaksızın, kullanıcının ihtiyaç duyabileceği ekstra açıklayıcı metinler olduğunda bu teknik faydalıdır.
Bunun yaygın bir örneği, minimum şifre gereksinimlerini açıklayan açıklayıcı metinler içeren bir şifre giriş alanıdır. Etiketin aksine, bu açıklama kullanıcıya sunulabilir veya hiçbir zaman sunulmayabilir. Kullanıcı, içeriğe erişip erişmemeyi seçebilir, bu açıklama diğer tüm bilgilerden sonra gelebilir veya başka bir şey tarafından önceden kaldırılabilir. Örneğin, kullanıcı bilgi giriyorsa girdileri tekrarlanır ve öğenin açıklamasını kesintiye uğratabilir. Bu nedenle açıklama, tamamlayıcı ancak gerekli olmayan bilgileri iletmenin harika bir yoludur ve öğenin rolü gibi daha kritik bilgilerin önüne geçmez.

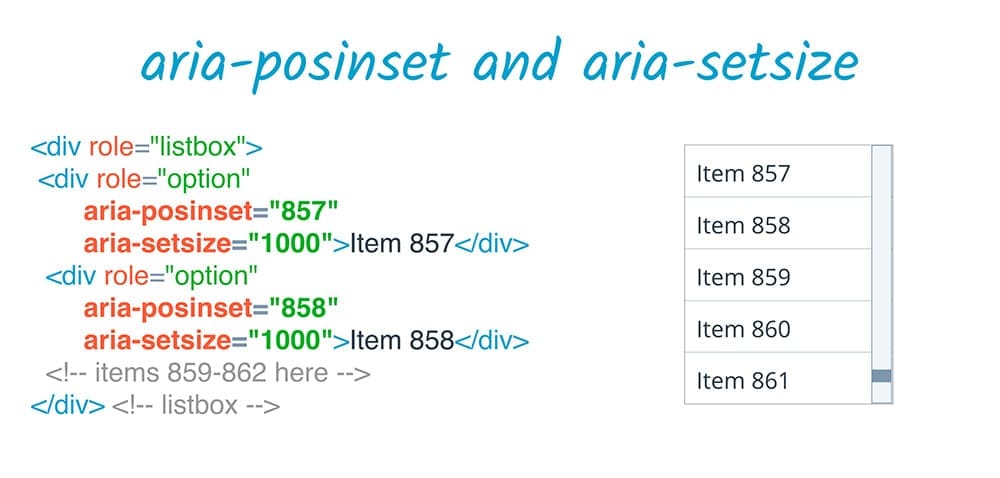
arya-posinset ve aria-setsize
Geri kalan ilişki özellikleri biraz farklıdır ve birlikte çalışır.
aria-posinset ("kümedeki konum") ve aria-setsize ("kümenin boyutu"), bir kümedeki (ör. liste) kardeş öğeler arasında ilişki tanımlamakla ilgilidir.
Bir grubun boyutu DOM'de bulunan öğelere göre belirlenemediğinde (ör. büyük bir listenin tümünün DOM'de aynı anda olmasını önlemek için geç oluşturma kullanıldığında) aria-setsize gerçek grup boyutunu belirtebilir ve aria-posinset öğenin grup içindeki konumunu belirleyebilir. Örneğin, 1.000 öğe içerebilen bir kümede, belirli bir öğenin ilk olarak DOM'de görünmesine rağmen aria-posinset değerinin 857 olduğunu söyleyebilir ve ardından kullanıcının tüm listeyi isteğe bağlı olarak keşfedebilmesi için dinamik HTML tekniklerini kullanabilirsiniz.